migallery
1.0.0
PHP 照片庫腳本,具有多圖像上傳器、圖像縮放器、圖像裁剪器、圖像旋轉器和圖像排序器功能。

PHP 圖片庫腳本,具有多重上傳、裁切、旋轉和排序功能。該腳本是為多個圖像上傳而開發的。它不僅可用於圖庫,還可用於許多不同類型項目的多圖像上傳。
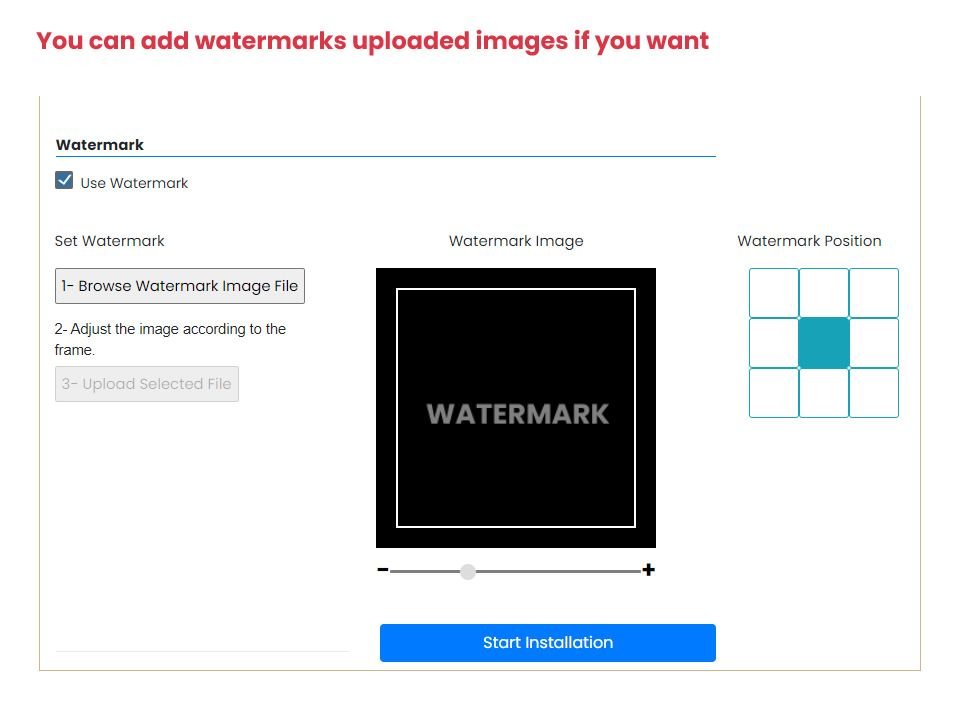
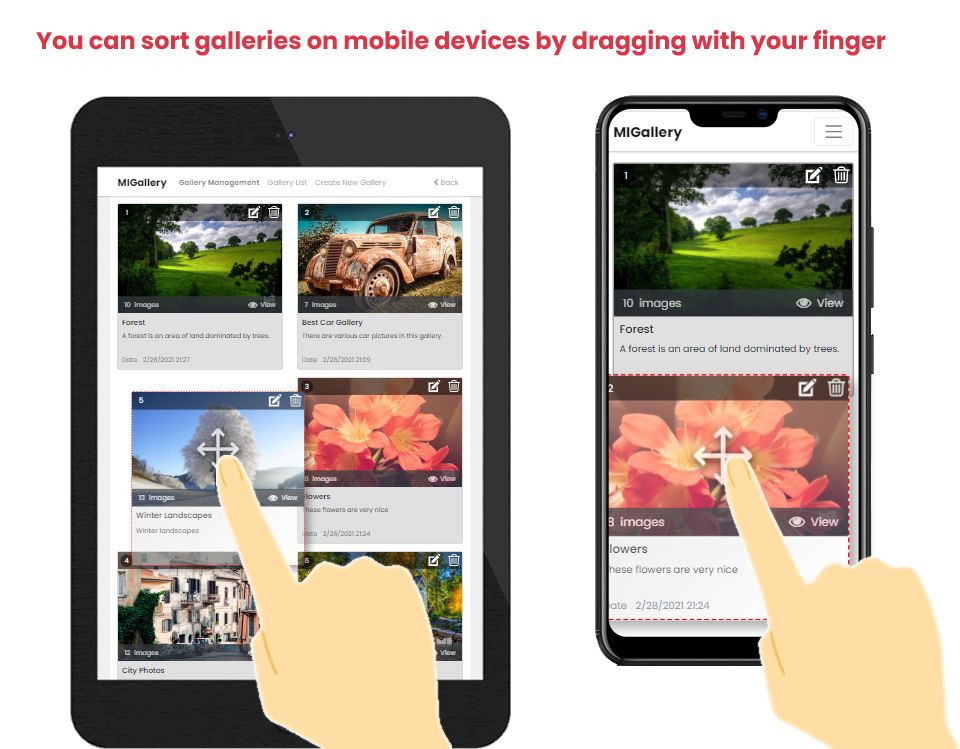
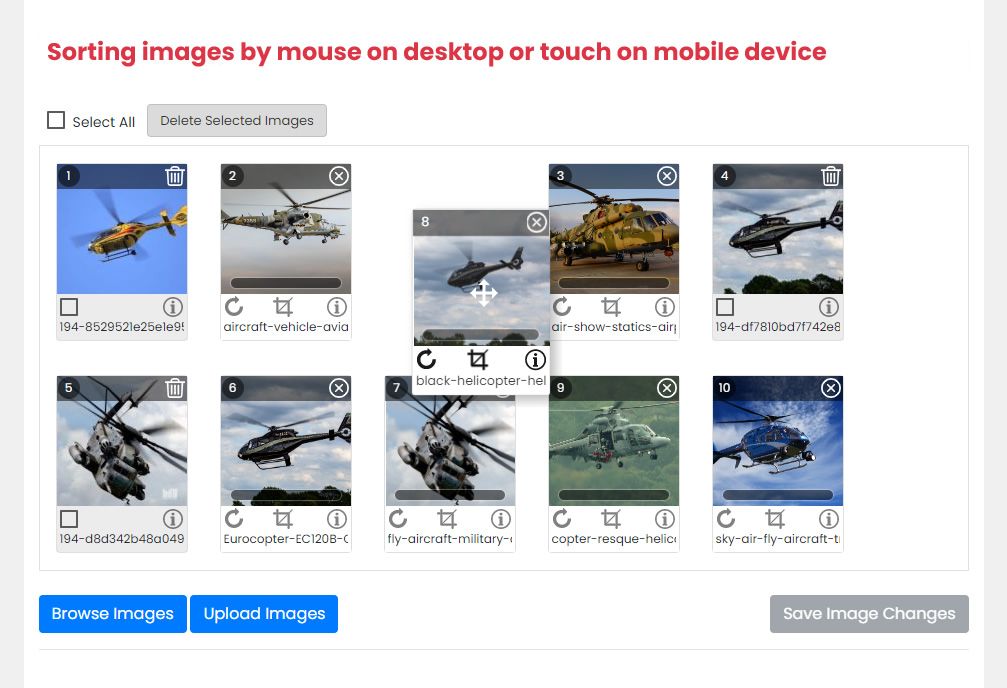
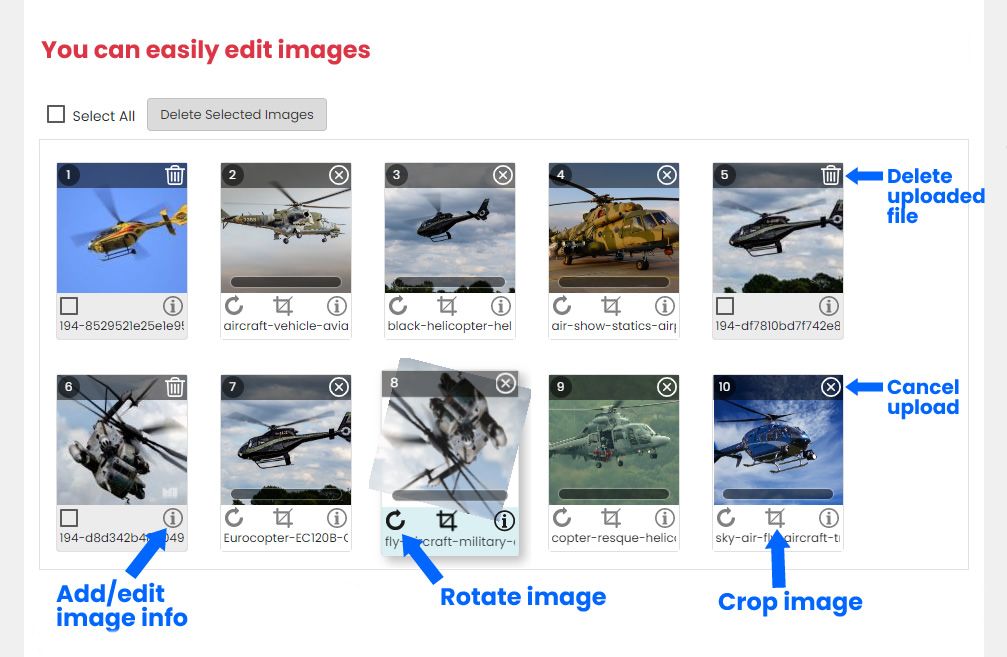
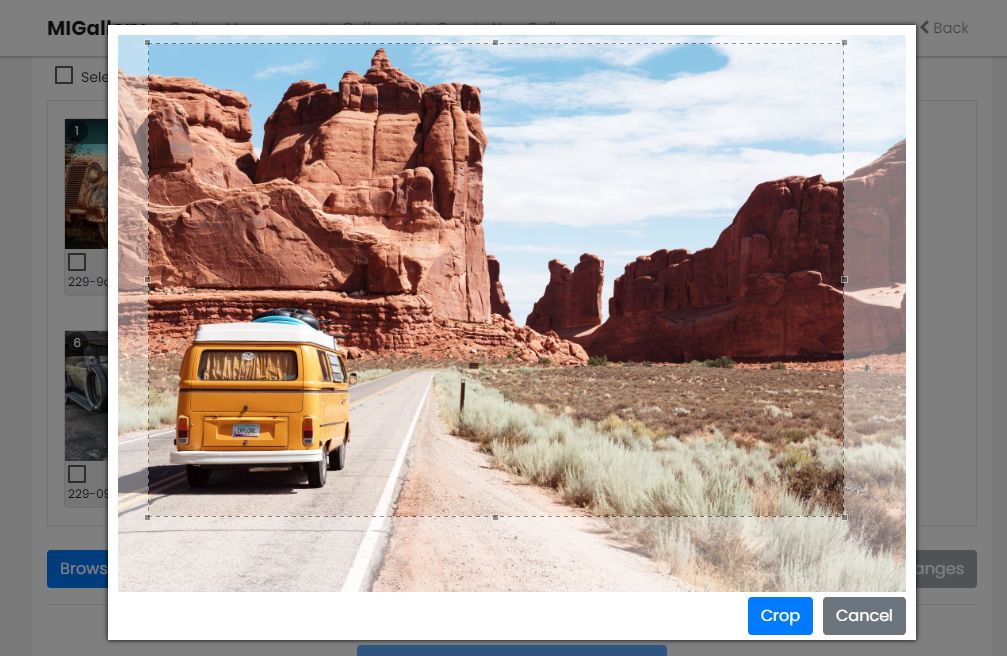
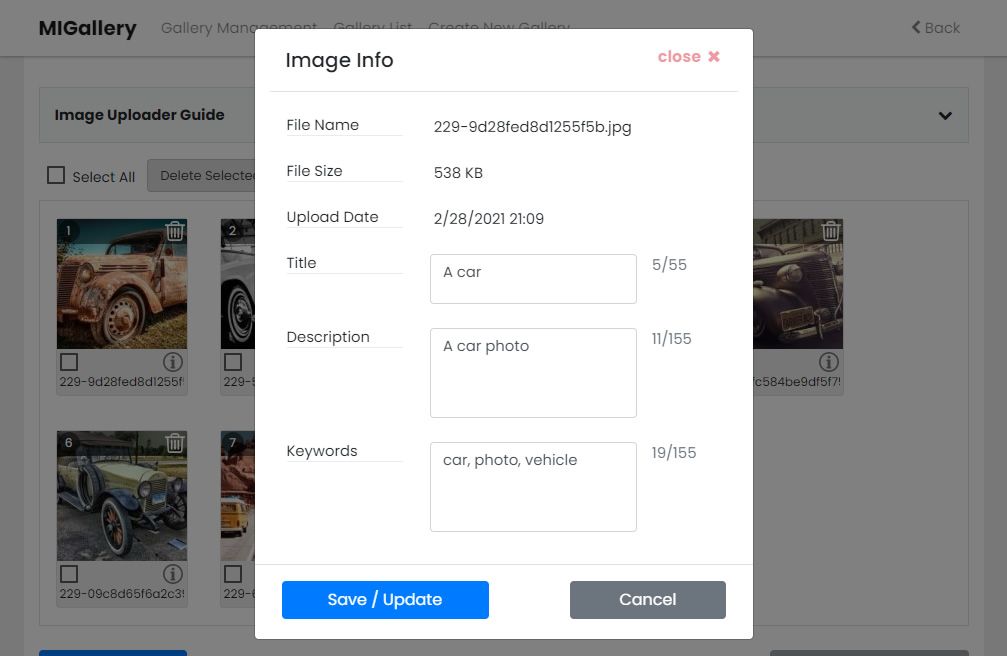
上傳前可以對影像進行裁剪、旋轉。在電腦上可以透過滑鼠拖曳進行排序,在行動裝置上可以透過手指拖曳進行排序,並且可以為每張圖片添加資訊。
FileAPI javascript 工具用於用戶端裁剪、旋轉和上傳映像。
上傳的圖像可以稍後重新排序,也可以在它們之間添加新圖像。
安裝後,資料庫中也會建立一個圖片表和一個與該表關聯的簡單圖庫表。
為了管理已建立的圖庫,準備了簡單的頁面範本。
為了方便整合到專案中,使用bootstrap進行了簡單的設計。
