路由啟用hash 模式,hash 務必是# ,如: https://example.com/#/home/index
採用history 模式,頁面路由改變後無法複製出改變後的URL 位址
參數使用?的形式獲取,如: https://example.com/#/product/detail?id=1
不採用
?的形式取得參數則需要配置很多支付安全目錄
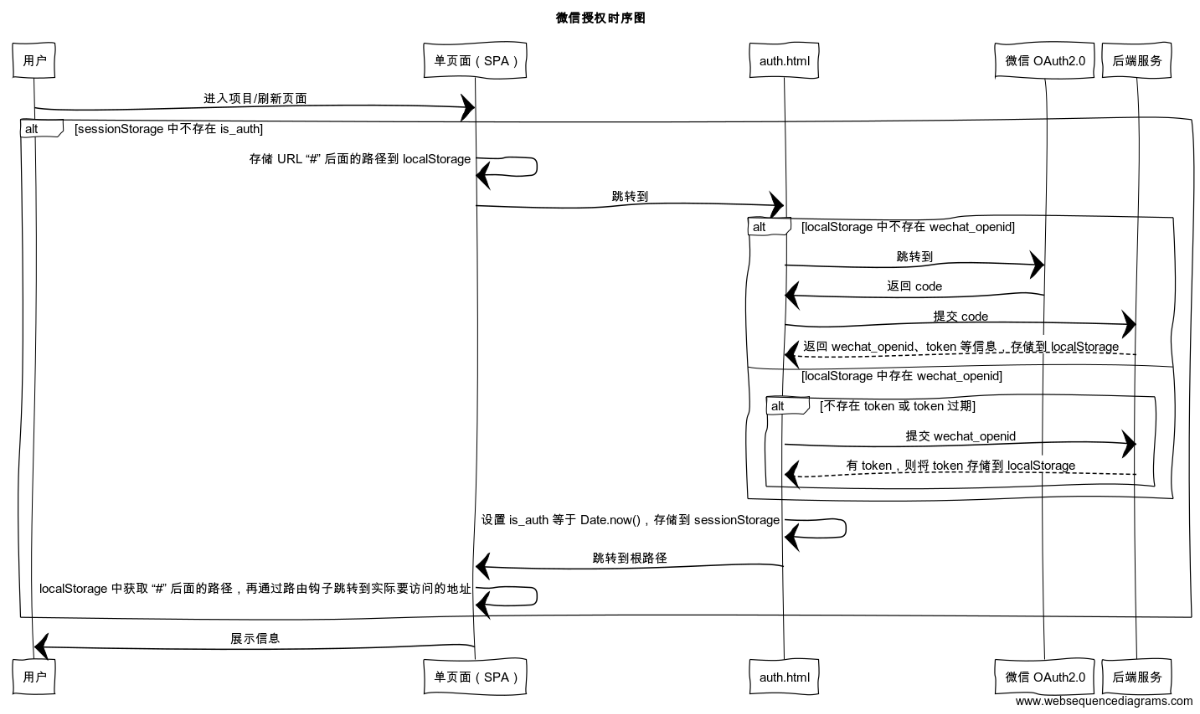
新建一個頁面用於取得wechat_openid、token 等操作,使用者第一次進入SPA 專案後的都需要跳到auth.html 頁面,如:在根目錄static 資料夾下新建auth.html,微信授權時序圖
解決需要配置很多支付安全目錄的問題(網上很多資料都說在支付頁面添加
?,如:https://example.com/?#/payment/index?order_id=1,這樣會使路由很混亂,我不建議你採用添加?的形式去解決付款問題)
Nginx 設定
add_header "Cache-Control" "no-cache, private";
解決window.location.href 跳轉頁面被瀏覽器快取的問題
涉及呼叫JS-SDK 的頁面都得重新配置wx.config()
你懂的~

is_auth:is_auth 存在說明已經經過auth.html 頁面跳轉
在入口index.html 文件中引入微信的JS-SDK 文件,webpack 配置參考:中文/ English
index.html
< script src =" //res.wx.qq.com/open/js/jweixin-1.2.2.js " > </ script >webpack.config.js
externals: {
wx : 'wx'
}如何使用:
import wx from 'wx'
wx . ready ( ( ) => {
console . log ( 'Hello Wechat!' )
} )如何安裝:
yarn add weixin-js-sdk
# 或
npm install weixin-js-sdk --save如何使用:
import wx from 'weixin-js-sdk'
wx . ready ( ( ) => {
console . log ( 'Hello Wechat!' )
} ) 切換頁面路由後需在body 裡面加入iframe,接著移除iframe 即可,程式碼如下
// iPhone,iPod,iPad 下无法更新标题
if ( / ip(hone|od|ad) / i . test ( window . navigator . userAgent ) ) {
let iframe = document . createElement ( 'iframe' )
iframe . style . display = 'none'
iframe . src = '/favicon.ico'
iframe . onload = ( ) => {
setTimeout ( ( ) => {
iframe . remove ( )
} , 10 )
}
document . body . appendChild ( iframe )
} 解決方案:在分享的位址後面加上一個隨機字串,如: https://example.com/#/product/detail?id=1&share_at=${Date.now()}
微信分享參考代碼:
import wx from 'wx'
import axios from 'axios'
const share = ( {
title ,
desc ,
fullPath ,
imgUrl
} ) => {
let link = fullPath . indexOf ( '?' ) > - 1
? `https://example.com/# ${ fullPath } &share_at= ${ Date . now ( ) } `
