symbol_me
Project setup
Compiles and hot-reloads for development
Compiles and minifies for production
Lints and fixes files
特色
- 介面較為美觀,並可自訂自己的履歷訊息,包括個人資訊、就學經驗、專案經驗、個人技能訊息
- 專案資訊儲存在mongodb資料庫,大檔案用gltf存儲,後台服務程式由express搭建。專案網址:https://github.com/Longbao521/symbolMeServer
- 項目包含多個動畫,有animate.css庫,也有自訂的動畫,供大家參考
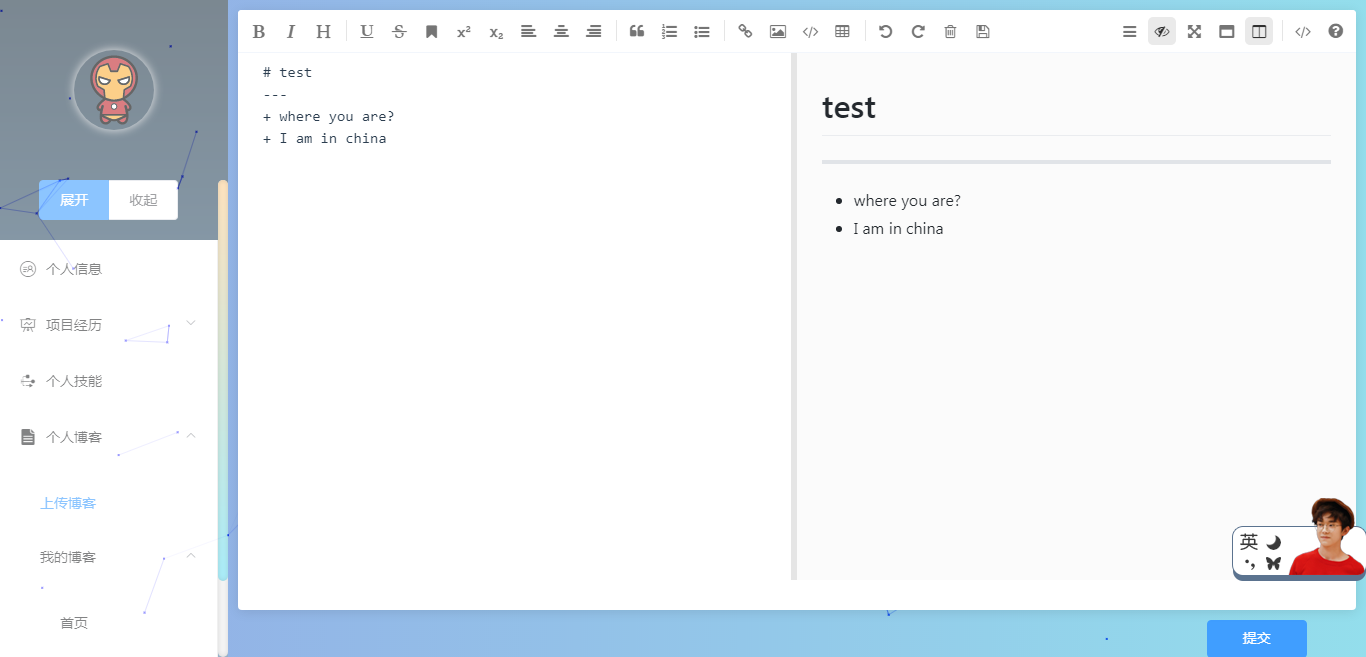
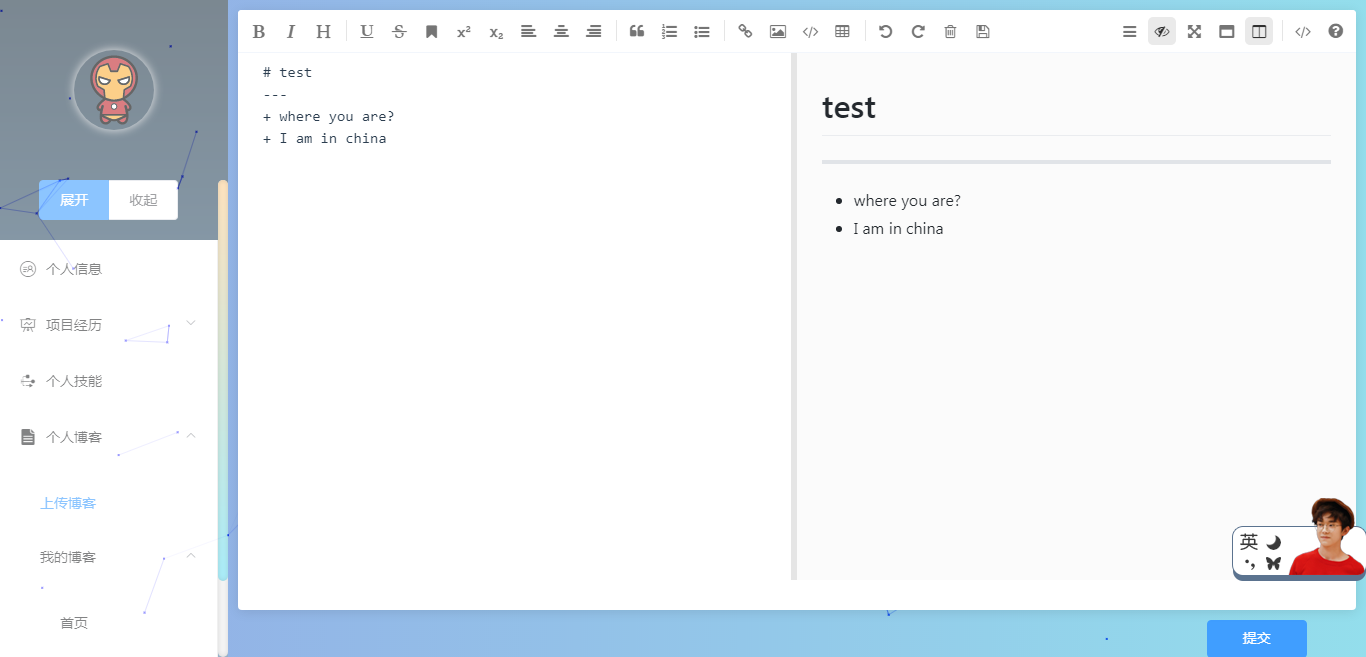
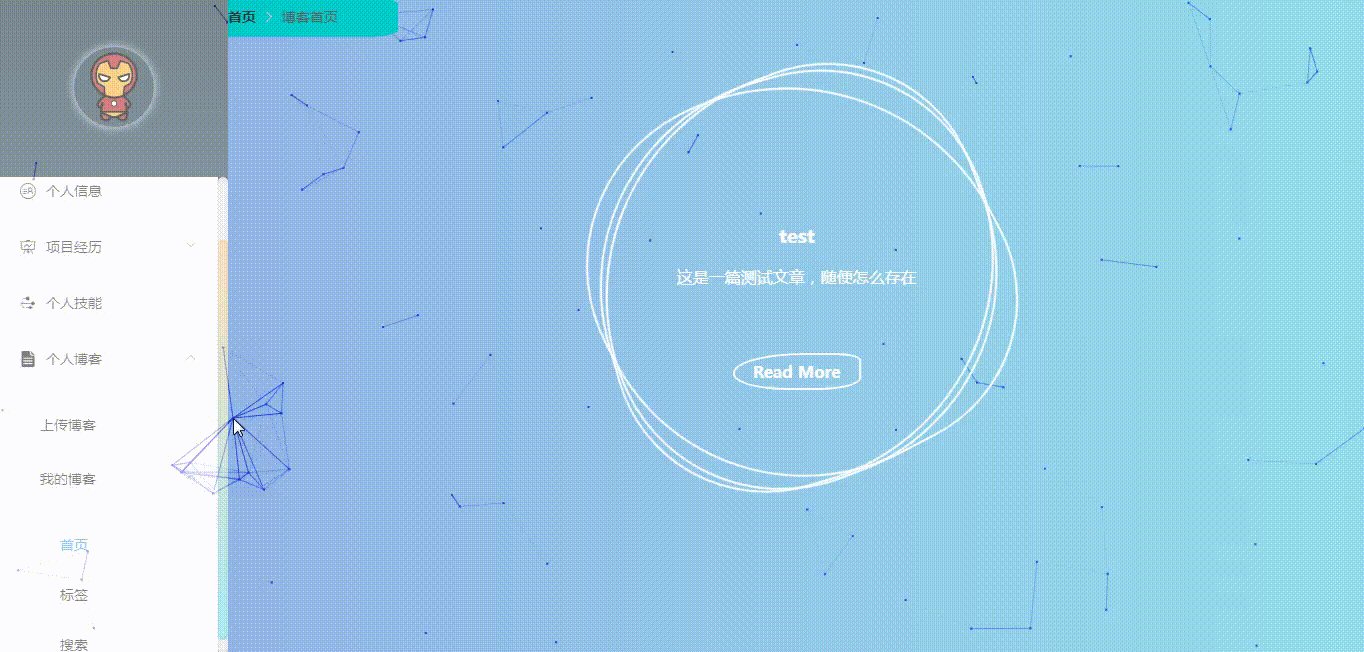
- 專案支援markdown語言,支援部落格的編輯預覽功能,支援上傳功能,上傳後的部落格保存在資料庫中,並即時更新在自己的部落格首頁上,可供大家記錄自己所學
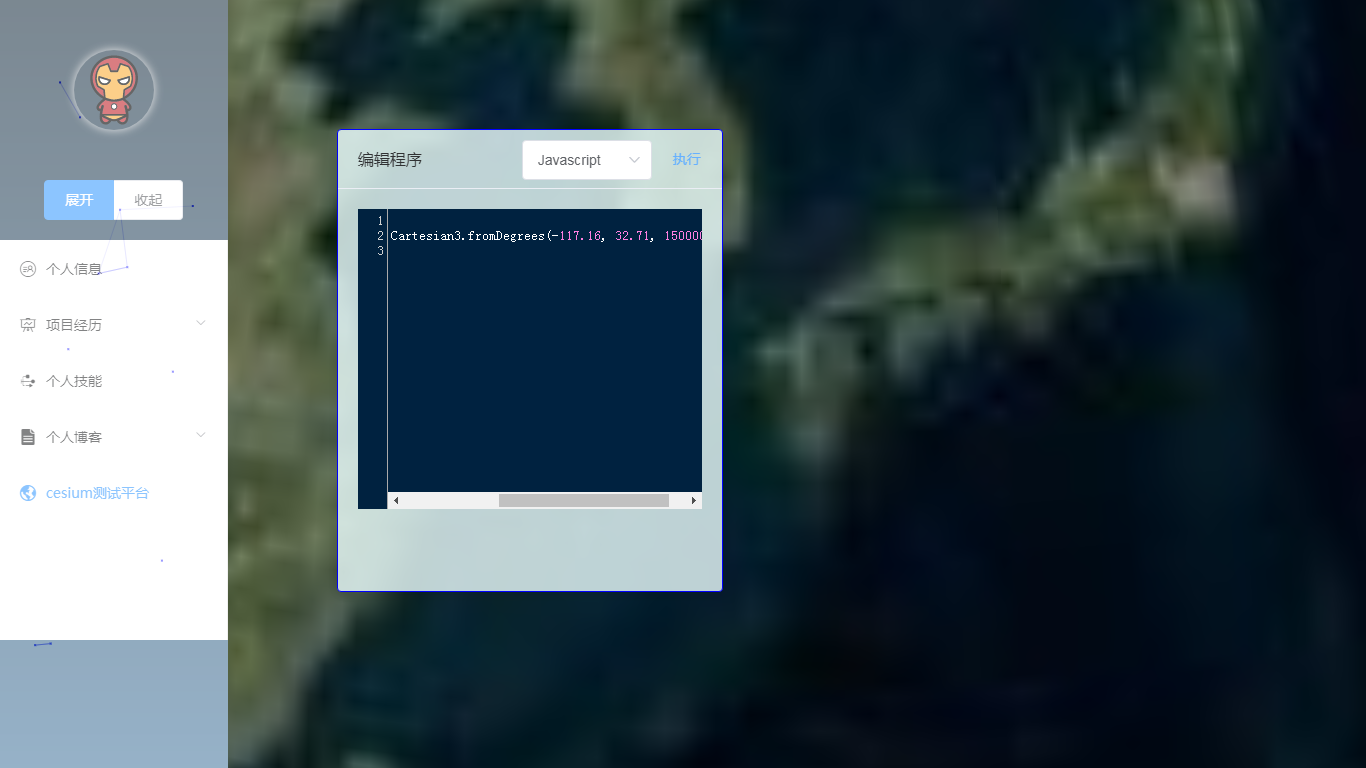
