vConsole
v3.15.1
英語 | 簡體中文
一款輕量級、可擴展的行動網頁前端開發工具。
vConsole 是無框架的,您可以在 Vue 或 React 或任何其他框架應用程式中使用它。
現在vConsole是微信小程式的官方偵錯工具。
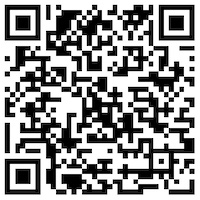
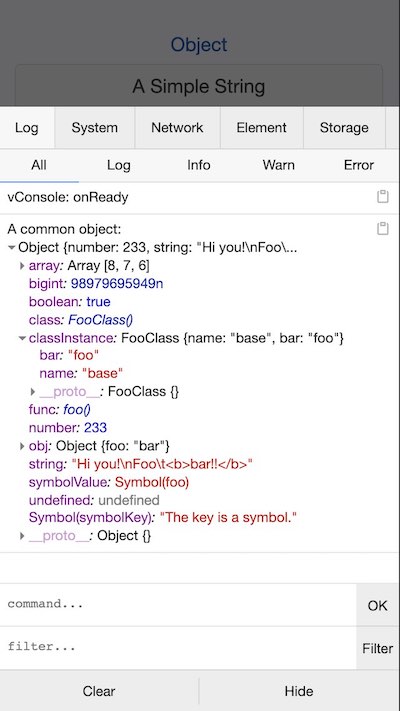
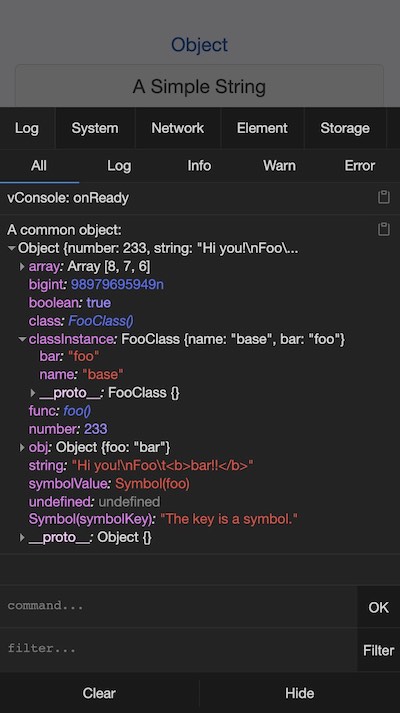
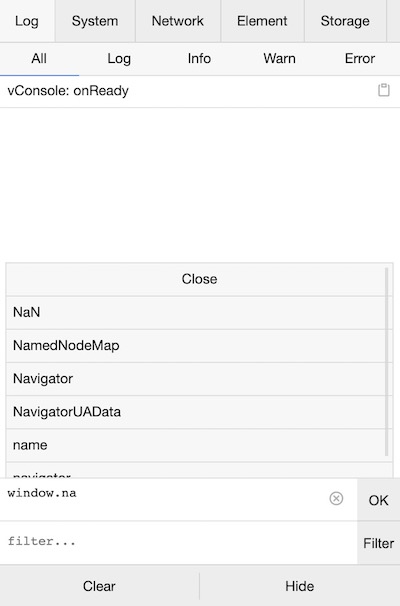
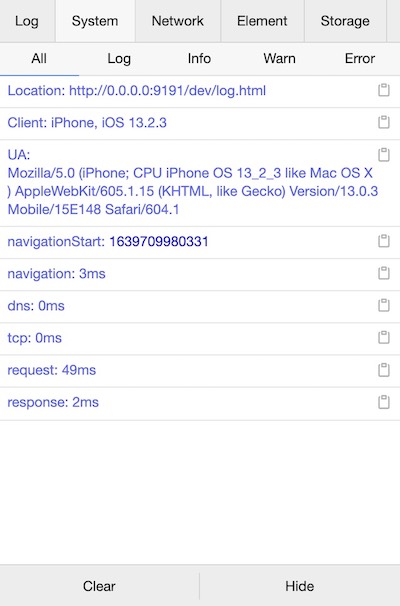
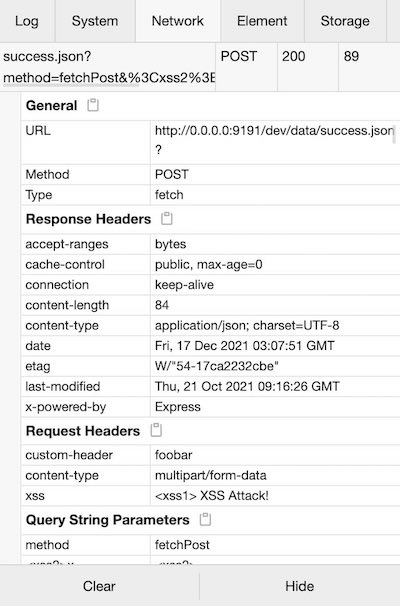
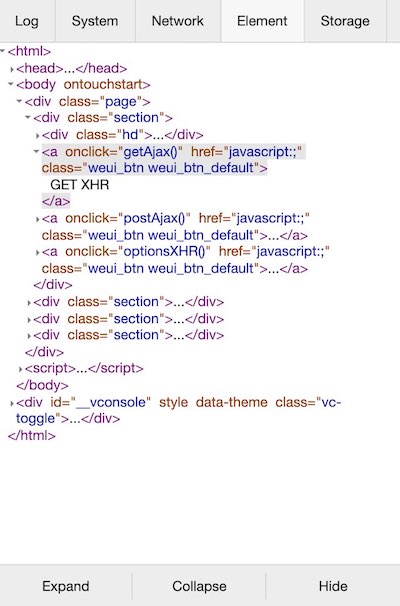
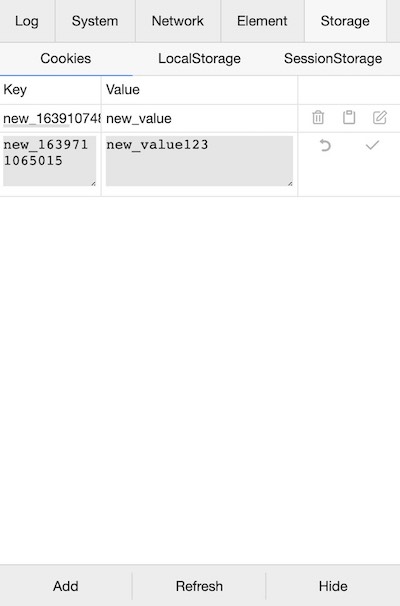
console.log|info|error|...XMLHttpRequest 、 Fetch 、 sendBeaconCookies 、 LocalStorage 、 SessionStorage詳細資訊請參閱下面的螢幕截圖。
最新版本:
變更日誌中提供了每個版本的詳細發行說明。
更多使用詳情請參考教學。
對於安裝,有兩種主要方法將 vConsole 新增至專案:
$ npm install vconsole import VConsole from 'vconsole' ;
const vConsole = new VConsole ( ) ;
// or init with options
const vConsole = new VConsole ( { theme : 'dark' } ) ;
// call `console` methods as usual
console . log ( 'Hello world' ) ;
// remove it when you finish debugging
vConsole . destroy ( ) ; < script src =" https://unpkg.com/vconsole@latest/dist/vconsole.min.js " > </ script >
< script >
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window . VConsole ( ) ;
</ script >可用的CDN:
http://wechatfe.github.io/vconsole/demo.html






console . log ( 'output to Log panel.' )
console . log ( '[system]' , 'output to System panel.' )


虛擬控制台:
自訂插件:
QQ群:497430533

麻省理工學院許可證