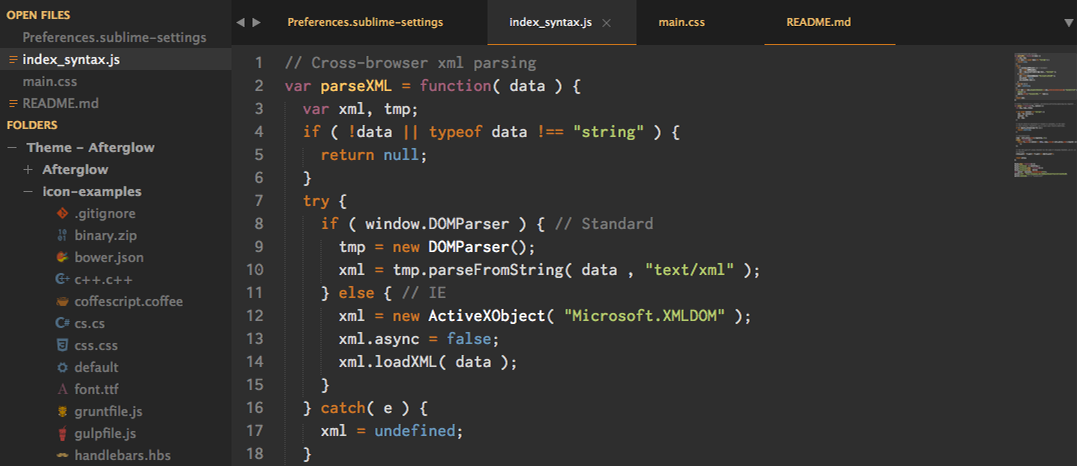
餘輝是崇高文本2和3的最小深色主題。這也是語法配色方案。該主題基於出色的主題太空格雷。語法配色方案主要源自idlefingers。
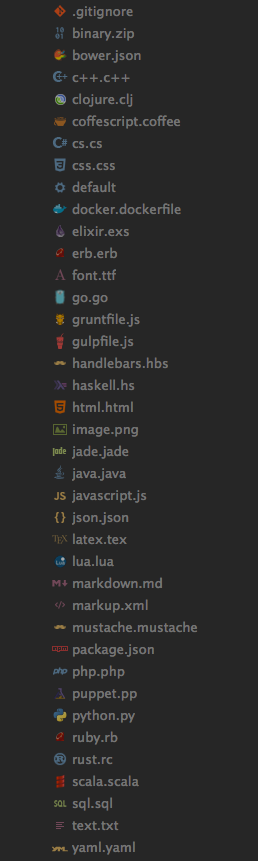
特別感謝Max Riveiro @kavu為此存儲庫中添加了很多側邊欄圖標。

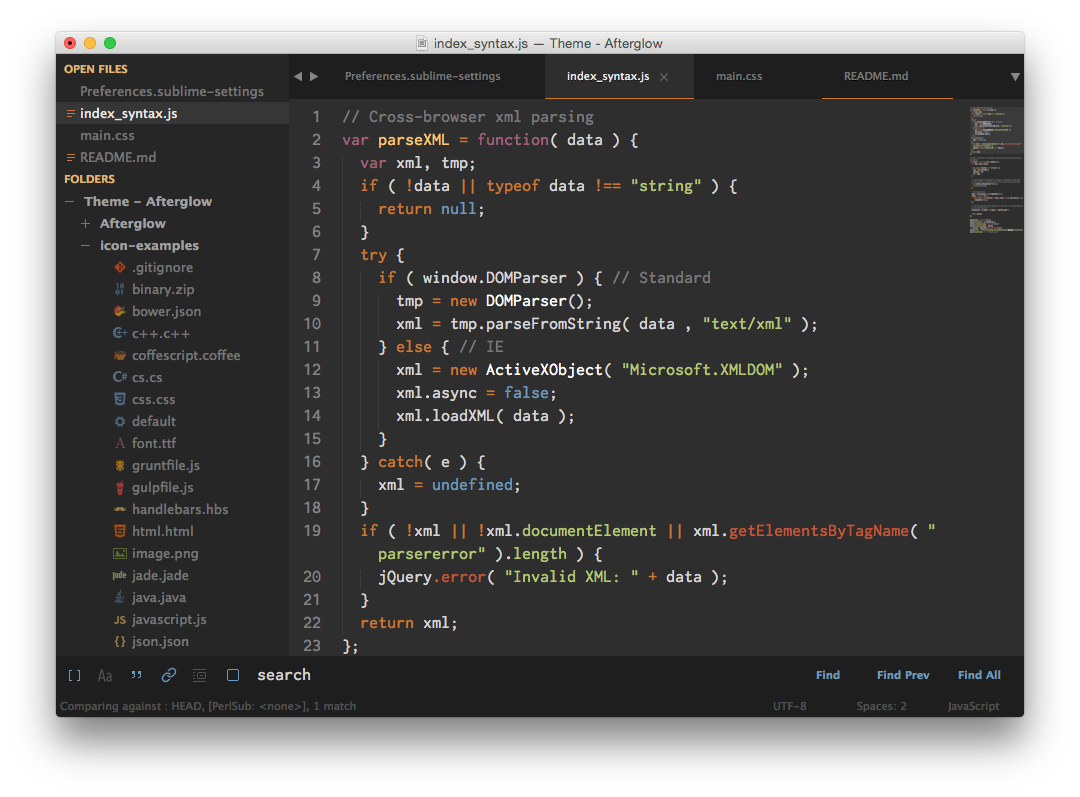
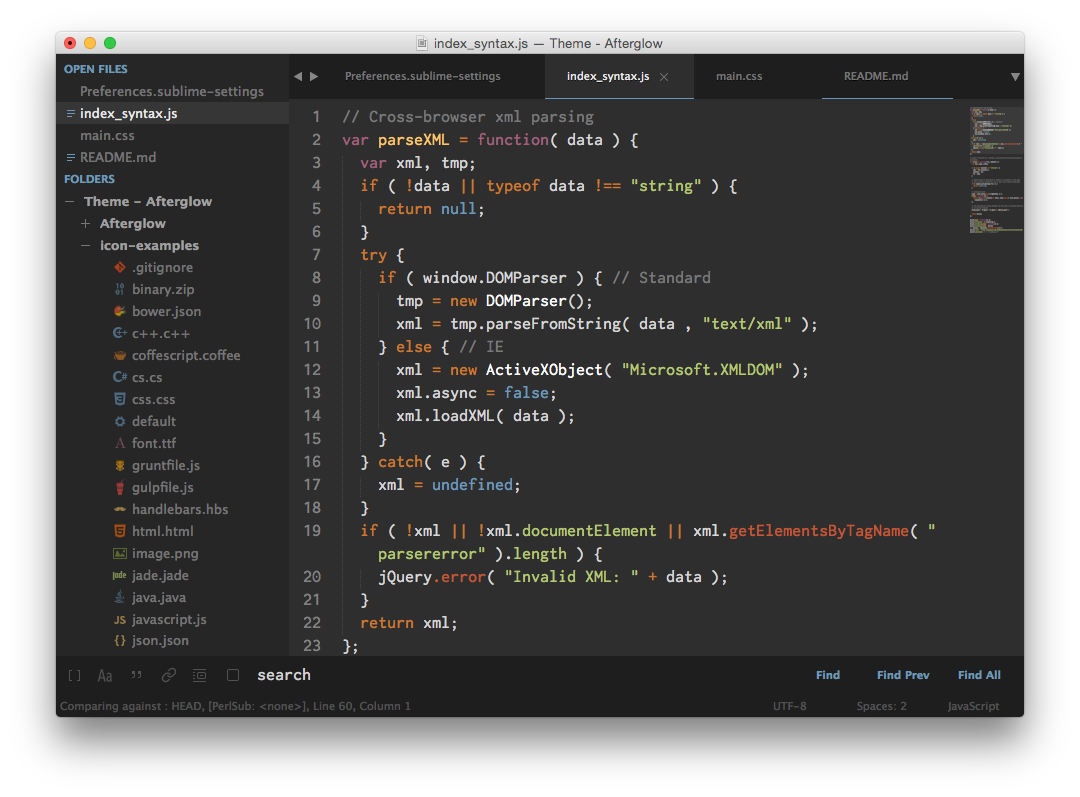
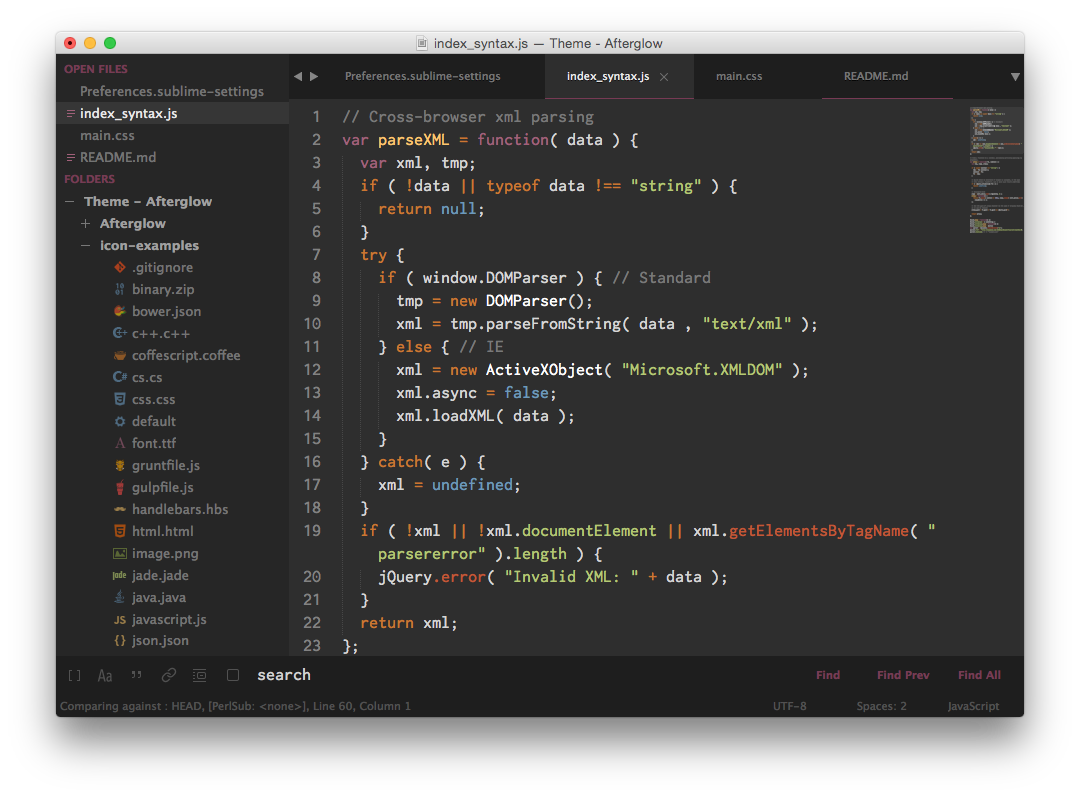
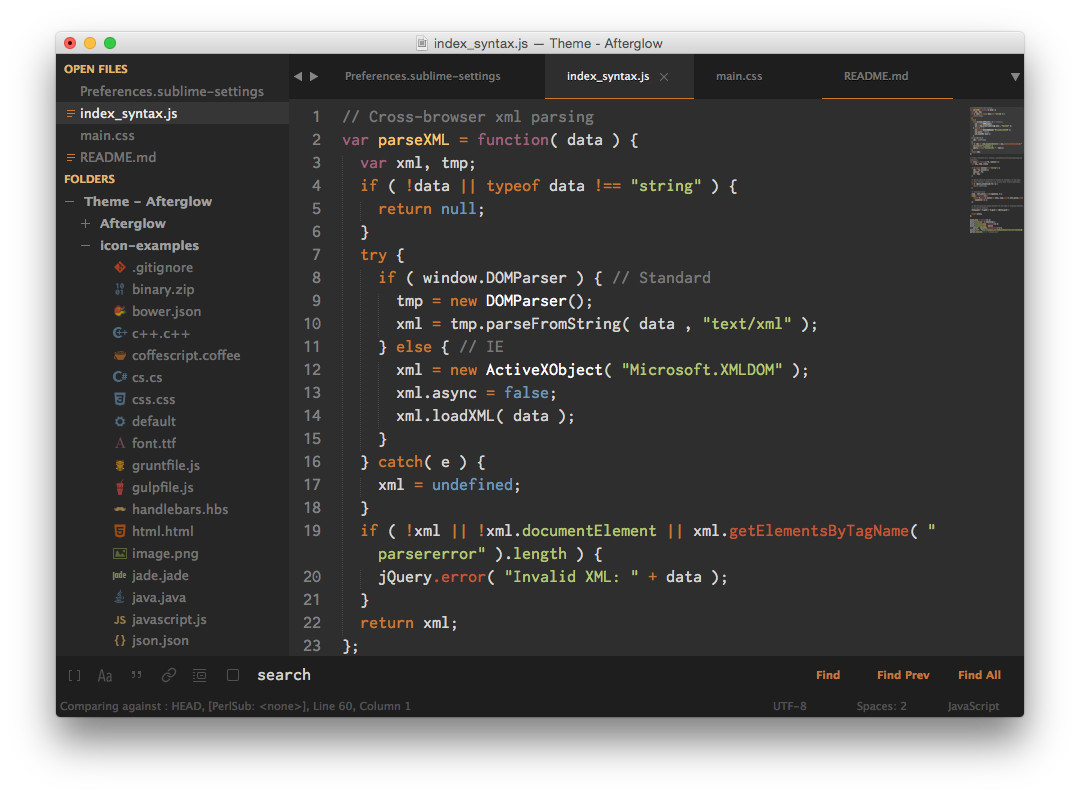
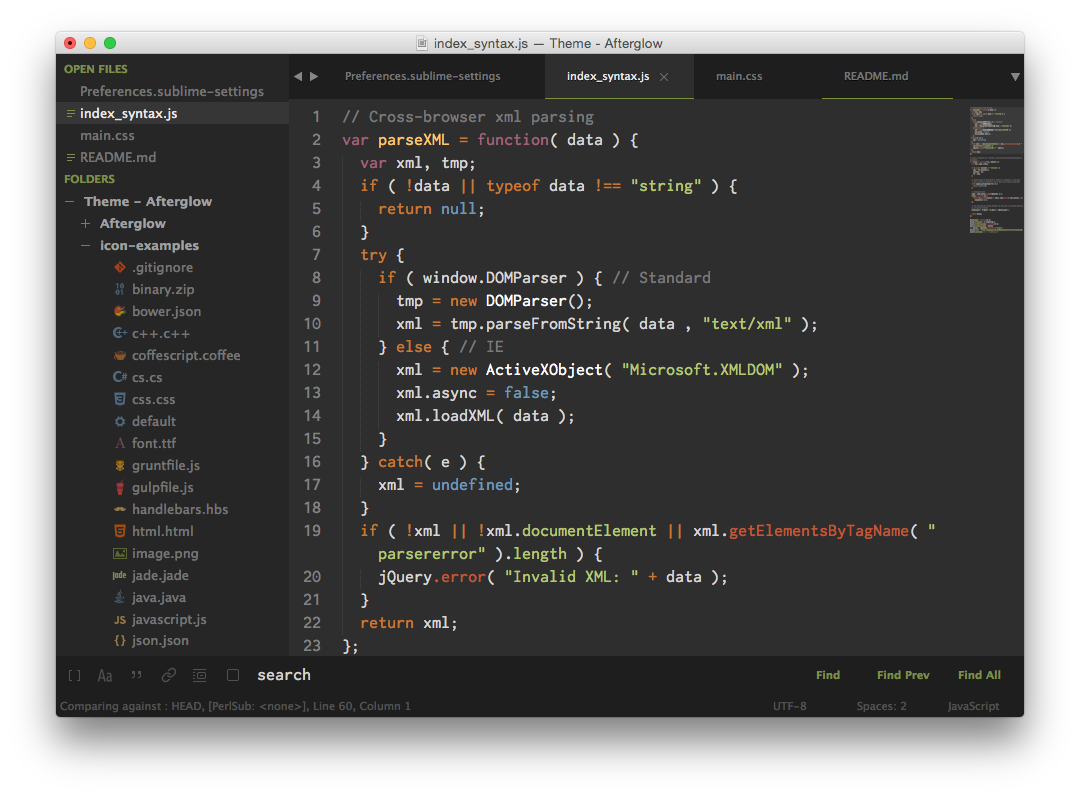
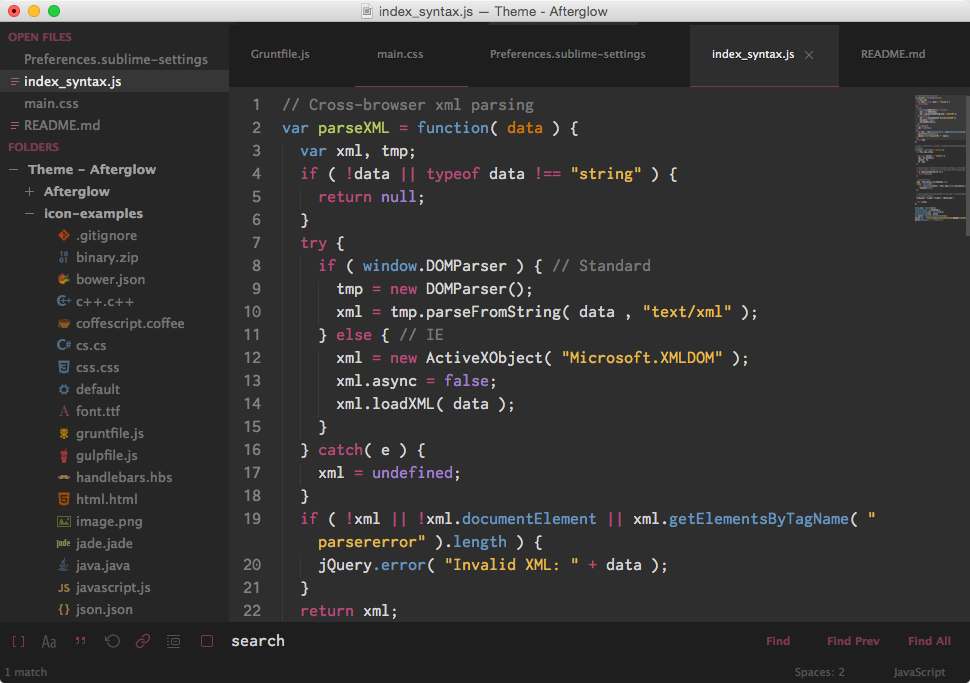
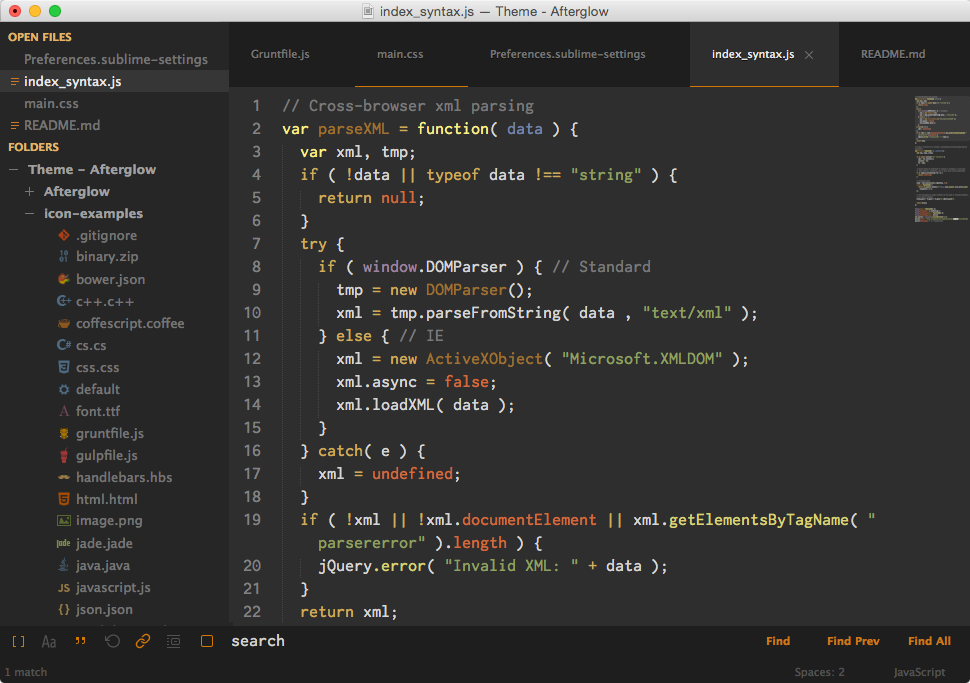
查看較大的屏幕截圖

查看較大的屏幕截圖