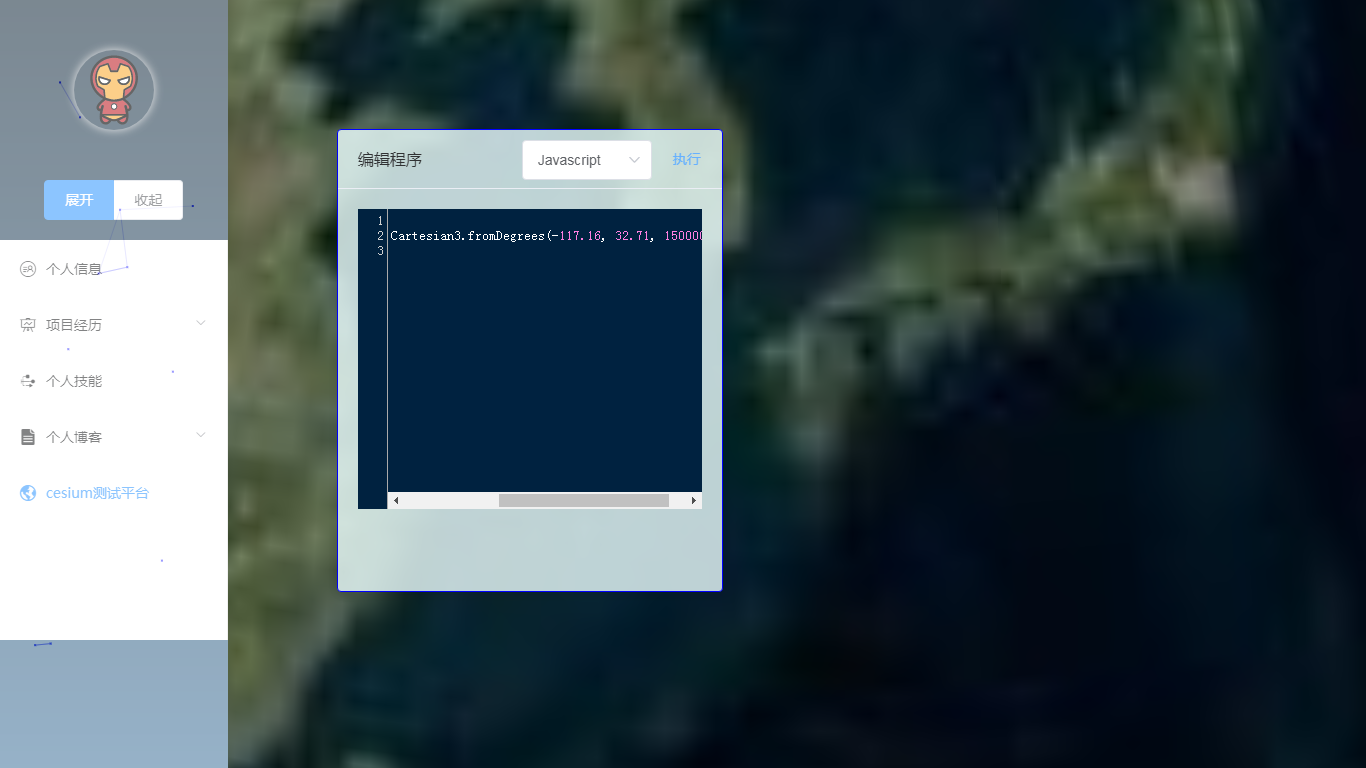
- 支援Cesium,可以在線上編輯測試程式碼並運行
- 項目用到了一些vue專案常用的工具,如vue-cli腳手架搭建項目,element-ui建構基礎元件樣式等
- 專案會一直維護完善,並會推出小程式版(mpVue,專案地址:https://github.com/Longbao521/mpvue)以及桌面版(Electron),如果可以會繼續研究Flutter,開發跨平台應用程序,敬請期待
- 專案代碼嚴格遵守ESLint規範
- 專案佈局大部分採用了flex佈局
技術堆疊
