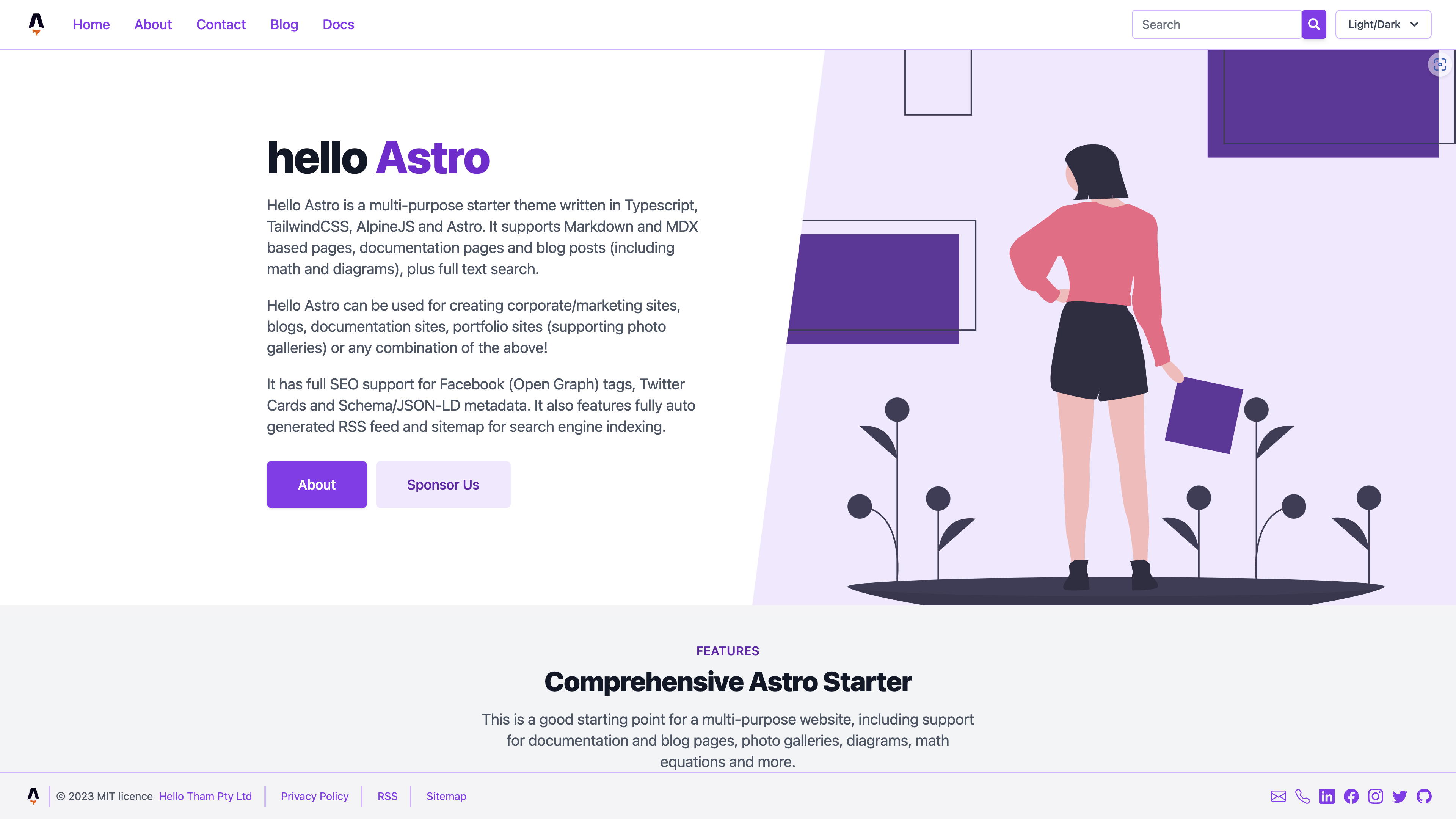
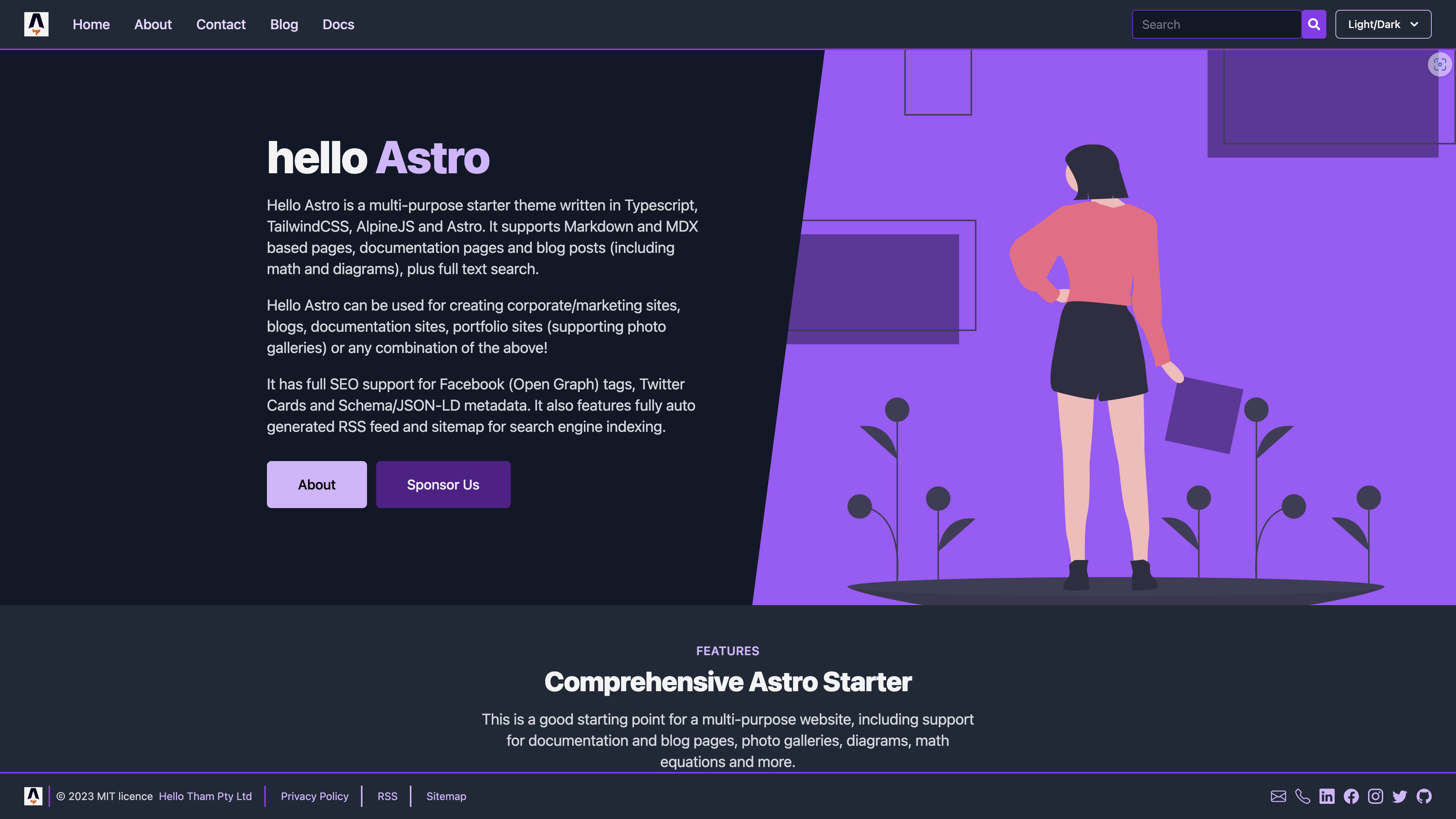
hello astro
v4.0.0
Hello Astro 是一個功能齊全的 Astro 多功能入門主題,以 Typescript 和 TailwindCSS 編寫。它支援基於 Markdown 和 MDX 的頁面和部落格文章。



Hello Astro 可用於以下任何/所有用途:
使用以下整合:
此外,SVG 和 PNG 插圖源自 Undraw
這個專案最初是作為 hello-gatsby-starter 的簡單的連接埠開始的,但現在包含更多功能(明/暗模式、類別頁面、搜尋、圖表、數學等等!)
$ ... $或$$ ... $$中)mermaid 、 markmap和plantuml語言寫成程式碼區塊)Map元件以地理座標和縮放層級顯示地圖(還需要包含extra: ['map']是載入頁面 CSS/JS 資源的 frontmatter)啟動使用以下外部套件:
它遵循 JAMstack 架構,自動從 Git 儲存庫建立靜態版本。該演示部署在 Github Pages 上。
在此啟動器中,您將看到以下資料夾和檔案:
/
├── public/
│ └── favicon.ico
├── src/
│ ├── assets/
│ │ ├── image.png
│ │ └── gallery/
│ │ └── gallery-name/
│ │ └── image.jpg
│ ├── components/
│ │ └── header.astro
│ ├── content/
│ │ ├── blog/
│ │ | └── 2022-08-01-post.md
│ │ ├── doc/