安裝後,此腳本會自動在專案目錄中建立畫廊,如演示所示。該畫廊的項目目錄有4頁。這些頁面被準備為模板,設計簡單,以方便開發人員。
mi-uploader.php : create and edit gallery, upload and edit images for admin or authorized users
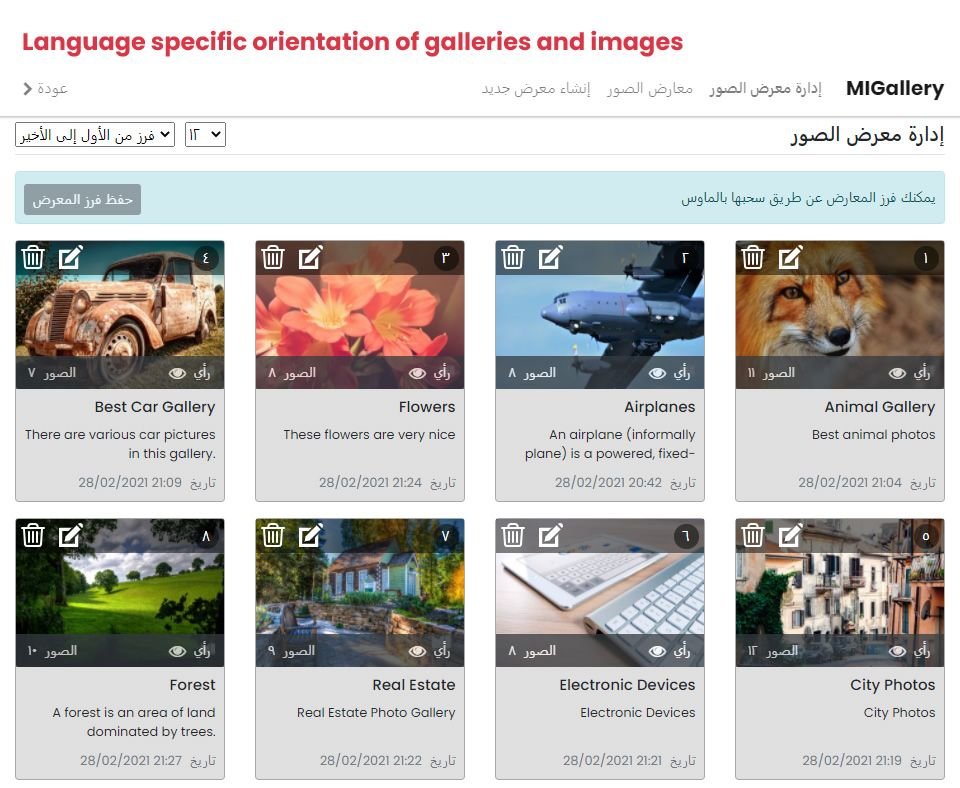
gallery-man.php : gallery management for admin or authorized users
gallery-list.php: list of image galleries for all users
gallery-view.php: view images of gallery for all users
您可以透過將這些頁面適當地合併到您的專案中並改進其設計來使用它們。
它被準備為可用於開發不同項目的模板。
程式碼盡可能清晰易懂地編寫。方法中加入了必要的解釋。新增了錯誤日誌和偵錯模式,以便在開發階段更容易發現錯誤。
/project : Your project folder
/bootstrap-... : bootstrap files
/css : css files
/icons : icon files
/js : jquery files
