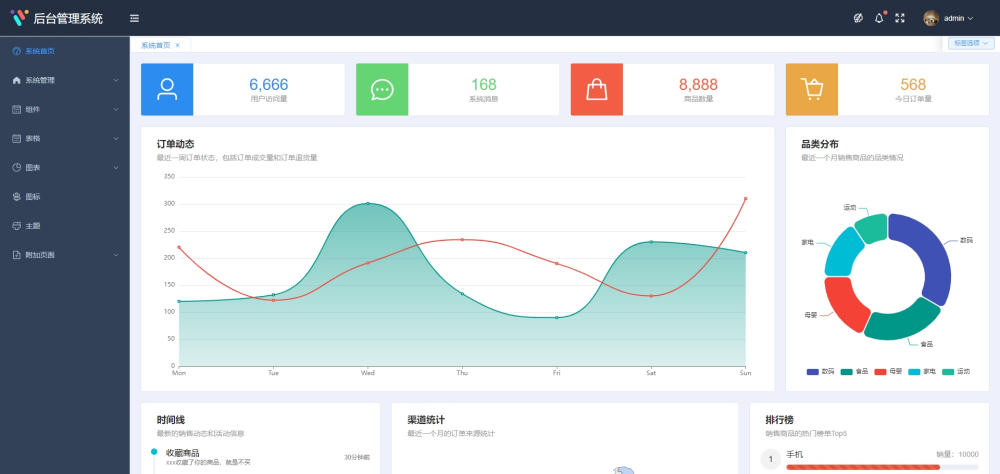
基於Vue.js 2.x系列+ Element UI 的後台管理系統解決方案。線上地址
English document
之前在公司用了Vue + Element元件庫做了個後台管理系統,基本很多元件可以直接引用元件庫的,但是也有一些需求無法滿足。像是圖片裁切上傳、富文本編輯器、圖表等這些在後台管理系統中很常見的功能,就需要引用其他的元件才能完成。從尋找組件,到使用組件的過程中,遇到了許多問題,也累積了寶貴的經驗。所以我就把開發這個後台管理系統的經驗,總結成這個後台管理系統解決方案。
此方案作為一套多功能的後台框架模板,適用於絕大部分的後台管理系統(Web Management System)開發。基於vue.js,使用vue-cli腳手架快速產生專案目錄,引用Element UI元件庫,方便開發快速簡潔好看的元件。分離顏色樣式,支援手動切換主題色,而且很方便使用自訂主題色。
|-- build // webpack配置文件
|-- config // 项目打包路径
|-- src // 源码目录
| |-- components // 组件
| |-- common // 公共组件
| |-- Header.vue // 公共头部
| |-- Home.vue // 公共路由入口
| |-- Sidebar.vue // 公共左边栏
| |-- page // 主要路由页面
| |-- BaseCharts.vue // 基础图表
| |-- BaseForm.vue // 基础表单
| |-- BaseTable.vue // 基础表格
| |-- Login.vue // 登录
| |-- Markdown.vue // markdown组件
| |-- Readme.vue // 自述组件
| |-- Upload.vue // 图片上传
| |-- VueEditor.vue // 富文本编辑器
| |-- VueTable.vue // vue表格组件
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 代码编写规格
|-- .gitignore // 忽略的文件
|-- index.html // 入口html文件
|-- package.json // 项目及工具的依赖配置文件
|-- README.md // 说明
git clone https://github.com/lin-xin/manage-system.git // 把模板下载到本地
cd manage-system // 进入模板目录
npm install // 安装项目依赖,等待安装完成之后
// 开启服务器,浏览器访问 http://localhost:8080
npm run dev
// 执行构建命令,生成的dist文件夹放在服务器下即可访问
npm run build
vue.js封裝sChart.js的圖表元件。訪問地址:vue-schart
< template >
< div >
< schart : canvasId = " canvasId "
: type = "type"
: width = "width"
: height = "height"
: data = "data"
: options = "options"
> </ schart >
</ div >
</ template >
< script >
import Schart from 'vue-schart' ; // 导入Schart组件
export default {
data : function ( ) {
return {
canvasId : 'myCanvas' , // canvas的id
type : 'bar' , // 图表类型
width : 500 ,
height : 400 ,
data : [
{ name : '2014' , value : 1342 } ,
{ name : '2015' , value : 2123 } ,
{ name : '2016' , value : 1654 } ,
{ name : '2017' , value : 1795 } ,
] ,
options : { // 图表可选参数
title : 'Total sales of stores in recent years'
}
}
} ,
components : {
Schart
}
}
< / script>一套基於vue.js2.0的桌面元件庫。訪問地址:element
一個用於動態建立表格的vue.js服務端元件。存取位址:vue-datasource
基於Quill、適用於Vue2的富文本編輯器。訪問地址:vue-quill-editor
Vue.js的Markdown Editor元件。存取位址:Vue-SimpleMDE
一款輕量級的vue上傳插件,支援裁剪。存取位址:Vue-Core-Image-Upload
舉個栗子,我不想用vue-datasource 這個元件,那我需要分四步驟。
第一步:刪除該元件的路由,在目錄src/router/index.js 中,找到引入改元件的路由,刪除下面這段程式碼。
{
path : '/vuetable' ,
component : resolve => require ( [ '../components/page/VueTable.vue' ] , resolve ) // vue-datasource组件
} ,第二步:刪除引入該組件的檔案。在目錄src/components/page/ 刪除VueTable.vue 檔案。
第三步:刪除該頁面的入口。在目錄src/components/common/Sidebar.vue 中,找到該入口,刪除下面這段程式碼。
< el-menu-item index =" vuetable " > Vue表格组件</ el-menu-item >第四步:卸載該元件。執行以下命令:
npm un vue-datasource -S
完成。
第一步:開啟src/main.js 文件,找到引入element 樣式的地方,換成淺綠色主題。
import 'element-ui/lib/theme-default/index.css' ; // 默认主题
// import '../static/css/theme-green/index.css'; // 浅绿色主题第二步:開啟src/App.vue 文件,找到style 標籤引入樣式的地方,切換成淺綠色主題。
@ import "../static/css/main.css" ;
@ import "../static/css/color-dark.css" ; /*深色主题*/
/*@import "../static/css/theme-green/color-green.css"; !*浅绿色主题*!*/步驟三:開啟src/components/common/Sidebar.vue 文件,找到el-menu 標籤,把theme="dark" 去掉即可。