中文自述文件
中文原始碼分析
| 日期 | 更新 |
|---|---|
| 2022-07-23 | 新功能:在 iOS 上使用實驗 Worker。請參閱“圖像AR和3D蒙版”。修復問題:「Image AR」暫時無法在iOS上運作。 |
| 2021-12-11 | 新增內容:新增了使用 OpenCV WebAssembly 的圖像追蹤器。請參閱“使用 OpenCV 的圖像 AR”。 |
| 2021-09-07 | 新增內容:新增了顏色追蹤器模式。請參閱“彩色AR”。 |
| 2021-08-15 | 新增:為影像 AR 新增了視訊遮罩模式。這是一個 CSS 3D 轉換,不需要 Three.js。請參閱“圖像AR和視訊蒙版”。更新:用平面幾何體取代精神幾何體。 |
| 2021-04-03 | 更新:恢復Image AR的「訪問相機」模式。 |
| 2021-03-15 | 新增內容:透過 Three.js 將 AR 面具的顯示從 2D 更改為 3D。更新:由於“訪問相機”模式速度較慢,因此被刪除。 |
| 2019-08-16 | 更新:項目結構已修改。顏色追蹤器和物件追蹤器被刪除。修正「存取相機」模式在 Android 上無法正常運作的問題。 |
| 2019-08-06 | 修正問題:Android微信頻繁呼叫「wx.canvasToTempFilePath」函數時,微信會崩潰。 |
| 2019-08-01 | 更新:實現了透視變換。 |
| 2019-07-15 | 更新:實現了NFT(自然特徵追蹤)。 |
| 2019-07-08 | 新:實現了仿射變換。 |
這是微信Web AR。 2019年7月5日,微信小程式支援AR。新增了一個名為「CameraFrameListener」的新 API。
相機幀偵聽器 API
我們可以使用新的 API 來建立 AR 效果。該演示演示了使用“tracking.js”和“jsfeat”庫的 AR 追蹤器效果。
「tracking.js」將電腦視覺演算法和技術引入瀏覽器環境。 「jsfeat」也是一個 JavaScript 電腦視覺函式庫。我們可以進行即時影像和人臉偵測。
track.js 和 JSFeat
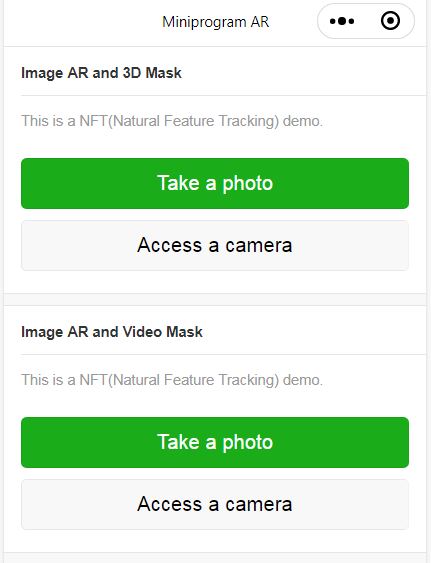
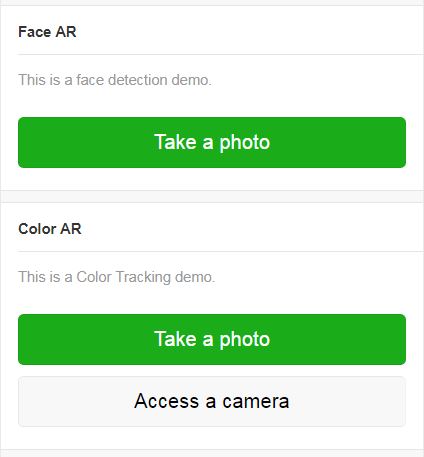
微信小程式索引頁