│ │ | └── documentation-page.md
| │ └── config.ts
│ ├── layouts/
│ │ ├── base.astro
│ │ ├── blog.astro
│ │ └── doc.astro
│ ├── pages/
│ │ ├── index.astro
│ │ └── contact.astro
│ └── config.ts
└── package.json
Astro 在src/pages/目錄中尋找.astro 、 .md或.mdx檔案。每個頁面都根據其檔案名稱公開為路徑。
src/components/是我們放置任何 Astro 元件的地方,類似的src/layouts/是放置佈局的地方。
影像可以放置在src/assets/中。
部落格和文件內容在src/content中建立為 Markdown 或 MDX 檔案的集合。
任何靜態資產,例如。圖片,可以放在public/目錄下。
所有命令都從專案的根目錄的終端運行:
| 命令 | 行動 |
|---|---|
pnpm install | 安裝依賴項 |
pnpm dev | 在localhost:3000啟動本機開發伺服器 |
pnpm build | 將您的生產網站建置到./dist/ |
pnpm preview | 在部署之前在本地預覽您的構建 |
pnpm lint | 漂亮地列印原始碼 |
pnpm check | 檢查原始碼是否有錯誤 |
pnpm astro ... | 執行 CLI 指令,例如astro add 、 astro preview |
pnpm astro --help | 使用 Astro CLI 取得協助 |
@astrojs/images現在支援svg ,因此無需特殊處理@astrojs/markdoc 0.4.x 和最新的 astro