中文自述文件
| 日期 | 更新 |
|---|---|
| 2022-01-05 | 新增內容:新增了使用 tfjs 進行影像分類的示範。 |
| 2021-09-08 | 新增內容:新增了使用 tfjs 的手勢示範。它很慢,每次檢測大約需要 500 毫秒。 |
| 2021-03-13 | 修復Bug: 1. 安卓微信不顯示二維面具圖片。 2. 第二次進入demo UI時,不顯示3D模型。 |
| 2021-03-11 | 新功能:使用「face-landmarks-detection」和「TensorFlow.js」的人臉 AR。更新:將“face-api.js”替換為“face-landmarks-detection”,刪除“face-api.js”的程式碼。 |
| 2019-09-07 | 新內容:使用“face-api.js”進行人臉偵測和辨識。 |
TensorFlow.js 是一個用於機器學習的 JavaScript 函式庫。 TensorFlow.js 有一個微信小程式插件。
tfjs-微信
我們可以使用 TensorFlow.js 來建立 AR 效果。 “face-landmarks-detection”函式庫基於 TensorFlow.js。
“face-landmarks-detection”庫提供瀏覽器環境中的臉部偵測。
人臉特徵點偵測
為什麼選擇“人臉特徵點檢測”?
因為我沒有找到用於人臉偵測的 TensorFlow.js 微型模型,直到我找到了「face-landmarks-detection」函式庫。
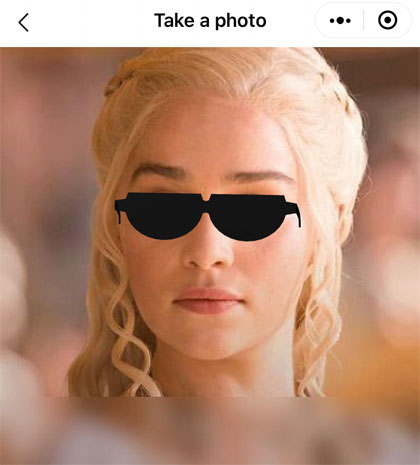
該演示演示了人臉 AR。
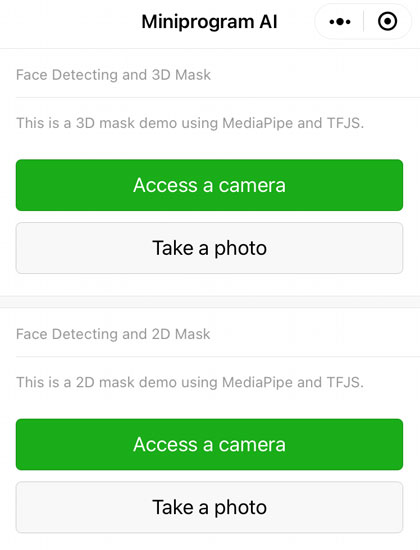
微信小程式索引頁

