ele-pro
描述
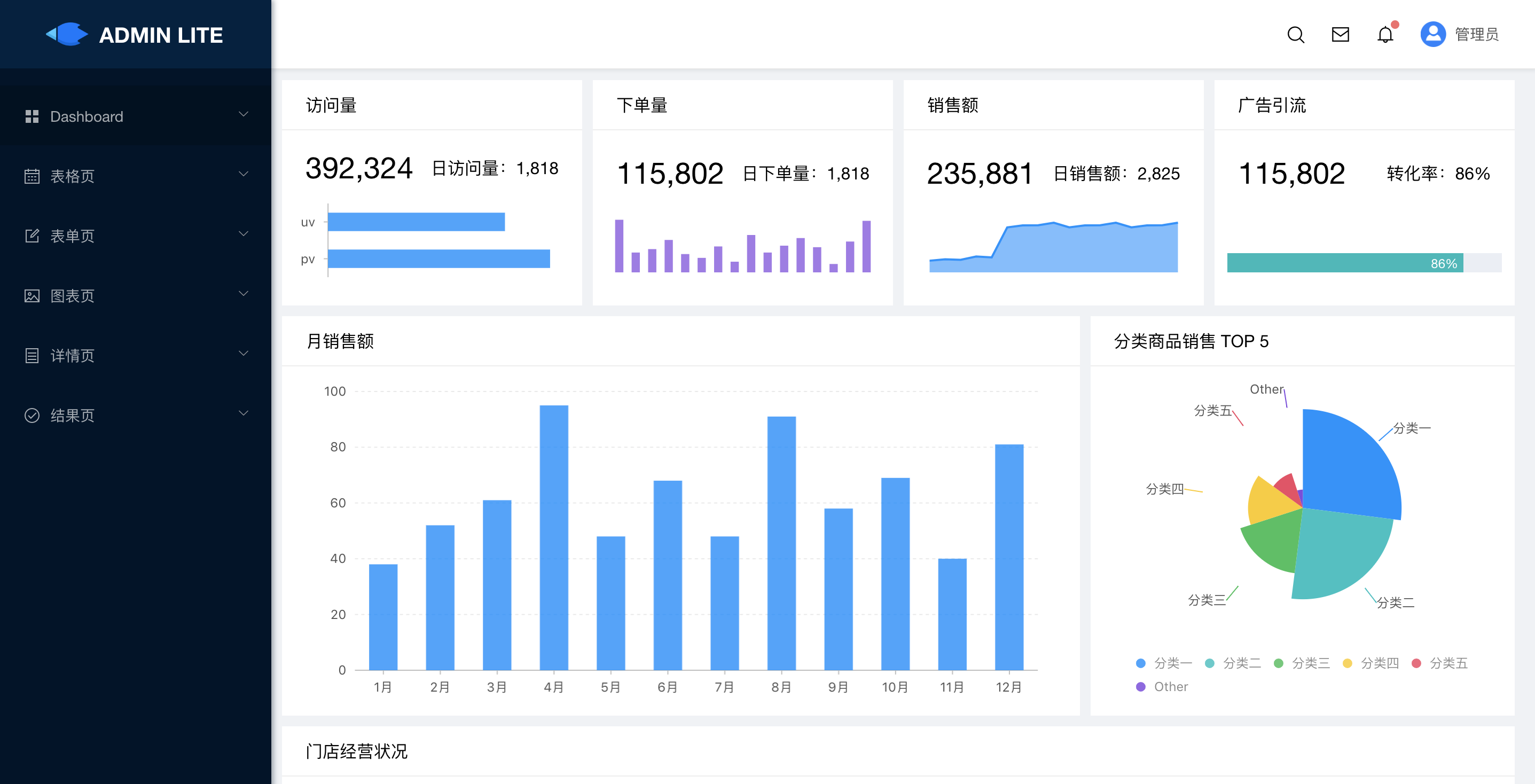
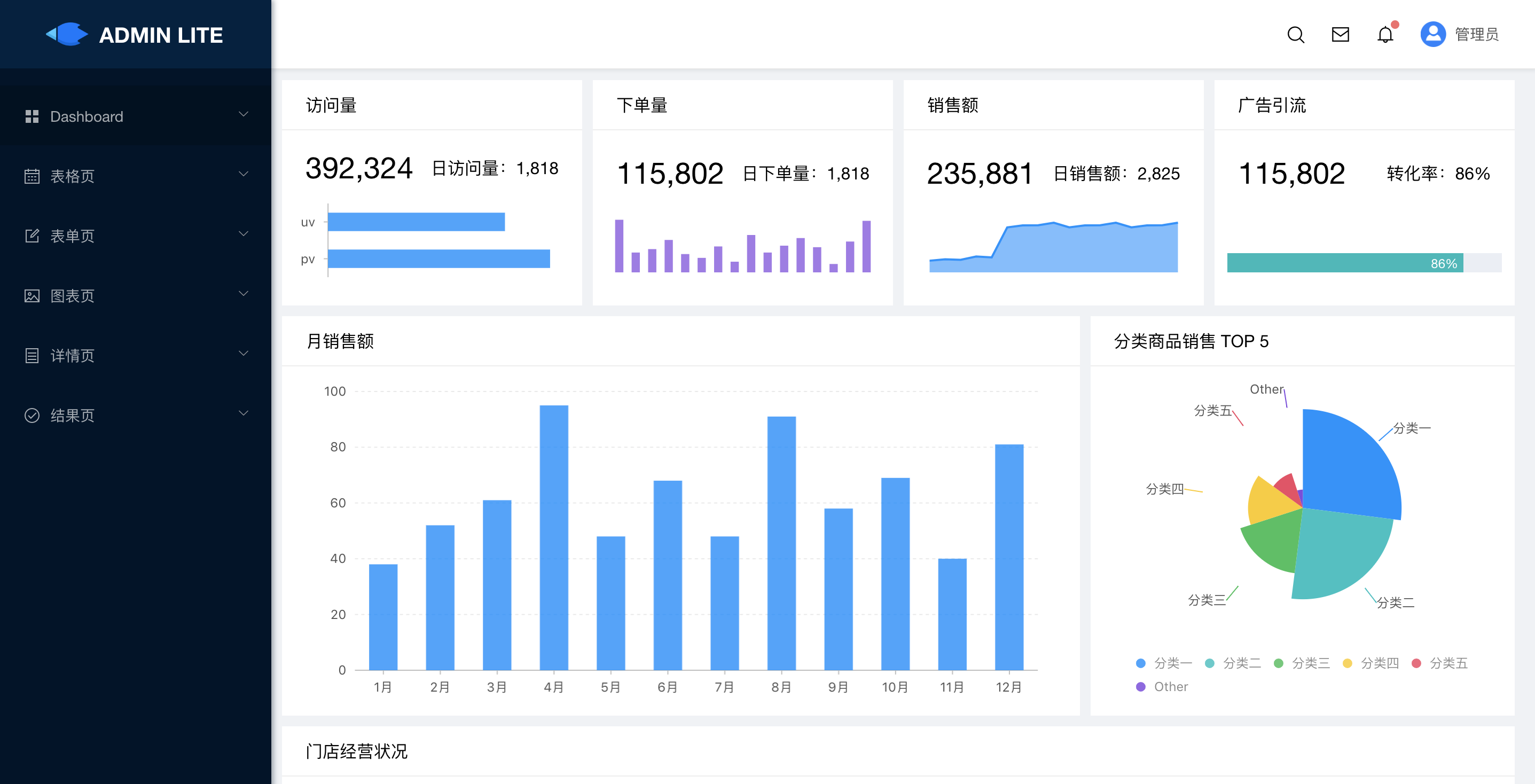
基於element-ui以及ant-design實現的響應式admin後台
admin based on element-ui and ant-design

第三方函式庫Libs
- 圖表插件Chart Plugin:viser-vue based on ant-v
使用How to use
- git clone https://github.com/ielepro/ele-pro
- cd ele-pro
- npm install
- npm run serve
特性
- 漂亮beautiful:follow Ant Design
- 最新技術堆疊Tech stack:vue 2.5/vue-cli/element-ui
- 響應式佈局Responsive layout
TodoList
- request 網路請求
- Component package 插件化封裝
- mock data
- top menu 頂部選單
- run by Docker
文件說明File description
- browserslistrc 目標瀏覽器設定表
- .editorconfig 程式碼格式化配置
- .eslintrc.js eslint語法檢查/格式化配置
- .gitignore git忽略項配置
- babel.config.js 可以將ES6程式碼轉ES5的轉碼器配置
- package-lock.json
- package.json
- postcss.config.js postcss(對css進行各種不同的轉換與處理)配置