快速開始
文件結構說明
功能說明
效果展示
介面說明
(附1)打碼過程記錄
(附2)影片學習地址
git clone https://github.com/Allenem/CapitalManagementSystem.git
npm install
npm run client-install
npm run dev服務端位址:http://localhost:5000, 用戶端位址:http://localhost:8080
根目錄下開啟cmd或powershell運行tree /f指令生成
.
│ package-lock.json
│ package.json
│ README.md
│ server.js
│
├─client
│ │ .gitignore
│ │ babel.config.js
│ │ package-lock.json
│ │ package.json
│ │ README.md
│ │ vue.config.js
│ │
│ ├─public
│ │ │ favicon.ico
│ │ │ index.html
│ │ │
│ │ └─css
│ │ reset.css
│ │
│ └─src
│ │ App.vue
│ │ http.js
│ │ main.js
│ │ router.js
│ │ store.js
│ │
│ ├─assets
│ │ 403.png
│ │ 404.gif
│ │ bg.jpg
│ │ coin.png
│ │ showcase.jpg
│ │
│ ├─components
│ │ Dialog.vue
│ │ HeadNav.vue
│ │ LeftMenu.vue
│ │
│ └─views
│ 404.vue
│ ChangeList.vue
│ FundList.vue
│ Home.vue
│ Index.vue
│ InfoShow.vue
│ Login.vue
│ Register.vue
│ UserList.vue
│
├─config
│ keys.js
│ passport.js
│
├─effectImg
│ ……
│
├─models
│ Profile.js
│ User.js
│
└─routers
└─api
profiles.js
users.js
主文件
server.js
兩個模型
models/Profile.js
models/User.js
路由設定
routers/api/profiles.js
routers/api/users.js
常數和token驗證
config/key
config/passport
vue預設配置
client/vue.config.js
入口文件
client/public/index.html
根組件
client/src/App.vue
路由設定
client/src/router.js
庫的引用
client/src/main.js
loading,請求攔截,回應攔截
client/src/http.js
vuex存儲
client/src/store.js
靜態資料夾
client/src/assets
頁面資料夾
client/src/views
組件資料夾
client/src/components
test無身份,all為管理員
 |  |
|---|---|
| 註冊頁 | 登入頁 |
 |  |
|---|---|
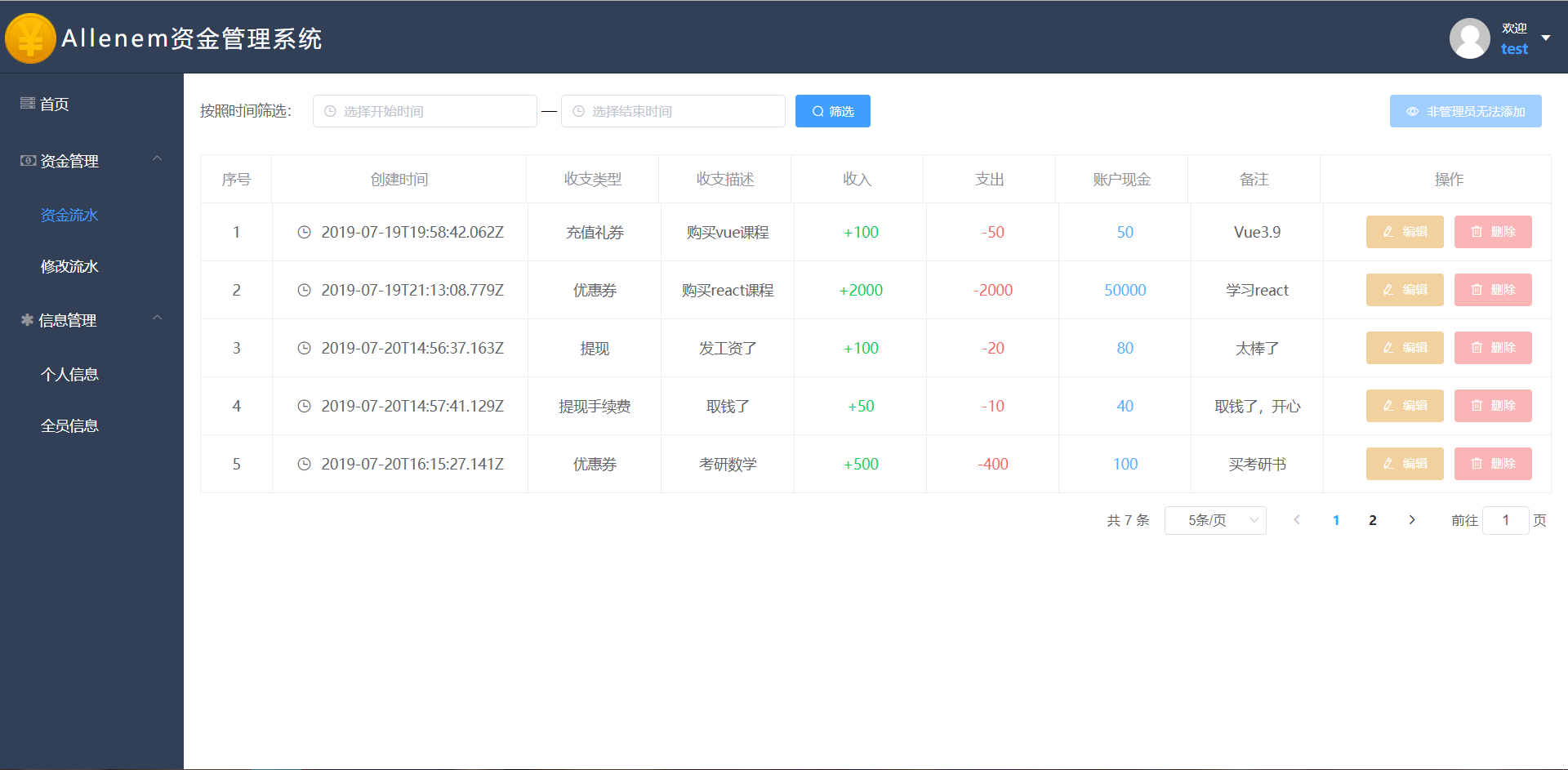
| 首頁 | 非管理員資金流水頁 |
 |  |
|---|---|
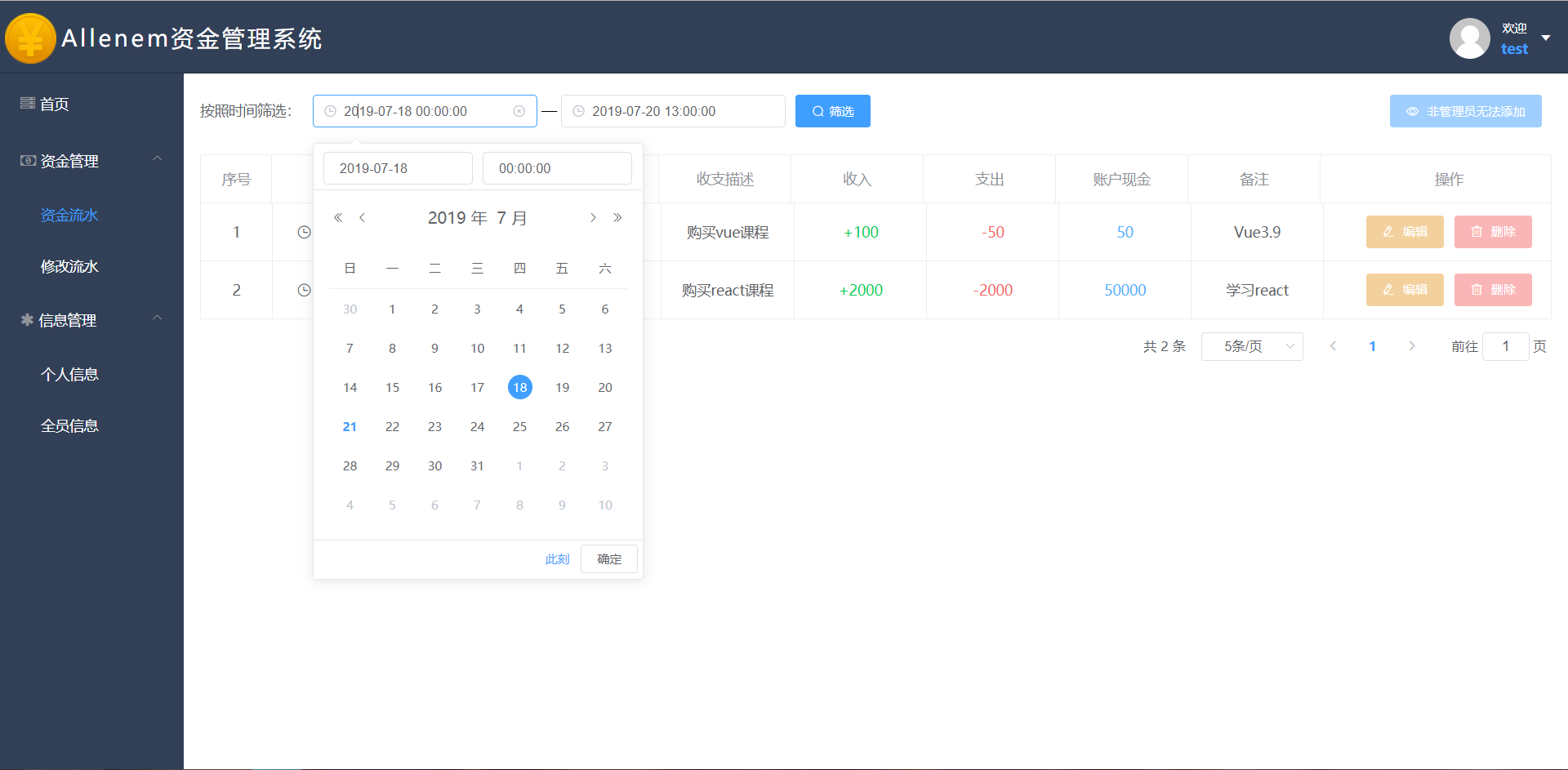
