Pic Online (pic_online_front)
用途
- 區域網路媒體服務, 可用於圖片瀏覽, 漫畫閱讀, 播放nas 影片等...
- tg 聚合機器人
- 圖片壓縮工具
- Telegraf 下載器
- zfile 同步工具
- PicOnline 後端
大體功能
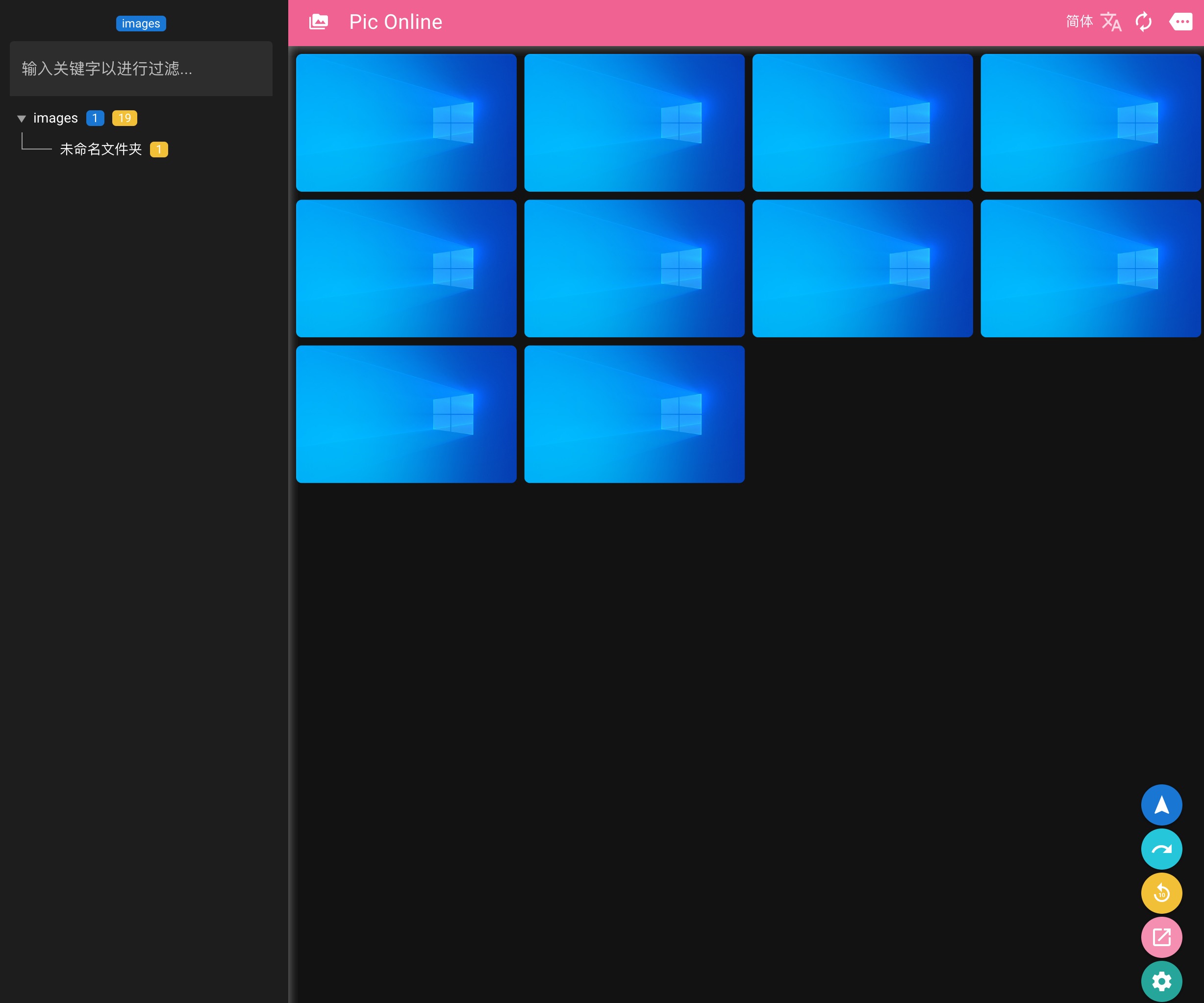
文件樹性能優化, 對大量文件夾和文件的情況進行了定向優化
- 自適應瀏覽器和手機窗口
- 支援瀑布流, 圖片懶加載
- 支援視窗大小變化時, 自動對圖片佈局進行調整
- 支援多語言
- 支援暗黑模式自動切換
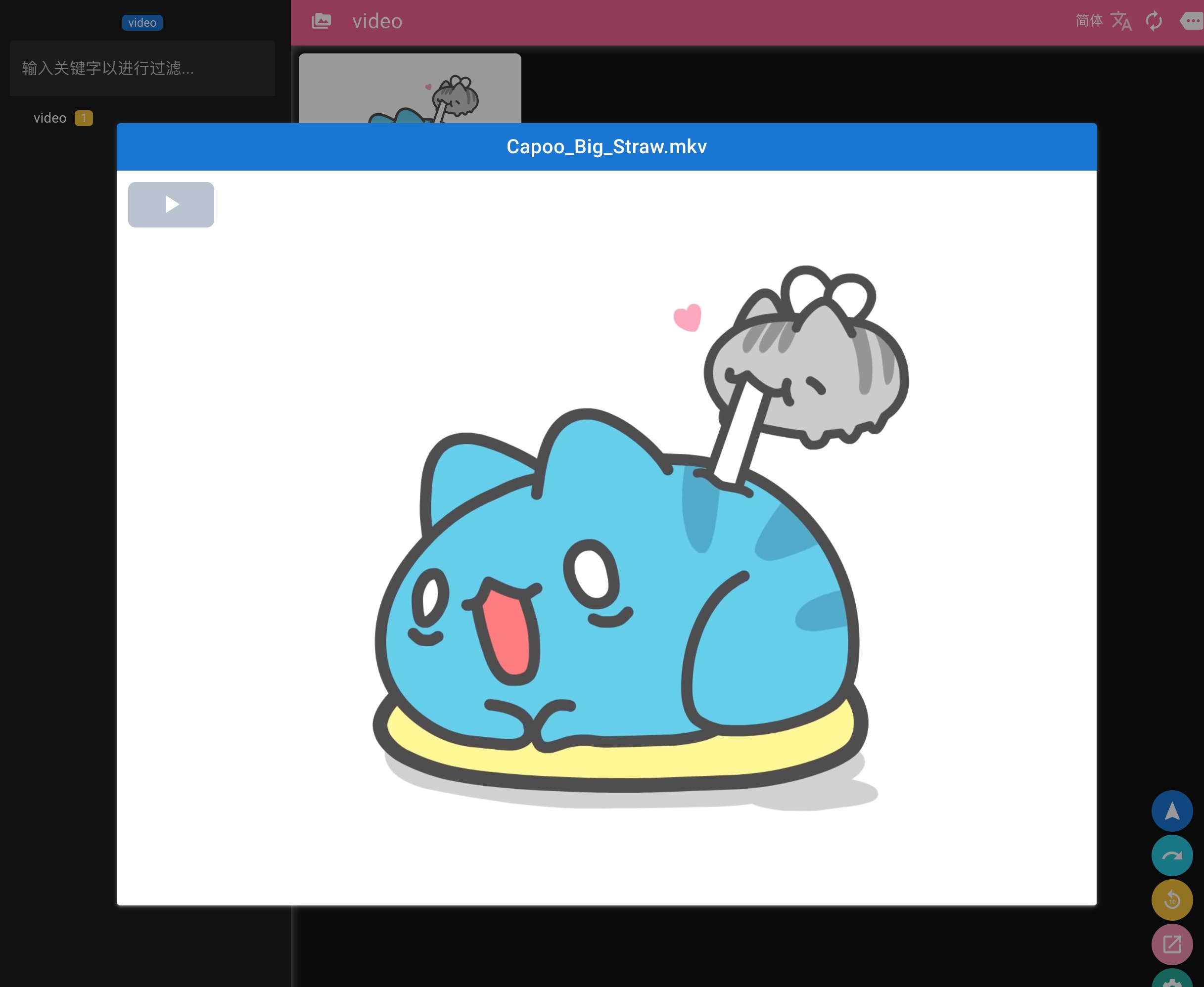
- 支援影片觀看
- 支援熱鍵切換
