console importer
1.0.0

從 Chrome 線上應用程式商店安裝:
https://chrome.google.com/webstore/detail/console-importer/hgajpakhafplebkdljleajgbpdmplhie
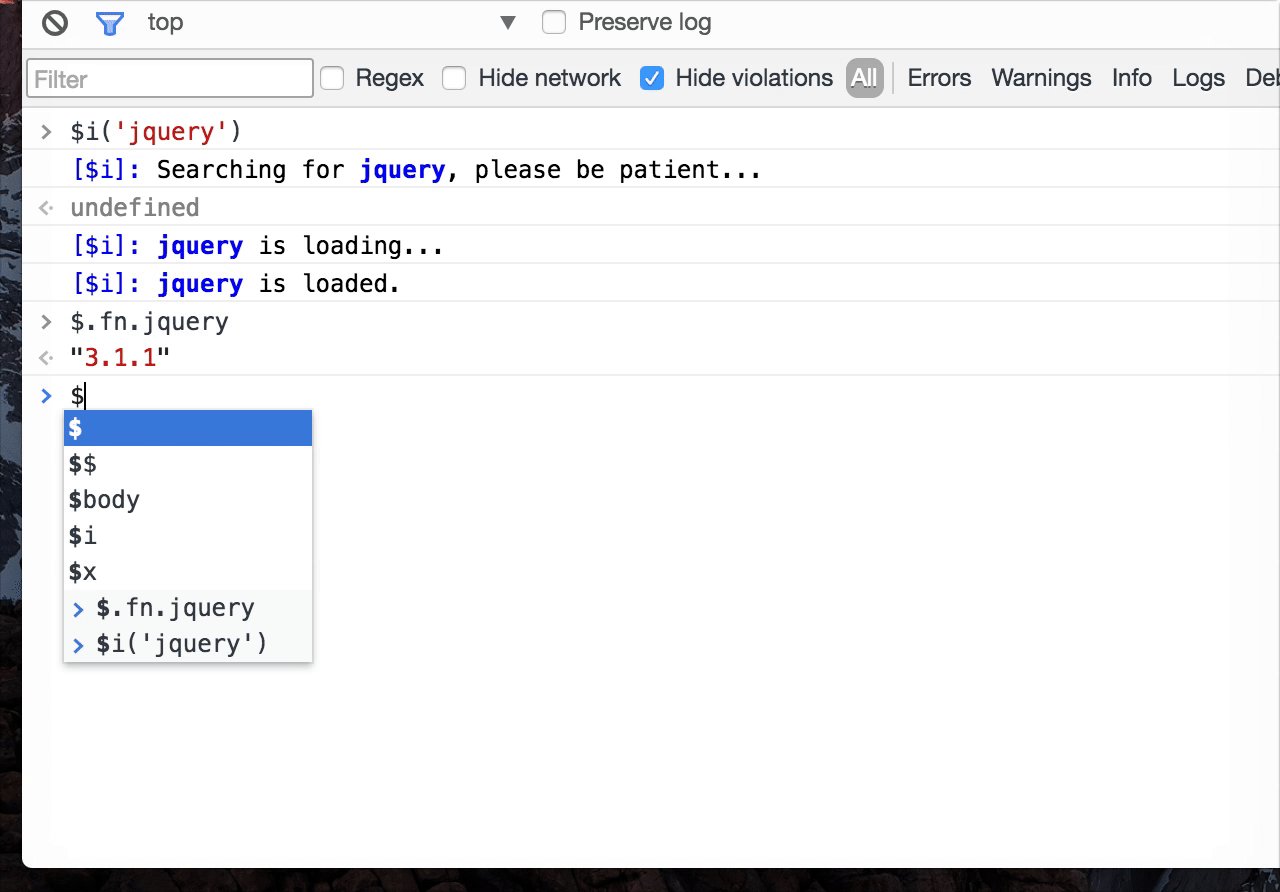
開啟Chrome devtools控制台,可以使用名為$i的函數匯入JavaScript和CSS資源。
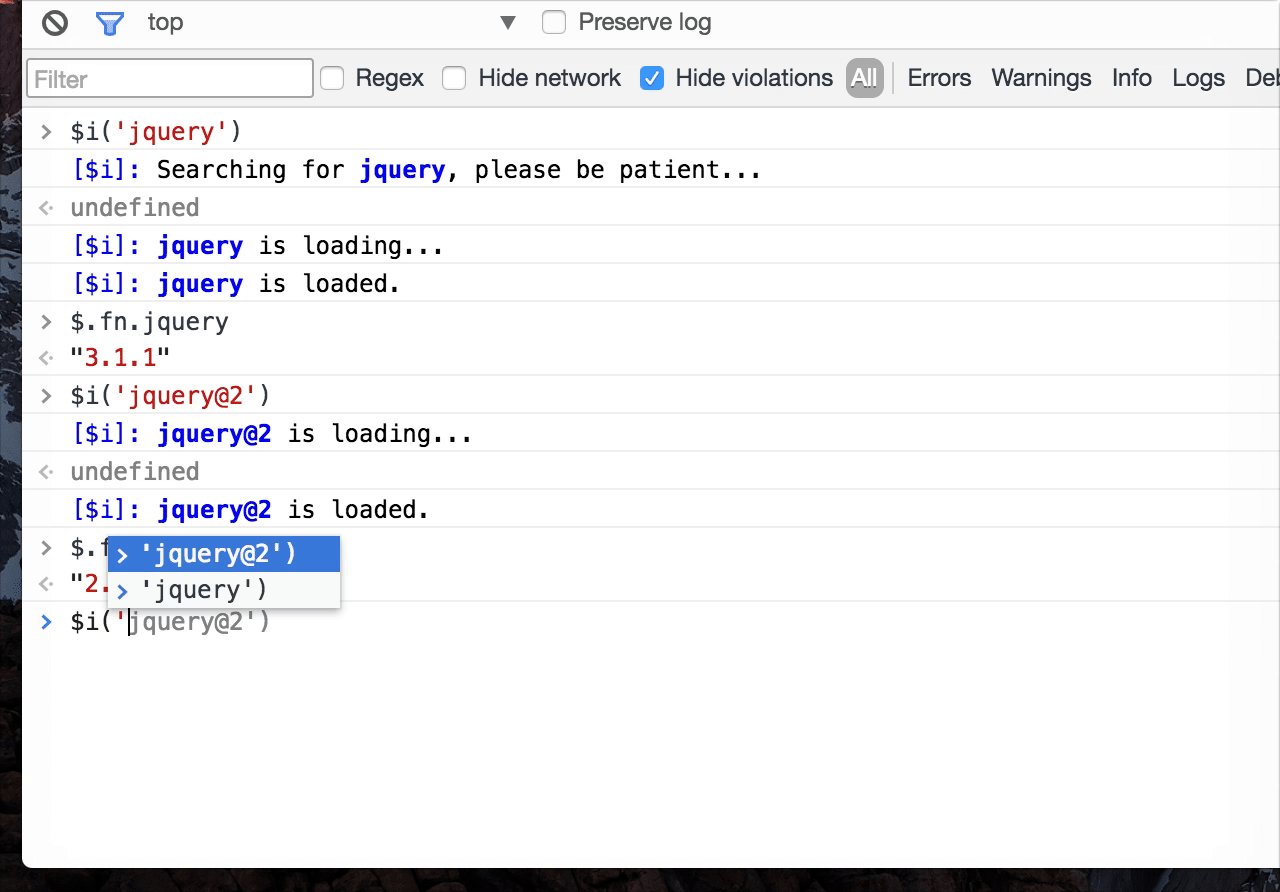
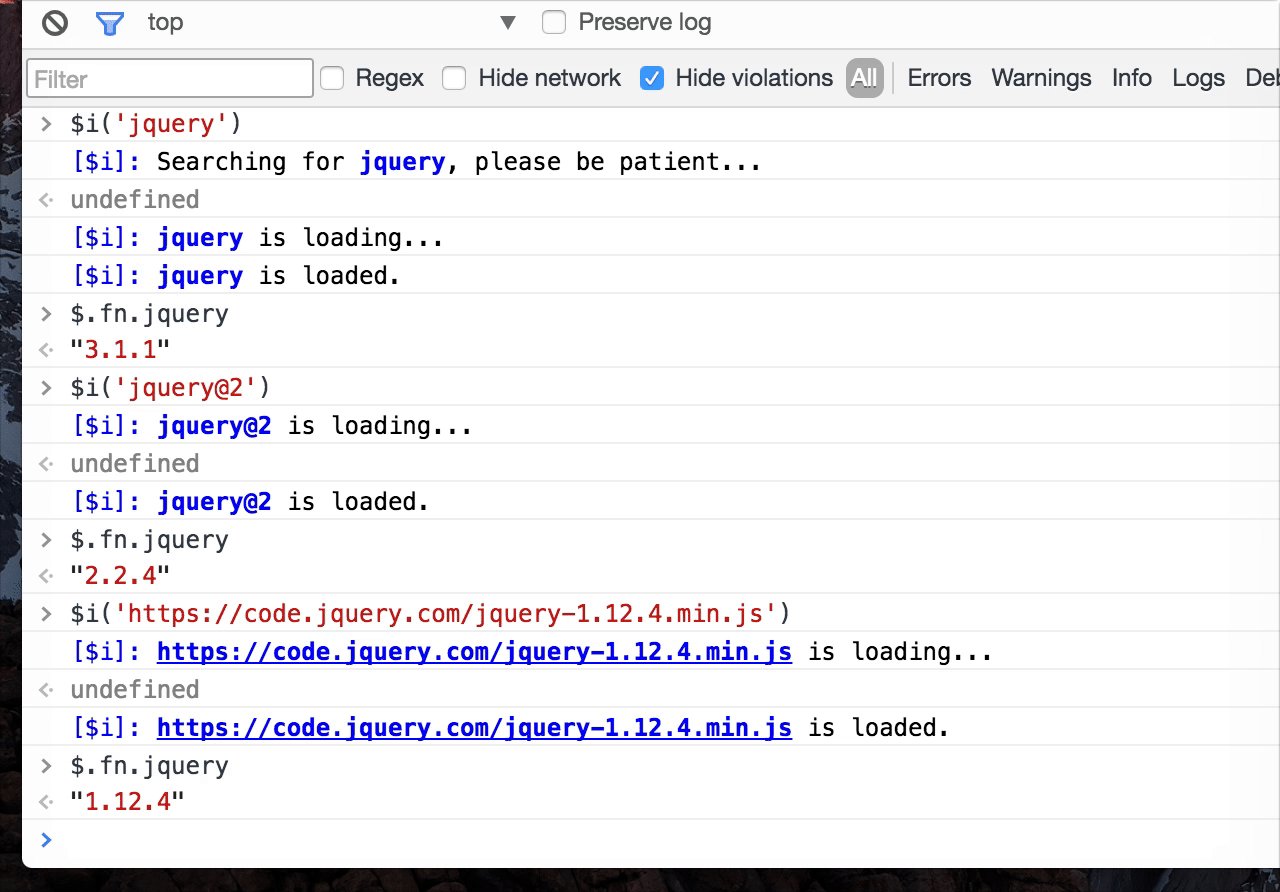
$i ( 'jquery' )導入特定版本:
$i ( 'jquery@2' )此外,您還可以匯入有效的腳本 URL:
$i ( 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js' )CSS 也受支援:
