jquery.schedule
v3.1.0

jquery和html日程日曆
npm i jq.schedule --save
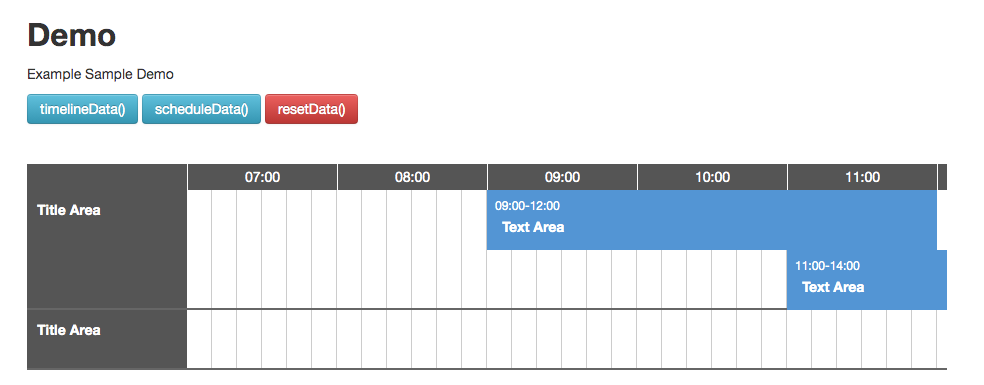
嘗試演示
追加頭部CSS
<link rel="stylesheet" type="text/css" href="./jquery.schedule/dist/css/style.min.css" />
插入體
<div id="schedule"></div>
<script type="text/javascript" src="./jquery.schedule/dist/js/jq.schedule.min.js"></script>
<script type="text/javascript">
$(function(){
var $sc = $("#schedule").timeSchedule({
startTime: "07:00", // schedule start time(HH:ii)
endTime: "21:00", // schedule end time(HH:ii)
widthTime:60 * 10, // cell timestamp example 10 minutes
timeLineY:60, // height(px)
verticalScrollbar:20, // scrollbar (px)
timeLineBorder:2, // border(top and bottom)
bundleMoveWidth:6, // width to move all schedules to the right of the clicked time line cell
rows : {
'0' : {
title : 'Title Area',
subtitle : 'Description',
schedule:[
{
start:'09:00',
end:'12:00',
text:'Text Area',
data:{
}
},
{
start:'11:00',
end:'14:00',
text:'Text Area',
data:{
}
}
]
},
'1' : {
title : 'Title Area',
schedule:[
{
start:'16:00',
end:'17:00',
text:'Text Area',
data:{
}
}
]
}
},
onChange: function(node, data){
addLog('onChange', data);
},
onInitRow: function(node, data){
addLog('onInitRow', data);
},
onClick: function(node, data){
addLog('onClick', data);
},
onAppendRow: function(node, data){
addLog('onAppendRow', data);
},
onAppendSchedule: function(node, data){
addLog('onAppendSchedule', data);
},
onScheduleClick: function(node, time, timeline){
addLog('onScheduleClick', time + ' ' + timeline);
}
});
});
</script>
| 鑰匙 | 價值 | 描述 |
|---|---|---|
| 類別名 | jq-時間表 | 新增元素類別(預設jq.schedule) |
| 開始時間 | 07:00 | 計劃開始時間(HH:ii) |
| 結束時間 | 21:00 | 計劃結束時間(HH:ii) |
| 寬度時間 | 600 | 單元格時間戳範例 10 分鐘 |
| 時間軸Y | 60 | 高度(像素) |
| 垂直捲軸 | 20 | 捲軸(像素) |
| 時間軸邊框 | 2 | 邊框(頂部和底部) |
| 束移動寬度 | 6 | 將所有計劃移至單擊的時間軸單元格右側的寬度 |
| 列 | {目的} | 時間表數據 |
| 可拖曳的 | {布林值} | 啟用可拖曳(預設 true) |
| 可調整大小 | {布林值} | 啟用可調整大小(預設 true) |
| 可調整大小左 | {布林值} | 啟用左手把可調整大小(預設為 false) |
| 鑰匙 | 類型 | 描述 |
|---|---|---|
| 標題 | 細繩 | 明細表行標題 |
| 字幕 | 細繩 | 計劃行描述 |
| 行程 | 目的[] | 安排數組的行 |
| 鑰匙 | 類型 | 描述 |
|---|---|---|
| 開始 | 細繩 | HH:ii |
| 結尾 | 細繩 | HH:ii |
| 文字 | 細繩 | 欄標題 |
| 數據 | 目的 | 綁定數據 |
更改時間表欄回調
初始化數據
點擊欄回調
新增計劃行回調
新增日程欄回調
點擊安排行回調
var data = $("#schedule").timeSchedule('timelineData');
var data = $("#schedule").timeSchedule('scheduleData');
$("#schedule").timeSchedule('resetData');
$("#schedule").timeSchedule('resetRowData');
$("#schedule").timeSchedule('addRow', timeline, {
title : 'Title Area',
schedule:[
{
start:'09:00',
end:'12:00',
text:'Text Area',
data:{
}
}
]
});
$("#schedule").timeSchedule('addSchedule', timeline, {
start: start,
end: end,
text:'Insert Schedule',
data:{}
});
$("#schedule").timeSchedule('setDraggable', true or false);
$("#schedule").timeSchedule('setResizable', true or false);
運行伺服器瀏覽器同步
npm run serve