someday
1.0.0
免費託管和開放源CAL.com / Google-Apps-Script構建的gmail-scriptly替代方案。

https://someday-demo.vercel.app/
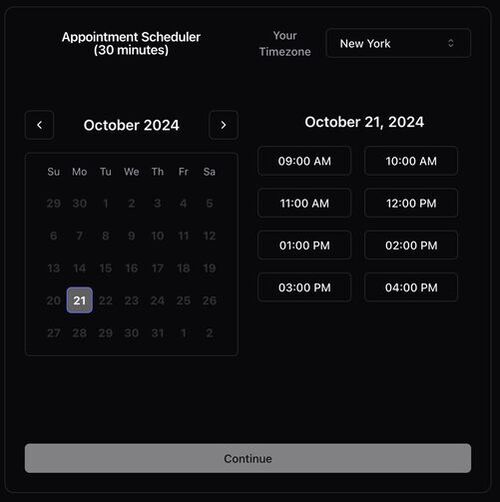
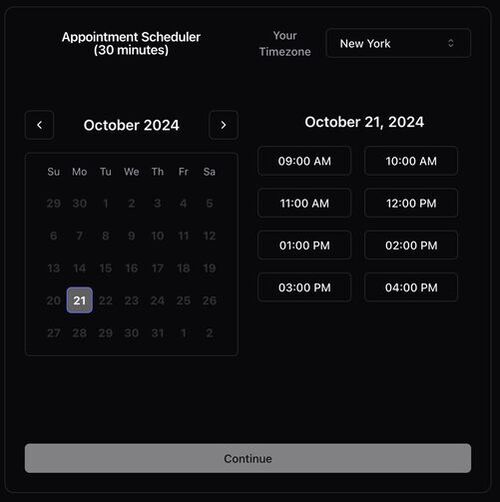
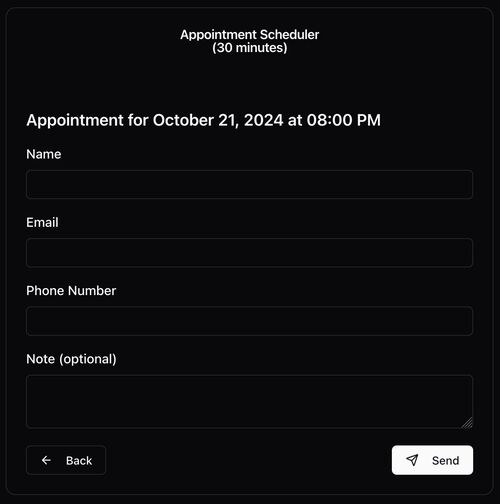
有一天,是專為Gmail用戶設計的簡單開源調度工具。使用Google Apps腳本託管和扣緊來管理。由現代技術建立,例如React,Typescript,ShadCN/UI和Vite。諸如日曆之類的傳統調度應用程序的簡單替代方法。
更改backend/src/app.ts中的以下變量以自定義您的可用性設置:
// backend/src/app.ts
const CALENDAR = "primary" ;
const TIME_ZONE = "America/New_York" ;
const WORKDAYS = [ 1 , 2 , 3 , 4 , 5 ] ;
const WORKHOURS = {
start : 9 ,
end : 13 ,
} ;
const TIMESLOT_DURATION = 30 ;Google Apps腳本有一個橫幅,上面寫著“此應用程序是由Google Apps腳本用戶創建的”,要刪除您可以自己託管HTML文件並將腳本嵌入為iframe
使用hosted-iframe-example.html文件,github頁面是一個不錯的選擇,將腳本URL添加到iframe src
cd ./frontendnpm installnpm run devfrontend/hooks/useGoogleTimeSlots.ts中的第42行您可能需要登錄所有帳戶,僅在目標帳戶中
安裝clasp :
clasp : npm install -g @google/clasp用clasp登錄:
clasp login刪除現有配置(如有必要):
.clasp.json文件: rm .clasp.json啟用應用程序腳本API:
創建一個新項目:
clasp create --type webapp部署腳本:
npm run deploy訪問Web應用程序:
授權Web應用程序:( !!!很重要!!!)
clasp open以打開編輯器dist/app.gsfetchAvailability ,然後點擊運行npm run deploy - 構建和Delpoy
npm run build - 僅構建
undeployall.sh undeploy腳本的所有版本
deployments.sh列出所有部署Web -urls
clasp open - 打開腳本編輯器


打開拉動請求或問題,以便有一天貢獻。歡迎所有貢獻,包括錯誤修復,功能請求和文檔改進。
麻省理工學院