vue cli plugin element
v1.1.0
使用 vue-cli 和 element-ui 在幾秒鐘內快速建立企業應用程式。
這個項目不僅是一個 vue-cli 插件,也是一個 vue-cli 預設。玩得開心!
??英語 | ?? 簡體中文
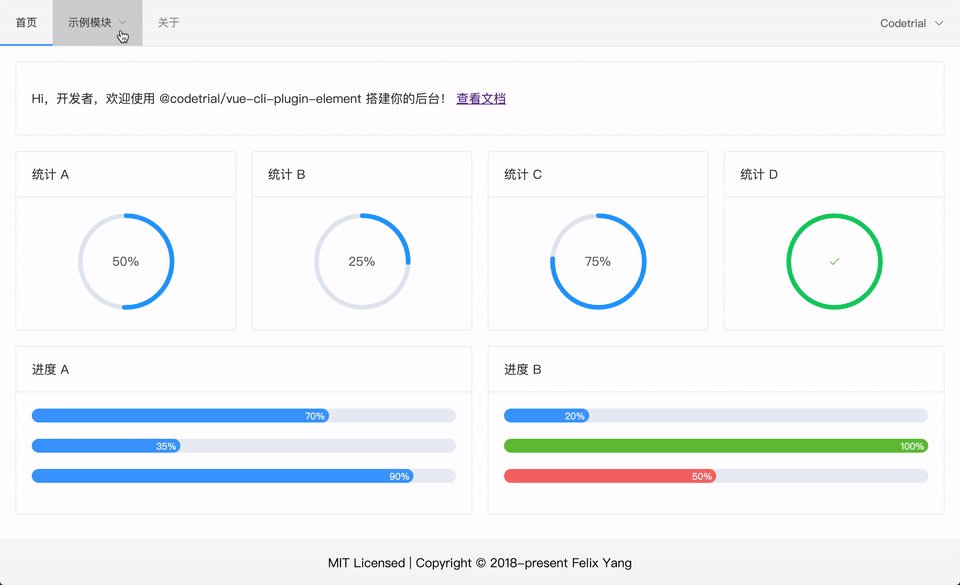
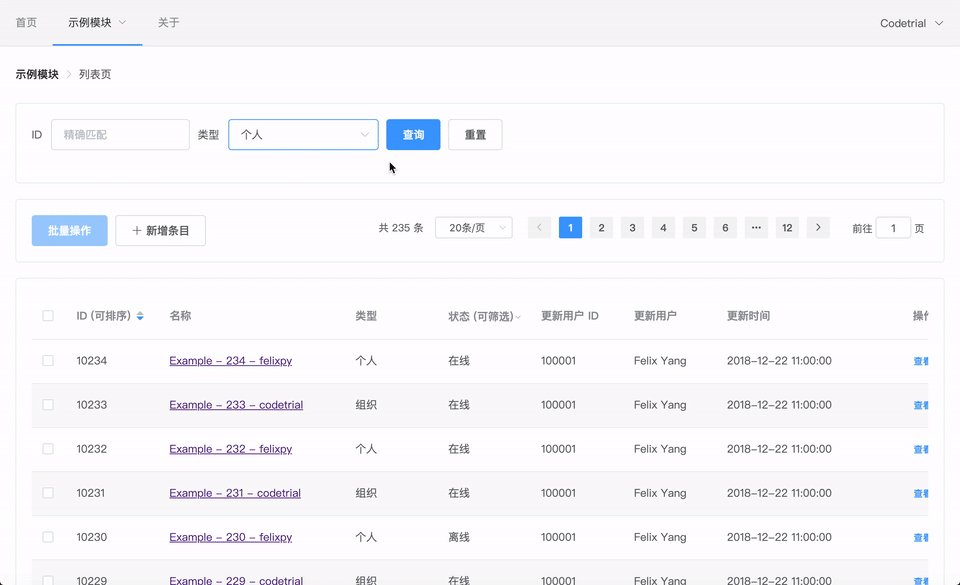
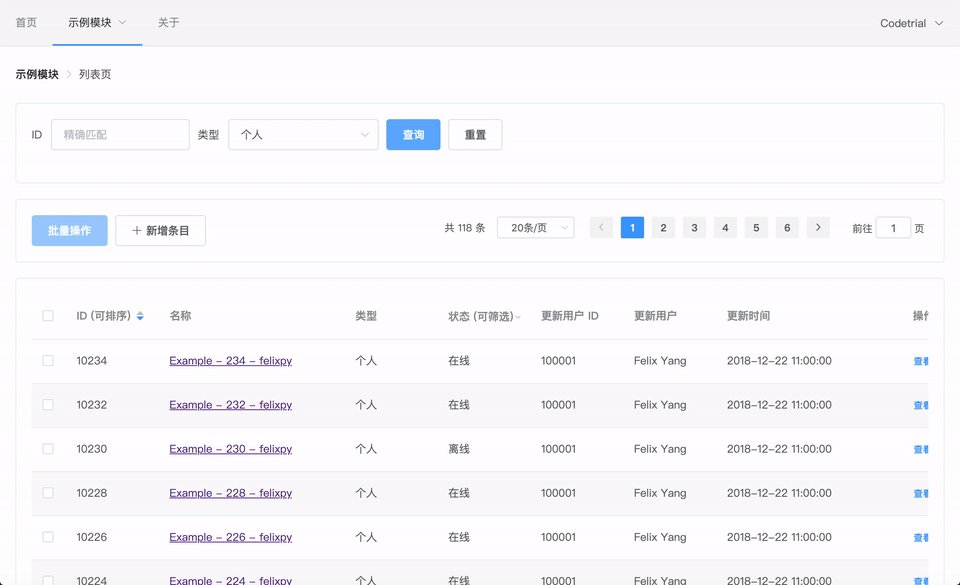
一個完整的範例專案:⚡@codeTrial/element-admin
即時預覽:?元素管理.now.sh

開始之前您必須安裝 Vue CLI 3:
npm install -g @vue/cli
# OR
yarn global add @vue/cli您可以直接透過預設來建立項目,其中已經包含 ESLint 和其他外掛程式等配置。
vue create --preset codetrial/vue-cli-plugin-element your-awesome-project如果您不想使用預設,可以透過 vue-cli 手動建立一個空項目。
# make sure the following features are selected:
# - Babel
# - PWA
# - Router
# - Vuex
# - CSS Pre-processors + Sass
# - Linter - Formatter
vue create your-awesome-project然後透過 vue 將插件新增到您的專案中。
vue add @codetrial/element完整文檔:codeTrial.github.io/element-admin
期待您的拉取請求。
麻省理工學院
版權所有 (c) 2018 年至今,Felix Yang