| 非管理員資金流水頁篩選 | 非管理員修改記錄 |
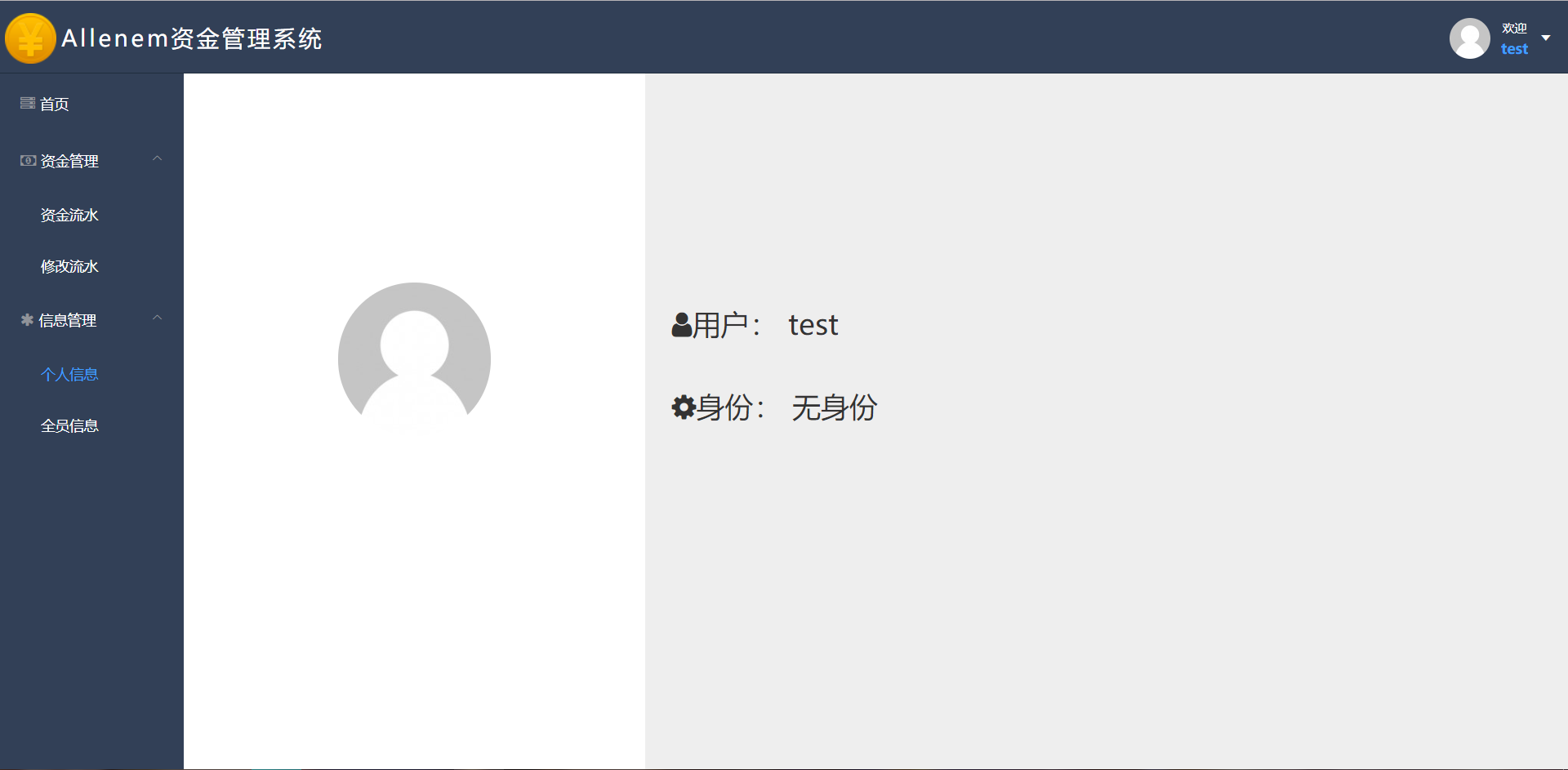
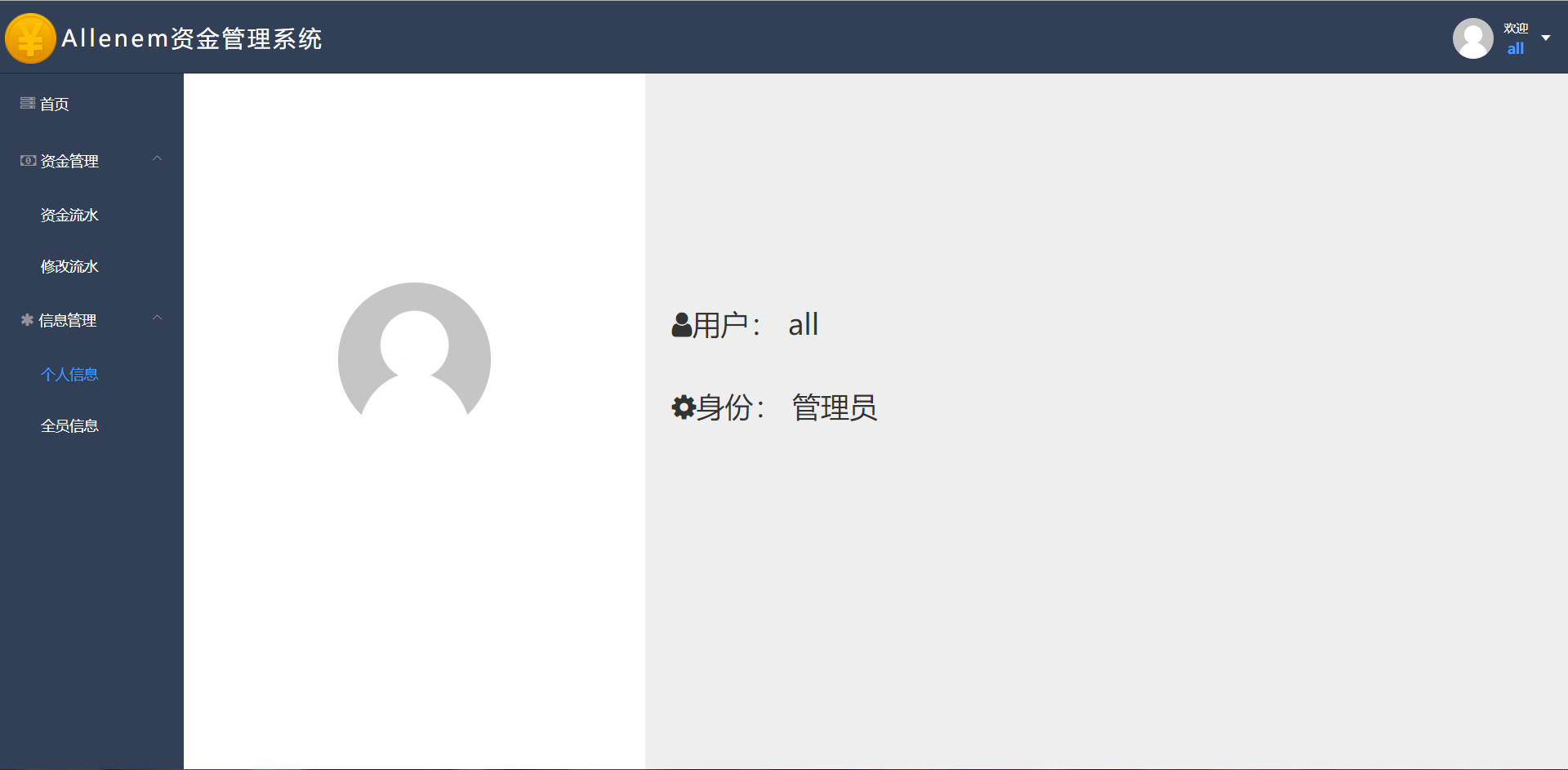
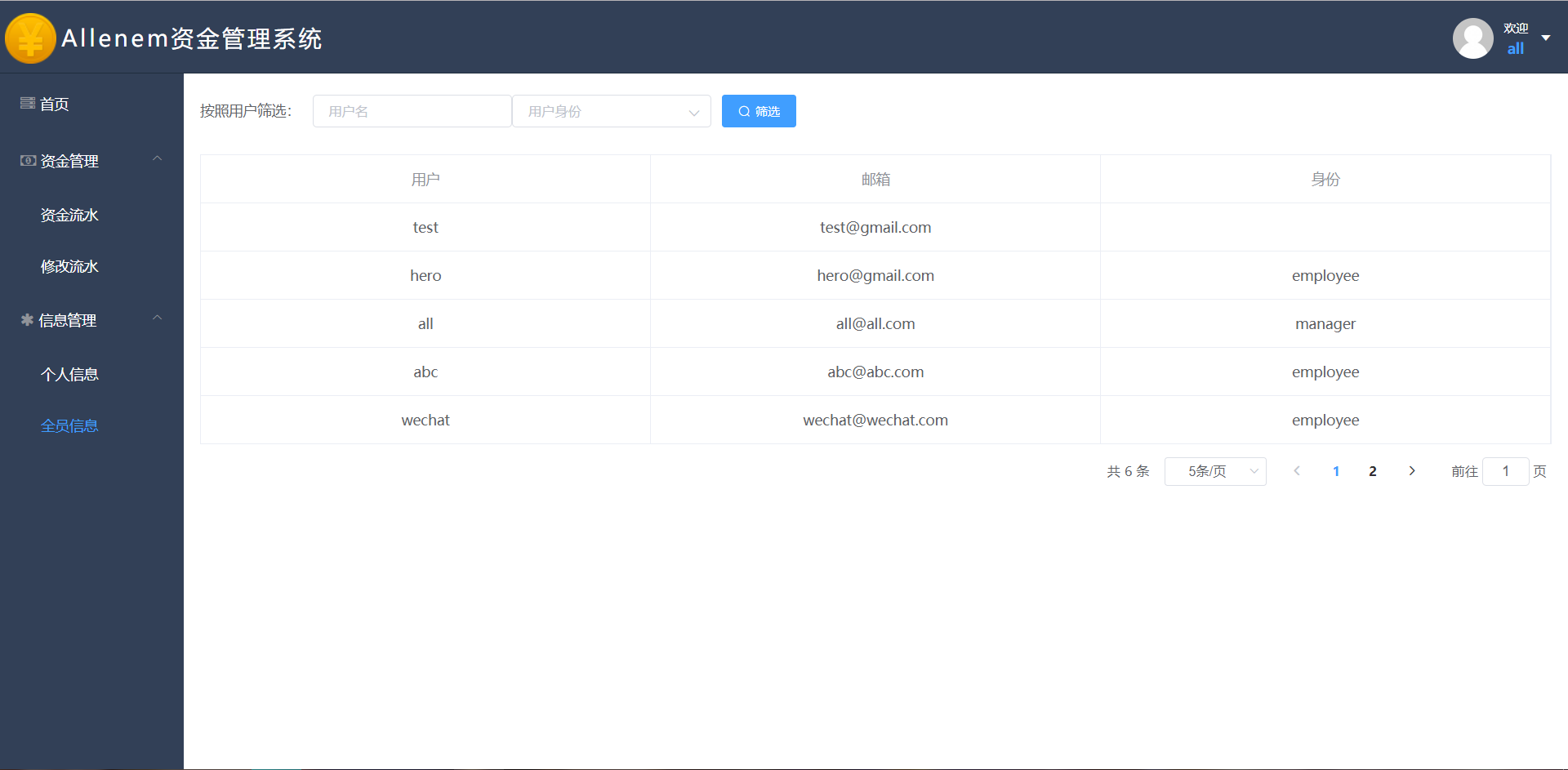
 |  |
|---|---|
| 非管理員個人資料頁 | 非管理員全員資訊頁 |
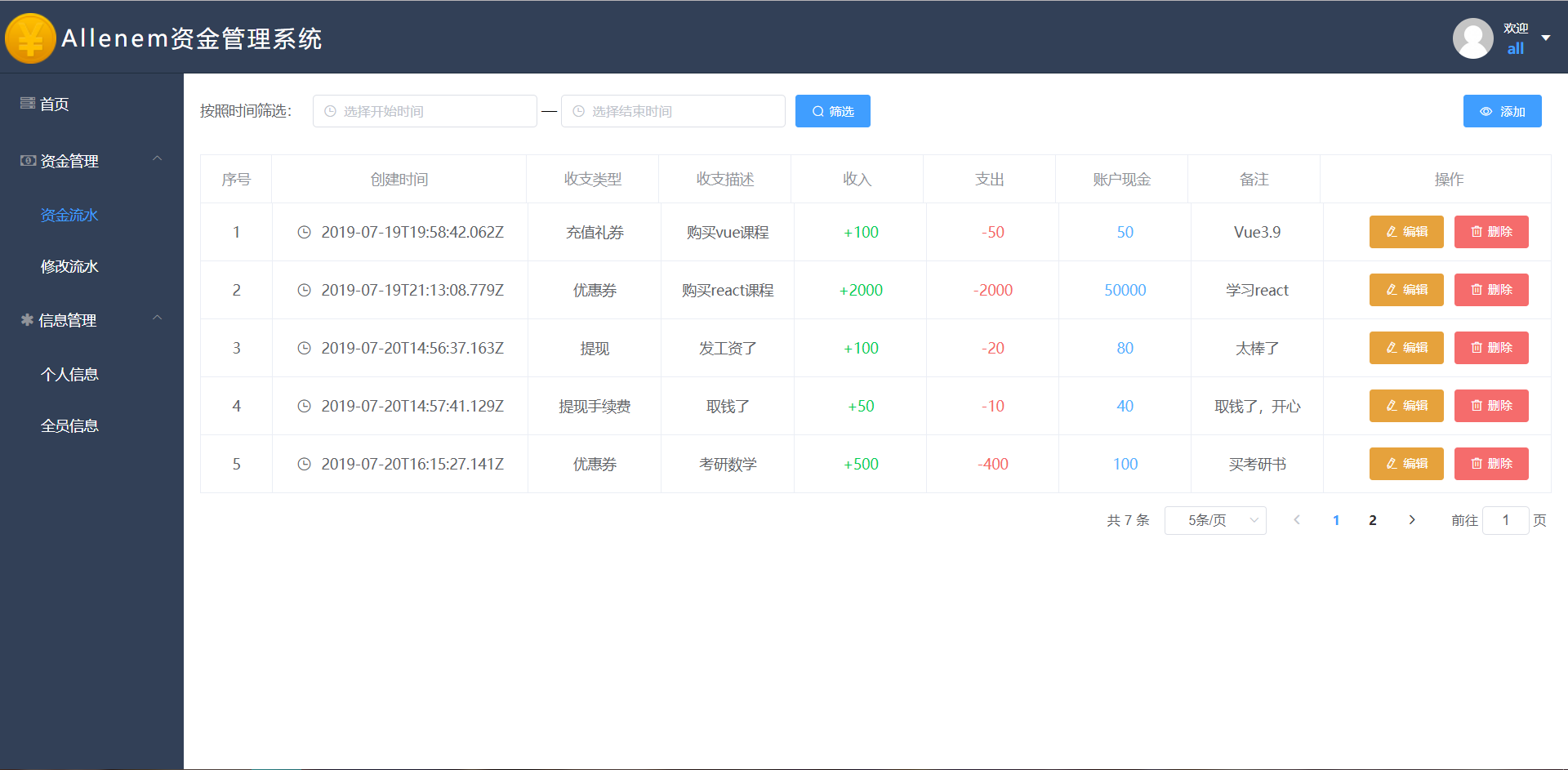
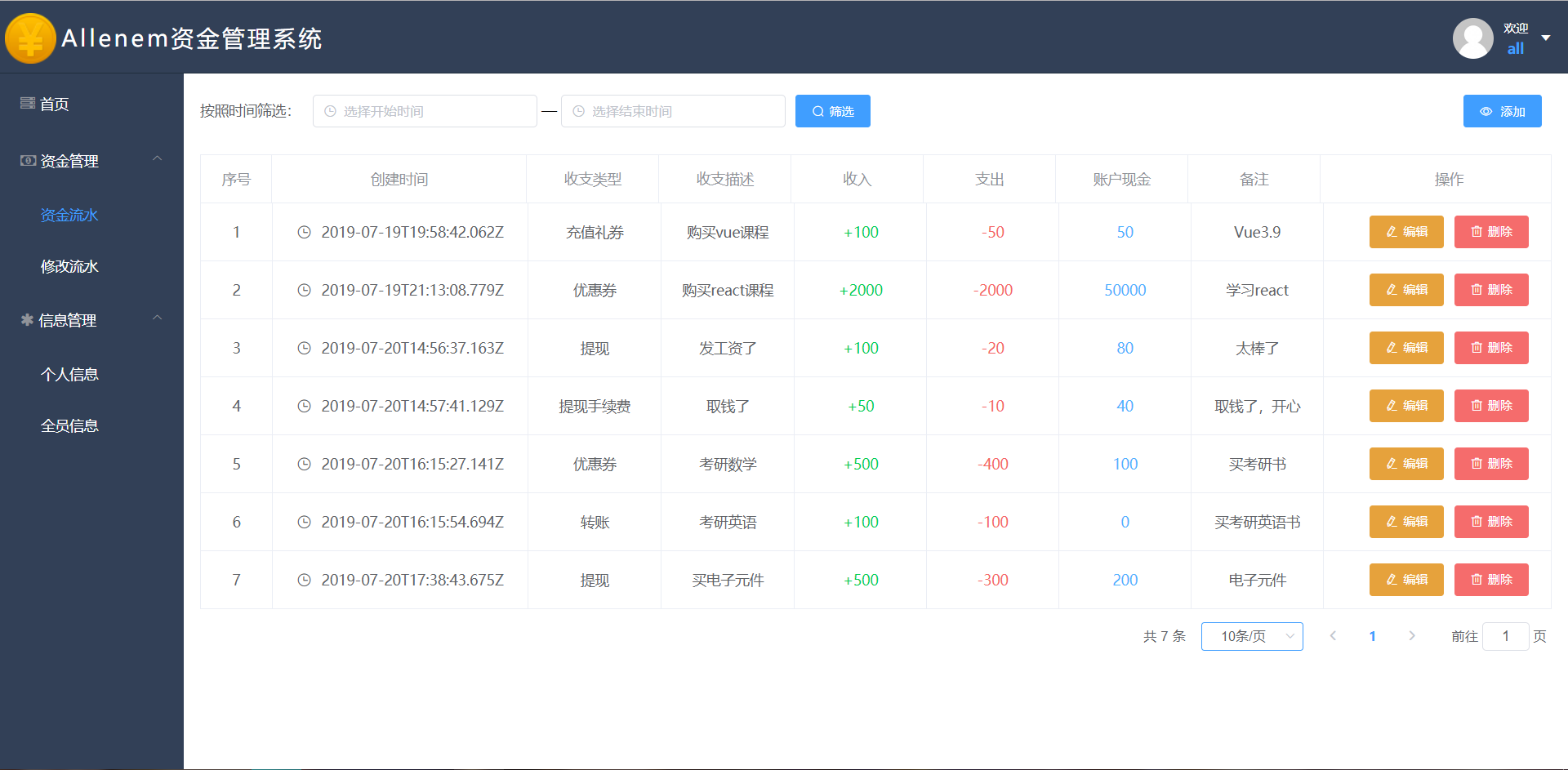
 |  |
|---|---|
| 管理員資金流水頁5items/page | 管理員資金流水頁10items/page |
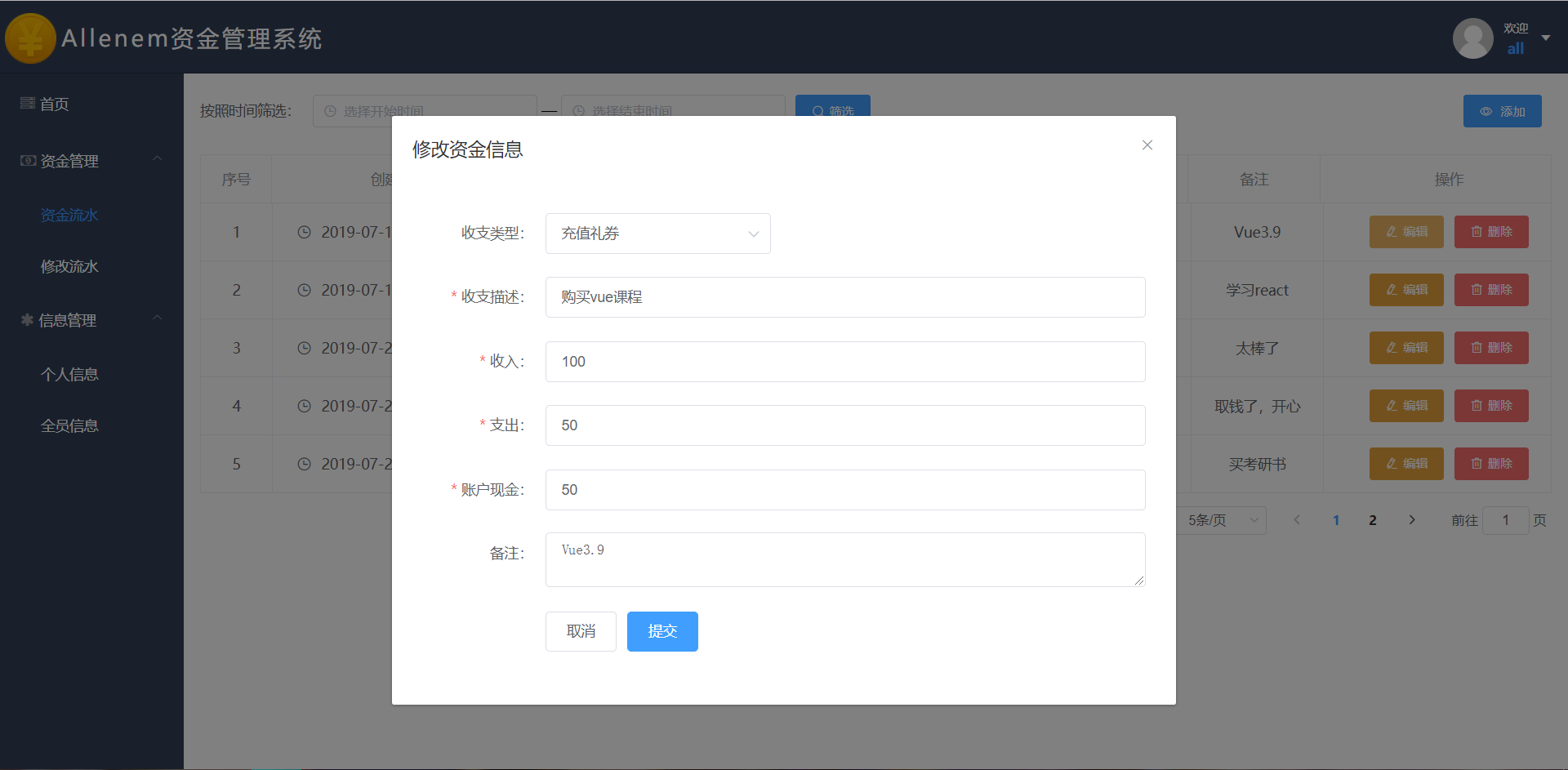
 |  |
|---|---|
| 管理員資金流水頁編輯 | 管理員個人資料頁 |
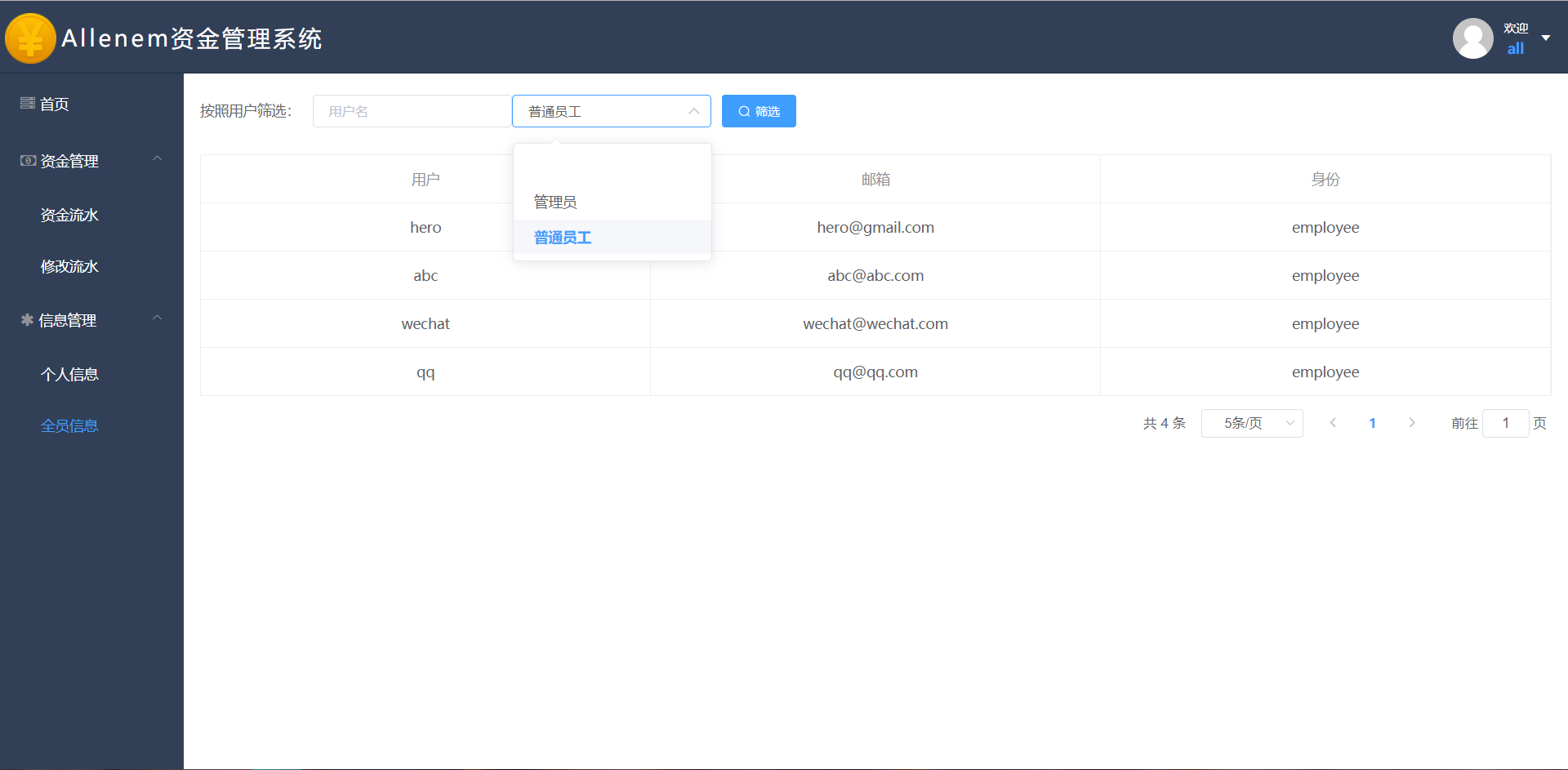
 |  |
|---|---|
| 管理員全員資訊頁 | 管理員全員資訊篩選 |
接口地址:http://localhost:5000/api/users/test
请求方式:get
请求示例:Examples
接口参数:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"msg" : " users test api works "
}接口地址:http://localhost:5000/api/users/register
请求方式:post
请求示例:Examples
接口参数:
1 .请求参数说明:
{
"name" : " test " ,