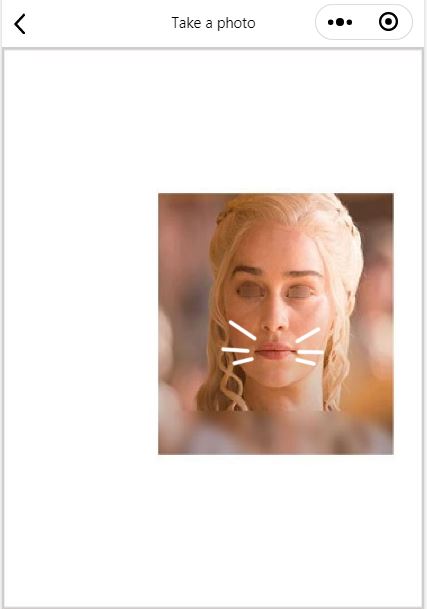
使用示範掃描臉部。期待下面的效果。

平移和縮放的效果。

旋轉的效果。

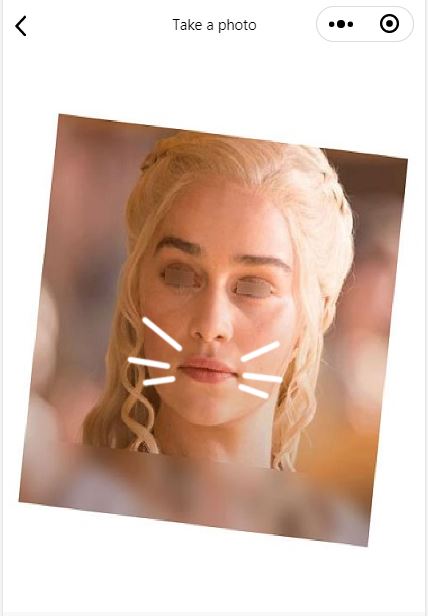
使用示範掃描臉部。期待下面的效果。

平移和縮放的效果。

旋轉的效果。

使用演示掃描手。期待下面的效果。

使用演示掃描杯子。期待下面的效果。

微信小程式包含一些npm套件。我們安裝並編譯 npm 套件。
第 1 步:運行“npm install”
第二步:執行“微信開發者工具--工具選單--build npm”,會建立一個資料夾“miniprogram_npm”。
此專案已包含預編譯的「miniprogram_npm」資料夾。
檔案:/package.json
"dependencies" : {
"@tensorflow-models/face-landmarks-detection" : "0.0.3" ,
"@tensorflow-models/handpose" : "0.0.6" ,
"@tensorflow/tfjs-backend-webgl" : "2.1.0" ,
"@tensorflow/tfjs-converter" : "2.1.0" ,
"@tensorflow/tfjs-core" : "2.1.0" ,
"abab" : "2.0.0" ,
"base64-js" : "1.3.1" ,
"fetch-wechat" : "0.0.3" ,
"text-encoder" : "0.0.4" ,
"threejs-miniprogram" : "0.0.2"
} 您可以在「blazeface」資料夾中搜尋關鍵字「BLAZEFACE_MODEL_URL」。搜尋結果已修改。
檔案:/miniprogram_npm/@tensorflow-models/blazeface
// modified
var BLAZEFACE_MODEL_URL = 'https://m.sanyue.red/demo/tfjs/blazeface_v1' ;您可以在「face-landmarks-detection」資料夾中搜尋關鍵字「FACEMESH_GRAPHMODEL_PATH」。
檔案:/miniprogram_npm/@tensorflow-models/face-landmarks-detection
// modified
var FACEMESH_GRAPHMODEL_PATH = 'https://m.sanyue.red/demo/tfjs/facemesh_v1' ;您可以在「handpose」資料夾中搜尋關鍵字「HANDDETECT_MODEL_PATH」和「HANDPOSE_MODEL_PATH」。
檔案:/miniprogram_npm/@tensorflow-models/handpose
// modified
HANDDETECT_MODEL_PATH = 'https://m.sanyue.red/demo/tfjs/handdetector_v1' ;
// modified
HANDPOSE_MODEL_PATH = 'https://m.sanyue.red/demo/tfjs/handskeleton_v1' ;您可以在「mobilenet.js」檔案中搜尋「mobilenet_model_path」關鍵字。
檔案:/package_mobilenet/utils/mobilenet.js
// mobilenet_model_path
'2.00' : {
'0.50' : {
url : 'https://m.sanyue.red/demo/tfjs/mobilenet_v2_050_224' ,
inputRange : [ 0 , 1 ]
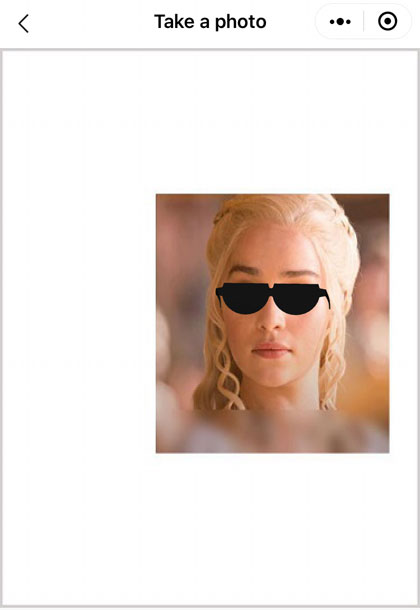
} , 您可以替換 3D 蒙版的 gltf 模型的預設 URL。
檔案:/package_face_3d_mask/pages/photo/photo.js 和 /package_face_3d_mask/pagescamera/camera.js
// a url of gltf model
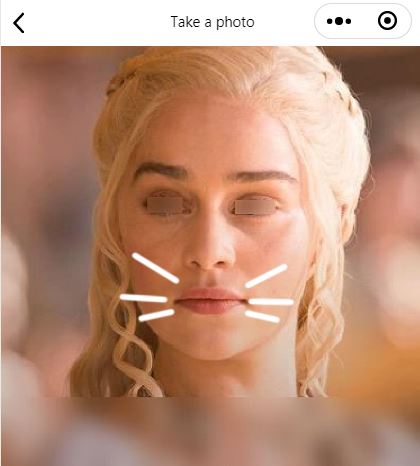
const modelUrl = 'https://m.sanyue.red/demo/gltf/sunglass.glb' ; ; 您可以替換 2D 蒙版影像的預設 url。
檔案:/package_face_2d_mask/pages/photo/photo.js 和 /package_face_2d_mask/pages/camera/camera.js
// a url of sprite image
const modelUrl = '../../utils/cat_beard.png' ; 這是一張人臉 486 個關鍵點的圖。
486個關鍵點地圖
例如,數字168、數字122和數字351是眼睛的中間。
檔案:/package_face_3d_mask/utils/modelBusiness.js
// index of the track points of the face
const trackPointA = 168 ;
const trackPointB = 122 ;
const trackPointC = 351 ;例如,數字0、數字61和數字291都是嘴。
檔案:/package_face_2d_mask/utils/modelBusiness.js
// index of the track points of the face
const trackPointA = 0 ;
const trackPointB = 61 ;
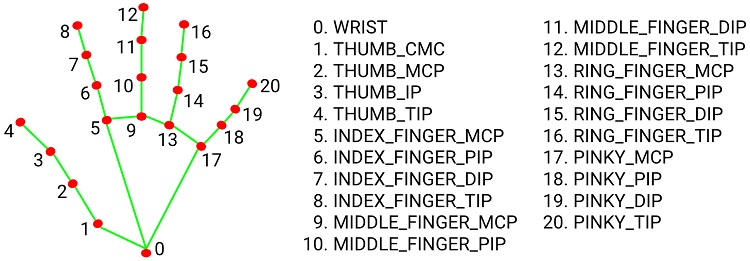
const trackPointC = 291 ; 手姿勢的地標。

// the "predictions" is an array of objects describing each detected hand.
[
{
handInViewConfidence : 1 ,
boundingBox : {
topLeft : [ 162.91 , - 17.42 ] ,
bottomRight : [ 548.56 , 368.23 ] ,
} ,
landmarks : [
[ 472.52 , 298.59 , 0.00 ] ,
[ 412.80 , 315.64 , - 6.18 ] ,
// etc.
] ,
annotations : {
thumb : [
[ 412.80 , 315.64 , - 6.18 ]
[ 350.02 , 298.38 , - 7.14 ] ,
// etc.
] ,
// etc.
}
}
]