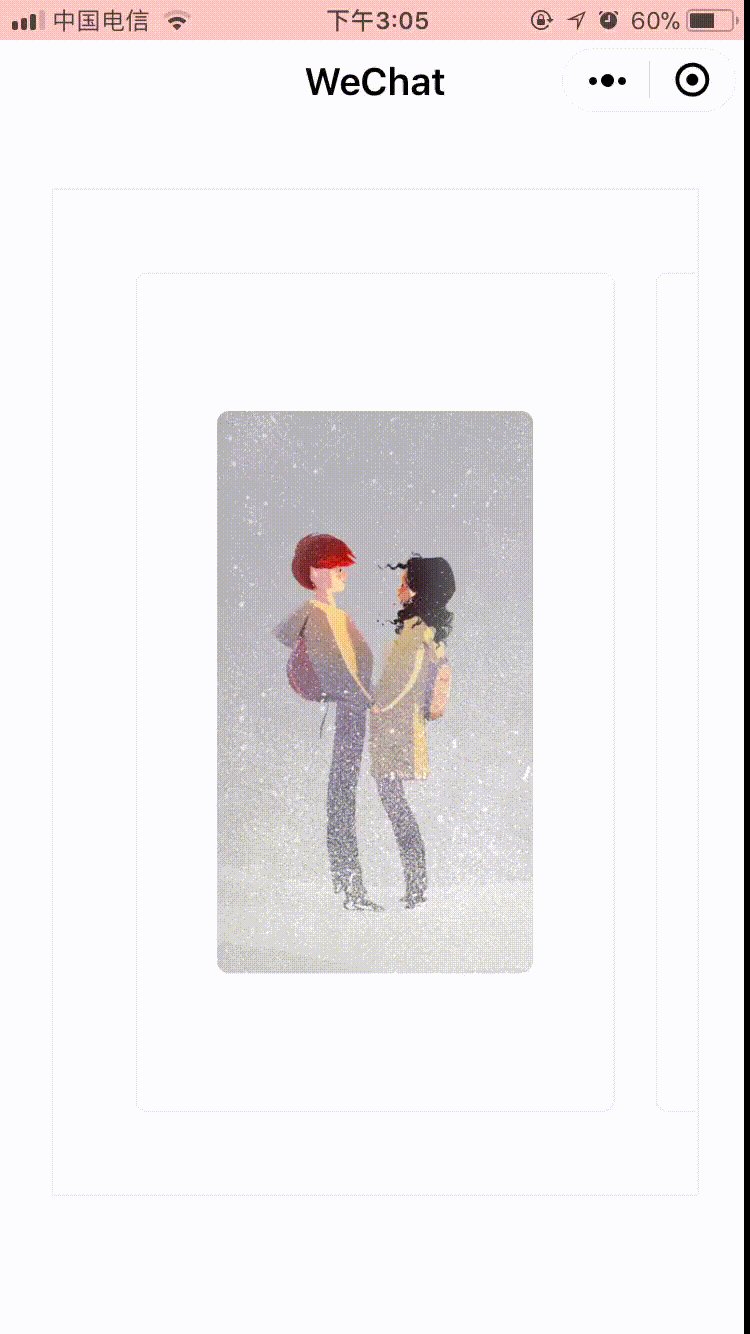
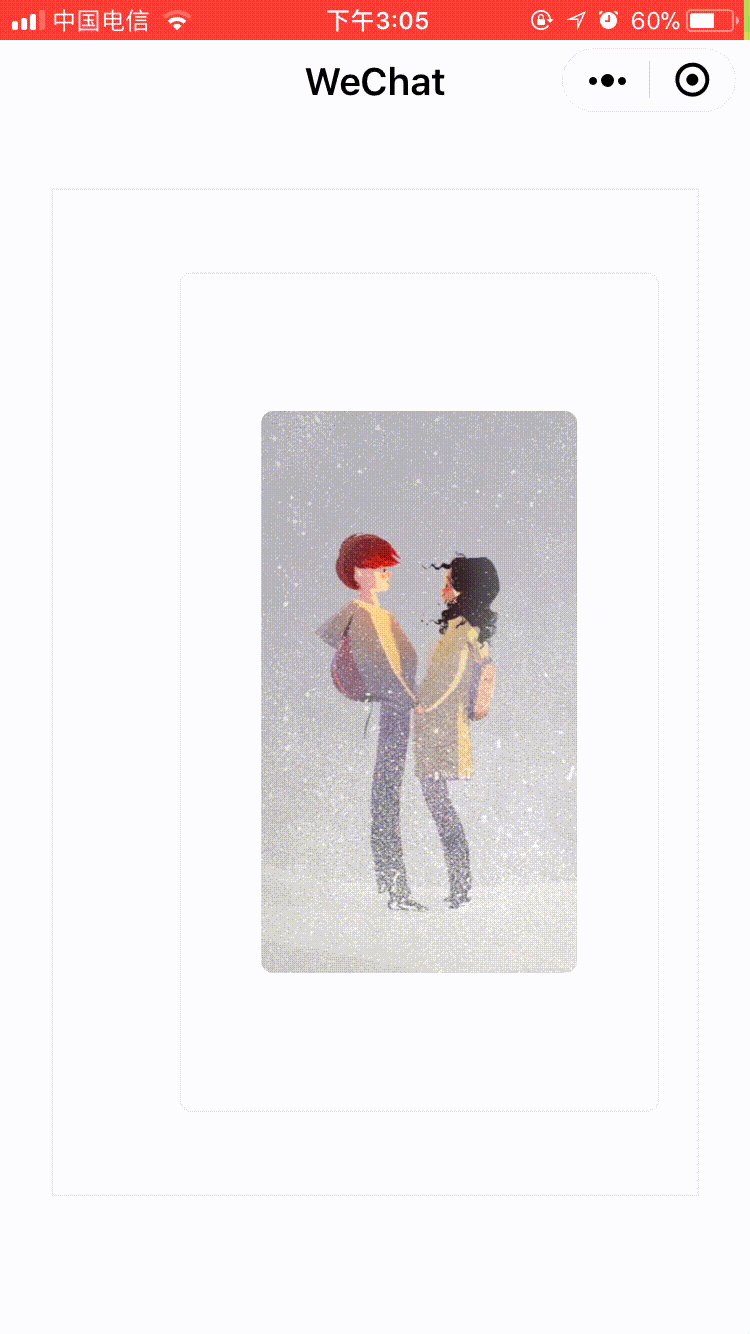
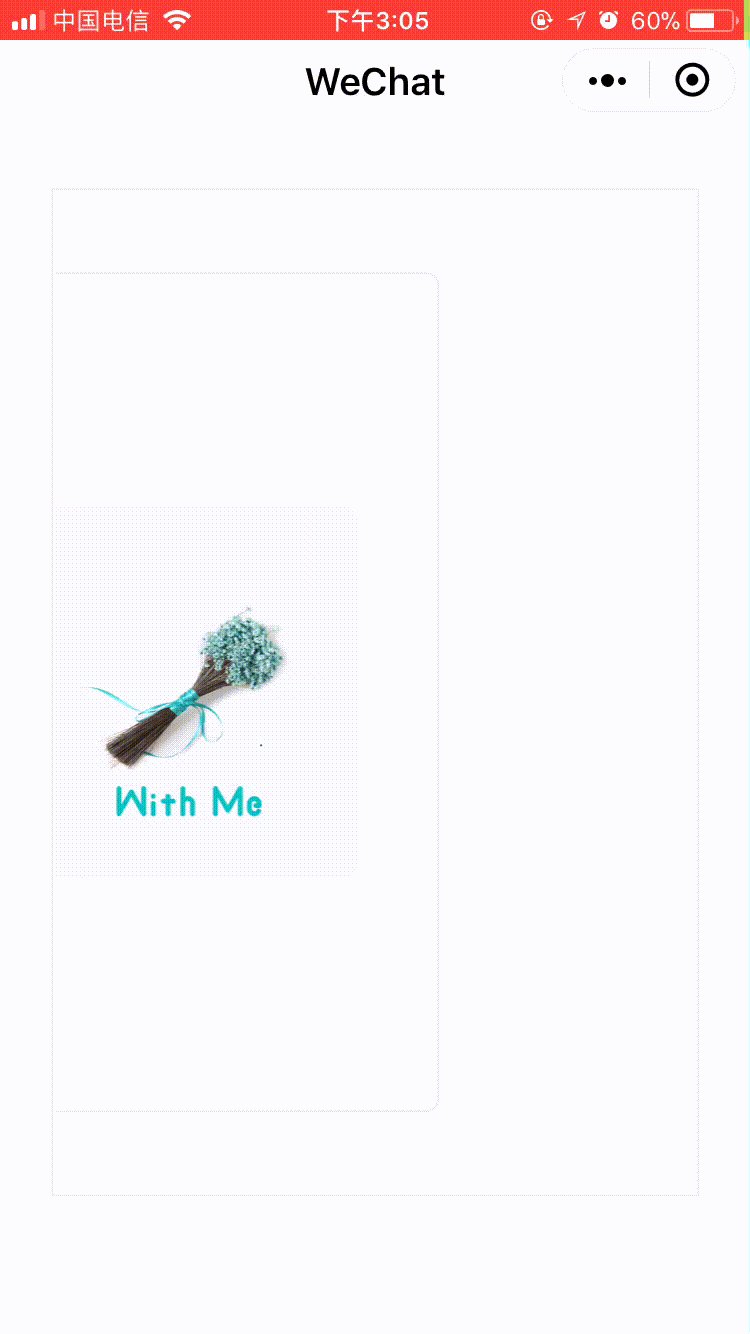
hSwiper wx
狮子座
小程式swiper組件
使用此元件需要依賴小程式基礎庫2.2.2 版本,同時依賴開發者工具的npm 建置。具體詳情可查閱官方npm 文件。
舊版傳送門,新版已經支援npm套件安裝



npm install -- save hswiper - wx hswiper-wx自訂元件的配置 {
"usingComponents" : {
"hswiper" : " hswiper-wx " ,
}
} --hSwiper
--swiperTemplate.wxml
--swiperTemplate.wxss
// swiperTemplate.wxml
// 每个视图的内容的wxml都写在该文件里面,使用 template标签 ,并且命名 ,当调用这里面的模版时,会自动注入 item以及 index数据,index表示是当前元素的元素索引 ,item则表示当前元素 数据。(相当于dataList[index]=item,但是 list不会注入到模版里面)
<template name="hSwiperItem">
<view style="width: 100%; height: 100%;" class="imgBox">
<view style="width: 100%; height: 100%;" class="imgBorder">
<image class="imgOmg" mode="widthFix" src="{{item}}"></image>
</view>
</view>
</template>
<template name="hSwiperItem2">
<view style="width: 100%; height: 100%;">
{{item}}
</view>
</template>
// swiperTemplate.wxss, swiperTemplate.wxml对应的样式
.imgBox {
padding: 10px 10px;
box-sizing: border-box;
flex: 1;
