ng form element
1.0.12-beta
NG-FORM-ELEMENT

說明從2.1.0版本開始支援國際化,內建中文簡體和英文兩種語言。
線上範例
https://jjxliu306.github.io/ng-form-element/dist/index.html
iview版本網址https://gitee.com/jjxliu306/ng-form-iview
element-plus版本(VUE3版本)網址https://gitee.com/jjxliu306/ng-form-elementplus
ngtool 後端解析與校驗功能https://gitee.com/jjxliu306/ngtool
http://www.ng-form.cn
##行動裝置範例uniapp ng-form元件https://ext.dcloud.net.cn/plugin?id=20207
基於springboot + vue 的前後端分離整合案例
後端springboot: https://gitee.com/jjxliu306/ng-server
前端vue: https://gitee.com/jjxliu306/ng-ui
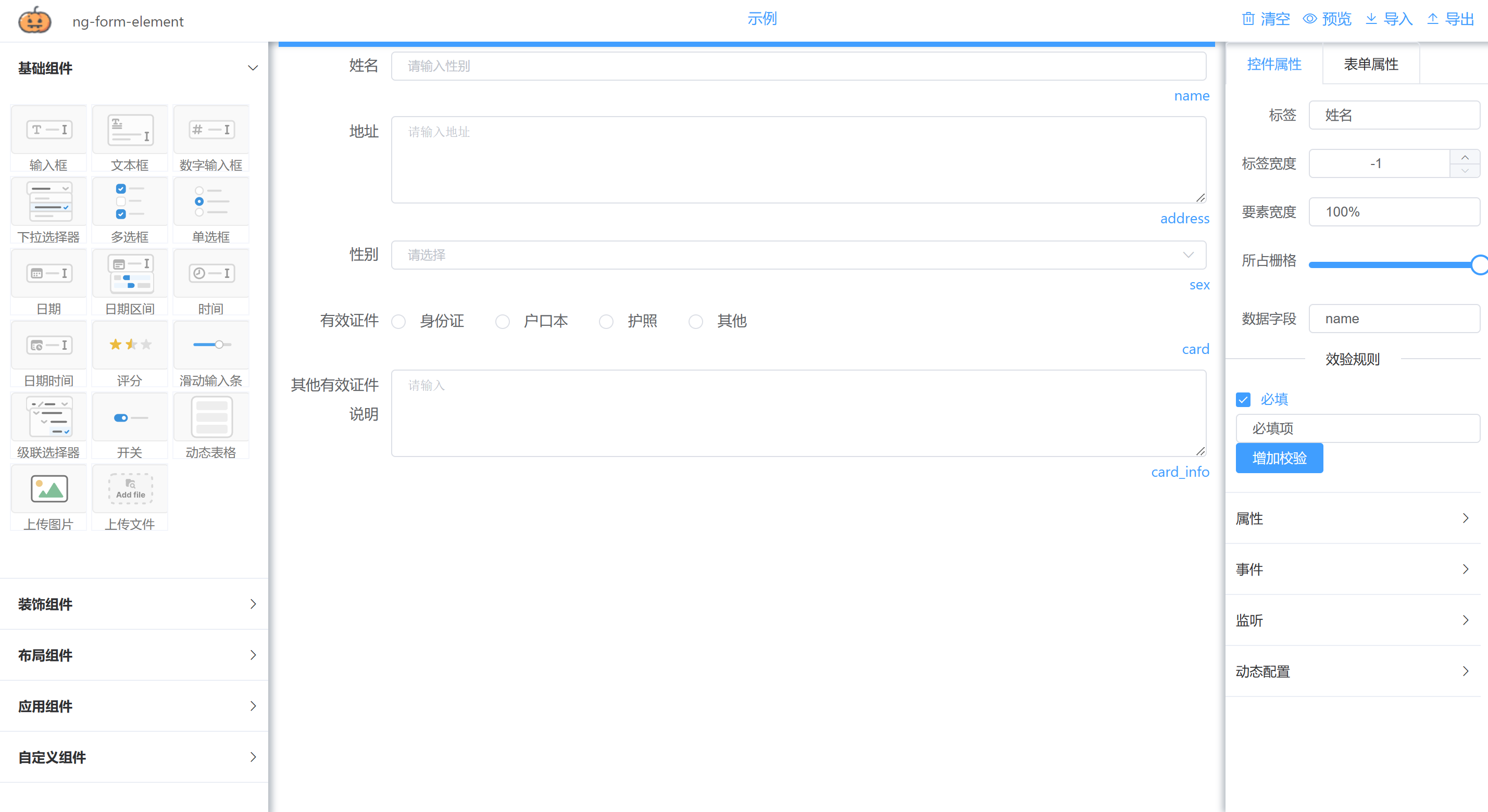
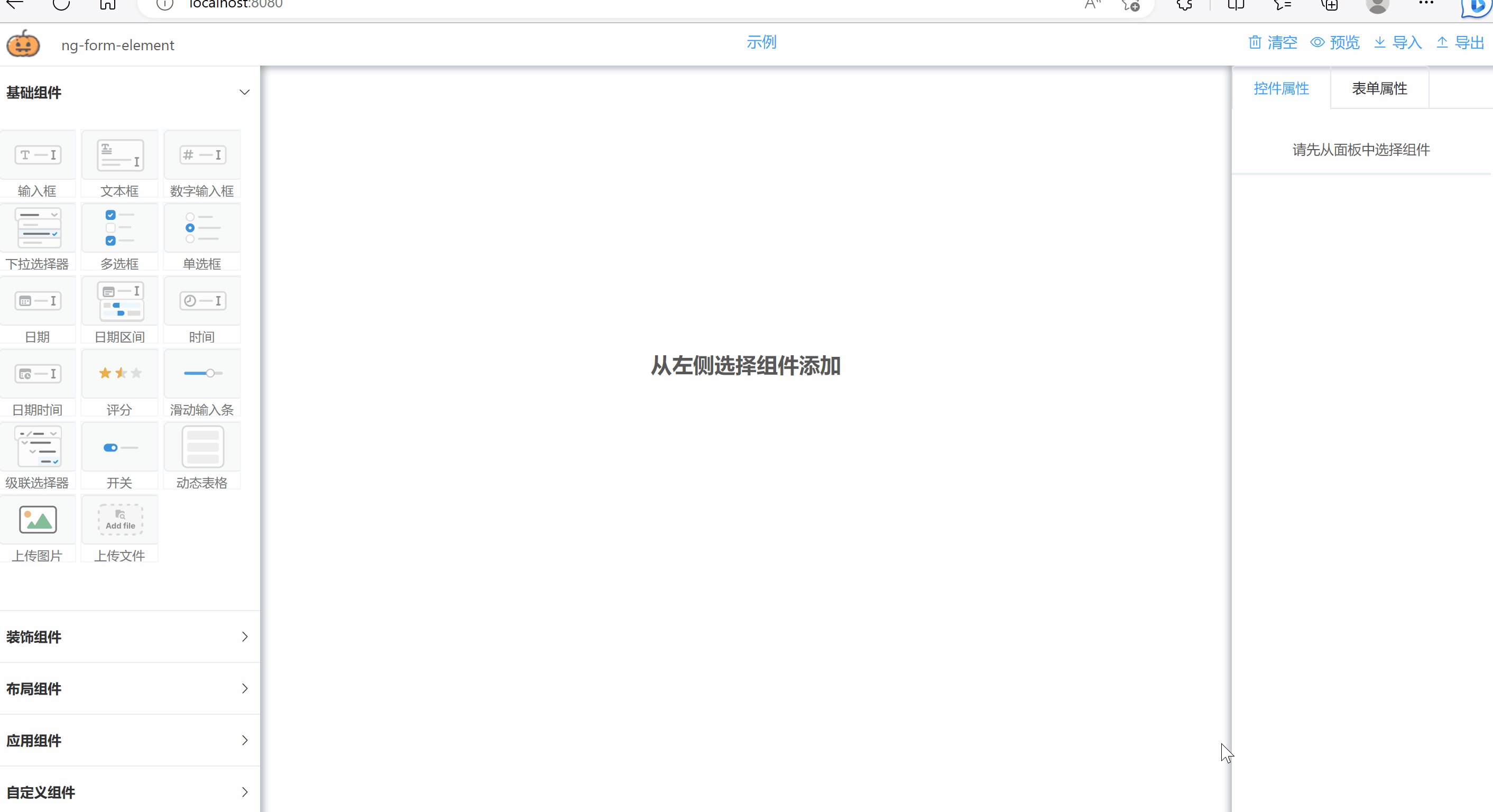
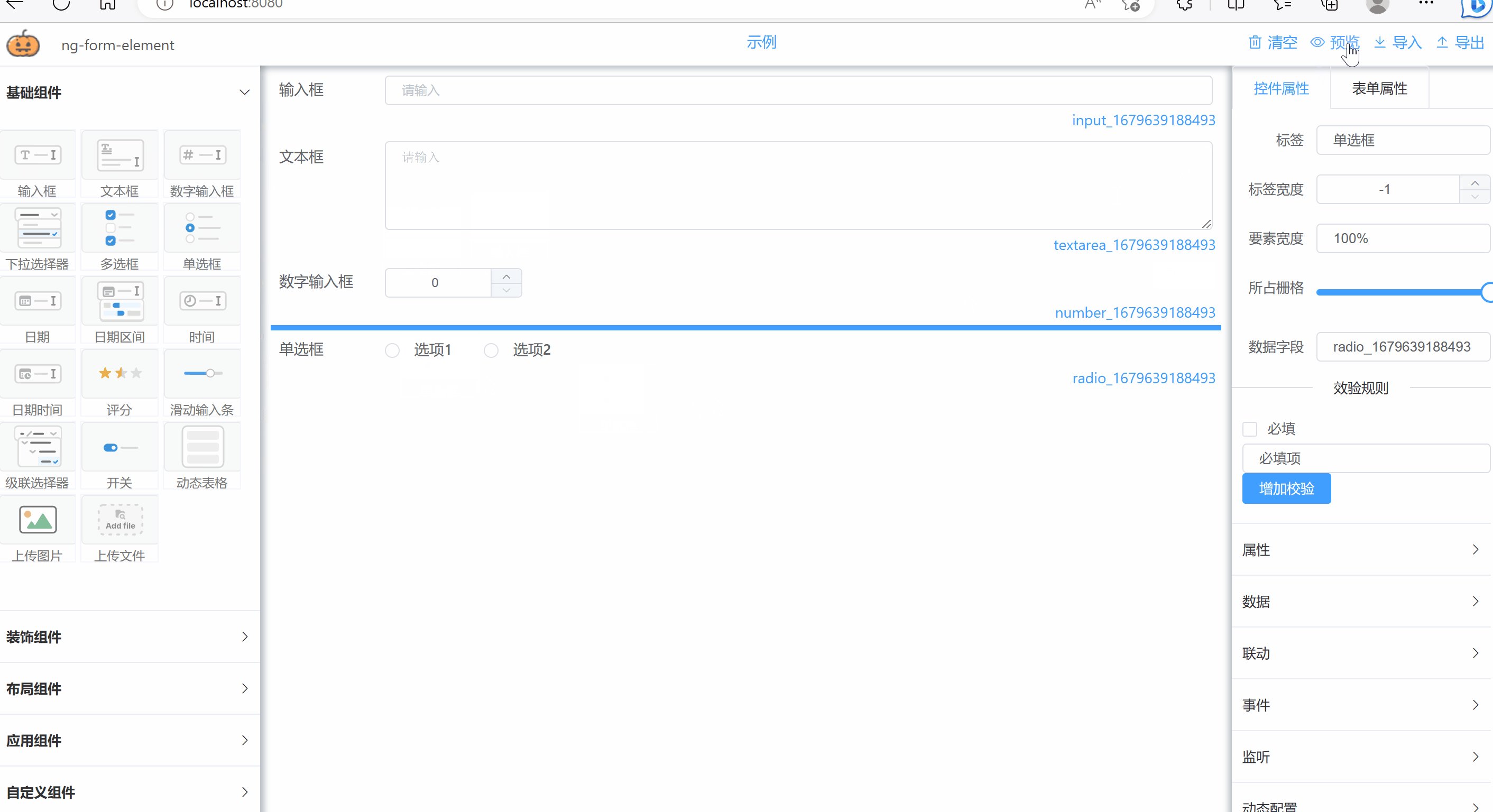
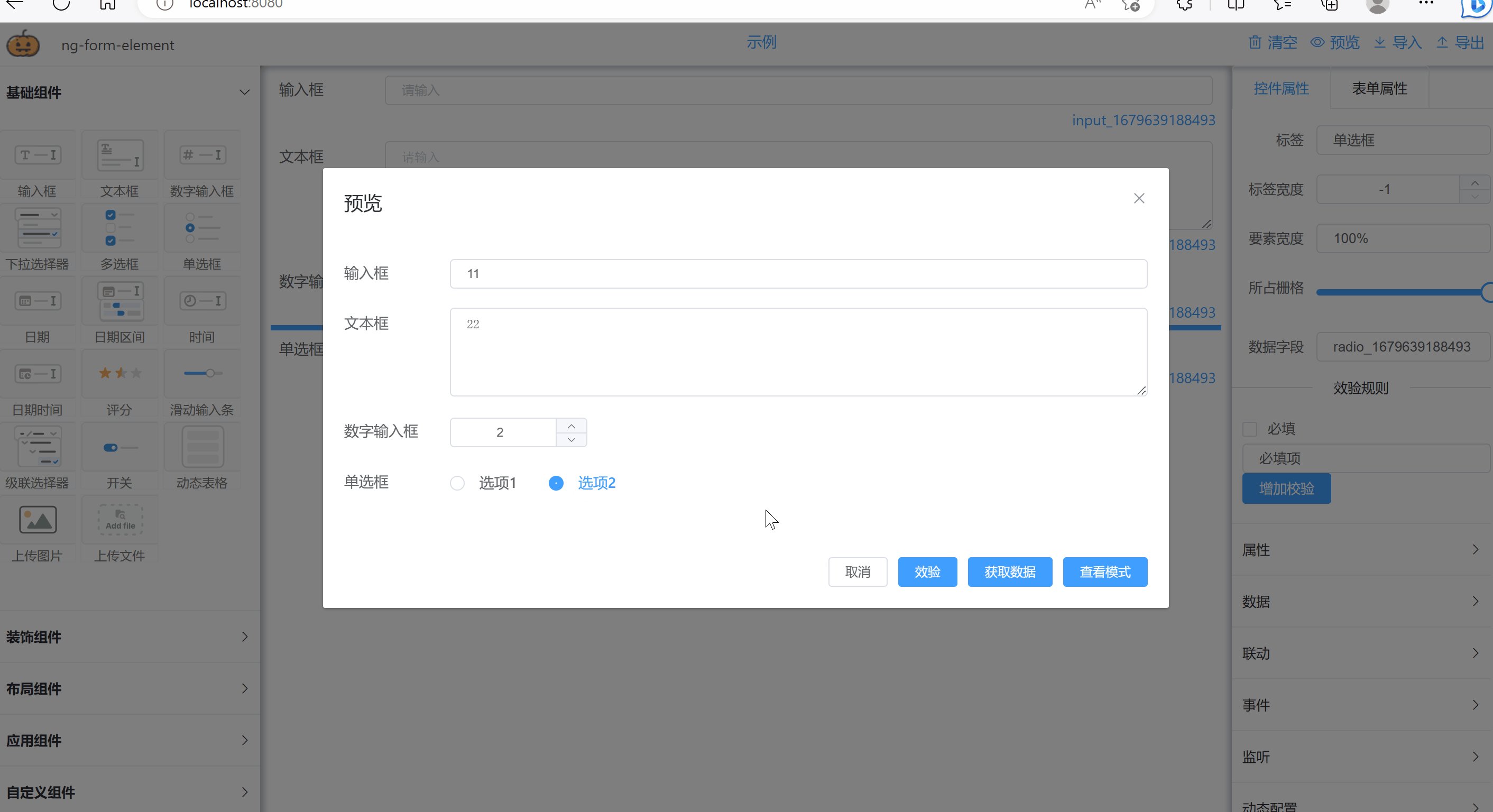
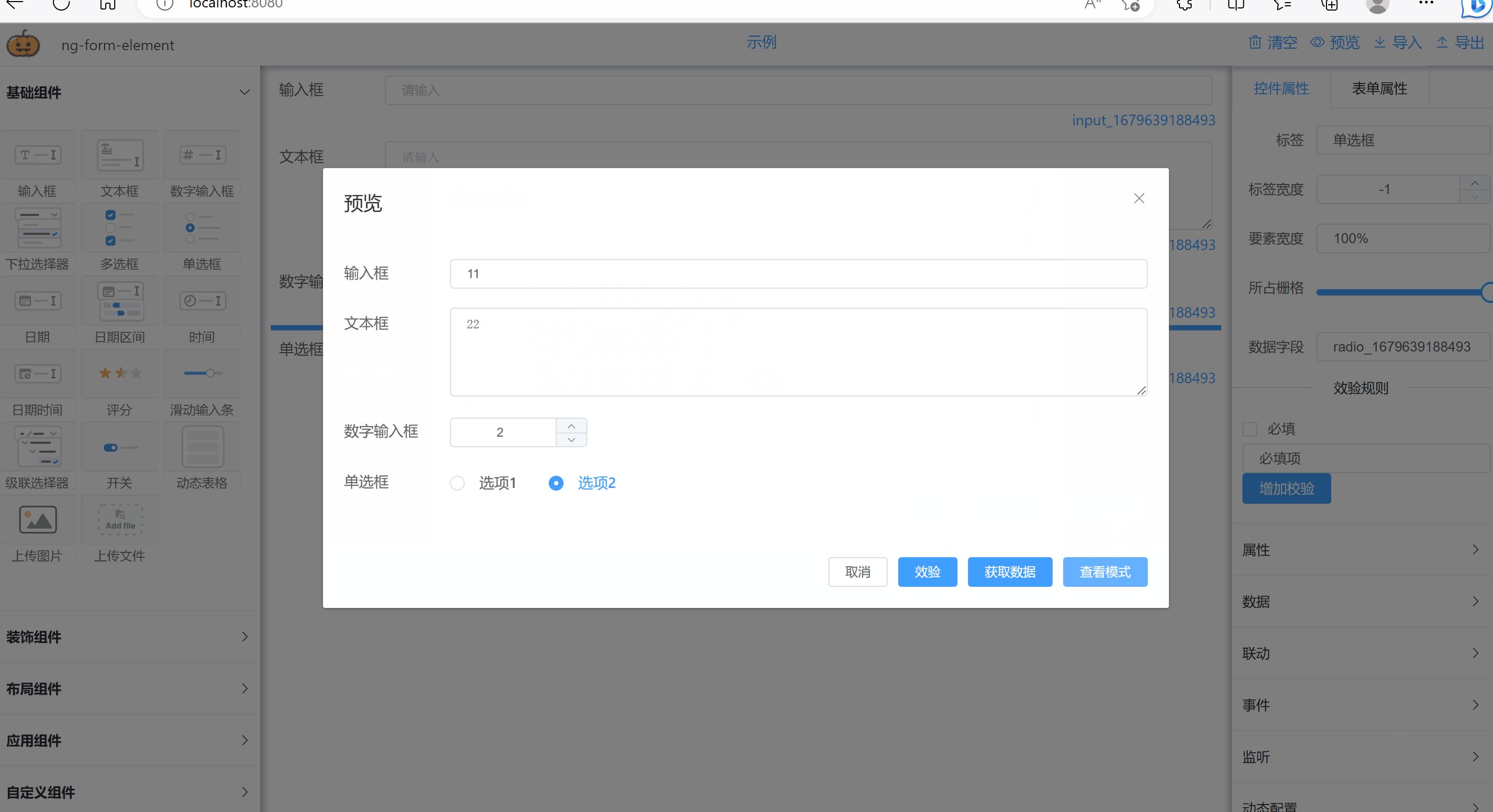
