Project_ReactDashBoard
1.0.0

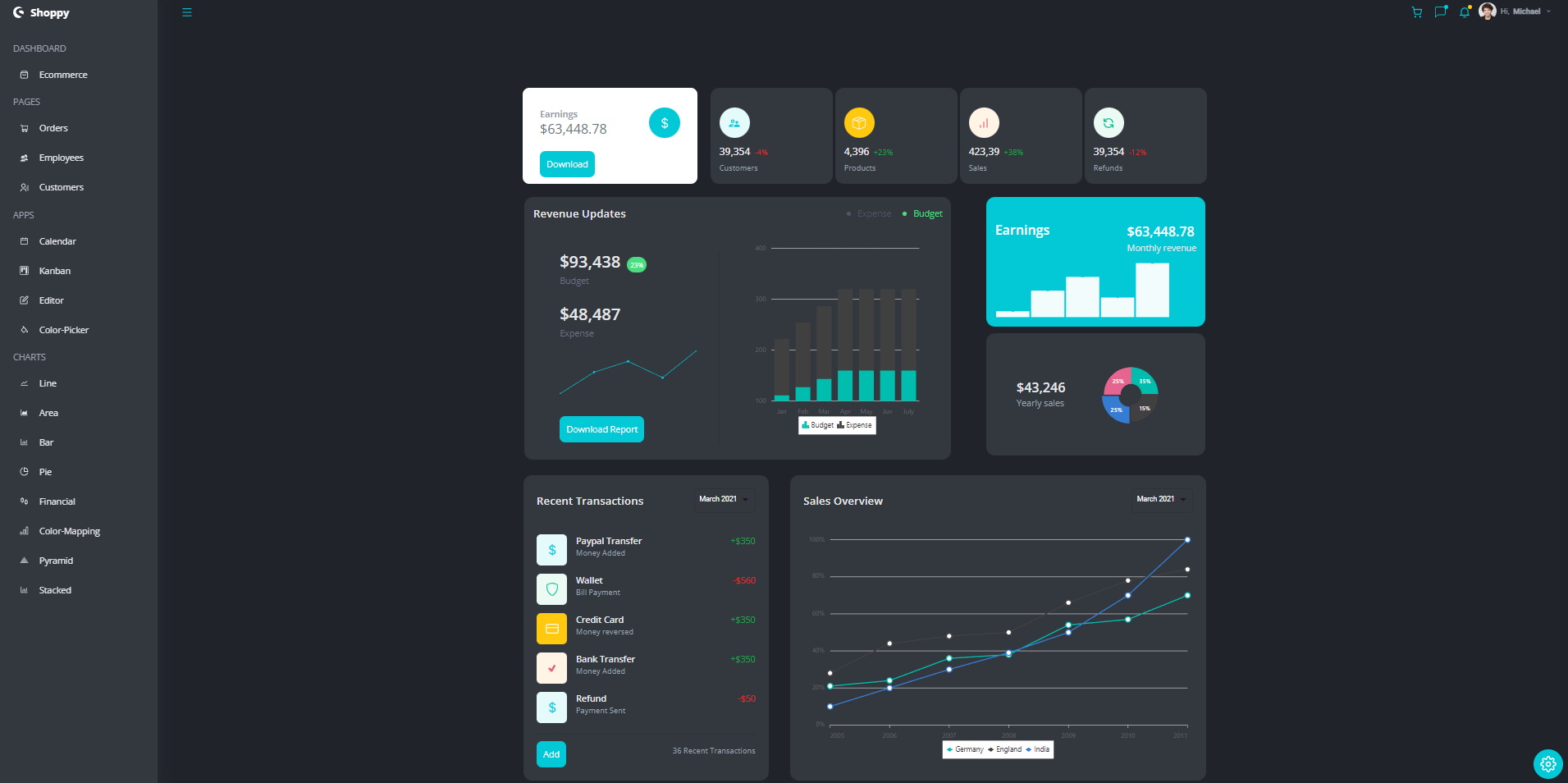
React Admin儀表板是一個令人驚嘆的Web應用程序,具有漂亮的用戶界面,並已使用高級JavaScript概念,React和Tailwind CSS構建。該儀表板提供了全面,直觀的用戶體驗,使用戶可以輕鬆管理和跟踪其數據。 React是一個功能強大的JavaScript庫,它使開發人員能夠構建高效且動態的用戶界面,而Tailwind CSS則提供了預定的類的集合,使其易於樣式和自定義UI元素。這兩種技術以及高級JavaScript概念的結合使響應迅速且引人入勝的用戶體驗。使用React Admin儀表板,用戶可以輕鬆地保持數據的頂部,並享受視覺上令人愉悅的界面。
該項目在Netlify中託管:om tim oce-admin-dashboard
這些說明將使您在本地計算機上啟動並運行該項目的副本,以開發和測試目的。
先決條件在開始之前,請確保計算機上安裝了以下軟件:
node.js npm(節點軟件包管理器)
JavaScript,HTML,CSS,React.js和parwindcss。
git clone https://github.com/omunite215/React-Admin-DashBoard.git
cd React-Admin-DashBoard npm install npm start現在,該網站應在http:// localhost:3000上啟動並運行。
客戶: React,tailwindcss,同步灌注
服務器: Netlify
前 - 結束網絡開發愛好者專業:
我想在React.js上的前端Web開發項目上進行合作
如果您有任何反饋,請通過[email protected]與我聯繫
該項目是使用JavaScript精通教程進行的
@OM Patel
快速API
React文檔