: `https://example.com/# ${ fullPath } ?share_at= ${ Date . now ( ) } `
wx . showAllNonBaseMenuItem ( )
wx . onMenuShareTimeline ( {
title ,
link ,
imgUrl
} )
wx . onMenuShareAppMessage ( {
title ,
desc ,
link ,
imgUrl
} )
}
const $_wechat = ( ) => {
return new Promise ( ( resolve , reject ) => {
// 获取服务端微信配置信息
axios . get ( 'https://api.example.com/v1/wechat/config' , {
params : {
url : window . location . href . split ( '#' ) [ 0 ]
}
} ) . then ( res => {
wx . config ( {
debug : false ,
appId : res . data . appId ,
timestamp : res . data . timestamp ,
nonceStr : res . data . nonceStr ,
signature : res . data . signature ,
jsApiList : [
'onMenuShareTimeline' ,
'onMenuShareAppMessage'
]
} )
wx . ready ( ( ) => { // 配置 wx.config 成功
resolve ( {
wx ,
share
} )
} )
} ) . catch ( ( ) => {
reject ( new Error ( '微信签名接口异常' ) )
} )
} )
}
// 调用分享
$_wechat ( ) . then ( res => {
res . share ( { // 配置分享
title : 'wechat-spa' ,
desc : 'Wechat SPA' ,
fullPath : '/home/index' ,
imgUrl : 'https://www.baidu.com/img/bd_logo1.png'
} )
} ) . catch ( _ => {
console . warn ( _ . message )
} ) | 第一次進入的URL | iOS 取得的安全性目錄 |
|---|---|
| https://example.com/#/home/index | https://example.com/#/home/index |
| https://example.com/#/me/index | https://example.com/#/me/index |
| https://example.com/#/product/index | https://example.com/#/product/index |
這樣我們要配置很多的安全目錄路徑,但微信平台只允許設定3個安全目錄路徑,直接進入SPA 應用的頁面是行不通的
解決想法:使用者都得先進入SPA 應用程式的根目錄https://example.com/ ,然後透過SPA 應用程式路由提供的鉤子重新導向到自己想要存取的頁面,微信授權時序圖
微信付款後立即跳到其他頁面有一定幾率出現白屏(長按螢幕可以複製出文字或圖片地址),解決方案:
// 延迟跳转即可解决
setTimeout ( ( ) => {
window . location . replace ( '/payment/success' ) // 跳转逻辑
} , 500 )微信內建瀏覽器的bug,圖片無法批次上傳也可以透過
setTimeout方法解決
如內容有誤請回饋給我,謝謝
有什麼問題可以加我好友,大家一起交流
QQ:465353876