el form plus
1.0.0
yarn add @springleo/el-form-plushttps://lq782655835.github.io/el-form-plus
導入模組並在 main.js 中進行設定:
import ElFormPlus from '@springleo/el-form-plus'
Vue . use ( ElFormPlus )在頁面中使用<el-form-plus>
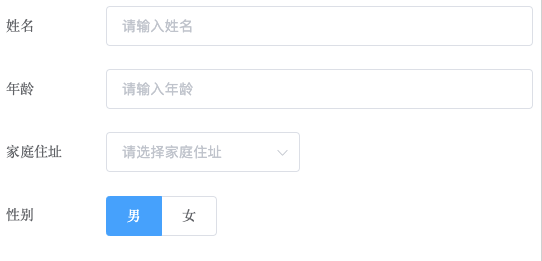
< template >
< el-form-plus
:formModel =" {
name: '',
age: '',
address: '',
sex: '男'
} "
:fieldList =" [
{ label: '姓名', value: 'name', type: 'input' },
{ label: '年龄', value: 'age', type: 'input' },
{ label: '家庭住址', value: 'address', type: 'select', options: ['地址1', '地址2'].map(str => ({label: str, value: str})) },
{ label: '性别', value: 'sex', type: 'radio-group', options: ['男', '女'].map(str => ({label: str, value: str})) }
] "
/>
</ template >您可以透過上面的程式碼進行預覽:

基於el-form,所以Props支援el-form上所有props以及事件event。
| 支柱 | 類型 | 預設 | 描述 |
|---|---|---|---|
| 參考對象 | 目的 | 傳回表單引用,如果手動驗證需要使用 | |
| 表單模型 | 目的 | {} | el-form的模型屬性包裝 |
| 字段列表 | 大批 | 項目配置列表 | 詳細見如下 |
| 規則 | 目的 | {} | el-form的規則,可定義所有form-item的規則,優先順序最高 |
| 標籤寬度 | 細繩 | 100像素 | el-form的標籤寬度 |
| 標籤位置 | 細繩 | 左邊 | el-form的標籤位置 |
| 屬性 | 類型 | 預設 | 描述 |
|---|---|---|---|
| 類型 | 細繩 | 渲染的元件類型el-支援input、textarea、 dynamic- 、radio-group、input-number、date、slot。 | |
| 價值 | 細繩 | Value字段,v-model綁定的值為this.data[value] | |
| 標籤 | 細繩 | 表單項目標題 | |
| 工具提示 | 細繩 | 標題附近的提示 | |
| 殘障人士 | 布林值 | 錯誤的 | 是否取消 |
| 佔位符 | 細繩 | 元件佔位符提示,預設輸入為'請輸入標籤',選擇預設為'請選擇標籤' | |
| 必需的 | 布林值 | 錯誤的 | 驗證規則:是否必須 |
| 圖案 | 正規表示式 | 校驗規則:滿足正規 | |
| 驗證者 | 功能 | 校驗規則:自訂函數,最靈活 | |
| 規則 | 數組<規則> | 以上三個屬性校驗屬於快速校驗規則,使用rules可一次定義form-item的規則 | |
| 選項 | 大批 | 針對select和radio-group元件,設定選項列表 |
由於type=slot佔用v-slot作用域插槽,vue版本需要v2.6+
麻省理工學院