element ui money
1.0.0
基於element ui 樣式的貨幣格式輸入框,自動補全分隔符
fixed 保留位數
max 最大值- 輸入過程限制最大值
min 最小值- 失去焦點時候觸發修正
clearable 清除輸入
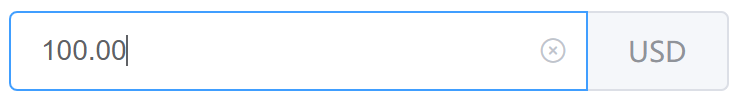
eg demo
< Money : max = ' 1000 ' : min = ' 100 ' : fixed = ' 2 ' v-model = " a " clearable>
<template slot="append">USD</template>
</ Money >