Ruby on Rails 應用程式的 UI 開發環境。
文檔 | 示範站點
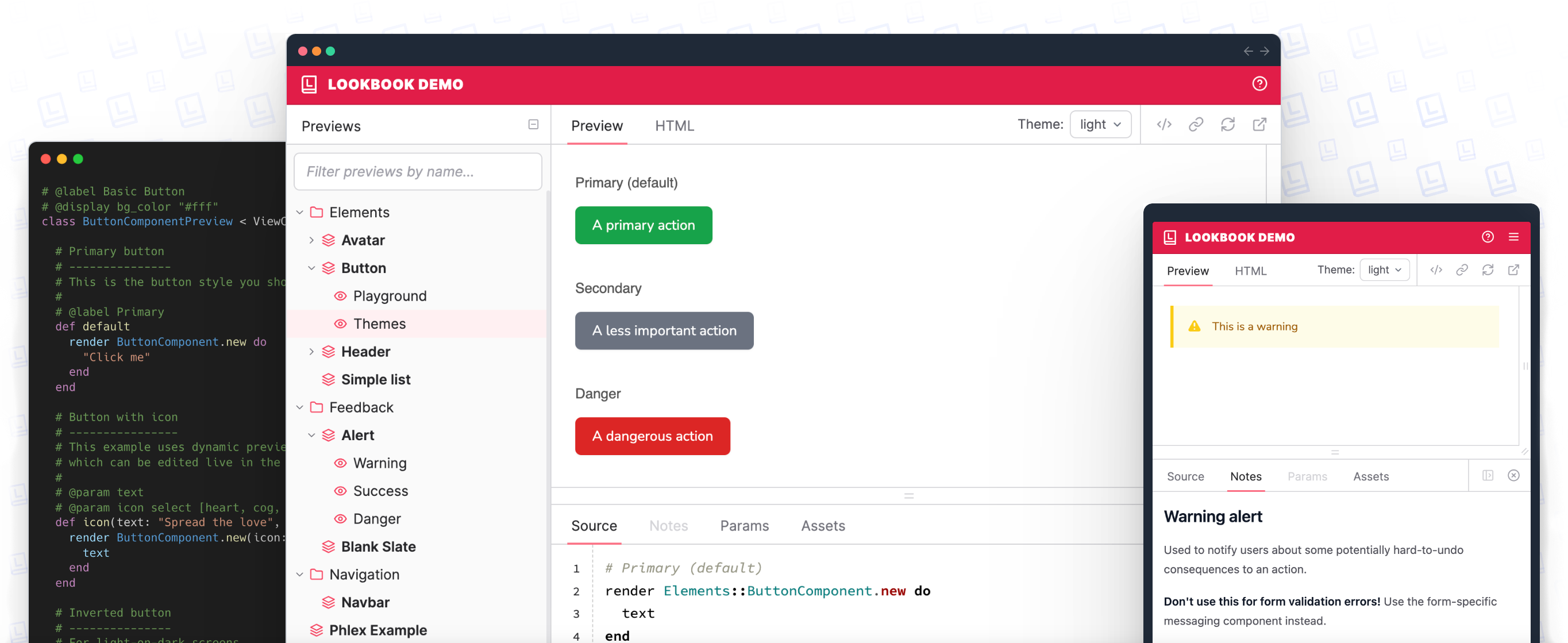
Lookbook 將強大的元件瀏覽器和預覽系統與整合式文件引擎結合,幫助團隊建立健全、模組化、可維護的使用者介面。
它與 ViewComponent、Phlex、ActionView 部分等相容。
閱讀文件 →

Lookbook 作為一個獨立的 Rails 引擎實現,並使用 ViewComponent、Tailwind 和 Alpine 作為其 UI。
該存儲庫包含:
Lookbook 原始碼( /app 、 /lib 、 /config等)
Lookbook 文件網站原始碼和內容 ( /docs )。
具有「可運行」虛擬應用程式( /spec )的測試套件。
Lookbook 文件網站是使用 Bridgetown 建立的,原始檔案可以在./docs目錄中找到。
若要在本機預覽更改,您可以執行文件網站的開發版本:
克隆這個倉庫
安裝依賴項: bundle install
啟動應用程式: bin/docs
請瀏覽 http://localhost:4000
Lookbook 使用 RSpec 進行測試。
可以使用rake spec或bundle exec rspec指令執行測試。
可以透過執行bin/dummy命令然後瀏覽到 http://localhost:9292/lookbook 來查看正在執行測試的虛擬應用程式
Lookbook 使用 Release It!自動化發布流程。
執行npm run release將開始發布新版本的過程,並完成從選擇版本號到發布更新的 gem 的所有步驟。
發布版本需要此儲存庫 (lookbook-hq/lookbook) 的寫入權限以及 RubyGems 上 Lookbook 的 2FA 發布權限。
Lookbook 是一個無資助的開源項目,歡迎各種類型和規模的貢獻!
在做出第一個貢獻之前,請花時間閱讀貢獻指南,如果有任何不清楚的地方,請開始討論,我們將盡力幫助您。
Lookbook 由 Mark Perkins 創建,並在所有這些優秀人士的想法、建議和辛勤工作的幫助下不斷發展和改進:
該 gem 根據 MIT 授權條款作為開源提供。