markdown css
1.0.0
Markdown css是將css樣式轉換為markdown內嵌樣式的指令工具。
中文文檔 演示
阿波羅.css
海洋.css
簡單的.css
樣式.css
打字.css
小來.css
最大作業系統
xcode-select --install
pip install markdown-css作業系統
apt-get install libxml2-dev libxslt1-dev python-dev
apt-get install python-lxml
pip install markdown-csspip install markdown-css
mkdir public
touch style.css
markdown -h
markdown-css markdown.html --style=style.css --out=publichttps://github.com/wecatch/markdown-css/tree/master/themes
git clone https://github.com/wecatch/markdown-css.git
cd themes
markdown-css markdown.html --style=simple.css --out=public
markdown-css 支援 css 選擇器,如下所示:
元素選擇器
p {
margin : 10 px 0 ;
}多元素選擇器
h1 , p , h2 , pre {
color : # 333 ;
}所有元素
* {
font-size : 14 px
}偽選擇器
h1 : before {
content : '#'
}子元素選擇器
blockquote p {
color : # 888 ;
}偽選擇器不能用於內聯樣式,這些選擇器被寫入 <style> 標籤中
markdown-css 是一個命令列工具,用於為無 CSS 的 html 文件添加 CSS,渲染之後的 html 可以直接貼在微信公眾號中使用。
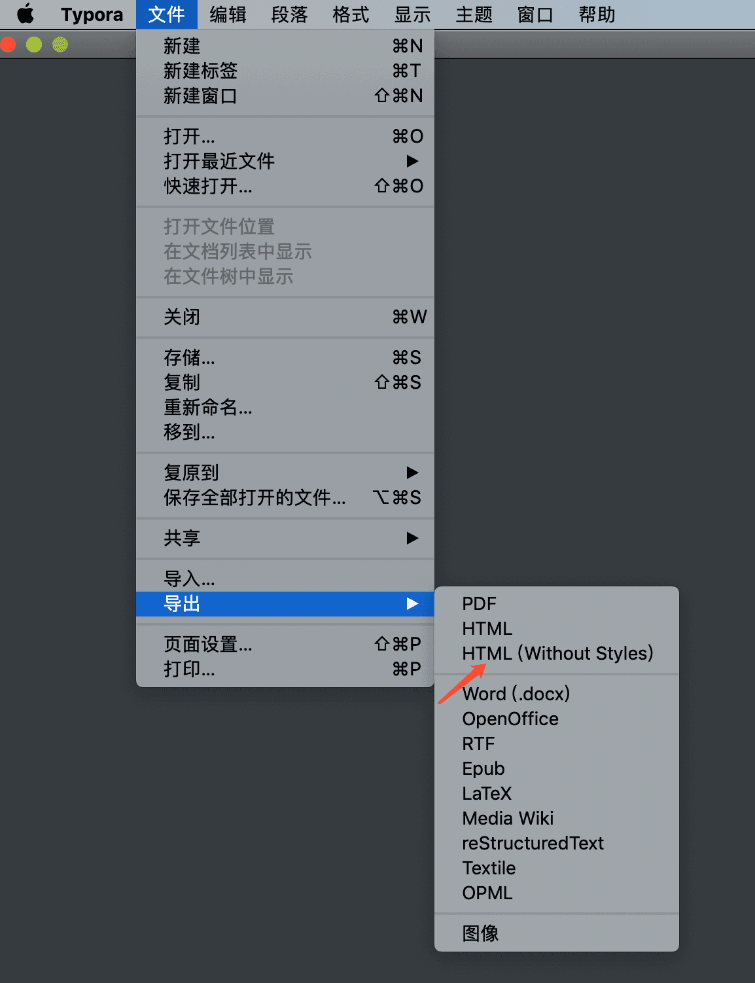
要使用markdown-css,通常你需要一款類似typora的編輯器,用markdown寫完成後會匯出為不帶任何樣式的html文件:

然後再需要提供一個主題樣式,倉庫裡已經有了一些主題樣式可以使用,用以下指令完成轉換:
markdown-css markdown.html --style=style.css --out=public渲染之後的文檔會匯出在同目錄下的公用中,用Chrome瀏覽器開啟渲染之後的同名文檔,複製貼上到微信公眾號編輯器即可。
注意:由於微信公眾號對 ul 和 ol 進行了轉換,markdown-css 針對這兩種標籤進行了特殊處理,並且提供了渲染參數來選擇是否要特殊處理 ul 和 ol,默認情況為是,可以根據自己的不需要特殊處理ul和ol,只要渲染不等於wechat即可。