zola vite demo
1.0.0

這是一個最小的工作演示,展示瞭如何在沒有特殊插件的情況下將 Zola 與 Vite 巧妙地連接起來。
請注意,這不是一個入門專案或樣板檔案。
在這個演示中:
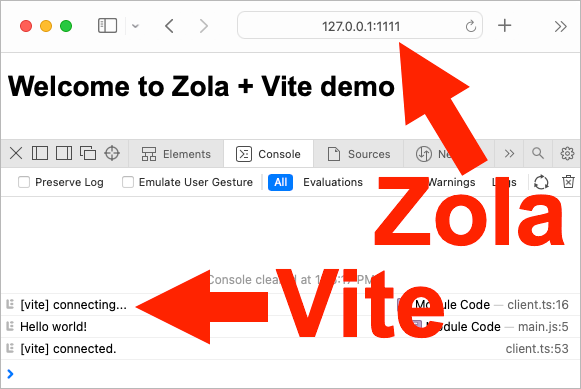
npm run使用指令(請參閱 package.json)。cd克隆到目錄中。npm install以安裝相依性。npm run dev來運行 Zola 和 Vite 開發伺服器。Hello world!在瀏覽器控制台中(如上面的螢幕截圖所示)。templates/index.html或js/main.js或sass/main.scss進行一些更改。 http://127.0.0.1:1111/ 的頁面應立即更新,並反映您的變更。npm run build來建置供生產使用(檔案將轉到public/目錄)。 import 'vite/modulepreload-polyfill' ,但我不太確定它的用途(請參閱 main.js )。只需打開一個問題。請注意,與此儲存庫的目的無關的問題將被標記為已關閉。