查看較大的屏幕截圖

查看較大的屏幕截圖

查看較大的屏幕截圖
屏幕截圖中使用的字體為Inconsolata -G 。
最簡單的安裝方法是使用Sublime軟件包控件。
Command Palette Tools -> Command Palette...或Cmd+Shift+P (OS X) Ctrl+Shift+P (Win/Linux)Package Control: Install PackageTheme - Afterglow通過使用菜單項Preferences -> Browse Packages...來找到您的崇高文本Packages directory 。
然後,使用此命令克隆存儲庫:
git clone https://github.com/Yabatadesign/afterglow-theme/ "Theme - Afterglow"
Theme - AfterglowPackages Preferences -> Browse Packages...Packages目錄中。 通過修改用戶首選項文件來激活此主題和配色方案,您可以使用菜單項Sublime Text -> Preferences -> Settings - User找到該文件。
然後添加以下代碼設置,具體取決於您選擇的主題。 (激活主題後,您必須重新啟動崇高文本。)
{
"theme" : " Afterglow.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-blue.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-magenta.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-orange.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-green.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}新:現在,餘輝主題支持側邊欄圖標。

不喜歡圖標嗎?只需將其添加到您的首選項文件文件Sublime Text -> Preferences -> Settings - User :
{
"sidebar_no_icon" : true
}不喜歡文件夾圖標嗎?只需將其添加到您的首選項文件文件Sublime Text -> Preferences -> Settings - User :
{
"folder_no_icon" : true
}
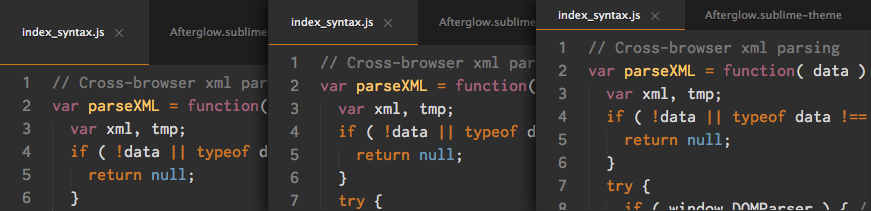
您可以通過將任何一個添加到首選項文件Sublime Text -> Preferences -> Settings - User ::
{
"tabs_medium" : true
}或者
{
"tabs_small" : true
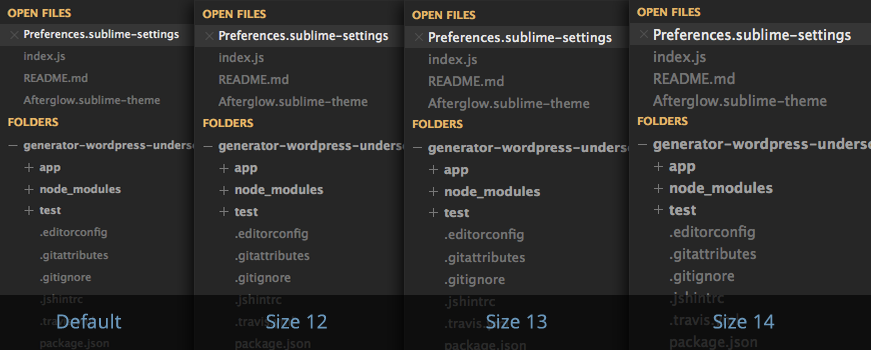
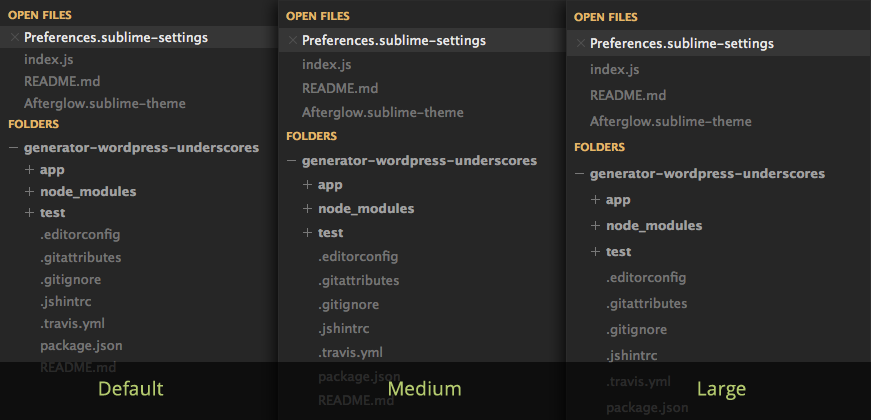
}您可以更改側欄和行填充的字體尺寸。

要更改字體大小(12、13或14;默認尺寸為11),必須將其添加到首選項文件Sublime Text -> Preferences -> Settings - User :
{
"sidebar_size_12" : true
}或者
{
"sidebar_size_13" : true
}或者
{
"sidebar_size_14" : true
}
要更改行填充(中等或大),必須將其添加到首選項文件Sublime Text -> Preferences -> Settings - User :
{
"sidebar_row_padding_medium" : true
}或者
{
"sidebar_row_padding_large" : true
}要更改字體大小(12、13或14;默認尺寸為11),必須將其添加到首選項文件Sublime Text -> Preferences -> Settings - User :
{
"statusbar_size_12" : true
}或者
{
"statusbar_size_13" : true
}或者
{
"statusbar_size_14" : true
}
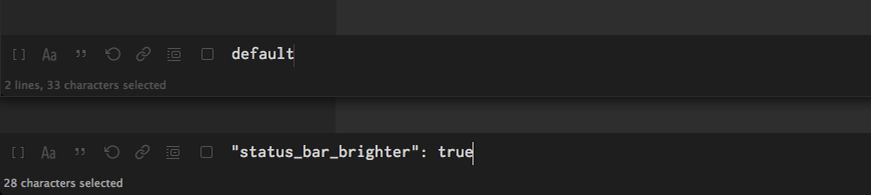
如果您希望狀態欄具有更明亮的顏色,則必須在用戶首選項中添加此內容文件Sublime Text -> Preferences -> Settings - User :