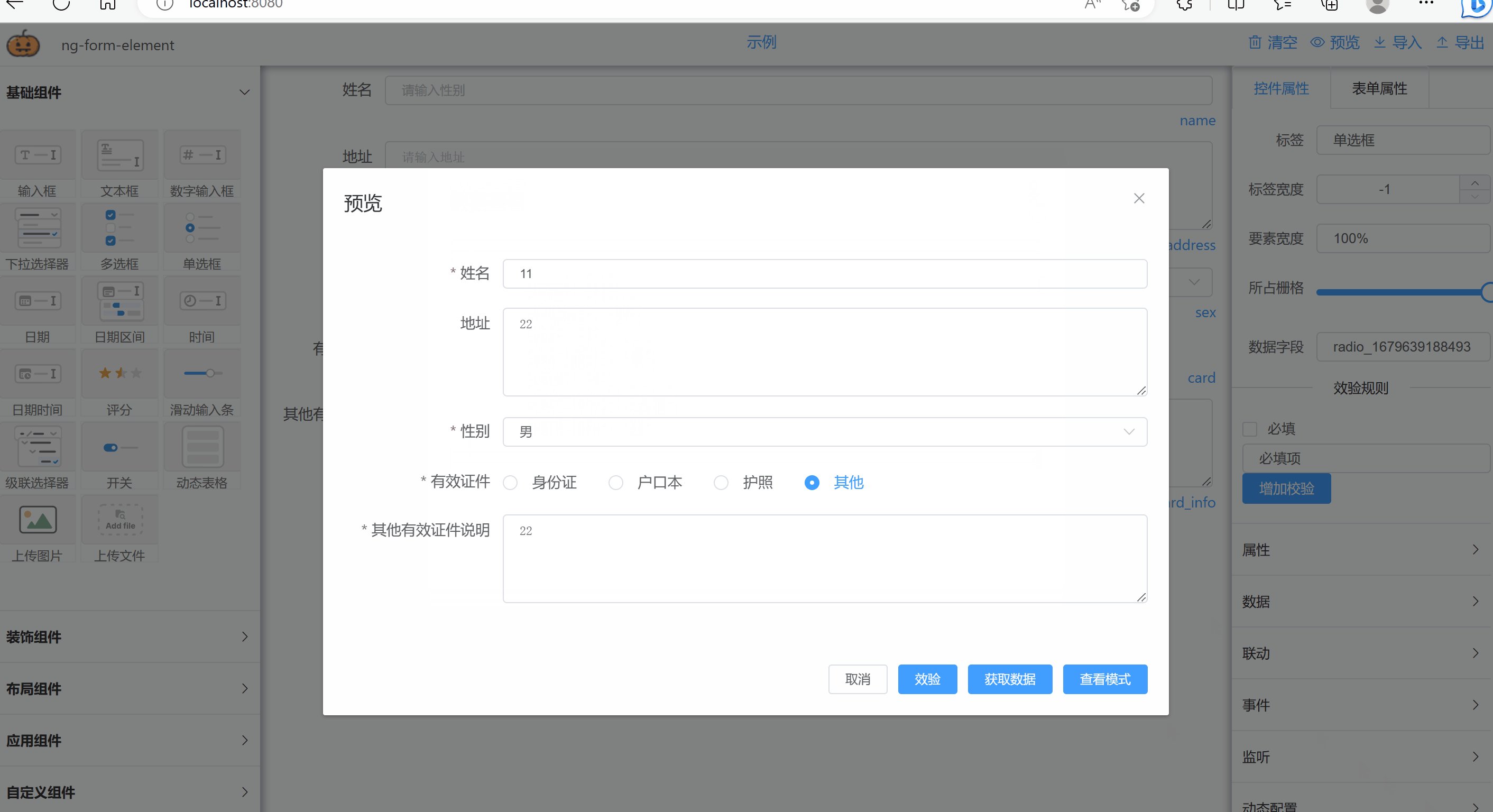
基礎表單
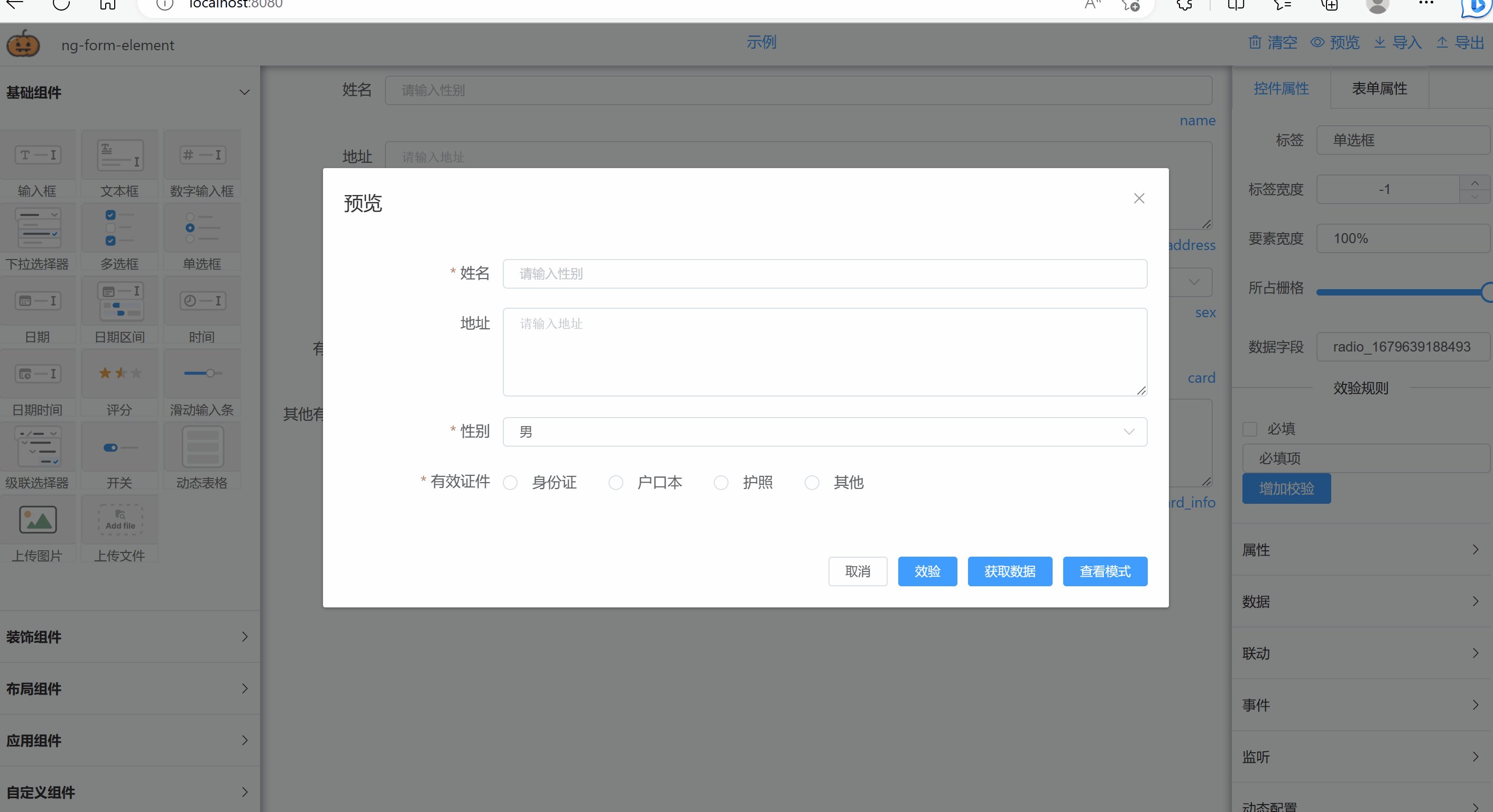
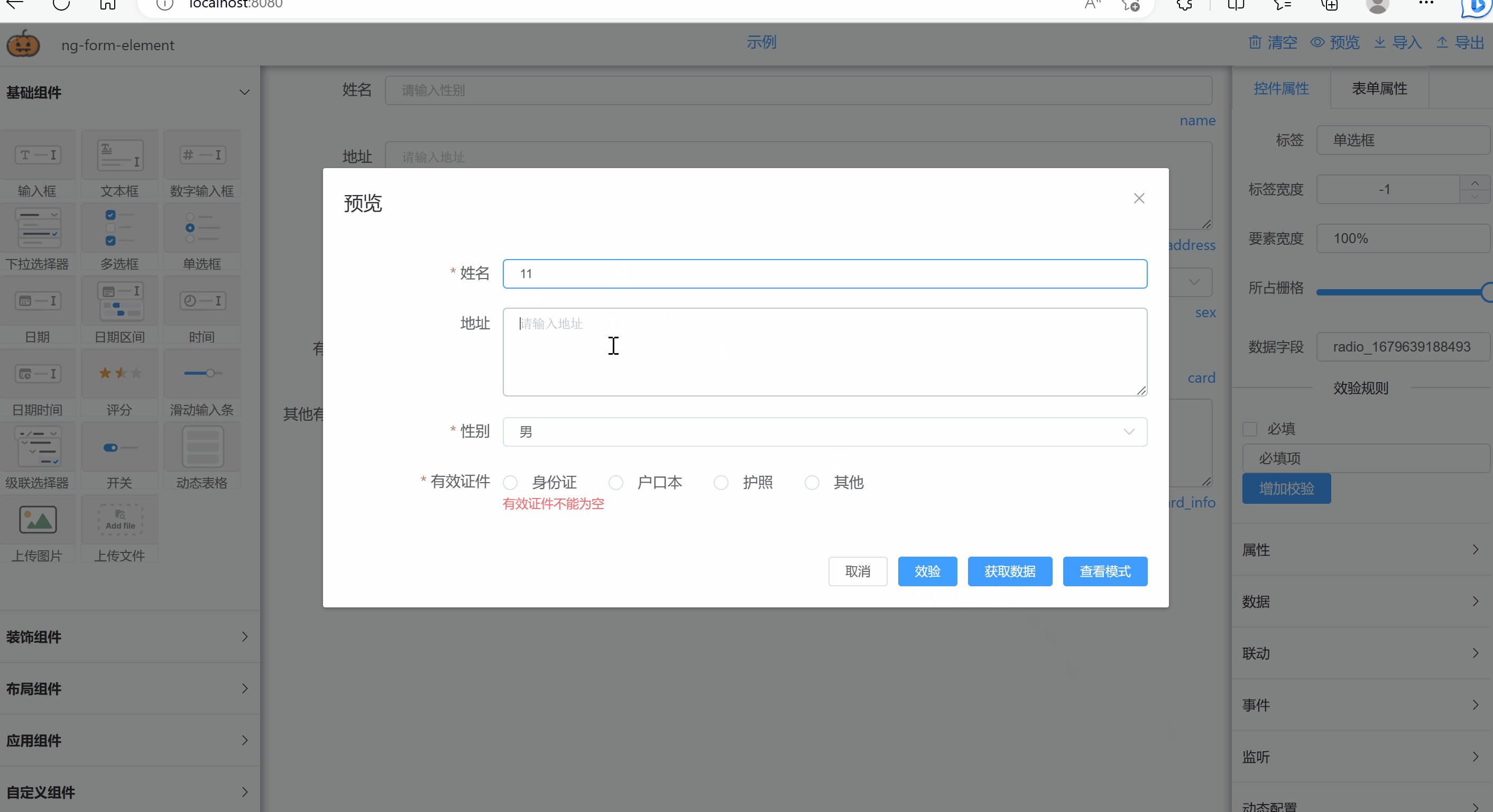
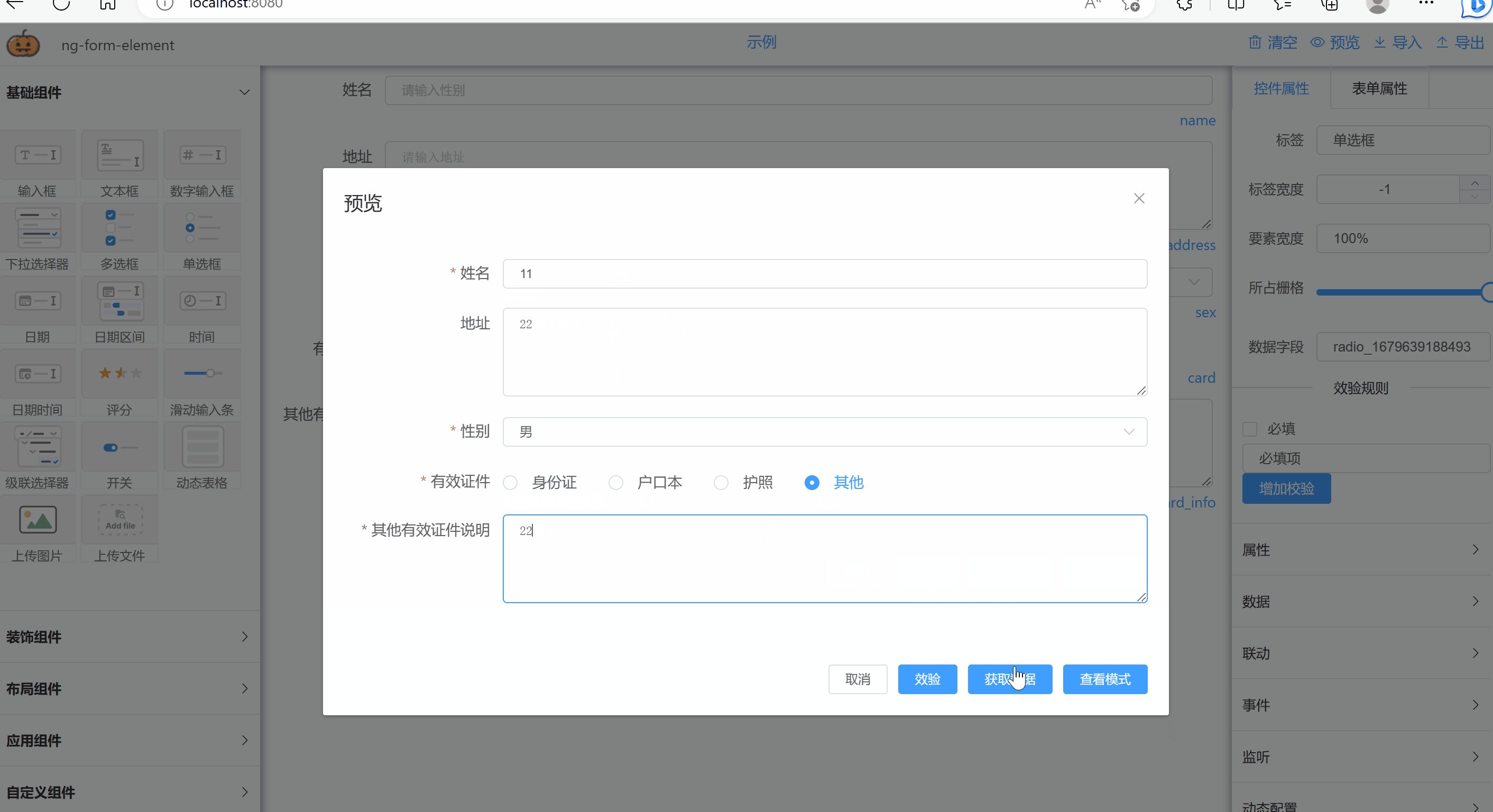
