
你好,開發者..這是 Dashmin!它只不過是一個簡單而優雅的基礎,可以幫助您開發管理系統。它還沒有很多組件,但它已經集成了一些著名的庫,例如 Material UI 和 Reactstrap,因此,如果您了解其中任何一個,那麼創建頁面就會很容易..如果您不想使用其中任何一個他們,請隨意使用圖書館。根據您的喜好。那麼就讓我們開始吧。
如果您想使用 DASHmin 建立管理員,請按照下面的安裝教學進行操作!
├── assets
│ ├── logo.png
│ ├── login.png
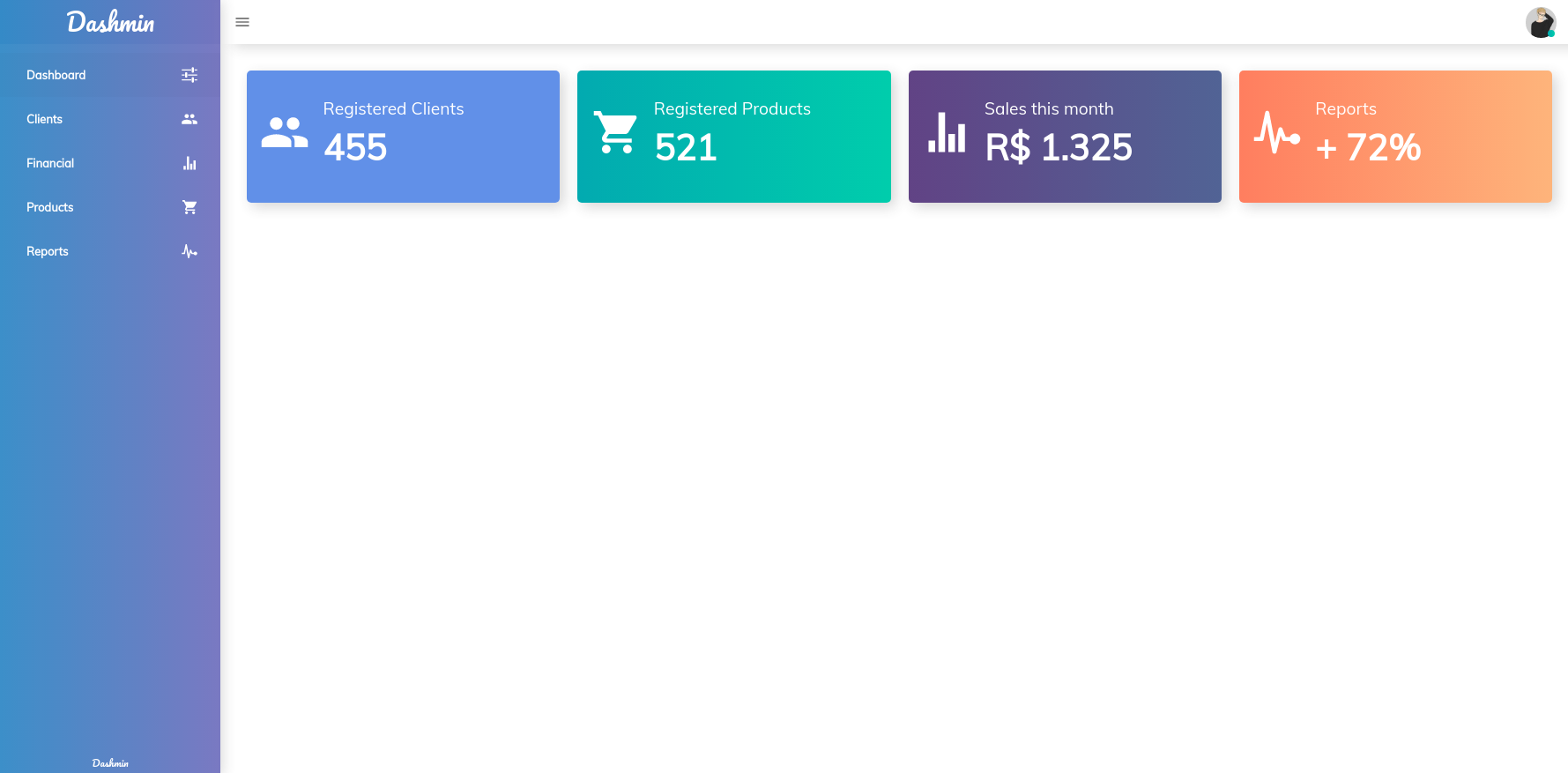
│ ├── dashmin.png
├── node_modules
├── public
├── src
│ ├── components
│ ├── helpers
│ ├── routes
│ ├── services
│ ├── store
│ ├── views
│ ├── App.js
│ ├── index.js
├── .editorconfig
├── .env
├── .gitignore
├── .travis.yml
├── package.json
├── README.md
└── LICENSE.md用戶: dashmin密碼: 123
現場演示


要運行此項目,您需要在電腦上安裝Node.js !如果您沒有,請訪問網站 https://nodejs.org/en/ 並按照文件中的說明下載並安裝它!
