gradient.png
1.0.0
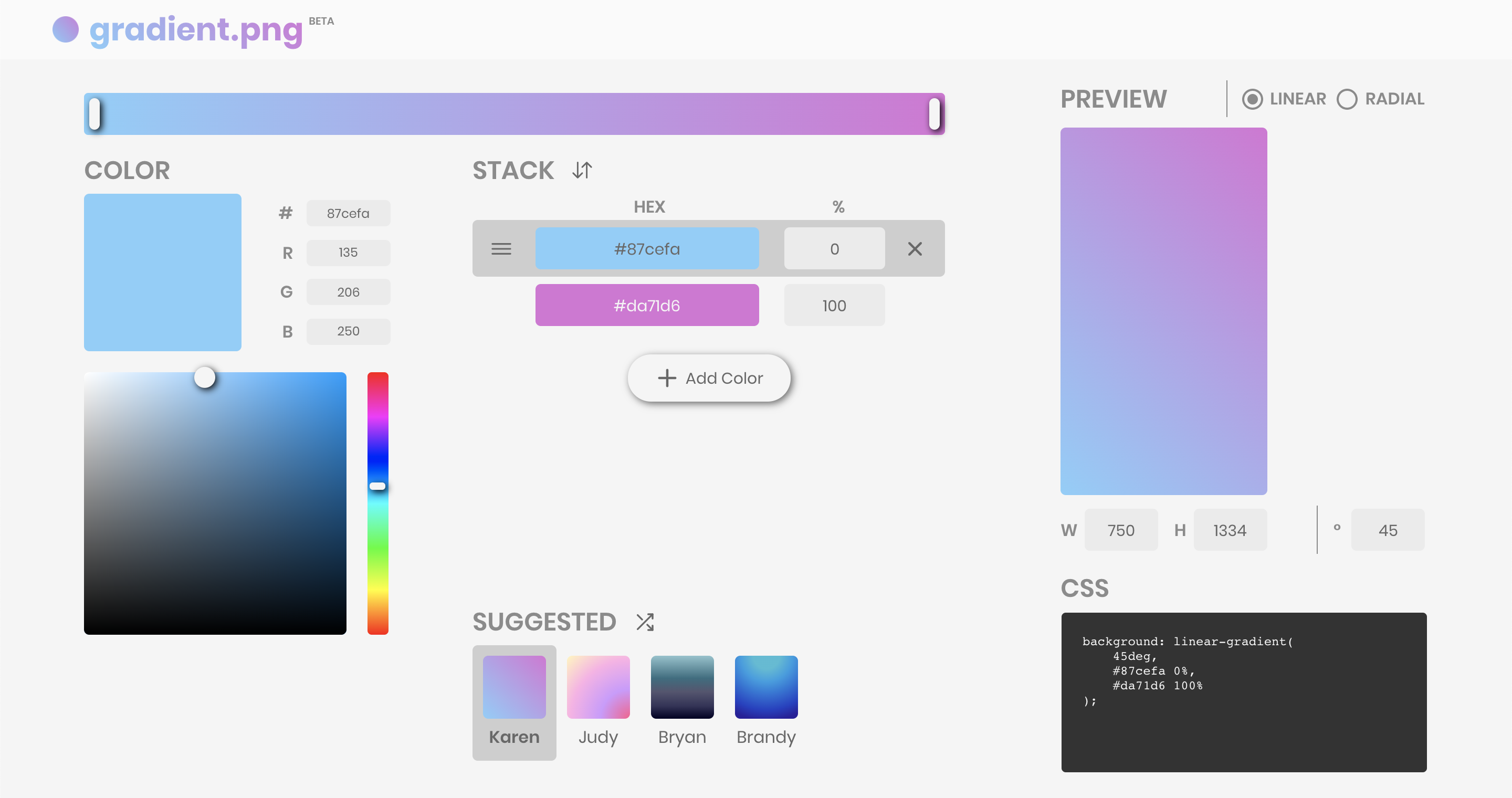
gradient.png 是一個自訂圖像生成網頁應用程式。

可自訂的功能:
下載圖像(用於壁紙)或複製 CSS(用於 div)!
npm installnpm start許多背景自訂功能需要上傳圖像 - 社交媒體個人資料封面/橫幅、Gmail 主題、您的手機/筆記型電腦桌布。對於這種情況,漸層是一個不錯的選擇。它們很漂亮,但又低調,不會分散注意力。
CSS Gradient 存在為網站的可自訂漸變背景產生器。具體來說,它們產生可以為 div 的background屬性提供的 CSS。但是,該網站沒有將生成的漸變導出為圖像的選項。除了添加影像匯出功能之外,我決定利用這個機會作為 UI/UX 重新設計的挑戰。
目標是磨練我的 React 技能,養成良好的 Web 開發實踐的習慣,並產生直覺且響應靈敏的使用者介面和體驗。
gradient.png 使用以下 npm 套件: