介紹“海葵”,這是一個簡約的Zola主題,優先考慮清潔CSS並避免重型JavaScript。享受無縫的用戶體驗,以閃電般的負載時間。讓您的內容以無雜音,優雅的設計為中心舞台,以增強可讀性。敏捷且高效,海葵將重點放在您的想法上。
您可以在這裡瀏覽演示網站,我也可以在自己的網站上使用它。
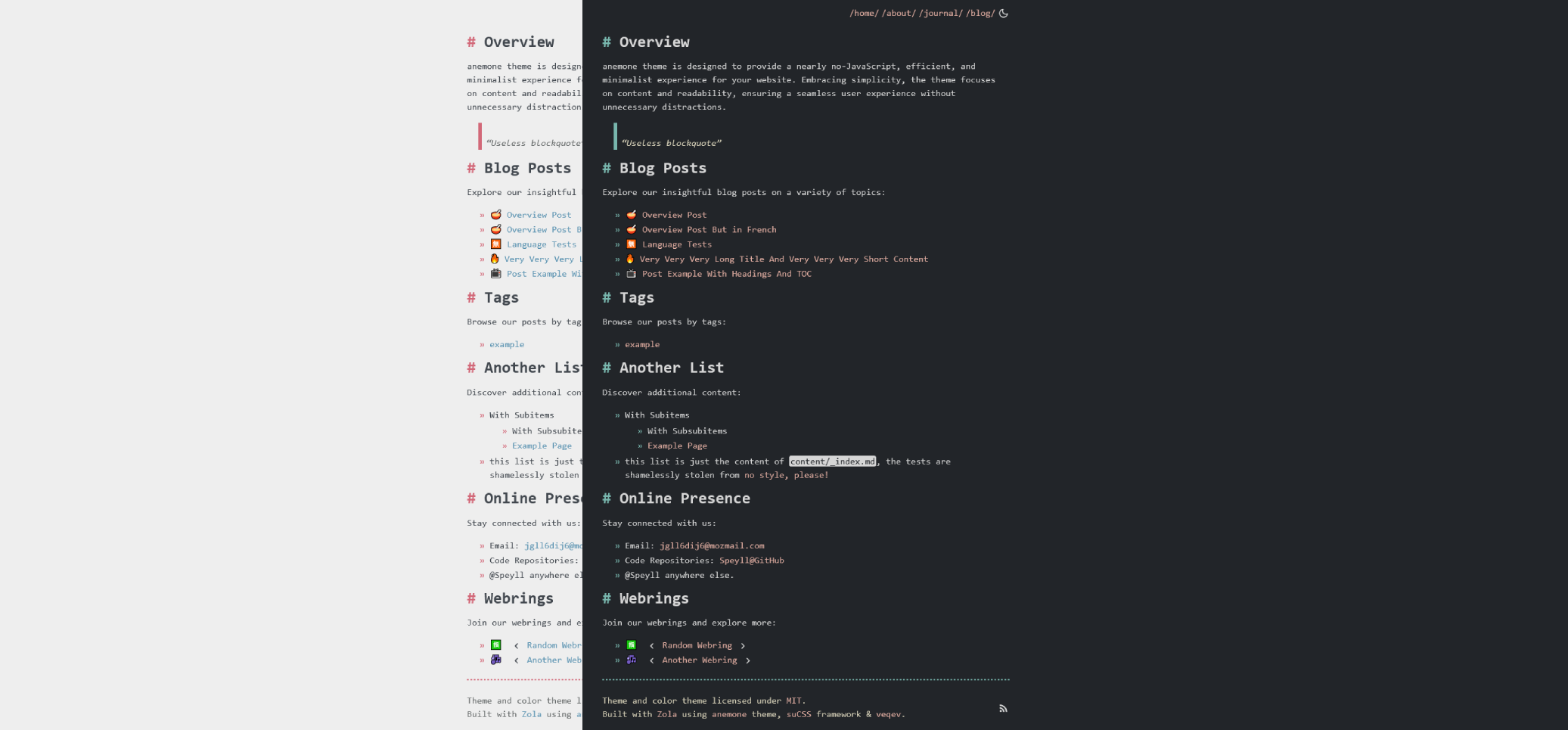
海葵是一種多功能的Zola主題,帶有淺色和深色變體。您可以輕鬆地在光和黑暗主題之間切換以適合您的偏好。

要開始使用海葵,請按照以下簡單的步驟:
themes目錄: cd themes
git clone https://github.com/Speyll/anemoneconfig.toml中啟用海葵: theme = " anemone " 此版本帶來了一些改進和增強,主要集中於優化性能和用戶體驗。這是關鍵更改的摘要:
SUCS集成: Core CSS現在利用您真正製造的輕量級SUCS SUCS SUCS SUCS框架,提供更好的可維護性,魯棒性和可擴展性。使用SUCS,該主題應在不同的瀏覽器上保持一致的外觀。
增強的主題切換:深色和光主題撥動已對其進行修改,以提高一致性。現在,該網站尊重用戶在系統範圍內的主題設置,以確保無縫體驗。此外,該切換保留了所選主題以供將來訪問,從而提高了可用性。
平穩的過渡和聲音效果:在黑暗和光模式之間享受更光滑的過渡,並帶有微妙的聲音效果。請放心,增加的聲音效果會導致最小的性能開銷,文件大小僅為1KB。
班級名稱和短代碼更新:一些類名稱和短代碼已修改,以提高組織和清晰度。對於可能造成的任何不便,我深表歉意。
顏色選擇的略有變化:為了可讀性而更改了一些深色模式顏色,但仍使用VEQEV。
Anemone提供了自定義網站的各種選項:
要使用標籤,請將以下代碼添加到頁面的元數據:
[ taxonomies ]
tags = [ " tag1 " , " tag2 " ]通過將以下代碼添加到config.toml :
[ extra ]
list_pages = true 該主題具有內置功能,可讓您使用多種語言。有關如何使用此功能的詳細說明,您可以參考Zola多語言文檔。本文檔提供了有關如何充分利用此多語言能力的其他信息。
[ languages . fr ]
generate_feeds = true
build_search_index = true 在config.toml的extra部分中自定義標頭導航鏈接:
[ extra ]
header_nav = [
{ url = " / " , name_en = " /home/ " , name_fr = " /accueil/ " },
{ url = " /about " , name_en = " /about/ " , name_fr = " /concernant/ " },
{ url = " /journal " , name_en = " /journal/ " , name_fr = " /journal/ " },
{ url = " /blog " , name_en = " /blog/ " , name_fr = " /blog/ " }
]在頁面的前材中,將extra.toc設置為true :
[ extra ]
toc = true 通過將display_author變量切換為true或false ,在博客文章中自定義作者名稱的顯示:
[ extra ]
display_author = true添加帶有短代碼的韋布林:
{{ webring(prev="#", webring="#", webringName="Random Webring", next="#") }}author設置在主配置和頁面元數據中。image變量將圖像添加到HTML <meta>標籤中。favicon設置為“ Favicon”,它將用作站點圖標。footer_content_license和footer_content_license_link如果您想在頁腳中顯示內容許可證信息。 Twitter metatag默認情況下是生成。要禁用它們,請在config.toml中設置extra.twitter_card為false :
[ extra ]
twitter_card = true根據MIT許可條款,可以作為開源主題作為開源主題。