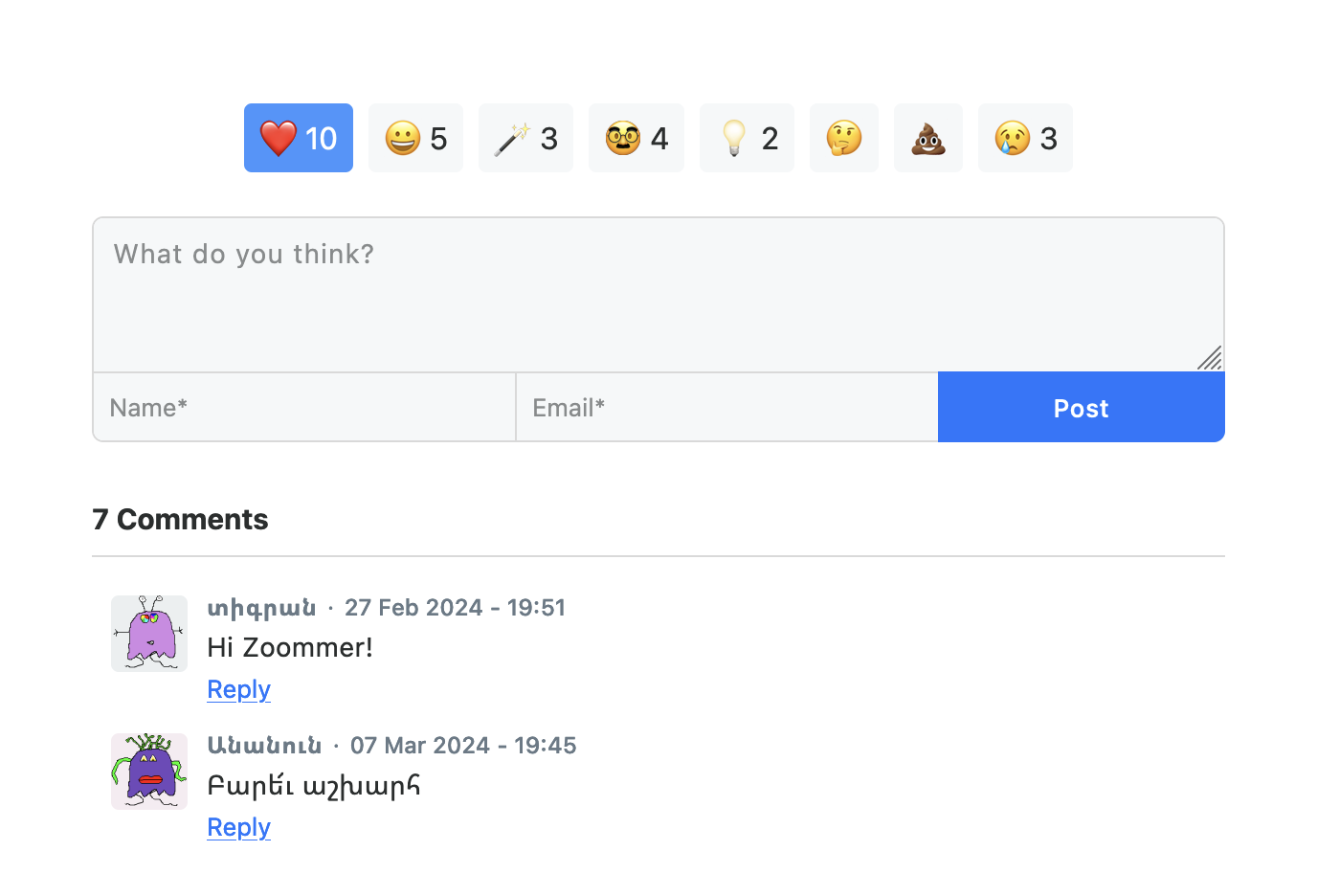
zoomment widget
v1.2.0
您網站的評論和反應小於 500kb.??️?

將以下程式碼放置在您想要載入 Zoomment 的位置:
<!-- for the comment section -->
< div
id =" zoomment "
data-theme =" light "
data-language =" en "
data-emotions =" ❤️,?,?,?,,?,?,? "
> </ div >
<!-- the working script -->
< script src =" https://cdn.zoomment.com/zoomment.min.js " > </ script > 選項可以透過註釋部分的資料屬性傳遞。
| 屬性名稱 | 可能的值 |
|---|---|
| 資料主題 | 淺色、深色、黑色 |
| 數據語言 | en、hy、hyw、ru、zh |
| 數據-情感 | 列出逗號分隔的表情符號,如果不需要則留空 |
$ git clone https://github.com/zoomment/zoomment-widget.git
$ cd zoomment-widget
$ npm install
$ npm start
在瀏覽器中開啟http://localhost:1234即可查看。
$ npm run build