Vue、Vue-CLI、Axios、LESS、Element-UI、Animate、ESLint
遇到的問題
- v-html中標籤樣式選擇器的問題如果在template中寫的標籤可以在style scoped中定義樣式,但是在v-html中的標籤,則無法在該區域定義相應的樣式,有以下幾種解決方案:
- 去掉style的scoped,在全域樣式表定義標籤的樣式,不建議使用,因為會影響不同元件內元素樣式
- 使用/deep/(LESS 、SCSS)或>>>(CSS)深層選擇器
- 在updated生命週期中,js動態配置樣式
- v-for迴圈中如何為每個按鈕綁定不同的函數,為何不能再在data中加上一個函數
- 在methods中加入一個類別路由函數,v-for中每一個元素包含一個method字段,指定要觸發的函數,此時則可指定@click為該路由函數,並把method字段傳入,由路由函數來觸發對應的函數,實作View層與Model層的綁定
- vue中針對子元件進行設定樣式這與第一個問題很相似,猜測vue中對v-html中內容的處理方式也是對它動態創建一個子組件,原理很簡單,父組件無法對子組件中元素修改樣式,這個在我們使用Element -UI這種第三方函式庫時會常常碰到,解決方法如下:
- 去掉style的scoped,在全域樣式表定義標籤的樣式,不建議使用,因為會影響不同元件內元素樣式
- 使用/deep/(LESS 、SCSS)或>>>(CSS)深層選擇器
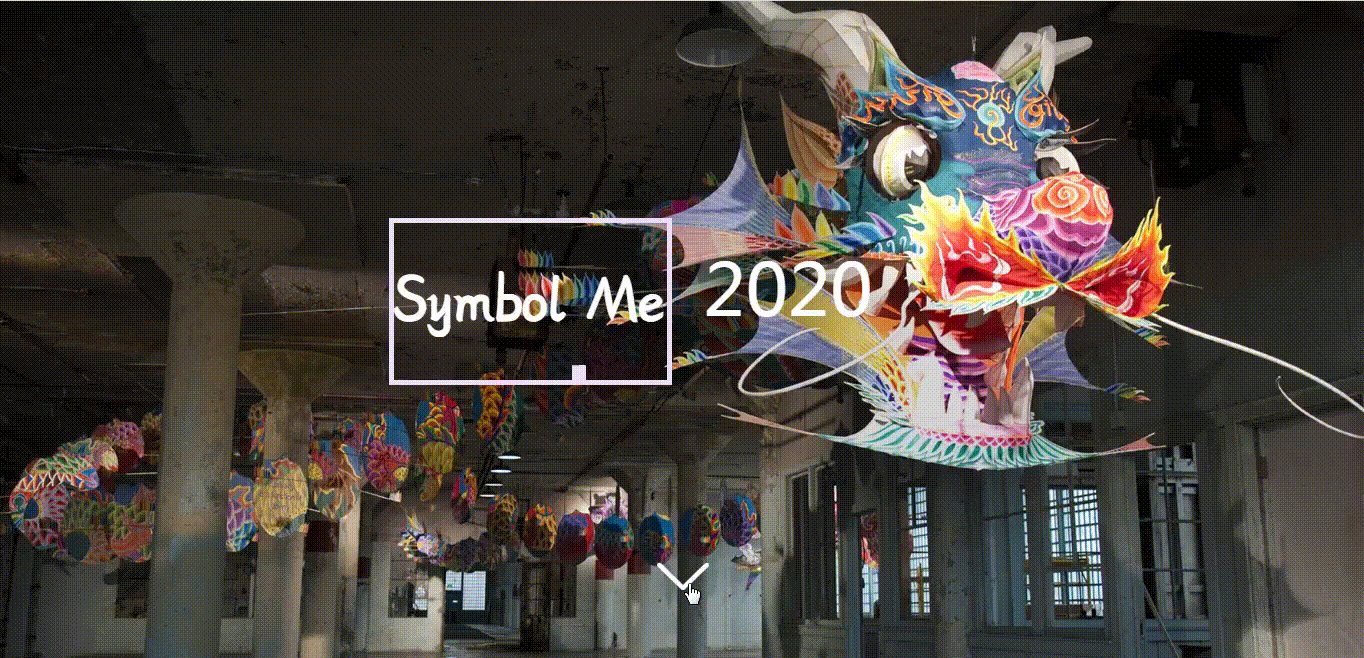
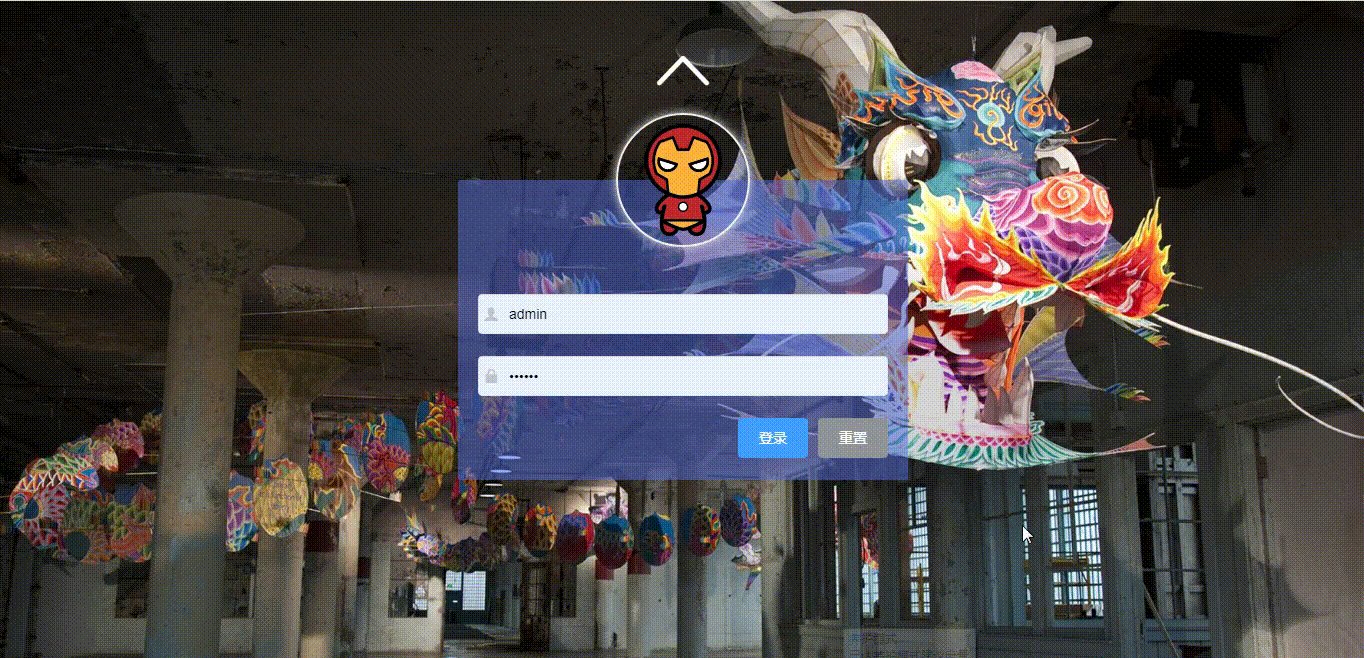
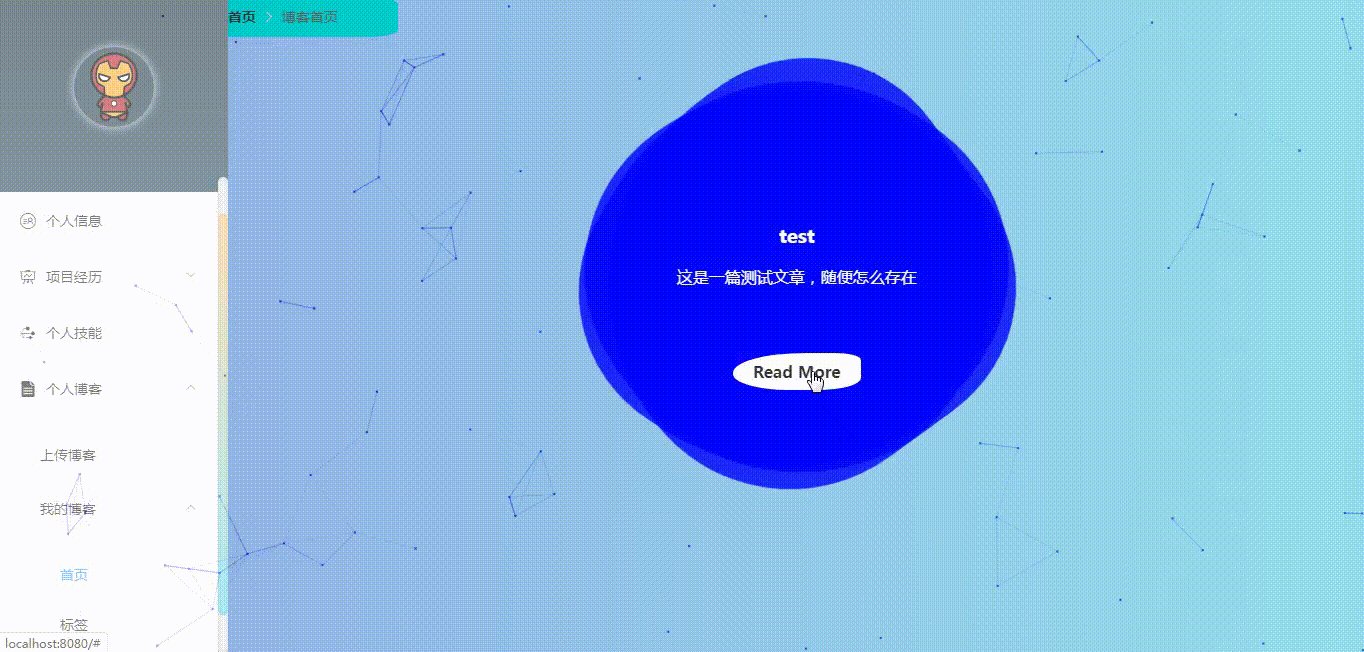
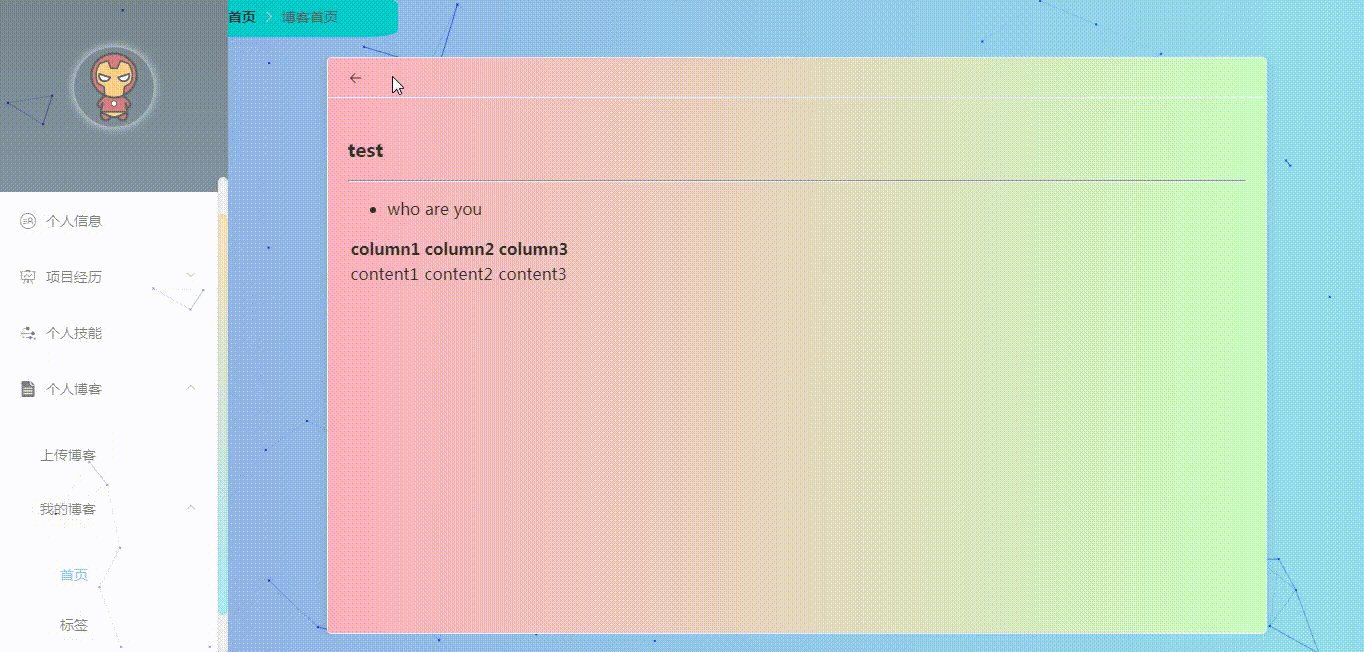
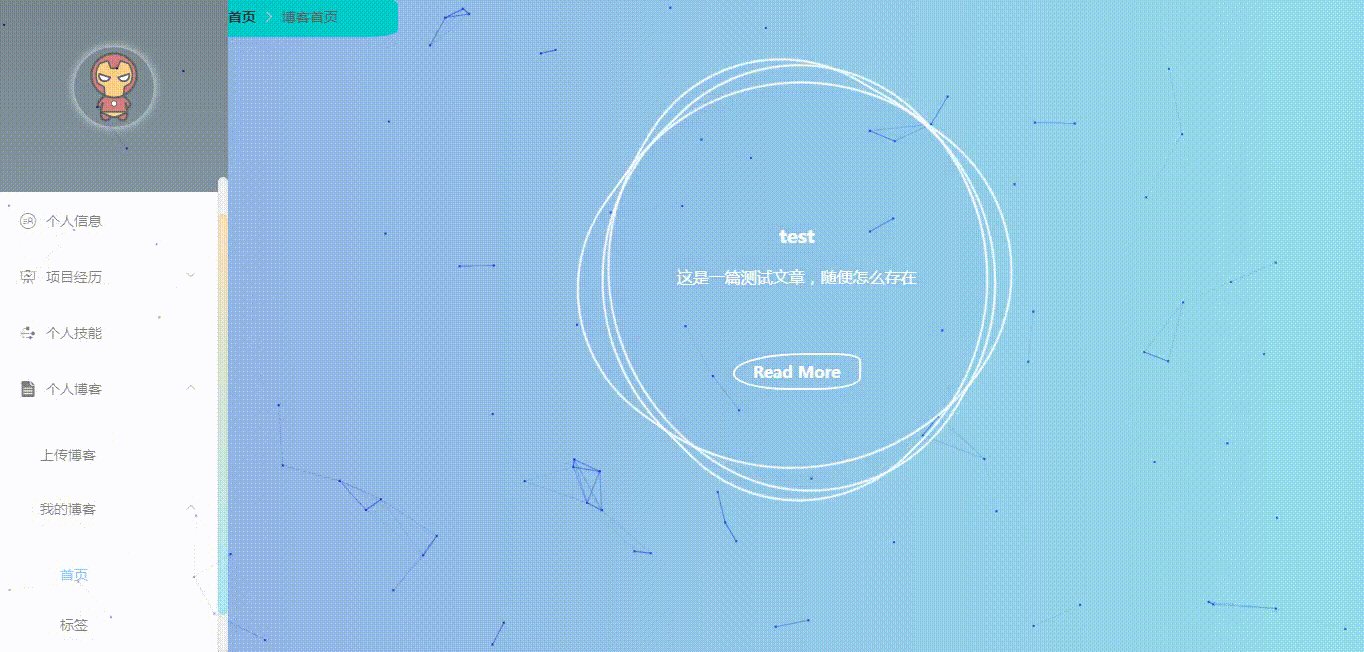
