
一篇描述這項工作的博客文章:http://www.ianhopkinson.org.uk/2015/10/analysing-lidar-data-for-the-the-uk/
process.py {OS_grid_cell} {friendly_name}將顯示一個窗口,顯示來自激光雷達地圖圖塊的數據。 OS_grid_cell是切斯特的SJ46 。 {friendly_name}將在菜單的顯示中使用,是可選的。
該數據被認為位於帶有表單名稱的ZIP文件中:
LIDAR-DSM-2M-{OS_grid_cell}.zip
這些數據必須手動下載:
http://environment.data.gov.uk/ds/survey#/download
到目前為止,我已經成功使用了2M分辨率地形和表面文件。
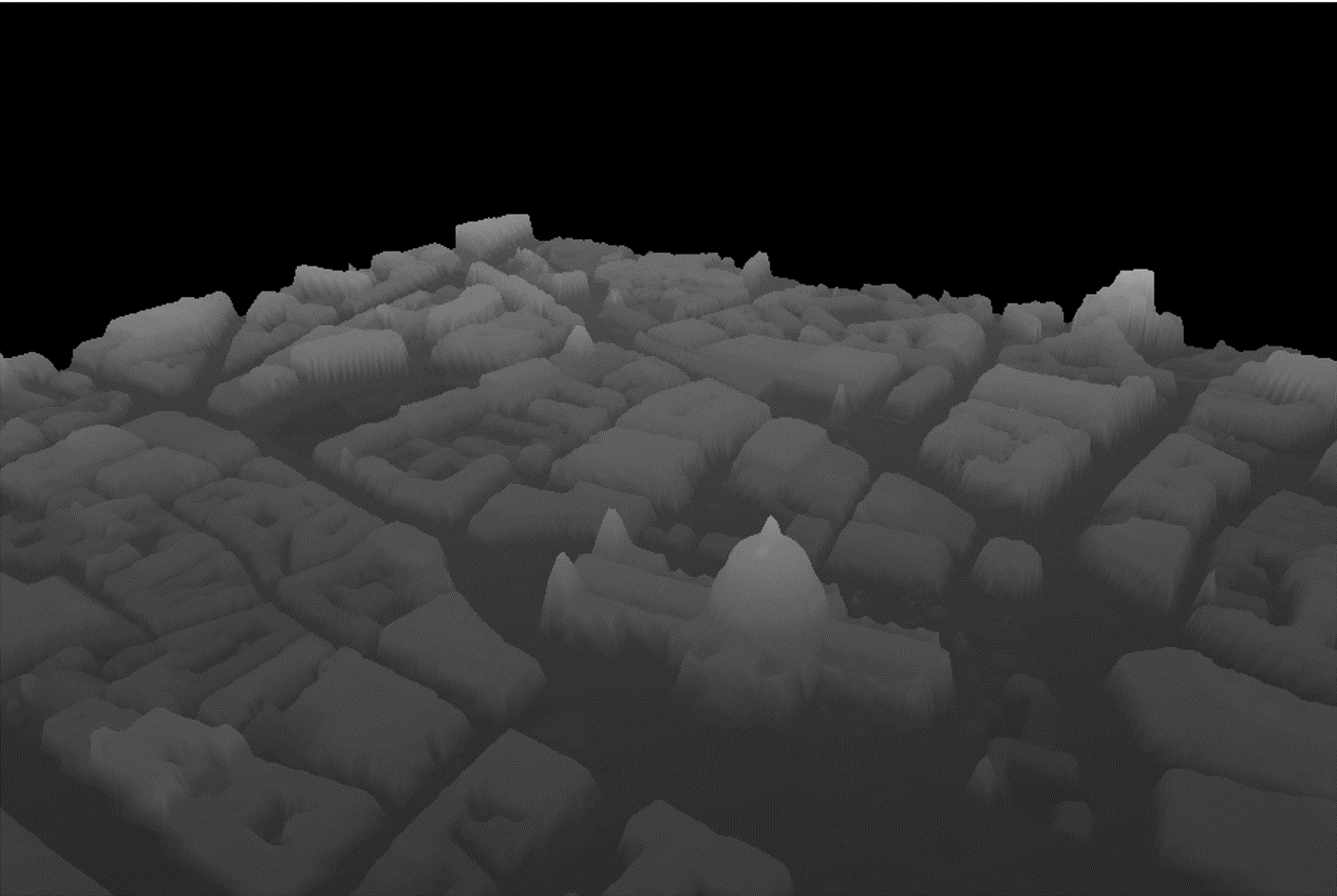
運行./process.py ,在短暫的暫停(<1分鐘)之後,您應該看到地圖瓷磚的灰度圖像,高度編碼為陰影(黑色=最低,白色=最高)。該圖像以完全分辨為images/目錄的圖像{OS_grid_cell}.png寫入。
名義上,一組有100個枯萎,但有些丟失了,並且出現為黑色正方形,有些位置具有nodata,圖像中也出現黑色。
假設您已經安裝了庫:
pip install -r requirements.txt
假設您已安裝了nosetests ,可以通過進行nosetests來進行最小的測試
目前有兩個實驗性HTML/JavaScript可視化。要運行它們,請在Python 3中運行最小Web服務器:
python -m http.server 8888 &
然後導航到localhost:8888以獲取leaflet.js地圖覆蓋可視化,可用的圖像及其邊界框將從data_dict.json文件中挑選,該process.py在運行過程時會更新。
導航到localhost:8888/surface.html以查看Whizzy 3D Surface渲染,只需在適當的圖像文件名中編輯為surface.html即可。 (我一直在使用油漆.net製作完整尺寸圖像的512x512像素作物。 - 小屁股(或s)縮小視圖。
https://help.openstreetmap.org/questions/2056/using-the-the--ordnance-survey-national-national-national-rid-with-openstreetmap
或者可能是OS使用橫向Mercator,OSM使用球形Mercator投影
https://github.com/heyman/leaflet-areaselect/