iOS微信版本號碼8.0.24以上:將使用Experimental Worker。
Android 和其他:它不會使用實驗工作人員。
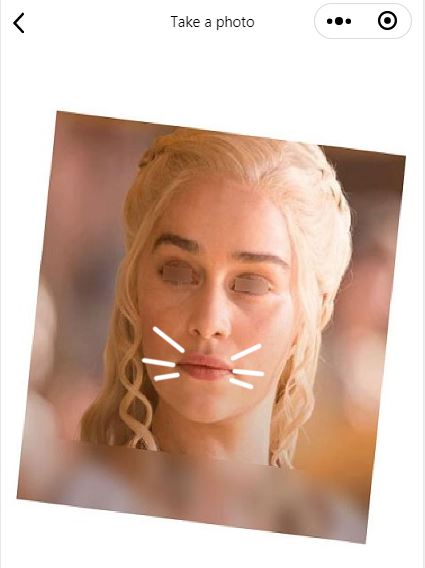
使用演示掃描下面的圖案影像。

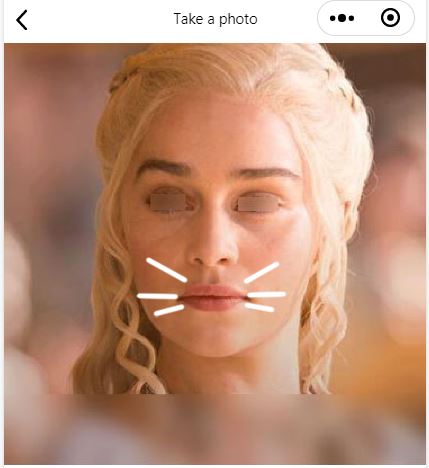
圖案圖像上有貓鬍子。

平移和縮放的效果。

旋轉的效果。

這與上面相同。支援圖像旋轉。
影像旋轉 30 度。

影像旋轉 90 度。

使用演示掃描下面的旋轉影像。

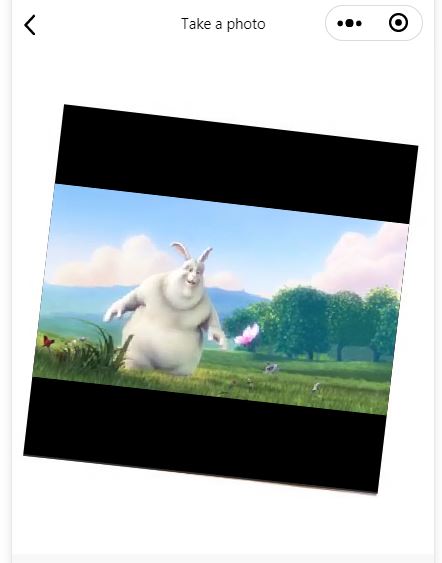
視訊播放器已開啟並與影像對齊。

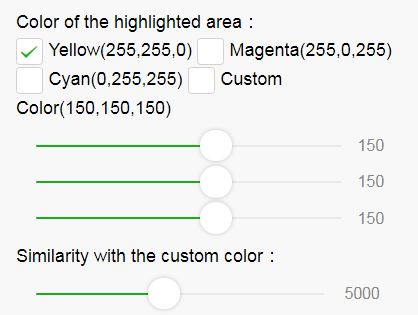
使用演示掃描黃色。期待下面的效果。

起到隱藏的效果。

自訂突出顯示區域的顏色。

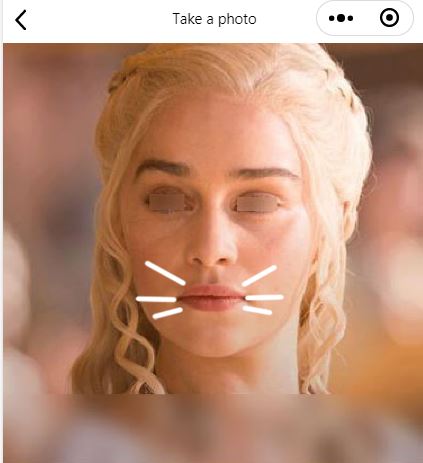
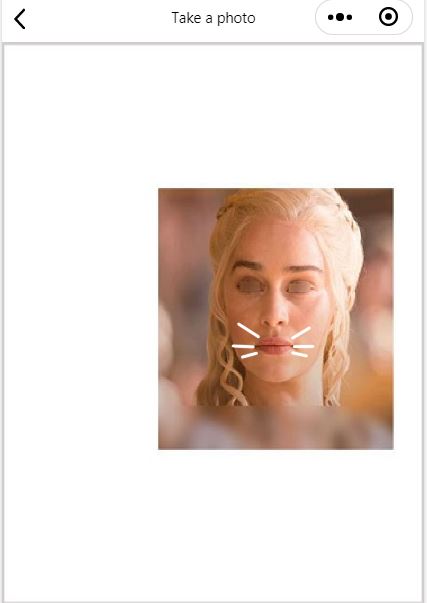
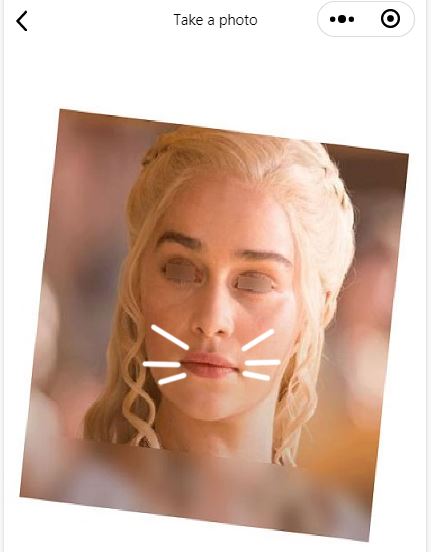
使用示範掃描臉部。期待下面的效果。

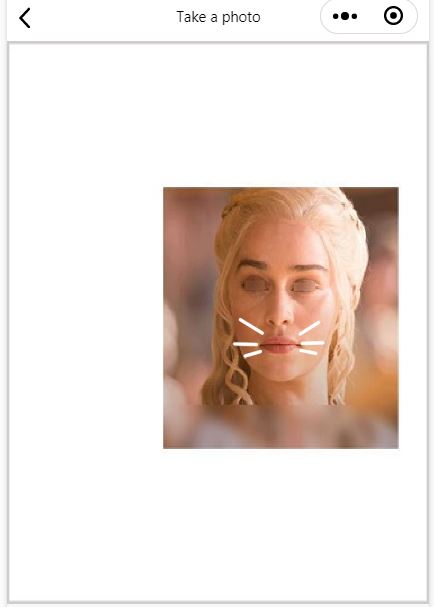
平移和縮放的效果。

由於演示中的地標簡單且基礎,因此僅對旋轉影像進行平移和縮放效果。

您可以替換 2D 蒙版影像的預設 url。
檔案:/package_image_tracker/pages/photo/photo.js 和 package_face_tracker/pages/photo/photo.js
// a url of sprite image
const modelUrl = '../../utils/cat_beard.png' ;「modelurl」影像的寬度和高度應為 256 x 256、512 x 512 和 1024 x 1024 等。
檔案:/package_face_tracker/utils/imageBusiness.js
const patternImageUrl = '../../../face_pattern.jpg' ;圖案影像

在圖案影像上選擇一個軌跡點,該點用於設定「貓鬍子」影像。
檔案:/package_image_tracker/utils/modelBusiness.js
// a index of a track point on a pattern image
const trackPoint = {
x : 185 , // the width of the pattern image is 375
y : 224 , // the height of the pattern image is 375
} ; 這是一張臉部 31 個關鍵點的圖。
地標

例如,數字27和數字29是嘴的兩側。
檔案:/package_face_tracker/utils/modelBusiness.js
// index of the track points of the face
const trackPointA = {
// index of a landmark
id : 27 ,
// X coordinate
x : 155.69898111309 , // the width of the face image is 375
} ;
const trackPointB = {
// index of a landmark
id : 29 ,
// X coordinate
x : 216.53075265284997 , // the width of the face image is 375
} ; AR演示在iOS微信上非常緩慢。