$i ( 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css' )ES模組已在現代瀏覽器中廣泛支援。 $i.esm方法在這種情況下很有用:
d3 = await $i . esm ( 'd3' )或指定版本:
d3 = await $i . esm ( 'd3@7' )這種方法的優點是沒有在視窗中加入全域變量,這可以更好地控制副作用的範圍。有關更多詳細信息,請參閱 https://esm.run。
$i沒有如預期工作一些網站(例如 Google Inbox)已經將$i用作全域變數。此擴充功能不會覆蓋它。
您可以在這些網站上使用console.$i 。
$i匯入資源失敗在某些網站(例如 GitHub)上, $i將無法匯入資源。控制台錯誤可能如下:
# js errors example
Refused to connect to ' https://api.cdnjs.com/libraries?search=jquery ' because it violates the following Content Security Policy directive:
# css errors example
Refused to load the stylesheet ' https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css ' because it violates the following Content Security Policy directive:這是因為這些網站嚴格的內容安全政策。有關更多信息,請參閱內容安全策略 (CSP) wiki
jquery ,請嘗試從 cdnjs 載入它jquery@2 ,請嘗試從 unpkg 載入它對於進階使用,還有兩個函數$i.unpkg和$i.cdnjs可用於從特定 CDN 匯入資源。
麻省理工學院