justify-content: center;
align-items: center
}
.imgBorder {
border: 1px solid #eee;
padding: 20px;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
border-radius: 6px;
}
.imgOmg {
display: block;
width: 80%;
height: 80%;
border-radius: 6px;
}
/// wxml中
< View style = "width: 320px; height: 500px"
class = "swiper"
>
< comp
recycle = "{{recyle}}"
vertical = "{{false}}"
templateName = "hSwiperItem"
padding = "{{30}}"
moveTo = "{{moveTo}}"
bind : customevent = "getRef"
initIndex = "{{2}}"
width = "{{320}}"
height = "{{500}}"
animationType = "ease-out"
animationDuration = "300"
bind : firstView = "firstView"
bind : alreadyFirstView = "alreadyFirstView"
bind : beforeViewChange = "beforeViewChange"
bind : afterViewChange = "afterViewChange"
bind : lastView = "lastView"
bind : alreadyLastView = "alreadyLastView"
bind : move = "viewMove"
dataList = "{{dataList}}"
> </ comp >
</ View > // js 中
Page ( {
data : {
dataList : [
'http://statics.h-five.com/db2.jpg' ,
'http://statics.h-five.com/db3.jpg' ,
'http://statics.h-five.com/little-love.jpg' ,
'http://statics.h-five.com/withme.jpg'
] ,
dataList2 : [ 0 , 1 , 2 , 3 , 4 ] ,
moveTo : 0 ,
recyle : false
} ,
onReady ( ) {
if ( this . data . recyle ) {
setInterval ( ( ) => {
this . setData ( {
moveTo : ( this . data . moveTo + 1 ) % this . data . dataList . length
} )
console . log ( 'change view' )
} , 1000 )
}
} ,
alreadyFirstView ( e ) {
console . log ( 'alreadyFirstView' , e )
} ,
firstView ( e ) {
console . log ( 'firstView' , e )
} ,
beforeViewChange ( e ) {
console . log ( 'beforeViewChange' , e )
} ,
afterViewChange ( e ) {
console . log ( 'afterViewChange' , e )
} ,
lastView ( e ) {
console . log ( 'lastView' , e )
} ,
alreadyLastView ( e ) {
console . log ( 'alreadyLastView' , e )
} ,
viewMove ( e ) {
// console.log('viewMove', e)
}
} ) | 欄位名 | 類型 | 必填 | 描述 |
|---|---|---|---|
| templateName | String | 否 | item對應的模版名稱。全域設置,預設值為_hswiper_emptyItem_default, 全域的,如果每個item需要使用不同的模版,可以在item中增加templateName 屬性值,該值會覆蓋全域的templateName |
| dataList | Array | 是 | 需要渲染的數據 |
