birthday_webpage
1.0.0
停止寫卡片或在社交媒體上發佈內容說“生日快樂!”
程式設計師應該以「程式設計師的方式」慶祝生命中重要的日子。

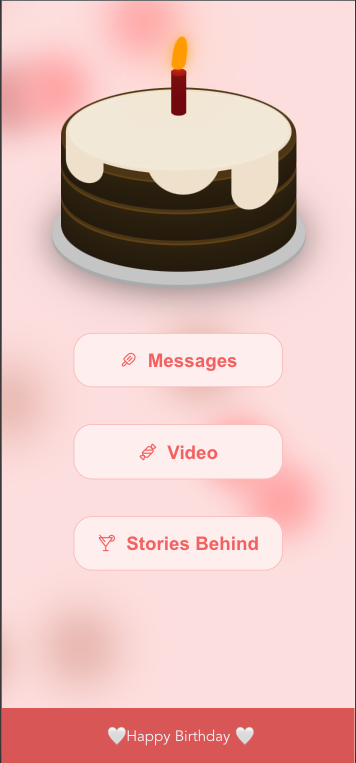
這是一個使用 Vue.js 的生日 SPA(單頁應用程式)。
我為我女朋友的生日製作了這個網站,並認為這可能會幫助一些前端男孩和女孩!我修改了一些內容,使其更加通用且易於配置。
請隨時與我聯繫以獲取更多資訊或客製化設計。
您需要在系統上安裝 Node.js 6.0 或更高版本。
透過使用 git 克隆此存儲庫來獲取程式碼
> git clone https://github.com/amoossssss/birthday_webpage
...或下載 zip 存檔形式的原始碼。
下載後,在專案目錄中開啟終端,然後繼續:
npm install
npm run serve
現在該網站將在連接埠 8080 上運行:
http://本地主機:8080
npm run build
npm run lint
找到程式碼中的所有TODO標籤來設定此網頁。
包括 :
提醒 :
* 您必須為「訊息」頁面中新增的每個影像新增 onLoad 函數,以使頁面載入器正常運作。
* 頁面中有一些虛擬影像來顯示載入程式功能和過渡效果。
* 只需複製@load="onImgLoad"並將其貼上到您新增的 el-image 標籤中。
* 也要注意同一頁面中的totalImages變量,確保它與您的設計一致。
我買了生日蛋糕和燈的商店。
如果您覺得這個項目有幫助,請給一個星星。
任何建議和改進都將受到高度讚賞!
我祝你和你所愛的人生日快樂? 。