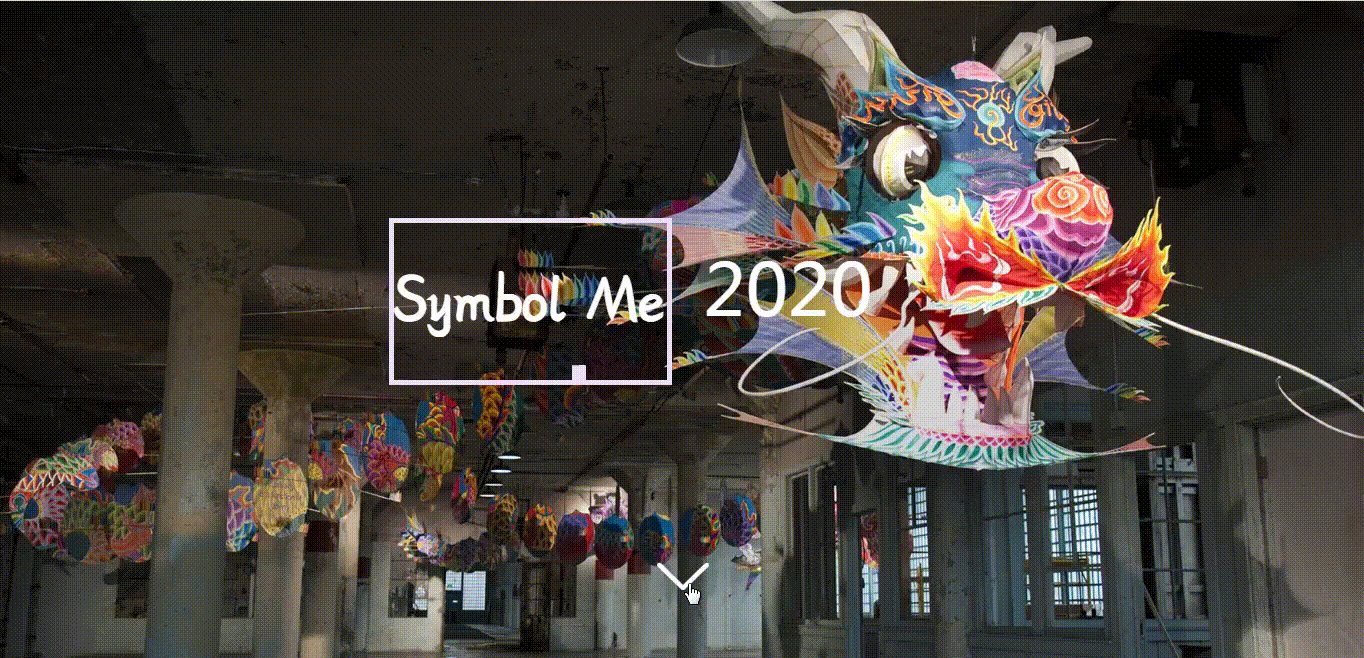
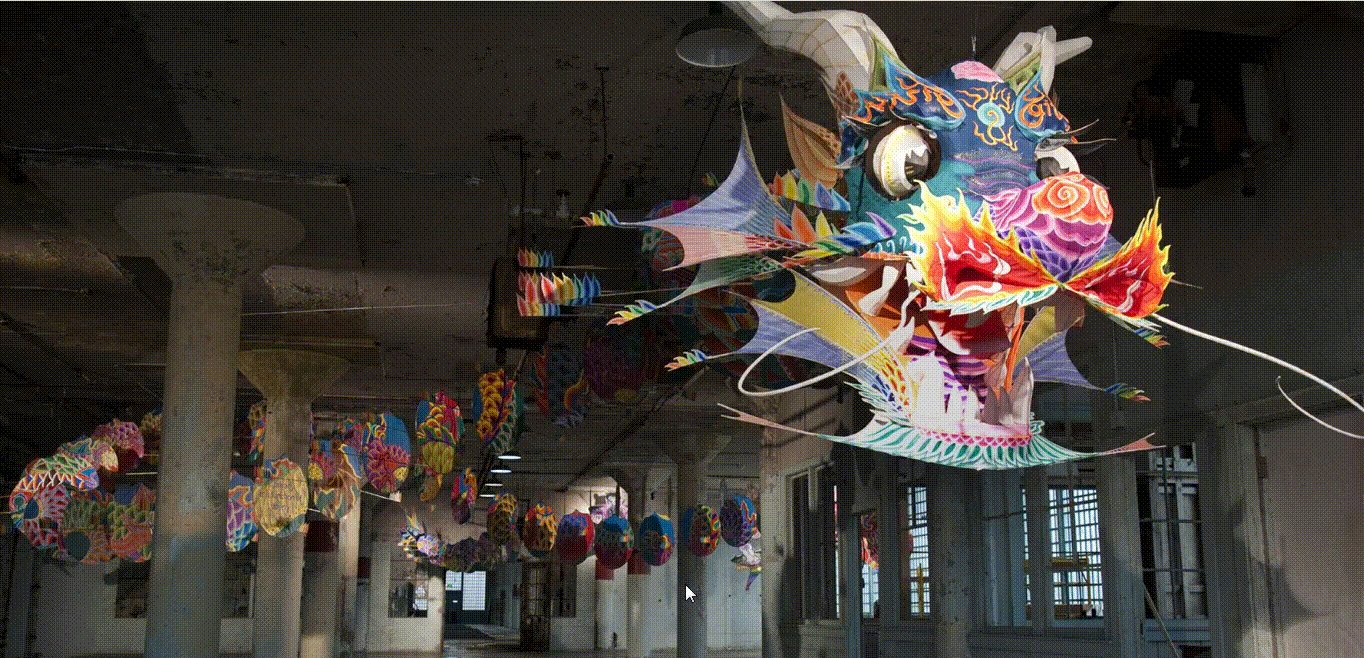
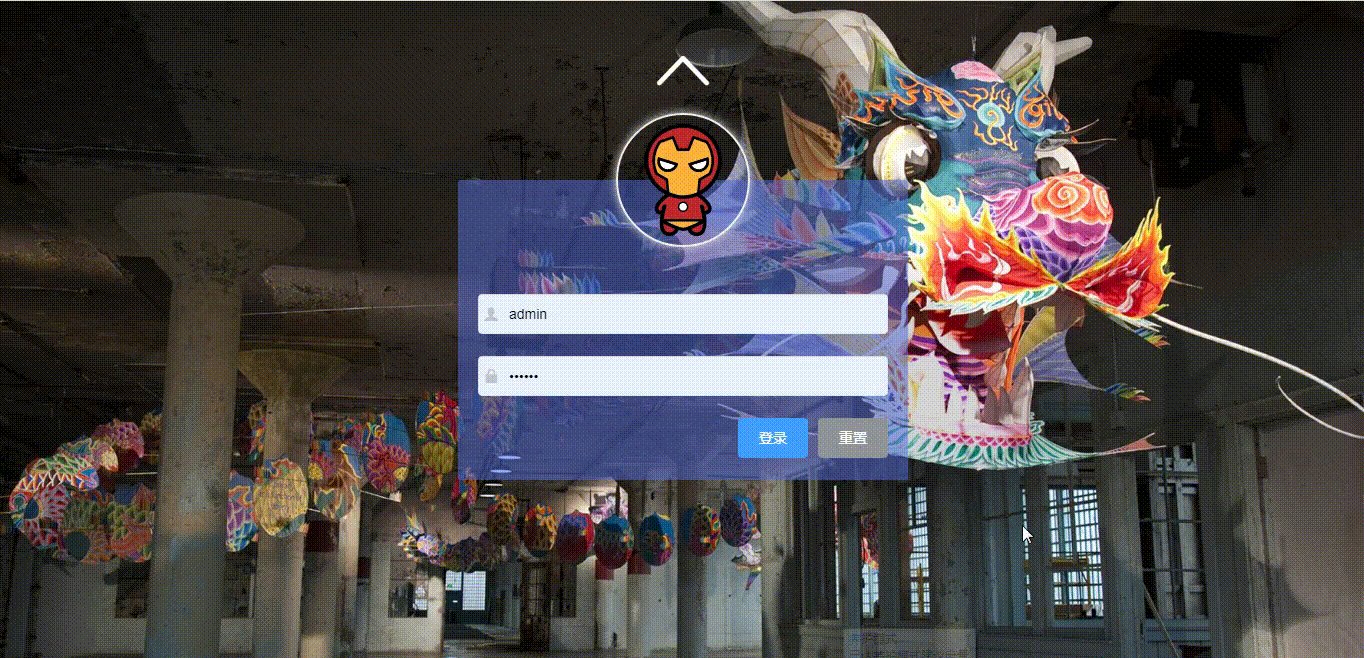
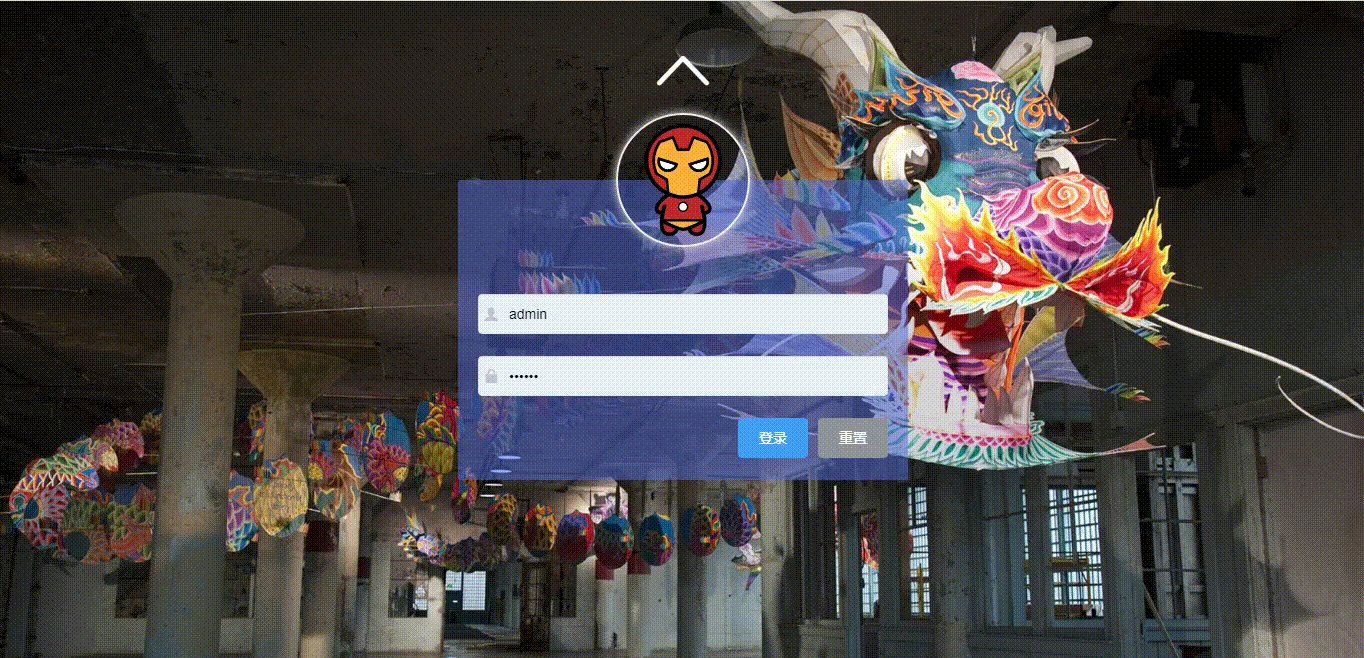
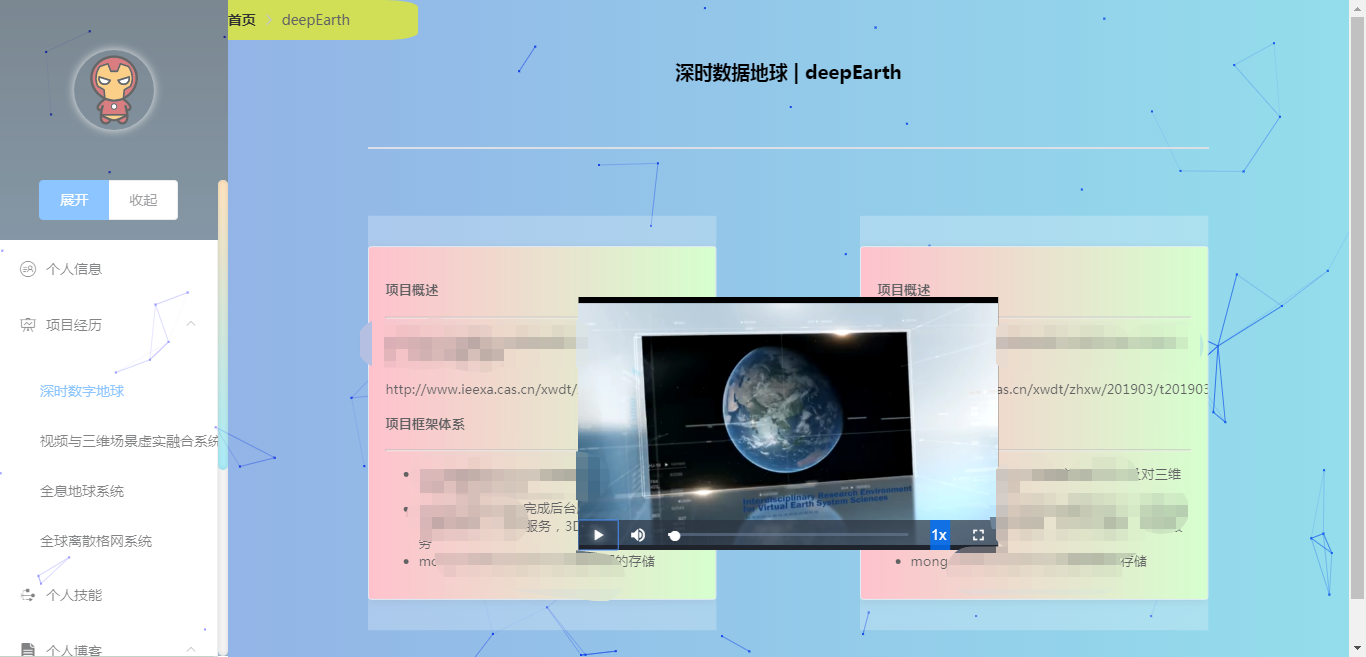
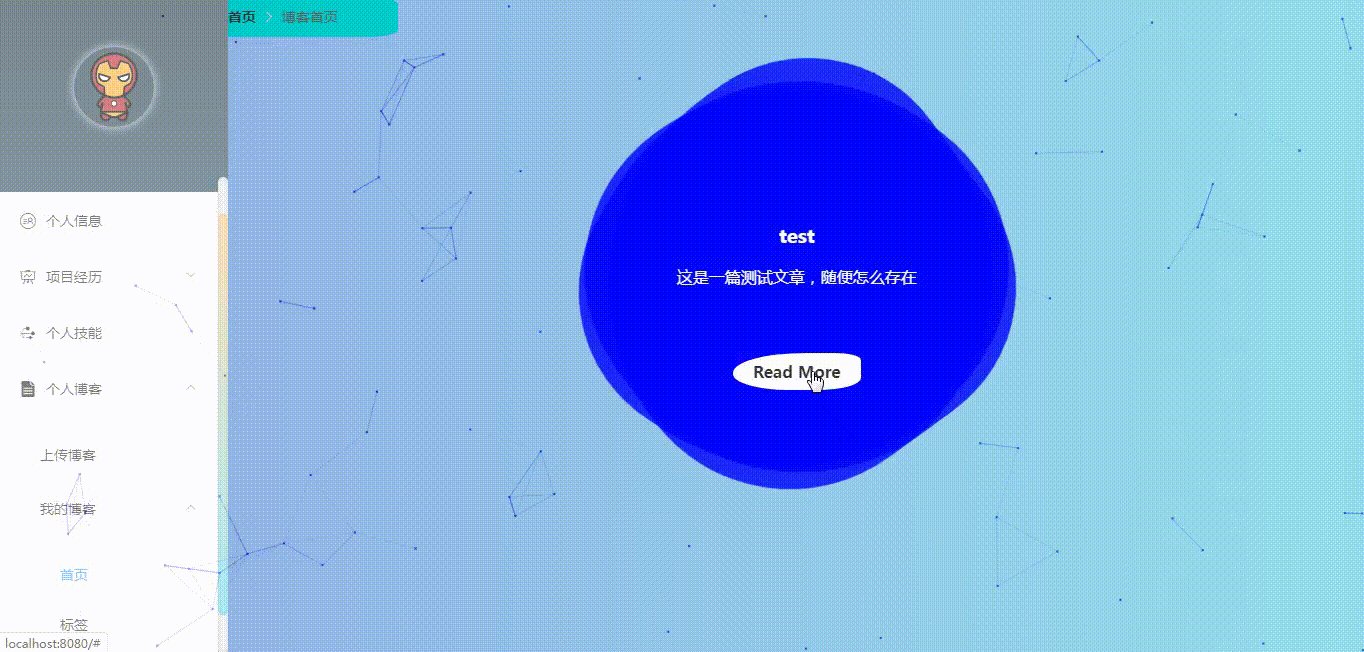
