hugo theme noteworthy
1.0.0
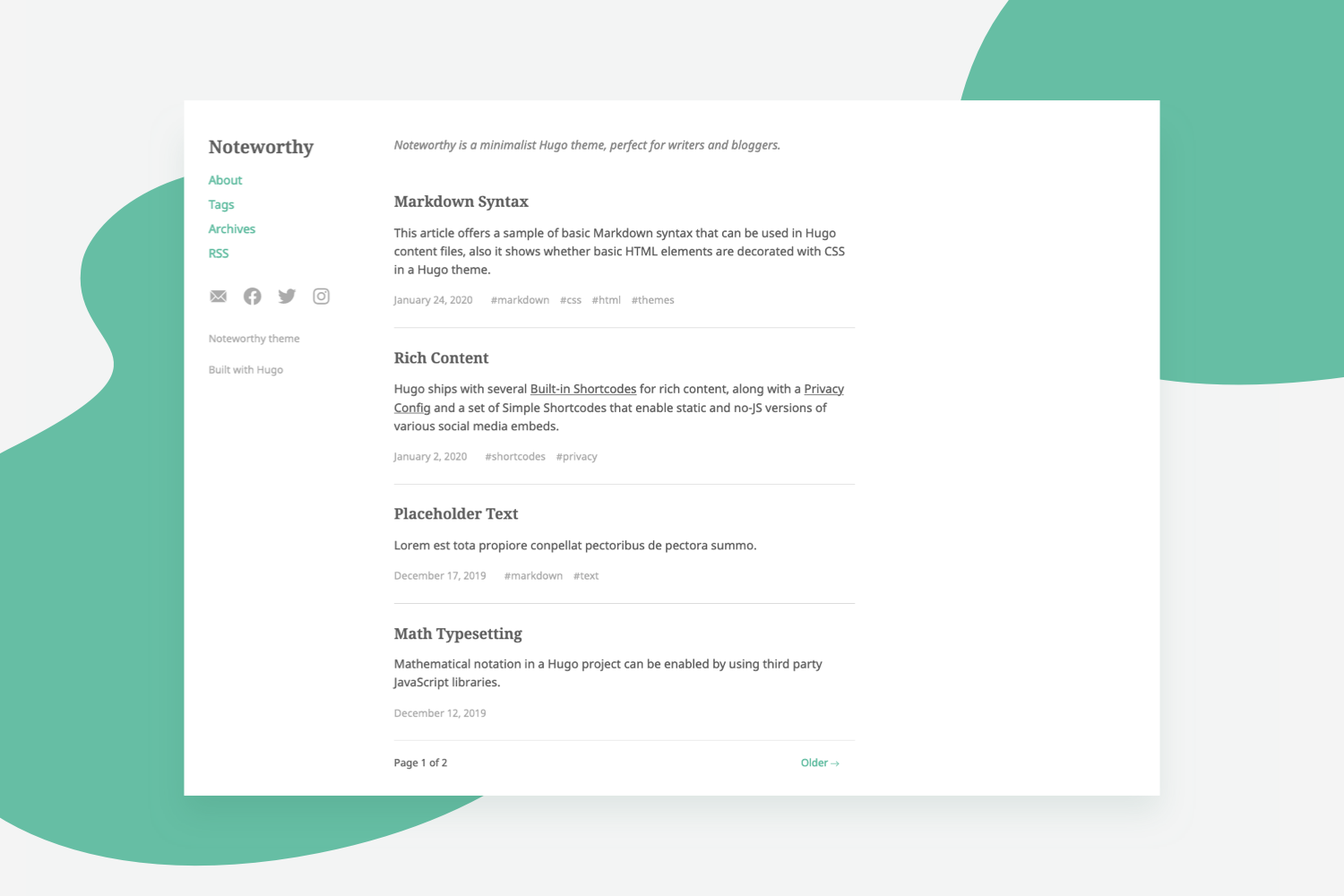
值得注意的是為作家和部落客設計的極簡主義 Hugo 主題。

導航至 Hugo 網站的根目錄並複製此儲存庫。
git clone https://github.com/kimcc/hugo-theme-noteworthy.git themes/noteworthy
請參閱 Hugo 文件以獲取更多資訊。
要使用此主題附帶的調整大小圖像短代碼添加圖像,您需要建立一個貼文包。為您的貼文建立一個資料夾,將 Markdown 檔案和圖片放入其中,然後將 Markdown 檔案重新命名為index.md 。例如:
my-new-post
- index.md
- image1.jpg
- image2.png
然後,您可以使用以下短程式碼在 Markdown 檔案中新增圖片:
{{< resize-image src="image1.jpg" alt="My first image" >}}
加入這樣的標題:
{{< resize-image src="image2.png" alt="My second image" caption="My caption" >}}
在設定檔中將showReadMore = false設為true ,以便在貼文被截斷時顯示「閱讀更多」連結。
在config.toml檔案的params部分中,您可以新增指向社群媒體帳號的連結。只需刪除您不想包含的圖標,它們的圖標就會從網站上消失。
# Main
email = "#"
facebook = "#"
twitter = "#"
instagram = "#"
tumblr = "#"
reddit = "#"
pinterest = "#"
youtube = "#"
vimeo = "#"
weibo = "#"
vk = "#"
linkedin = "#"
# Writing
medium = "#"
blogger = "#"
wordpress = "#"
# Creative & Visual
dribbble = "#"
behance = "#"
deviantart = "#"
flickr = "#"
# Audio & Music
soundcloud = "#"
# Programming
github = "#"
stackoverflow = "#"
gitlab = "#"
codepen = "#"
# Academic
googlescholar = "#"
impactstory = "#"
orcid = "#"
# Travel
googlemaps = "#"
tripadvisor = "#"
在config.toml檔案中新增您的 Disqus 短名稱和 Google Analytics 識別碼。
# Add your Disqus shortname here.
disqusShortname = ""
# Add your Google Analytics identifier: UA-XXXXXXXX-X
googleAnalytics = ""
如果您想在貼文上啟用 Ko-fi 按鈕,請在設定檔中啟用它並新增您的識別碼。
# Set enableKofi to true to enable the Ko-fi support button. Add your Ko-fi ID to link to your account.
enableKofi = true
kofi = ""
根據 MIT 許可證發布。