"email" : " [email protected] " ,
"password" : " 123456 " ,
"identity" : " manager "
}
2 .返回参数说明:
{
"name" : " test " ,
"email" : " [email protected] " ,
"avatar" : " xxx " ,
"password" : " 123456 " ,
"identity" : " manager "
}接口地址:http://localhost:5000/api/users/login
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"email" : " [email protected] " ,
"password" : " 123456 " ,
}
2 .返回参数说明:
{
"success" : true ,
"token" : " 'Bearer' + token "
}接口地址:http://localhost:5000/api/users/current
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"id" : " qwertyuiopasdfghjklcvbnm " ,
"name" : " test " ,
"email" : " [email protected] " ,
"identity" : " manager "
}接口地址:http://localhost:5000/api/users/
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"user" :
[
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"name" : " test " ,
"email" : " [email protected] " ,
"avatar" : " //www.gravatar.com/avatar/1aedb8d9dc4751e229a335e371db8058?s=200&r=pg&d=mm " ,
"password" : " $2b$10$TBjcpQBI2hsXfZMB5DKzXuQBeevJI7mc7GuootkbwscUT9A/wiI6S " ,
"date" : " 2019-07-19T18:34:35.489Z " ,
"__v" : 0
},
{
"_id" : " 5d32b28ae6b23dcb8dd4f727 " ,
"name" : " abc " ,
"email" : " [email protected] " ,
"avatar" : " //www.gravatar.com/avatar/4adcca49b3b1e5a08ac202f5d5a9e688?s=200&r=pg&d=mm " ,
"password" : " $2b$10$TFjKmx0vtwbDjQMr6R0kNeQ/jQvDLzCksDPXebDBJyykahun7Cnhi " ,
"identity" : " employee " ,
"date" : " 2019-07-20T06:19:54.158Z " ,
"__v" : 0
}
]
}接口地址:http://localhost:5000/api/profiles/test
请求方式:get
请求示例:Examples
接口参数:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"msg" : " profiles test api works "
