django materialpro lite
v1.0.2
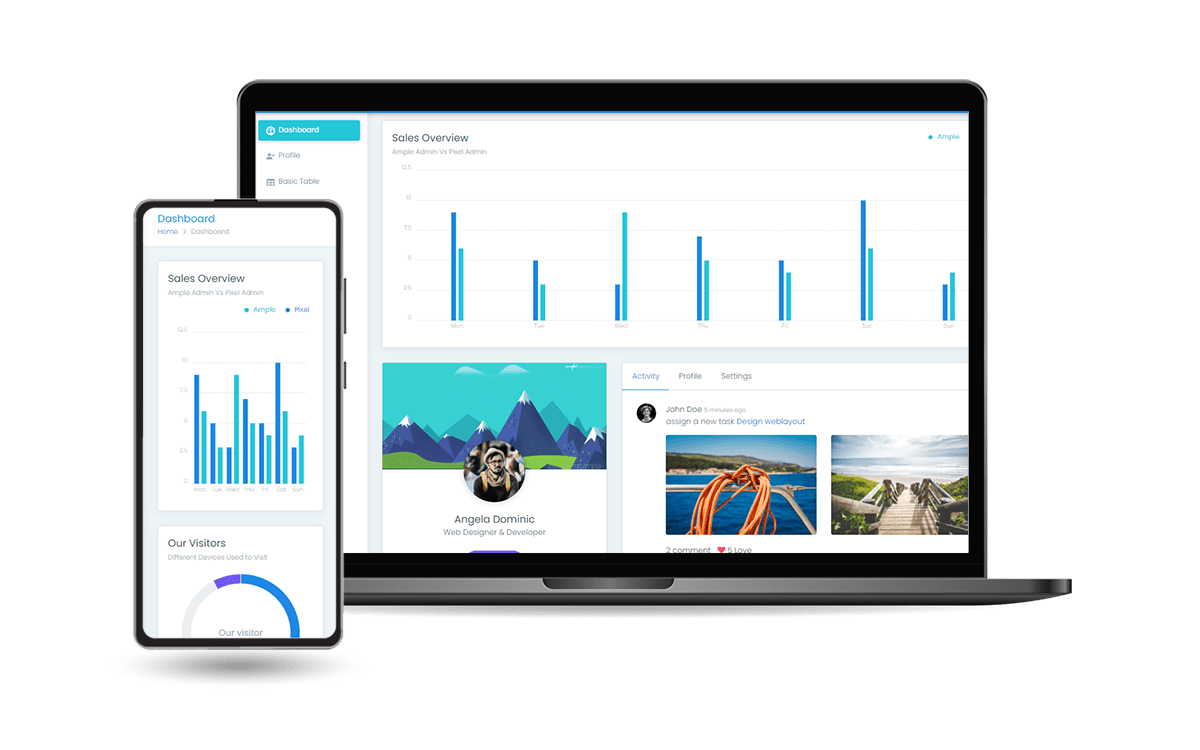
開源Django 儀表板,在現代 Bootstrap 儀表板設計 MaterialPro Bootstrap Lite 之上使用基本模組、資料庫、ORM 和部署腳本進行編碼。 WrapPixel 的MaterialPro Bootstrap Lite是用於管理儀表板和控制管理面板的最佳 Bootstrap 模板之一。這個強大且稱職的 Bootstrap 4 管理範本是基於 HTML,並使用 CSS 框架建立。
使用應用程式產生器構建,時間戳記:
2022-09-18 07:49
Up-to-date dependenciesSQLite Database 、Django Native ORMSession-Based authentication 、表單驗證Deployment : Docker 、Gunicorn / Nginx、HEROKU
Docker快速入門步驟 1 - 從 GH 儲存庫下載程式碼(使用
GIT)
$ git clone https://github.com/app-generator/django-materialpro-lite.git
$ cd django-materialpro-lite步驟2-在
Docker中啟動應用程式
$ docker-compose up --build在瀏覽器中造訪http://localhost:5085 。該應用程式應該已啟動並正在運行。
$ # Get the code
$ git clone https://github.com/app-generator/django-materialpro-lite.git
$ cd django-materialpro-lite
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/注意:要使用該應用程序,請訪問註冊頁面並建立新用戶。身份驗證後,應用程式將解鎖私人頁面。
該項目使用如下所示的簡單直觀的結構進行編碼:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************引導流程
manage.py使用core/settings.py作為主要設定檔core/settings.py從.env檔載入應用程式魔法Django Material Lite - 由AppSeed應用程式產生器提供。