{
"status_bar_brighter" : true
}
您可以突出顯示非活動選項卡的顏色,將其添加到用戶首選項文件Sublime Text -> Preferences -> Settings - User :
{
"color_inactive_tabs" : true
}
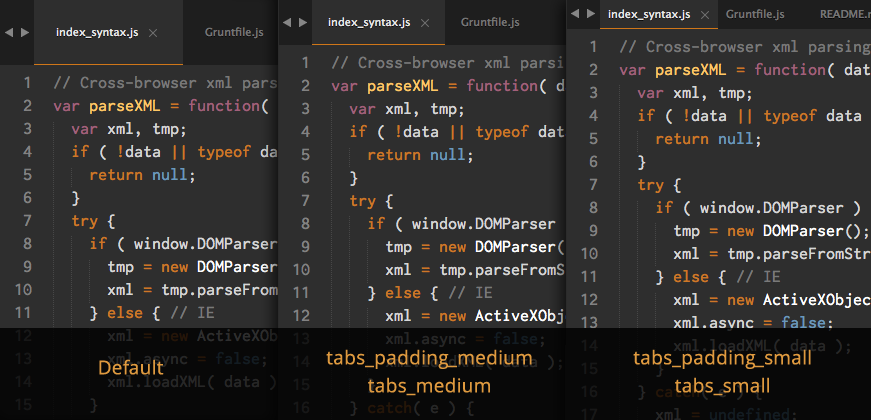
通過用戶首選項文件,您可以修改選項卡的水平填充。它可以在所有三種類型的高度選項卡(默認情況下,“ Tabs_medium”和“ Tabs_small”)上使用。
您必須將其添加到您的用戶首選項文件Sublime Text -> Preferences -> Settings - User :
{
"tabs_padding_medium" : true
}或者
{
"tabs_padding_small" : true
}
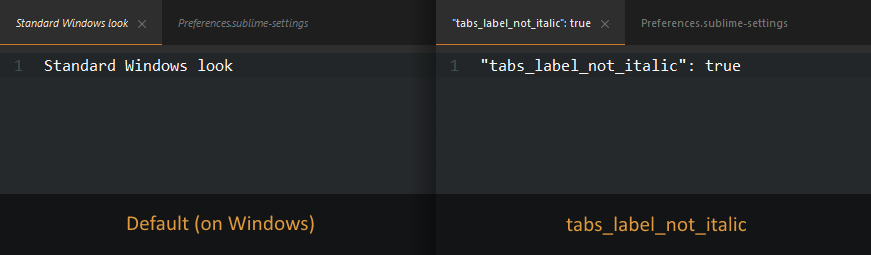