使用以下命令開始複製儲存庫並安裝相依性。
git clone https://github.com/hiukky/dashmin-react.git -b master nameOfYourProject
cd nameOfYourProject
yarn install
npm install
正確..安裝所有依賴項後,您可以運行應用程式並檢查一切是否正常工作。
yarn run start
npm run start
準備好!如果一切順利,只需在瀏覽器中檢查您的應用程式http://127.0.0.1:3000/。
Dashmin 已經全部設定完畢,因此對於初學者,您可以在src/views/YourView中建立視圖,然後在routes中的路由檔案中使用它。
在views目錄中建立要渲染的視圖元件。
// Imports
import React from 'react' ;
// Products
const Example01 = ( ) => (
< div >
< h1 > Example01 </ h1 >
</ div >
) ;
export default Example01 ; // Imports
import React from 'react' ;
// Products
const Example02 = ( ) => (
< div >
< h1 > Example02 </ h1 >
</ div >
) ;
export default Example02 ; 建立視圖後,請前往routes/index.js並匯入已建立的視圖。
// Views
import Example01 from 'pages/example01' ;
import Example02 from 'pages/example02' ;定義您的路線。
// Routes
const Routes = {
example01 : '/example01' ,
example02 : '/example02' ,
} ;定義路由後,透過傳遞定義屬性來定義 const Dashmin 。 Dashmin 需要navbar 、 sidebar和content的資訊。因此,通知他們很重要。
const Dashmin = {
// navbar
navbar : {
}
// sidebar
sidebar : {
}
// Content
content : [
]
} 在navbar您需要輸入包含user和buttons物件的下拉物件。
// Serices
import { logout } from 'services/auth' ;
const Dashmin = {
// navbar
navbar : {
// Dropdown
dropdown : {
// User Profile
user : {
avatar : 'https://i.imgur.com/NpICPSl.jpg' ,
name : 'R o m u l l o' ,
jobRole : 'Administrator' ,
} ,
// Buttons events
buttons : {
settings : ( ) => { } ,
profile : ( ) => { } ,
logout : ( ) => {
logout ( ) ;
document . location . reload ( ) ;
}
}
}
} ,
} 對於sidebar您需要傳遞brand和buttons 。對於brand您只需輸入全名max和縮寫min即可傳遞您的組織名稱。對於buttons ,需要name 、 icon和route 。
使用 Dashmin React icons ,可以簡單地匯入圖標以設計使用者和元件圖標。
// Icons
import {
IoMdOptions ,
IoMdPeople ,
} from 'react-icons/io' ;
const Dashmin = {
// sidebar
sidebar : {
// brand
brand : {
max : 'D A S H M I N' ,
min : 'dmin'
} ,
// buttons
buttons : [
{
name : 'Example01' ,
icon : < IoMdOptions /> ,
route : Routes . example01 ,
} ,
{
name : 'Example02' ,
icon : < IoMdOptions />
route : Routes . example02 ,
} ,
]
}
} 最後是內容部分。因為有必要傳遞包含route和視覺化元件的物件陣列以進行贖回view 。
// Views
import Example01 from 'pages/example01' ;
import Example02 from 'pages/example02' ;
const Dashmin = {
// content
content : [
{
route : Routes . example01 ,
view : Example01
} ,
{
route : Routes . example02 ,
view : Example02
} ,
]
}包含上述設定的路線文件。
// React
import React from 'react' ;
// Views
import Example01 from 'views/example01' ;
import Example02 from 'views/example02' ;
// Icons
import {
IoMdOptions ,
IoMdPeople ,
} from 'react-icons/io' ;
// Routes
const Routes = {
example01 : '/example01' ,
example02 : '/example02' ,
} ;
// Dashmin
const Dashmin = {
// Navbar
navbar : {
// Dropdown
dropdown : {
// User Profile
user : {
avatar : 'https://i.imgur.com/NpICPSl.jpg' ,
name : 'R o m u l l o' ,
jobRole : 'Administrator' ,
} ,
// Buttons events
buttons : {
settings : ( ) => { } ,
profile : ( ) => { } ,
logout : ( ) => {
logout ( ) ;
document . location . reload ( ) ;
}
}
}
} ,
// Sidebar
sidebar : {
// brand
brand : {
max : 'D A S H M I N' ,
min : 'dmin'
} ,
// buttons
buttons : [
{
name : 'Example01' ,
icon : < IoMdOptions /> ,
route : Routes . example01 ,
} ,
{
name : 'Example02' ,
icon : < IoMdOptions />
route : Routes . example02 ,
} ,
]
} ,
// Content
content : [
{
route : Routes . example01 ,
view : Example01
} ,
{
route : Routes . example02 ,
view : Example02
} ,
]
} ;
export default Dashmin ;執行上述步驟後,如果您之前未執行過應用程序,現在可以使用以下命令之一來測試您的應用程式。
yarn run start
npm run start
準備好!如果一切順利,只需在瀏覽器中檢查您的應用程式http://127.0.0.1:3000/。
?材質使用者介面
?反應帶
?反應圖示
? React 路由器 Dom
?終極版
?樣式元件