您可能已經注意到,Scotty.js 不再活躍。使用 Scotty.js 很有趣,但 AWS 同時發布了 AWS Amplify,不再需要 Scotty.js 等工具。請查看 AWS Amplify 控制台。它是託管靜態網站和單頁應用程式的絕佳工具。
使用單一命令將靜態網站或資料夾部署到 AWS S3
Scotty.js 可在 NPM 上使用。將其安裝為全域依賴項,以便能夠在任何地方使用scotty命令:
npm 安裝 scottyjs --global
傳送給我吧,斯科蒂

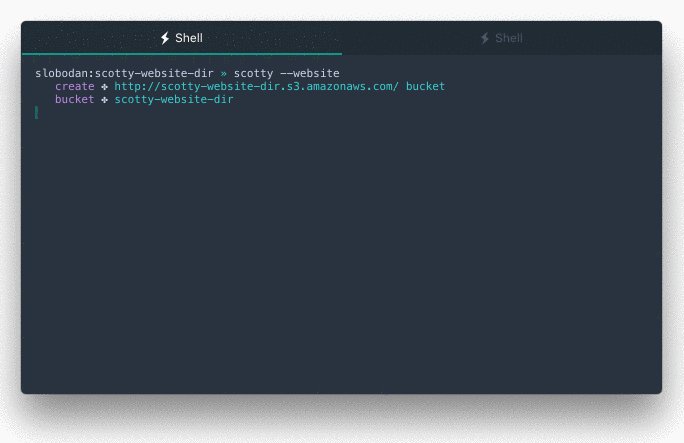
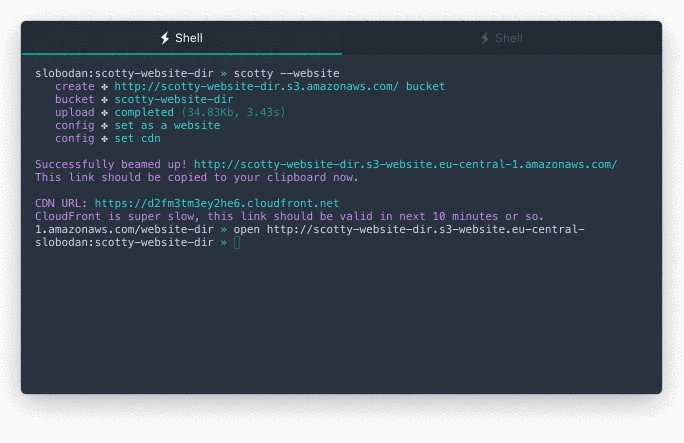
若要將靜態資料夾部署到 AWS S3,請執行:
斯科蒂{選項}或者
Beam-me-up {選項}--help或-h - 列印此幫助
--version或-v - 列印目前版本
--noclipboard或-n - 不將 URL 複製到剪貼簿(預設值: false)
--quiet或-q - 執行命令時禁止輸出(預設值:false)
--website或-w - 將上傳的資料夾設定為靜態網站(預設值:false)
--spa - 將上傳的資料夾設定為單頁應用程式(預設值:false)
--source或-s - 將上傳的資料夾的來源(預設:目前資料夾)
--bucket或-b - S3 儲存桶的名稱(預設值:目前資料夾的名稱)
--prefix或-p - S3 儲存桶上的前綴(預設:儲存桶的根)
--region或-r - 將上傳檔案的 AWS 區域,預設:已儲存的區域(如果存在)或清單(如果尚未儲存)可供選擇的區域
--force或-f - 更新儲存桶而不詢問(預設值: false,可以使用-r覆蓋強制區域)
--update或-u - 更新現有儲存桶(預設值:false)
--delete或-d - 刪除現有儲存桶(預設值:false)
--nocdn或-c - 停用 Cloudfront 處理(預設值: false)
--urlonly或-o - 根據選項僅輸出產生的 URL、CDN 或 S3(預設值: false)
--expire或-e - 刪除儲存桶中超過 n 天的物件(預設值:無過期)
--profile或-a - 要使用的 AWS 設定檔(預設值:'default')
--empty或-y - 清空儲存桶(上傳檔案之前刪除所有物件)(預設值:false)
完整教學:http://medium.com/@slobodan/single-command-deployment-for-single-page-apps-29941d62ef97
要部署 CRA 應用程序,只需在專案根資料夾中執行npm run build即可建立建置版本。
然後使用以下命令部署建置版本:
斯科蒂 --spa --source ./build
或者,如果您想指定儲存桶名稱,請執行:
scotty --spa --source ./build --bucket some-bucket-name
使用--spa標誌,Scotty 將為您的單頁應用程式設定所需的重定向,以便您的應用程式可以開箱即用地使用 PushState。
若要將多個應用程式部署到單一儲存桶,您可以使用--prefix選項。當您的 CI 系統部署到臨時系統(每個分支作為路徑名)時,這會派上用場。例如。 master分支應該轉到儲存桶根 ( / ),因此您無需設定前綴。 feature/fancy-stuff分支應該轉到儲存桶路徑feature/fancy-stuff ,因此只需將其新增為前綴即可。這是一個命令列範例:
# 將您的主分支建置部署到儲存桶rootscotty --source ./build --bucket some-bucket-name# 將您的分支建置部署到儲存桶上的分支名稱scotty --source_ ./build --bucket some-bucket-name - -前綴你的/分支
我們使用 Jasmine 進行單元和整合測試。除非有非常令人信服的理由要使用不同的東西,否則請繼續使用 Jasmine 進行測試。現有測試位於spec 資料夾中。以下是一些有用的命令快捷鍵:
運行所有測試:
npm測試
僅運行一些測試:
npm 測試 -- 過濾器=前綴
取得詳細的分層測試名稱報表:
npm 測試——完整
麻省理工學院-參見許可證