mi-install.php : Install database tables and create CONFIG_FILE and DEFINITIONS_FILE (defined in the definitions0.php) files.
mi-session.php : php session management
mi-init.php : mysql connection
mi-final.php : close mysql connection
mi-footer.php : page footer
mi-navbar.php : navigation bar
mi-uploader.php : create and edit gallery, upload and edit images for admin or authorized users
gallery-man.php : gallery management for admin or authorized users
gallery-list.php : list of image galleries for all users
gallery-view.php : view images of gallery for all users
/migallery
definitions0.php: php definitions (default, you can change it manually)
definitions1.php: php definitions (Default definitions during setup. If you do not change the default paths, the db / definitions.php file will be created after installation.)
session.php : php session management
init.php : mysql connection
final.php : close mysql connection
uploader-thumb-existing.php : print existing thumbnails during gallery editing
uploader-thumb-template.php : thumbnail html template of browsed and added images
ajax-gallery-... : Ajax request files of gallery management
ajax-image-... : Ajax request files of image management
MIGallery.class.php : Main class of gallery and image management
Translator.class.php : Language translator class
FileAPI.class.php : File upload response class
Pagination.class.php : Pagination class
install-ajax-... : Ajax request files of installation
/css : css files
/js : javascript files
/plugins : some javascript plugins
/lang : language files
/xml : language xml files
/js : language js files
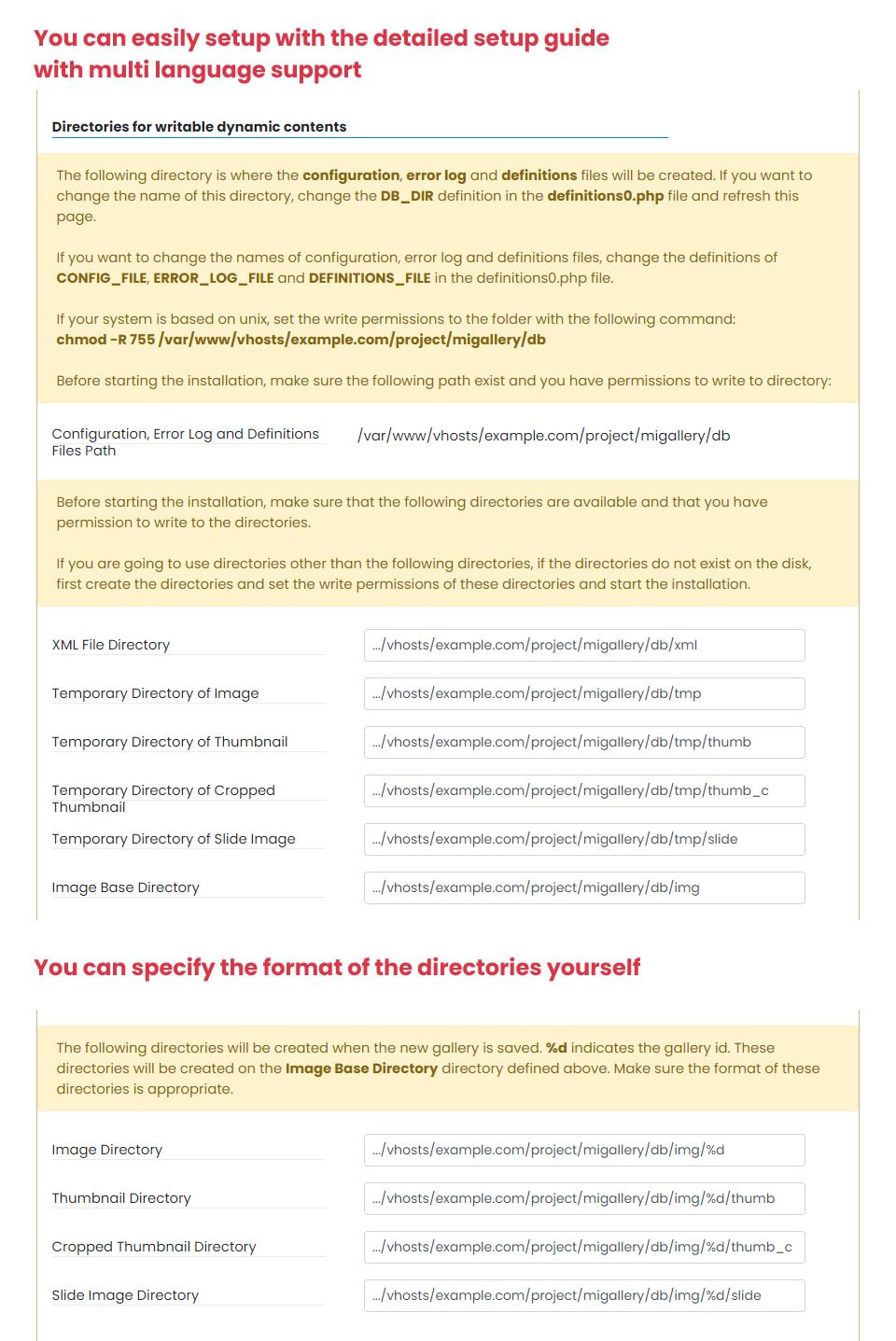
/db : The default directory for writable dynamic content. It can be changed during the installation.
config.php : After installation, config.php (default name, can be changed from the definitions0.php) file is created.
definitions.php : After installation, definitions.php (default name, can be changed from the definitions0.php) file is created.
error.log : Errors are written to this file.
/tmp : First, images are uploaded here and created full, slide, thumb and thumb_c sizes
/slide : slide size with aspect ratio
/thumb : thumbnail size with aspect ratio
/thumb_c : thumbnail size with cropped
/img : Then images move here
/slide
/thumb
/thumb_c
/xml : xml files of image informations. It was created to reduce database queries. Used in gallery-view.php file.