- 支援狀態持久化, 自動定位至上次瀏覽資料夾
- 文件數少時, 自動監聽底層檔案變更, 自動重新掃描
- 文件數多時, 支援手動重新掃描底層文件, 刷新即可重新獲取文件列表
- 文件樹展開最佳化, 預設展開目前目錄及父節點, 其他節點自動折疊
部署
docker-compose
手動部署
- release 版本
pic_online.zip : 必須放在網站根目录下, 不能放在子目錄下pic_online_pic.zip : 必須放在網站子目錄/pic下
- gh-pages 分支版本, 必須放在網站子目錄
/pic_online下
See:區域網路媒體瀏覽服務搭建
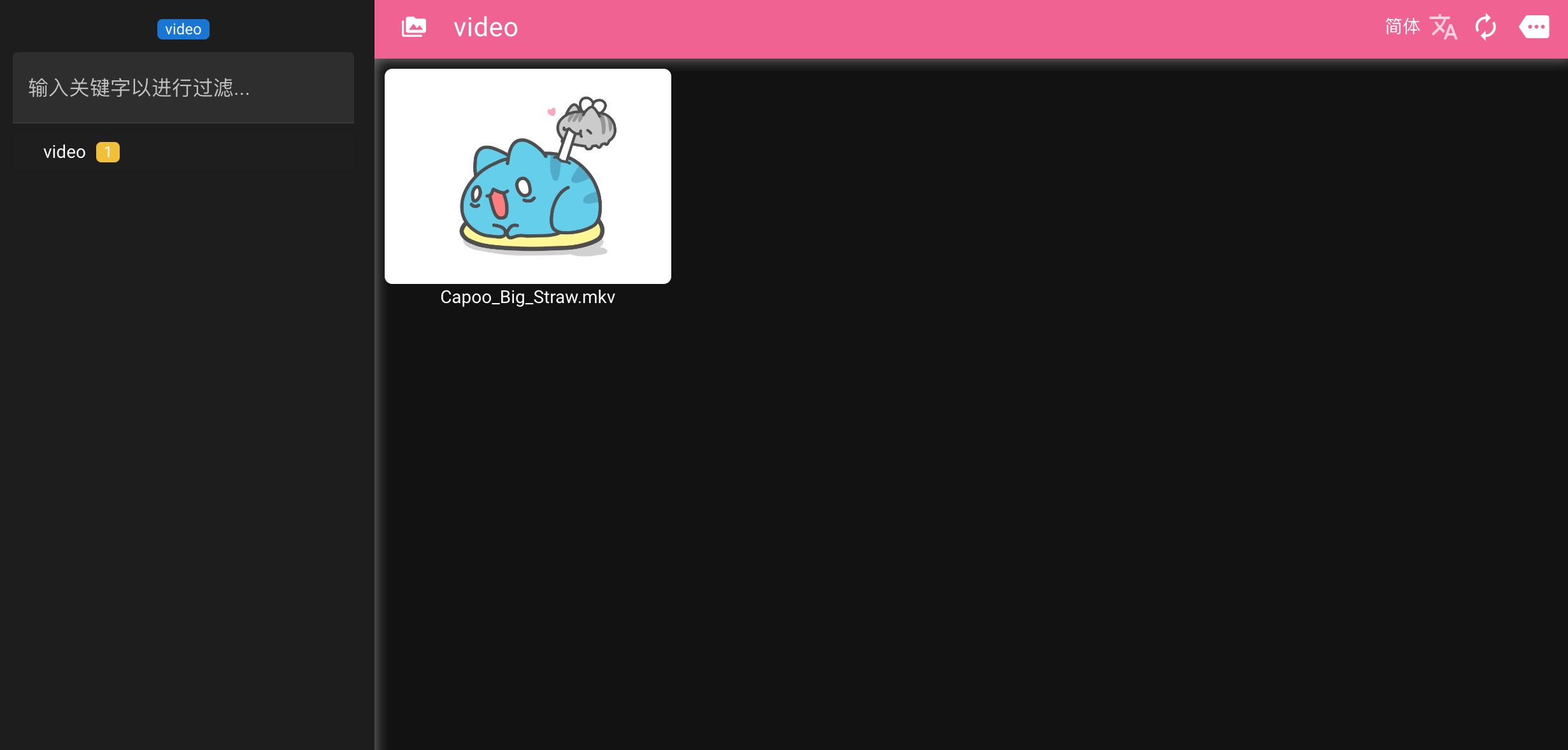