在Windows上,標籤標籤以斜體字體顯示。如果您不喜歡,可以將其添加到用戶首選項文件Sublime Text -> Preferences -> Settings - User :
{
"tabs_label_not_italic" : true
}
除了默認情況下,您還可以根據原始的Monokai使用Afterglow - Monokai ,略微修改以與主題顏色一致。
您必須在用戶首選項文件中添加此文件Sublime Text -> Preferences -> Settings - User :
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-monokai.tmTheme "
}
如果願意,您可以使用Afterglow - Twilight (原始修改),將其添加到用戶首選項文件Sublime Text -> Preferences -> Settings - User :user:user:
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-twilight.tmTheme "
}
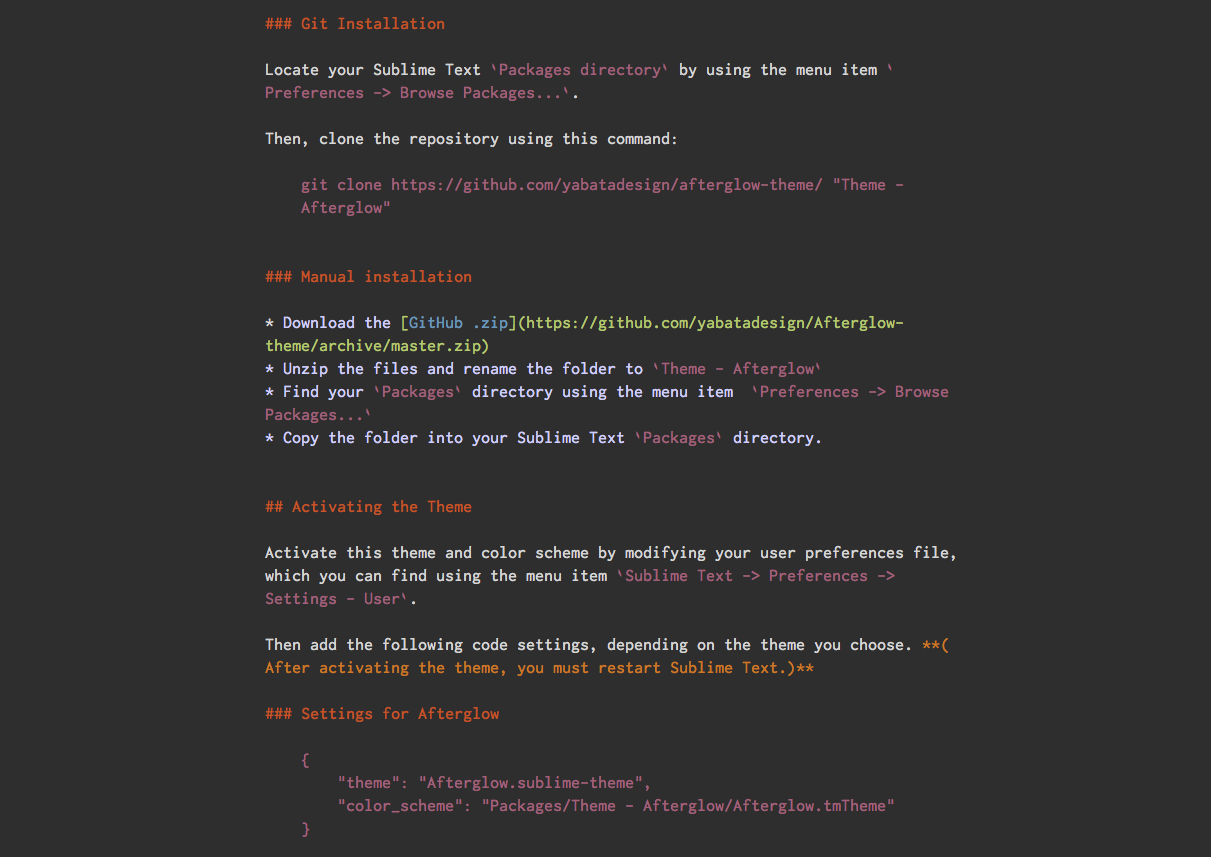
新:這種配色方案支持GitHub調味的降價。
(我強烈建議安裝Sublime Markdown擴展插件。)
首先,打開一個降價(.md)文件,然後導航到Sublime Text -> Preferences -> Settings - More -> Syntax Specific - User 。
添加到您當前的設置,或替換為以下內容:
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-markdown.tmTheme " ,
"draw_centered" : true ,
"draw_indent_guides" : false ,
"trim_trailing_white_space_on_save" : false ,
"word_wrap" : true ,
"wrap_width" : 80 // Sets the # of characters per line
}您也可以在此處下載崇高文本的替換圖標。
餘輝主題支持視網膜顯示。