| width | Number | 否 | swiper 容器的寬度, 預設值為螢幕的寬度 |
| height | Number | 否 | swiper 容器的高度, 預設值為螢幕的高度 |
| recycle | Boolean | 否 | 是否循環滾動, 預設值false |
| vertical | Boolean | 否 | 是否垂直捲動, 預設值false |
| padding | Number | 否 | 此參數用於確定每個滾動元素的寬度以及高度,每個元素的寬度為width - (padding + paddingX) * 2 , 高度為height - (padding + paddingY) * 2 , 預設值為0 |
| paddingX | Number | 否 | 同上, 預設值為0 |
| paddingY | Number | 否 | 同上, 預設值為0 |
| moveTo | Number | 否 | 當改屬性改變後, 插件會跳到指定索引的資料視圖, 0 < moveTo < dataList.length |
| moveToWithOutAnimation | Number | 否 | 同上,但無過渡動畫 |
| initIndex | Number | 否 | 插件初始化時跳轉的視圖索引,預設值0 |
| animationType | String | 否 | 過渡動畫類型, ['linear', 'ease-in', 'ease-in-out', 'ease-out', 'step-start', 'step-end']之一,預設值ease |
| animationDuration | Number | 否 | 過渡動畫時間,預設值300 |
| 事件名 | 描述 |
|---|---|
| firstView | 當跳到的視圖是第一個視圖時觸發 |
| alreadyFirstView | 非循環模式下,重複跳到的視圖是第一個視圖時觸發 |
| beforeViewChange | 視圖跳轉前觸發 |
| afterViewChange | 視圖跳轉前觸發 |
| lastView | 當跳到的視圖是最後個視圖時觸發 |
| alreadyLastView | 非循環模式下,重複跳到的視圖是最後個視圖時觸發 |
| move | 視圖移動時觸發 |
| onTap | 點擊每個item時觸發 |