表單驗證和元件動態顯示
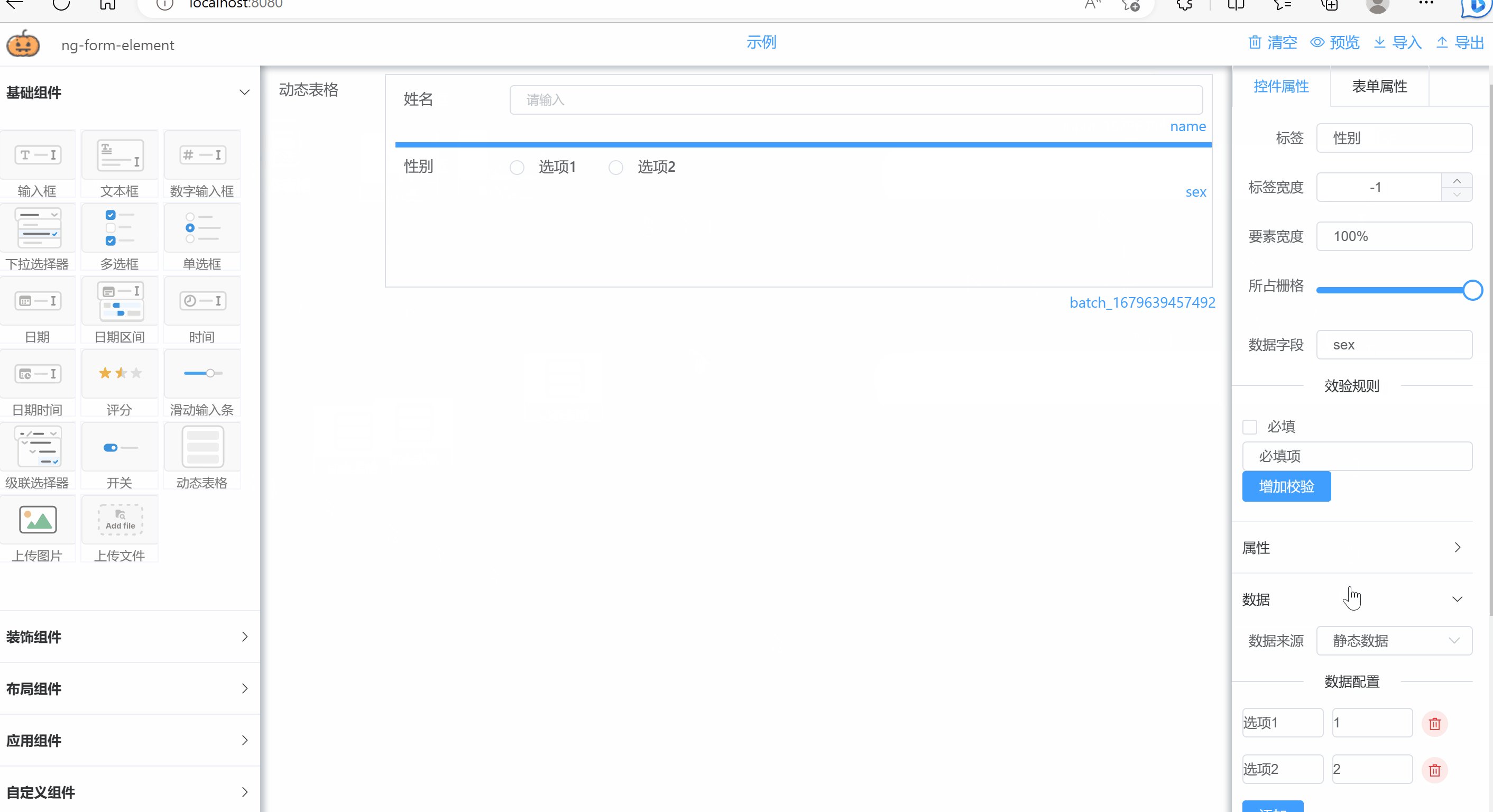
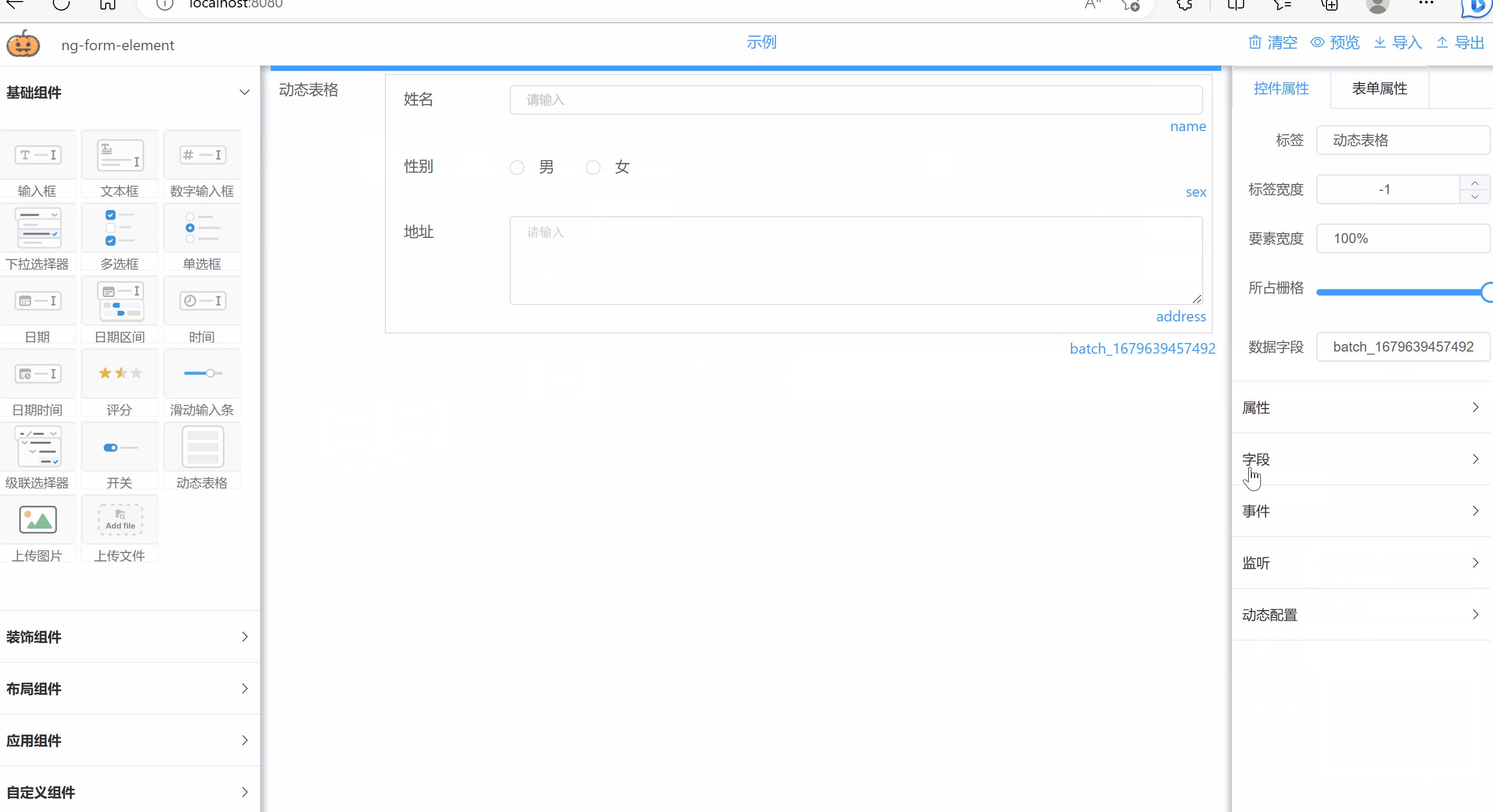
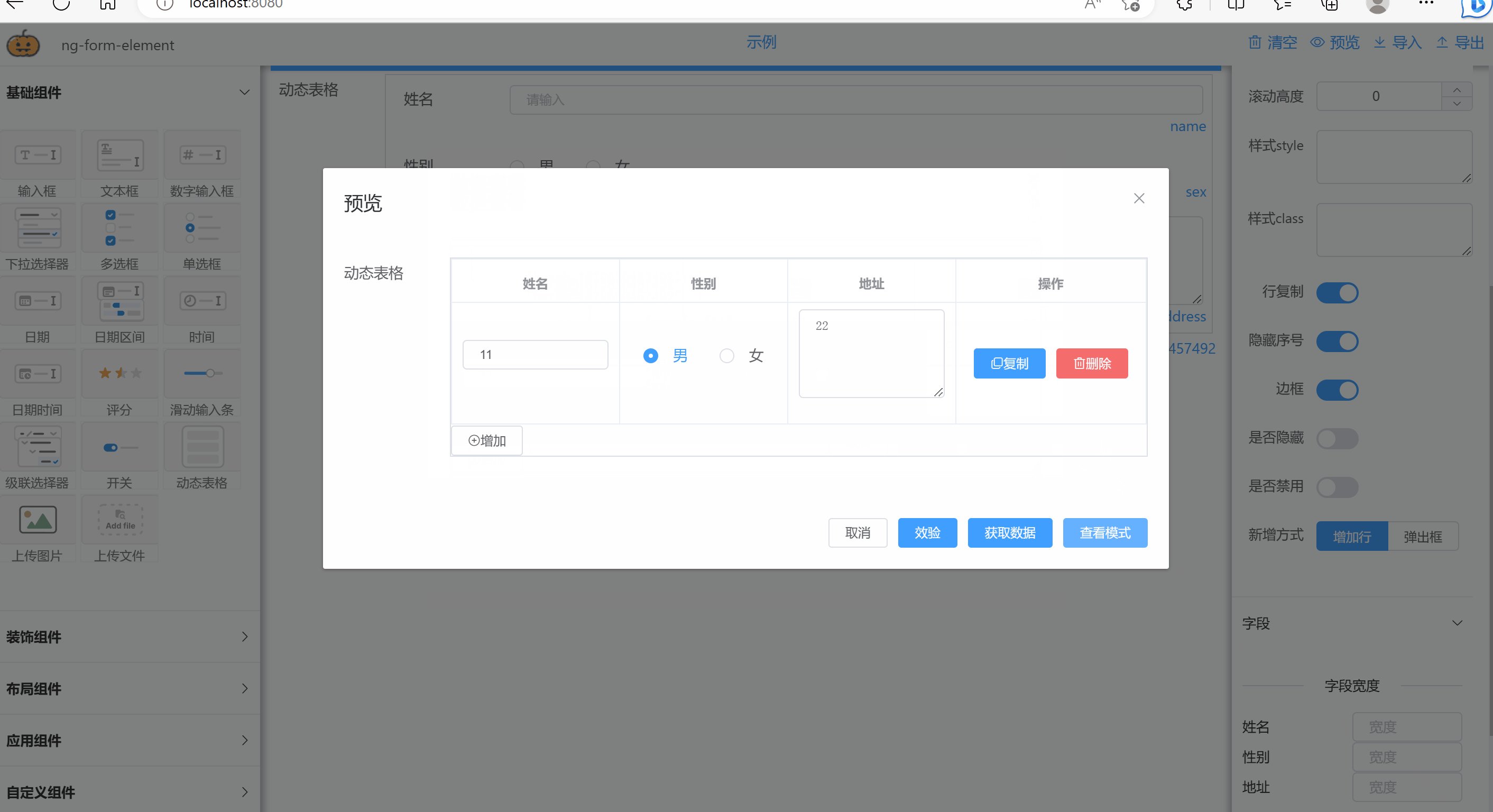
動態表格
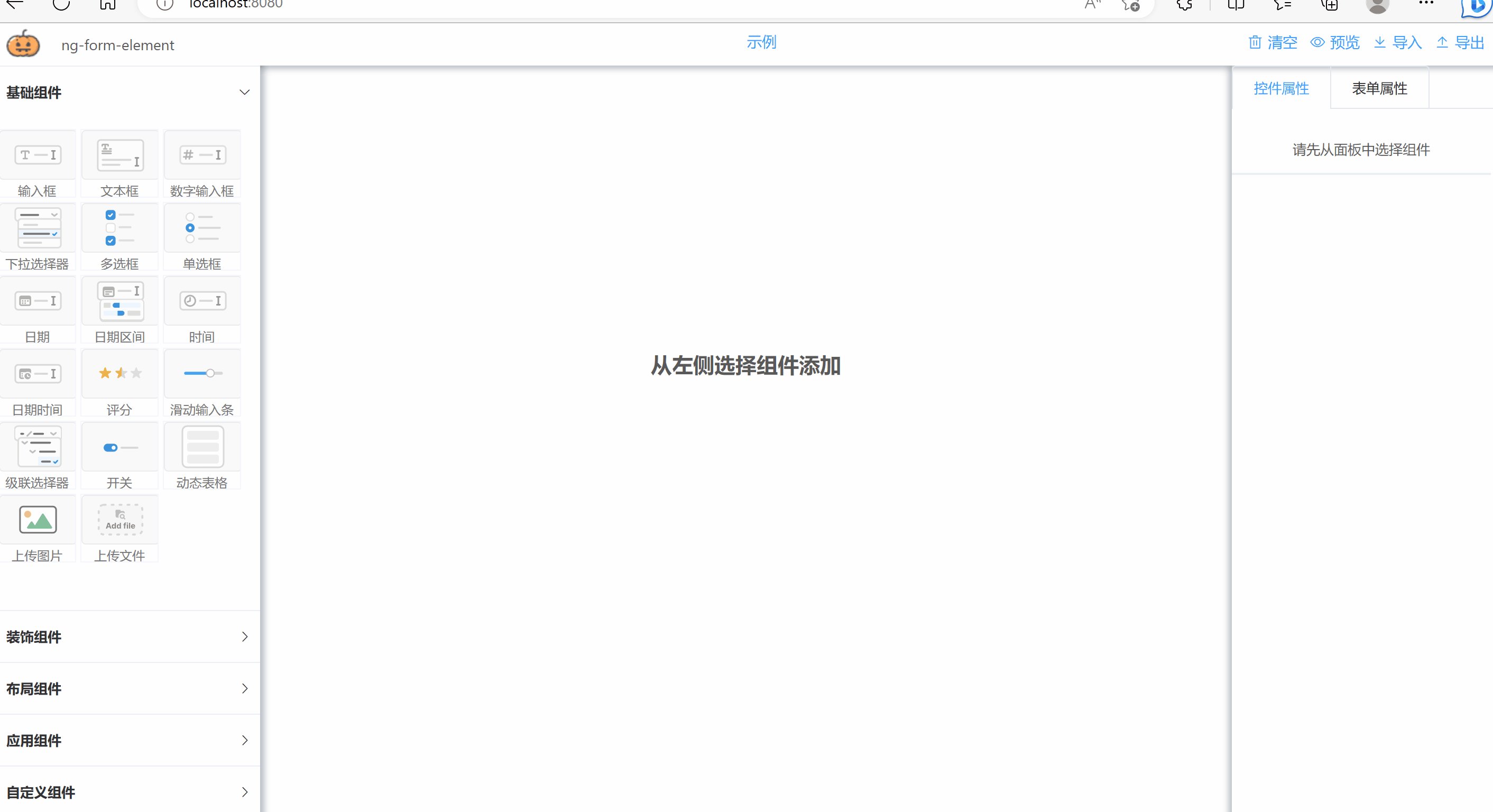
基於vue和element-ui實作的表單設計者。透過拖曳方式快速產生表單頁面,表單可以匯出json格式,也可以將其他人繪製的表單透過json匯入方式進行還原。
2.2.0+以上版本請使用vue-cli3以上鷹架
npm install --save ng-form-element
// 导入组件库
import NgFormElement from 'ng-form-element'
import 'ng-form-element/lib/ng-form-element.css'
// 注册组件库
Vue.use(NgFormElement)
<div id="app">
<ng-form-design />
</div>
點選連結加入qq群聊,可以直接提問及回饋bug 【交流群:152592057】