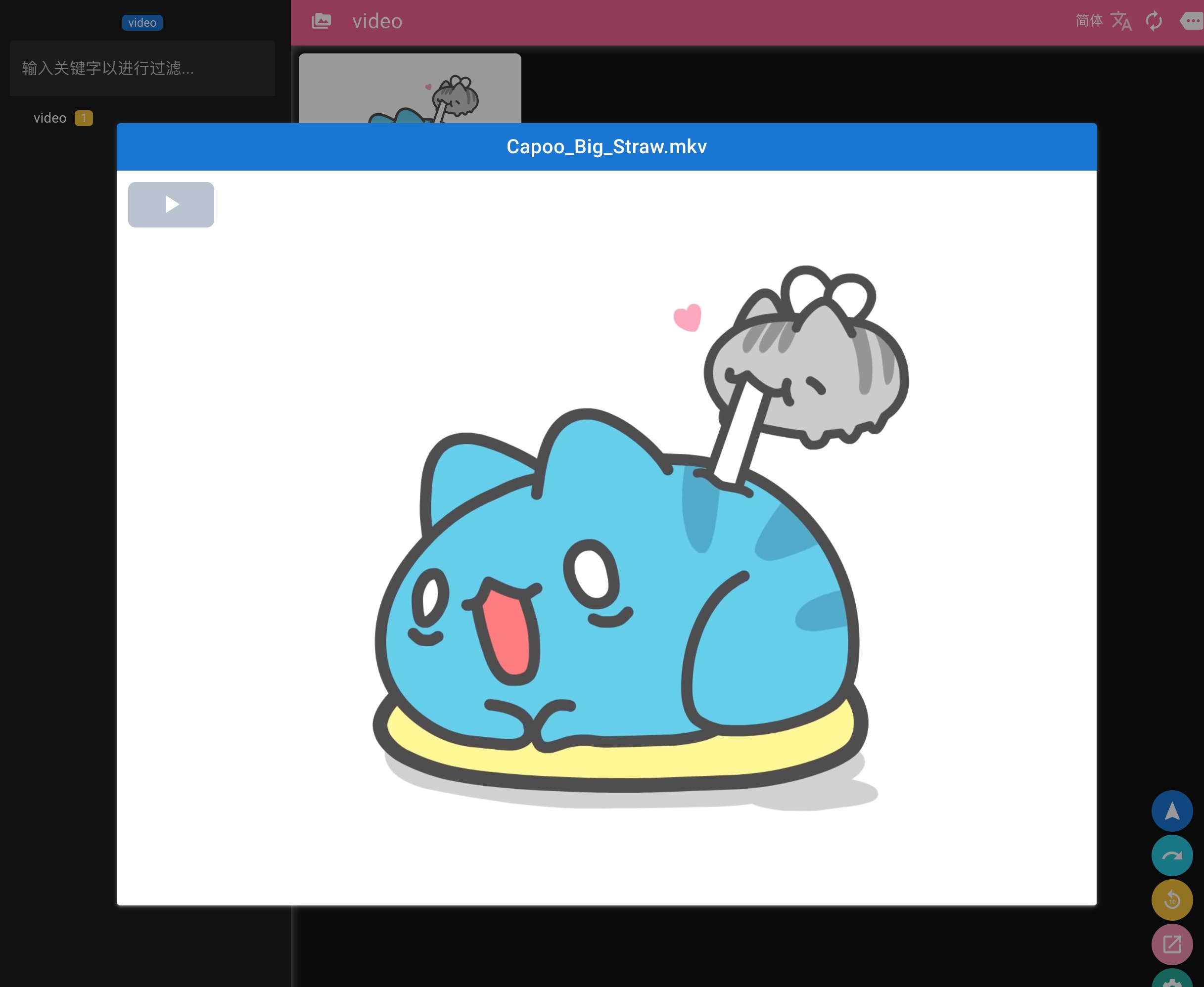
預覽
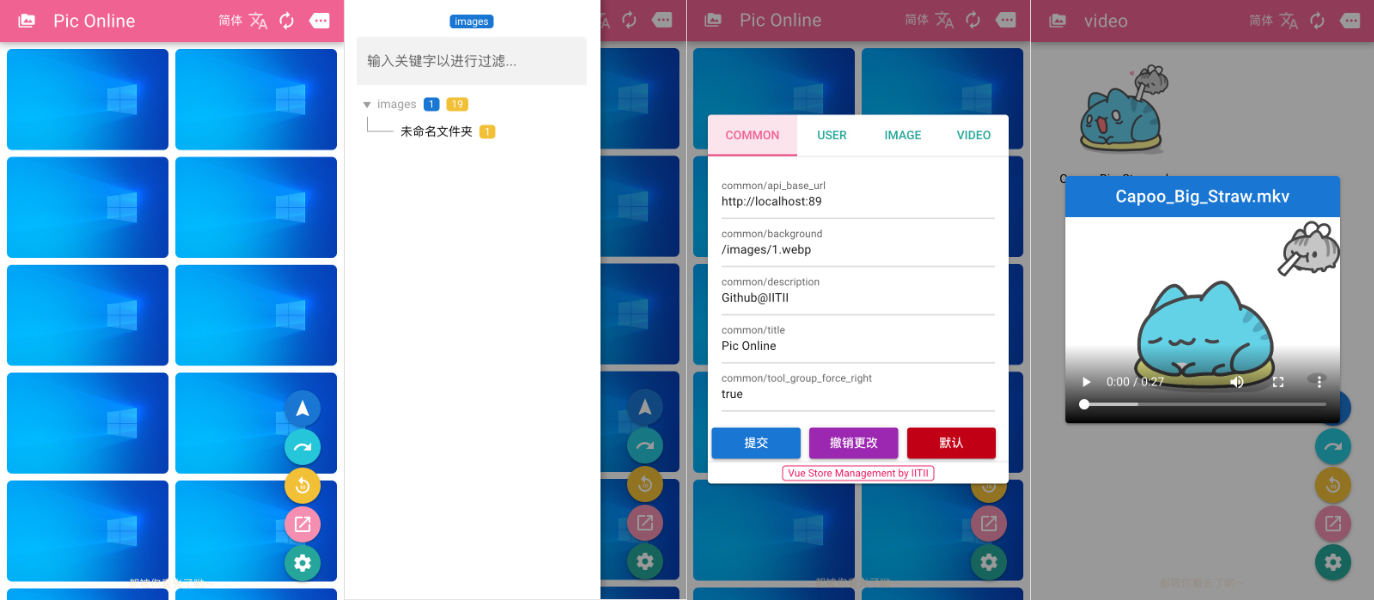
手機截圖

桌面截圖




熱鍵
圖片
- ←: 上一個
- →: 下一個
- ↑: 向上捲動1 個螢幕.
- ↓: 向下滾動1 個螢幕.
- Delete: 刪除目前資料夾
- RightCtrl: 隨機展示
影片
viewer 打開時
https://github.com/fengyuanchen/viewerjs#keyboard-support
- Esc: 退出全螢幕或關閉檢視器或退出
modal mode或停止播放 - Space: 停止播放.
- Tab: 切換viewer 的button 焦點.
- Enter: 在焦點的button 上方觸發點擊操作.
- ←: 上一張.
- →: 下一張.
- ↑: 放大圖片.
- ↓: 縮小圖片.
- Ctrl + 0: 重置縮放.
- Ctrl + 1: 放大/縮小到圖片的原始大小.
播放器開啟時
- Space: 暫停/開始播放
- f / Enter / Ctrl Enter: 全螢幕/退出全螢幕
- ←: 播放進度-5s
- →: 播放進度+5s
- ↑: 音量+0.1
- ↓: 音量-0.1
- z: 重置播放速度1.0
- x: 播放速度-0.05
- c: 播放速度+0.1
Emby
Know issues
圖片CORS 問題
- 註解
node_modules/vue-waterfall-plugin-next/dist/my-lib.es.js:340行 - 第三方插件問題
- heikaimu/vue3-waterfall-plugin#13
服務頁面node 和service 頁不可用
- 應該是升級到Vue3 引發的問題, 資料正常載入, table 無資料, 未解決
To be continue...
dev
Install dependencies
Start the app in development mode (hot-code reloading, error reporting, etc.)
Lint the files
Build the app for production
Customize the configuration
See Configuring quasar.conf.js.
Thanks