地形數據是對潛在地形的估計,表面數據是實際測量,包括建築物,車輛和植被。
數據生活在這裡:
http://environment.data.gov.uk/ds/survey#/download
http://environment.data.gov.uk/ds/survey#/download?grid=sj36
每個網格都有JSON元數據:
http://www.geostore.com/environment-agency/rest/product/os_gb_10km/sj46
JSON中的id告訴您可以下載zip文件的位置,例如:
http://www.geostore.com/environment-agency/rest/product/download/6129
方便的鏈接收集
http://mapgubbins.tumblr.com/post/131424021480/open-data-release-of-aerial-lidar-data-for
該工具將OS地圖參考X,Y轉換為LAT,LNG(並在地圖上顯示它們)
http://gridreferencefinder.com/
將OS X,Y轉換為LAT,LNG的代碼是Hannah Fry的,此處描述:
http://www.hannahfry.co.uk/blog/2012/02/01/converting-british-national-grid-grid-to-to-latist---and----------- ----------------------longitude-ii
從OS國家電網參考獲取瓷磚來源:
http://digimap.edina.ac.uk/webhelp/os/gazetteer_plus/grid_ref_conversion.htm
我們可以使用Leafet.js進行圖像疊加:
http://leafletjs.com/reference.html#imageoverlay
https://www.mapbox.com/mapbox.js/example/v1.0.0/imageoverlay-georefercred/
呈現三分的表面
http://www.smartjava.org/content/threejs-render-real-world-world-terrain-heightmap-using-open-data
將軌跡球交互式控件添加到三。
http://stackoverflow.com/questions/18347256/trackballcontrols-in-three-js
不透明度控制器從Mapbox演示中抬起:
https://www.mapbox.com/mapbox.js/example/v1.0.0/opacity/