
這是一個Web組件,可以顯示LCD面板,例如Roland Sound Canvas。
<script type="module" src="./sound_canvas_lcd.js"></script>
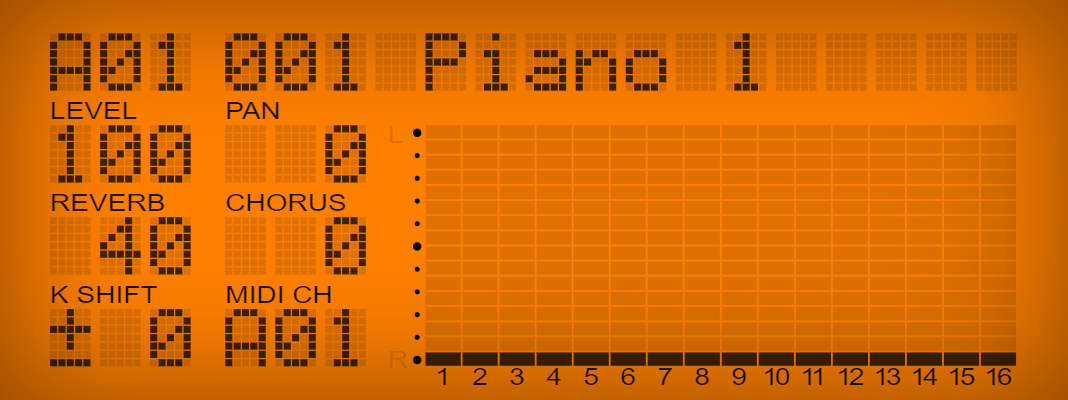
<sound-canvas-lcd style="color: black; background-color: hsl(30, 100%, 50%);"
value0="A01" value1="001 Piano 1"
label2="LEVEL" label3="PAN"
value2="100" value3="0"
label4="REVERB" label5="CHORUS"
value4="40" value5="0"
label6="K SHIFT" label7="MIDI CH"
value6="± 0" value7="A01"
bitmap="000000000000000000000000000000000000000000000000000000000000ffff">
</sound-canvas-lcd>
<script type="module" src="./sound_canvas_lcd_ex.js"></script> <!-- "sound_canvas_lcd.js" needs to be in the same directory -->
<script type="module">
window.addEventListener('DOMContentLoaded', () => {
document.querySelector('sound-canvas-lcd-ex').inputBytes([0x90, 60, 100]);
});
</script>
<sound-canvas-lcd-ex></sound-canvas-lcd-ex>
麻省理工學院
Shingo45endo