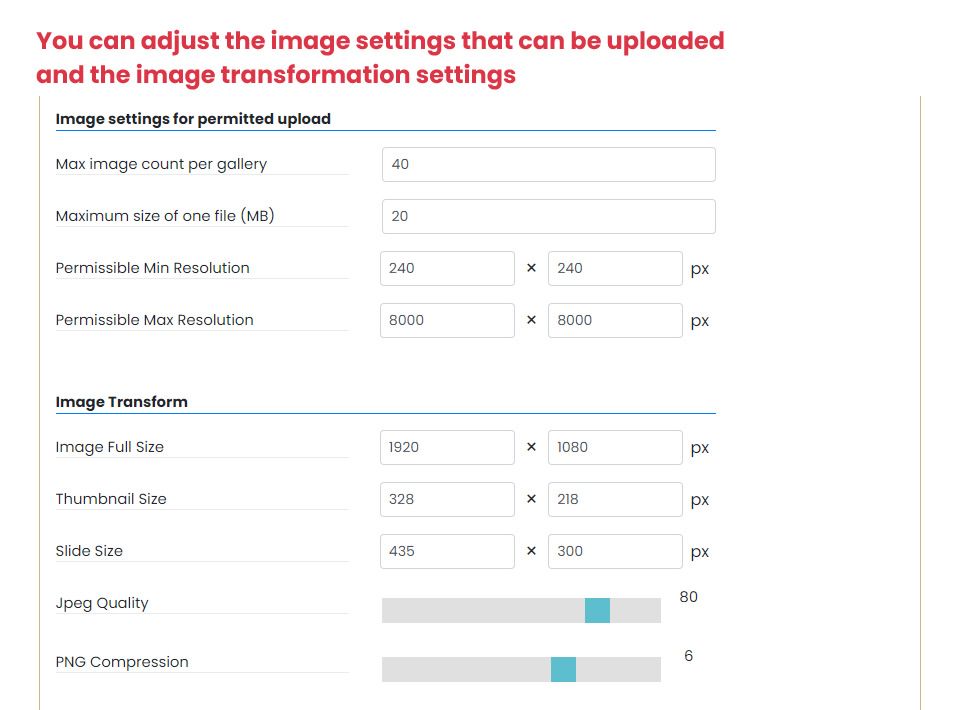
When the image is uploaded, first full size (not original size, maximum dimensions specified in the installation), thumbnail and slide images are created in the tmp directory.
After the gallery is saved, the gallery id is taken and a new folder with this name is created in img directory and the images are moved here.
For example, when the file named abcdef123456789.jpg is uploaded, it is moved to the tmp directory.
Let's say gallery info is inserted to database with 128 id. After that, the file is moved to the img/128/128-abcdef123456789.jpg folder.
If you want to turn on debug mode, set $config['debug'] = true; from CONFIG_FILE file.
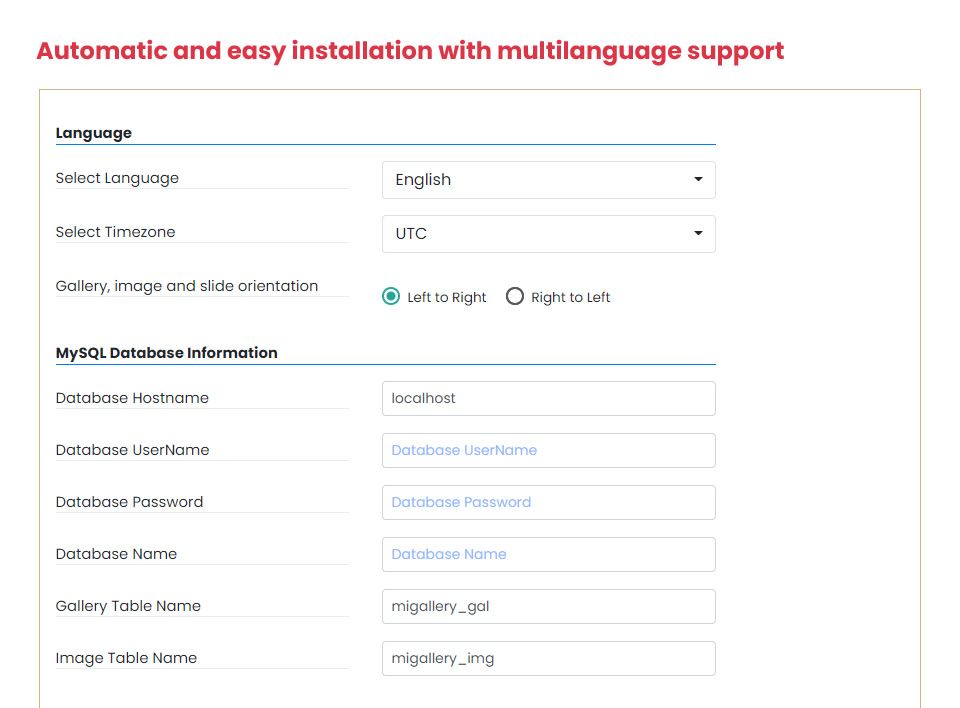
Type {your_domain}/project/mi-install.php in the address line and install it.










現場演示