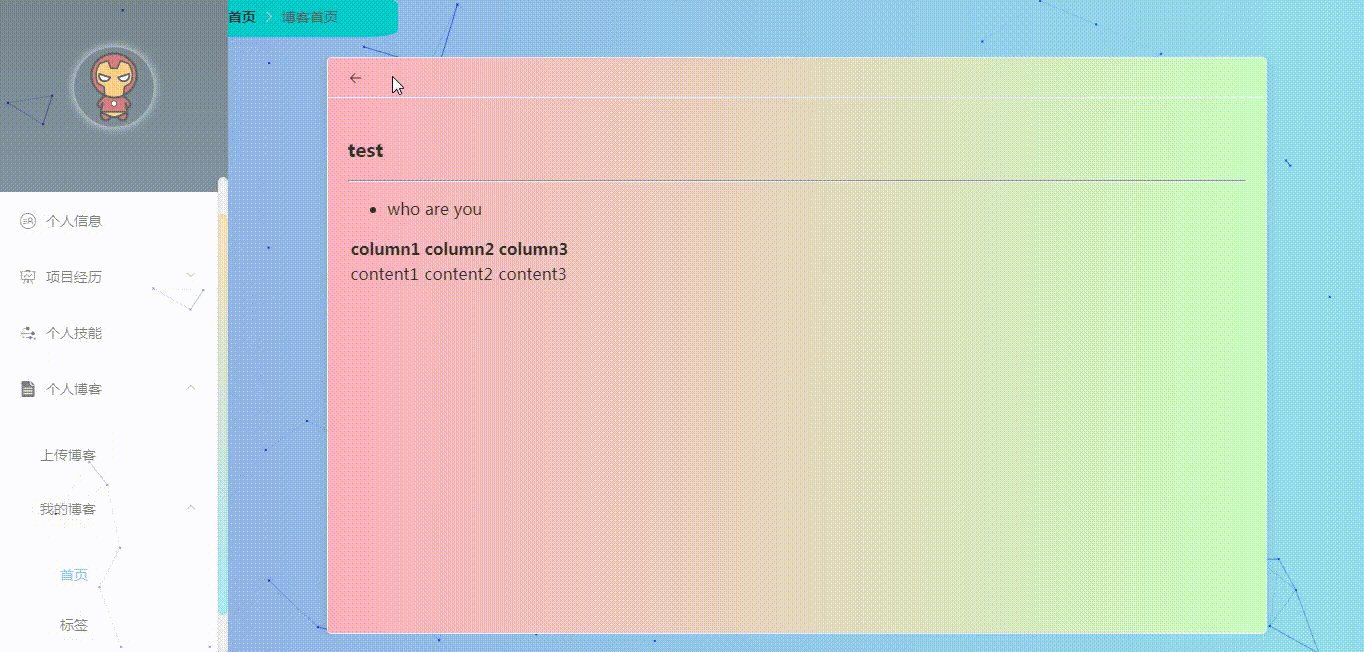
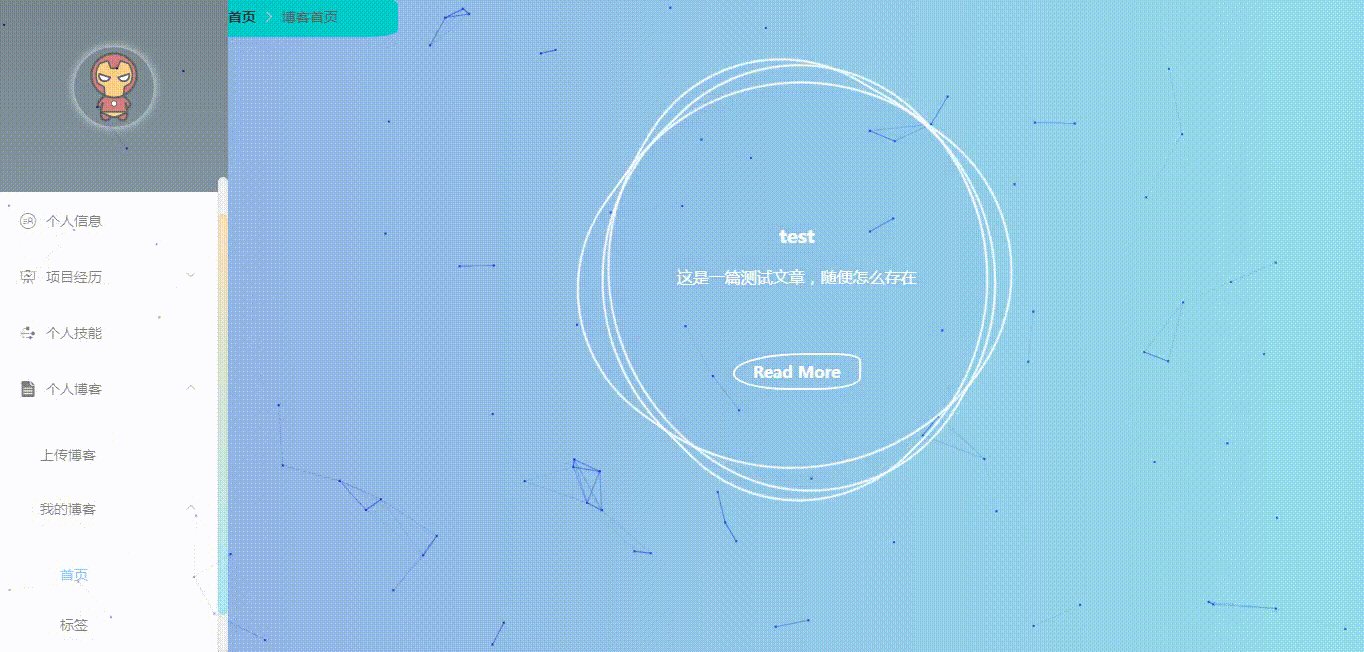
專案效果展示:








下一步工作
- 完善自訂功能
- 增加相應功能模組
- 完善token驗證
- 推出小程式版(mpvue),桌面版(ELectron)以及跨平台(Flutter)
更新日誌
- 1.0.1 利用自訂指令,實現提交按鈕的防手震
- 1.0.2 實作標籤的編輯更新功能
- 1.1.0 修改webpack,引入Cesium,開發Cesium測試平台模組
- 1.1.1 支援線上編輯程式碼並執行,