}接口地址:http://localhost:5000/api/profiles/add
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
2 .返回参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"profile" :
[
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
},
{
"type" : "礼券" ,
"describe" : "充值" ,
"income" : " 50 " ,
"expend" : " 20 " ,
"cash" : " 30 " ,
"remark" : "好开心"
}
]
}接口地址:http://localhost:5000/api/profiles/id
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"id" : " 5d320d3bb77a763724d503d9 "
}
2 .返回参数说明:
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/edit/id
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
2 .返回参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/delete/id
请求方式:delete
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"id" : " 5d320d3bb77a763724d503d9 "
}
2 .返回参数说明:
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
//已删除的信息 npm install nodemon -g全域安裝nodemon避免重複啟動伺服器
npm i mongoose安裝mangooose
MongoDB Atlas 官網免費註冊申請MongoDB Atlas 雲端資料庫
postman 下載安裝軟體進行介面測試
npm i body-parser安裝body-parser發post請求
npm i bcrypt加密
npm i gravatar頭像,可至https://en.gravatar.com/註冊上傳頭像
npm i jsonwebtoken登入成功返回token,token可以理解為一個令牌或一個鑰匙
npm install passport-jwt passport驗證token
npm install -g @vue/cli-service-global全域安裝最新的vue-cli
總檔案目錄下運行npm i concurrently前後端連載,不用逐步開啟服務,設定如下:
設定前端client/package.json的"scripts"
"scripts" : {
"serve" : " vue-cli-service serve " ,
"build" : " vue-cli-service build " ,
"start" : " npm run serve "
},設定總檔package.json的"scripts"
"scripts" : {
"client-install" : " npm install --prefix client " ,
"client" : " npm start --prefix client " ,
"start" : " node server.js " ,
"server" : " nodemon server.js " ,
"dev" : " concurrently " npm run server " " npm run client " "
},總檔案目錄下運行npm run dev實作前後端服務同時開啟
npm i jwt-decode -S解析token模組
npm i axios -S請求工具axios
npm i element-ui -S安裝element-ui組件
用到其
等等
引入font-awesome圖庫
< link href =" //cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css " rel =" stylesheet " >
<!-- 示例 -->
< i class =" fa fa-margin fa-server fa-2x " > </ i > 騰訊課堂:https://ke.qq.com/course/391846
網易課堂:https://study.163.com/course/introduction/1209227821.htm
B站位址(貌似只剩下最後一個有效了:see_no_evil:):
https://www.bilibili.com/video/av59056478
https://www.bilibili.com/video/av55896464
https://www.bilibili.com/video/av53141006
https://www.bilibili.com/video/av54125678
https://www.bilibili.com/video/av44940777