24個量身定制的,全腳的《星球大戰》主題為您的超級碼頭。
所有精彩的《星球大戰》背景都是由Amazing Filipe de Carvalho創建的,是他的《星球大戰》 - 長影子平面設計圖標項目的一部分。您可以欣賞他的項目以及他在表現方面的其他超棒作品。
過來到吉特(Gitter)或Twitter上分享您對該項目的想法。
在此處獲取4K高清壁紙的背景。
hyper首先,確保您已在系統中安裝了超級安裝。
完成此操作後,是時候安裝hyper-star-wars主題了。
# fire up a terminal and type
$ hyper i hyper-star-wars.hyper.js將hyper-star-wars添加到您的~/.hyper.js配置文件中的插件列表中,然後重新啟動Hyper。
plugins: [ 'hyper-star-wars' ] 一旦安裝了hyper-star-wars ,就該設置自己喜歡的主題了。
轉到您的~/.hyper.js ,然後在colors對像下方添加StarWarsTheme設置對象,然後定義您選擇的主題。
這是一個快速示例,我們選擇了yoda主題,並激活了lightsaber模式和五顏六色的窗戶標題。
config: {
//...
colors : {
//...
} ,
StarWarsTheme : {
character : 'yoda' , // Define your favorite star wars character
lightsaber : 'true' , // Activate your theme's lightsaber mode
unibody : 'false' , // Define the color of the Hyper window header
avatar : 'true' // Activate your theme's background avatar
} ,
//...
} 
要獲得完全相同的外觀,請安裝Google的Roboto Mono字體以及oh-my-zsh ,然後選擇pure作為ZSH提示。
character使用此選項,您可以選擇您的《星球大戰》角色主題以及其量身定制的語法顏色。
可分配的值是:
character name - 通過定義其名稱來選擇任何可用的《星球大戰》角色。
IE character: 'yoda' , character: 'darth-vader' , character: 'bb8'等
random - 每次啟動新的超級終端會話時,從所有可用角色中隨機選擇一個星球大戰字符主題。
IE character: 'random'
light/dark side - 每次啟動新的超級終端會話時,從光線或黑暗的一面隨機選擇星球大戰角色主題。
IE character: 'light' , character: 'dark'
character array - 從定義的數組中隨機選擇一個星球大戰字符主題/主題選項,每次啟動新的超級終端會話時,都會保留自定義的多個主題/主題選項。可以選擇可用的《星球大戰》角色主題中的任何!
IE
character: ['kylo-ren', 'light', 'dark', 'bb8']character: ['yoda', 'chewbacca', 'bb8', 'han-solo', 'c3po']character: ['darth-vader', 'stormtrooper', 'spacetrooper', 'ray']character: ['random', 'finn', 'boba-fett', 'leia-organa', 'maz-katana']等lightsaber激活主題的lightsaber模式,使終端的tab bar發光。
可分配的值是:
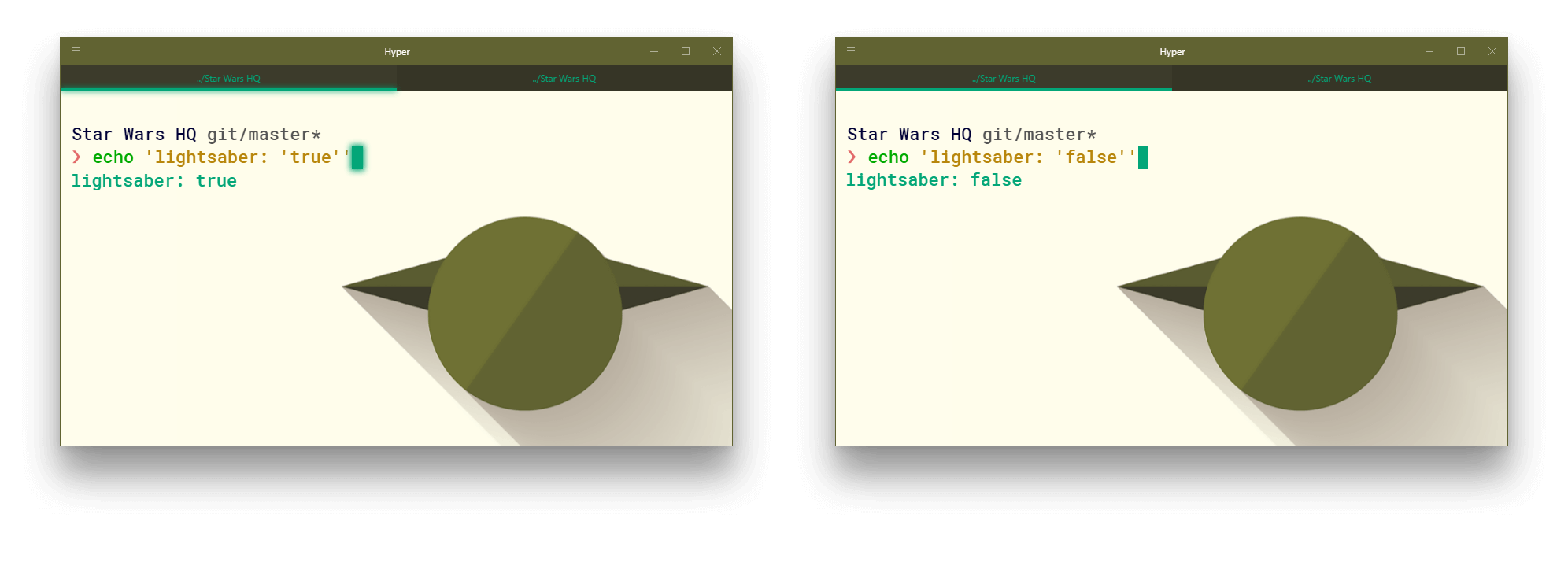
lightsaber: 'true' - 啟用主題的lightsaber模式lightsaber: 'false' - 禁用主題的lightsaber模式另外,從.hyper.js完全省略lightsaber選項的效果與定義並將其設置為false相同。 (預設值)

unibody選擇您是否希望超級窗口標頭顏色與背景星球大戰角色主題相同。
可分配的值是:
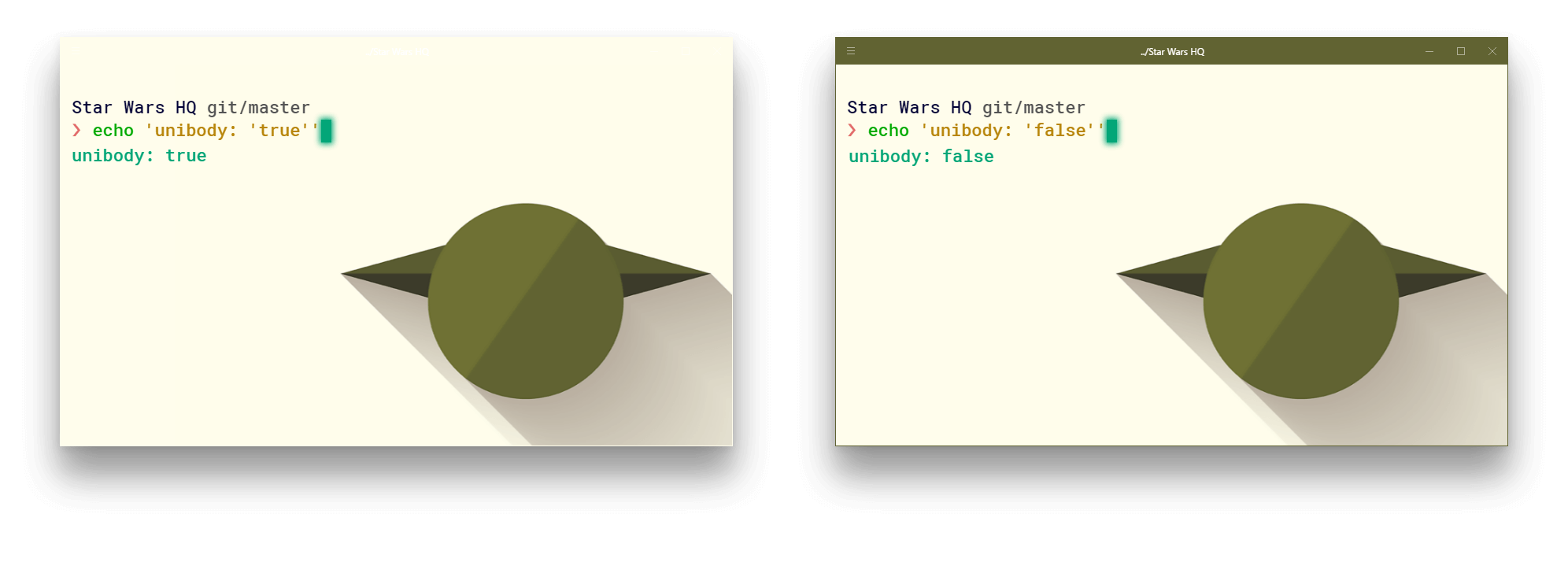
unibody: 'true' - 選擇一個單體顏色主題unibody: 'false' - 如果您喜歡終端更豐富多彩的話,請繼續此外,從您的.hyper.js完全省略了unibody選項,其效果與定義並將其設置為true 。 (預設值)

avatar選擇是否希望您是否希望《星球大戰》角色主題avatar在背景中顯示。
可分配的值是:
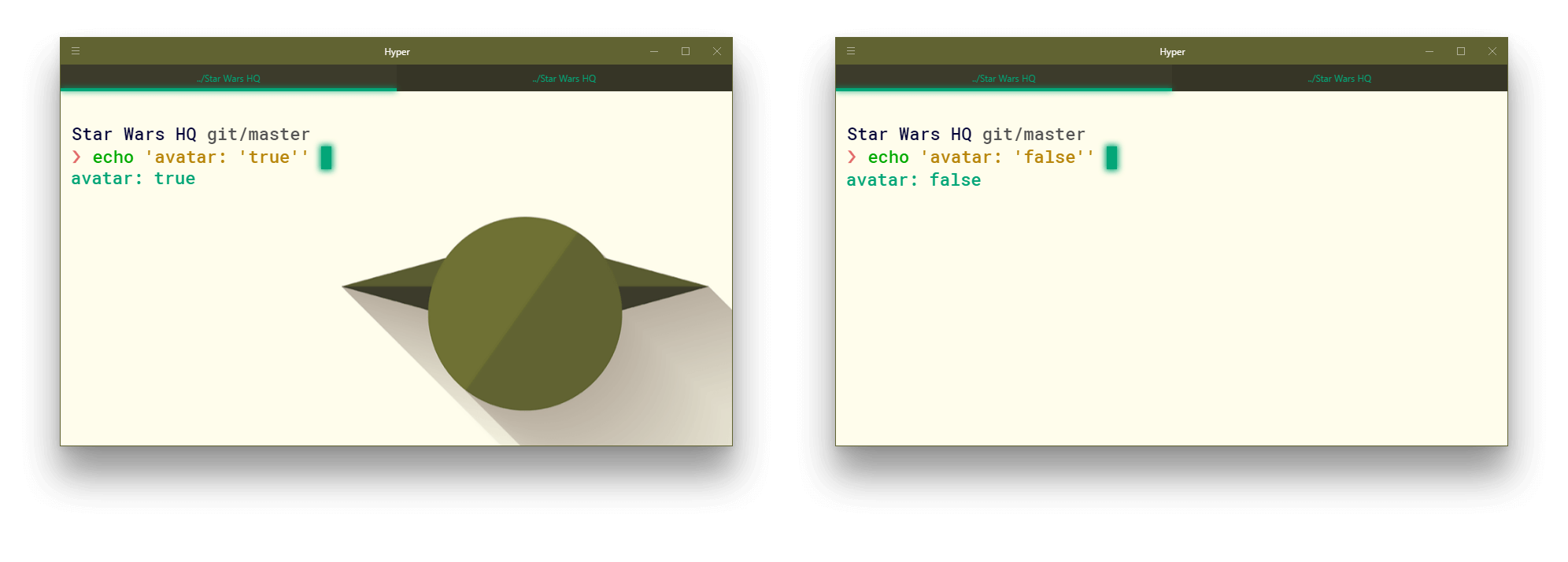
avatar: 'true' - 啟用主題的背景avataravatar: 'false' - 禁用主題的背景avatar此外,從您的.hyper.js完全省略了avatar選項,其效果與定義並將其設置為true 。 (預設值)

您可以在此處詳細預覽所有主題。
darth-vaderyodastormtrooperr2d2chewbaccasnowtrooperkylo-renbb8obi-wan-kenobiluke-skywalker-olderemperorspacetrooperc3pofinnboba-fettleia-organamaz-kanatafinn-stormtrooperhan-sololuke-skywalkerreyprincess-leiapoe-dameronhan-solo-older麻省理工學院