AlphaTabsIndicator
1.0.0
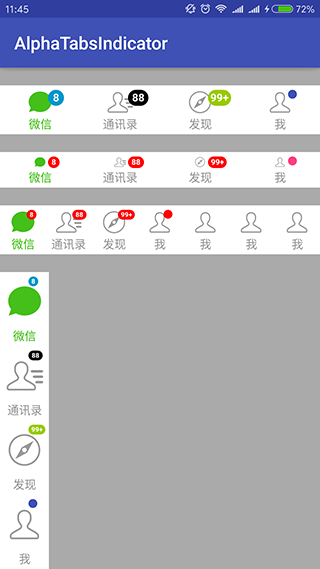
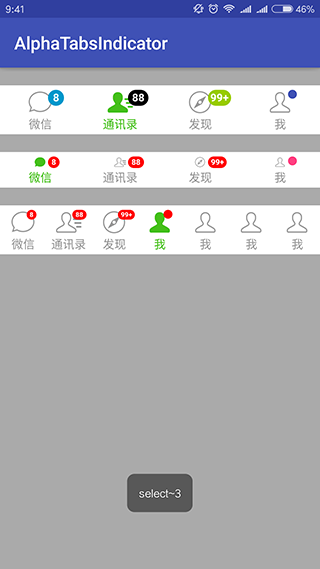
高仿微博底部狀態列的輕量庫適合大部分底部狀態列應用需求。
仿微信底部標籤標籤,滑動顏色漸變,增加角度標記功能,使用極為簡單,只有兩行程式碼。
查看中文文檔





下載試用版
dependencies {
compile 'com.yinglan.alphatabs:library:1.0.8'
}
<com.yinglan.alphatabs.AlphaTabsIndicator
android:id="@+id/alphaIndicator"
android:layout_width="match_parent"
android:layout_height="55dp"
android:orientation="horizontal">
<com.yinglan.alphatabs.AlphaTabView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="5dp"
app:tabIconNormal=""
app:tabIconSelected=""
app:tabText=""
app:tabTextSize=""
app:textColorNormal=""
app:textColorSelected=""
app:badgeBackgroundColor=""
app:paddingTexwithIcon=""/>
<com.yinglan.alphatabs.AlphaTabView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="5dp"
app:tabIconNormal=""
app:tabIconSelected=""
app:tabText=""
app:tabTextSize=""
app:textColorNormal=""
app:textColorSelected=""
app:badgeBackgroundColor=""
app:paddingTexwithIcon=""/>
、、、、
、、、、
</com.yinglan.alphatabs.AlphaTabsIndicator> //模式
| 參數 | 意義 |
|---|---|
| tabIcon正常 | 未選擇的圖標 |
| 選項卡圖示選定 | 已選擇的圖示 |
| 選項卡文字 | 選項卡標籤文字 |
| 選項卡文字大小 | Tab 標籤的大小 |
| 文字顏色正常 | 未選取的文字顏色 |
| 文字顏色選定 | 選定的文字顏色 |
| 徽章背景顏色 | 角點背景顏色,預設紅色 |
| 帶有圖標的paddingTex | 圖示與文字之間的距離 |
mAlphaTabView.showNumber(int i); //Display digital remind
mAlphaTabView.showPoint(); //Show little red dot
mAlphaTabView.removeShow(); //Remove the digital remind
mAlphaTabsIndicator.setViewPager(ViewPager mViewPger); //Set ViewPager
mAlphaTabsIndicator.setOnTabChangedListner(OnTabChangedListner listner); //Settings TAB at the bottom click to monitor
mAlphaTabsIndicator.removeAllBadge(); //Remove all remind the TAB
mAlphaTabsIndicator.setTabCurrenItem(int tabIndex); //Settings TAB option
該庫是在徵得jeasonlzy先生的許可下,在他的AlphaIndicatorView的基礎上做了可用性改進,謝謝,現在繼續開源。