

更好的是,因為您可以立即將所選文件夾和文件轉換為代碼庫的單個,可共享的藍圖。此明文藍圖採用了項目目錄結構的ASCII樹的形式,並與所選文件的完整內容相連。在文件之間添加評論,以解釋一切在哪裡。 (例如/* --- Begin /path/to/file.js --- */ )
混合併匹配文件和文件夾的選擇。它遞歸起作用。一切都將加入。
能夠直接從編輯器讀取打開,未保存的文件
改進的KB支持允許Cmd + Shift + V捕獲上一個選擇上的RERUN COMMANTER V捕獲活動選項卡和Cmd + Shift + R
改進的ASCII樹格式,自定義文件分離器等等
V司令V是一位有才華的船長,他獻出了生命,以延長微軟的Visual Studio Code 1 。他這樣做是為了換取將多個文件以及項目目錄結構的ASCII樹視圖以及剪貼板的ASCII樹視圖結合在一起的功能,從而為您共享的文件和文件夾提供了更大的上下文。
以這種方式共享代碼的更新狀態可提高編程與AI配對時的生產率。
因為定期重新定位伴侶AI更有可能以整個系統有意義的方式解決問題,而不僅僅是單個功能或系統。
它還可以幫助克服內存的限制,並可以減少偏向幻覺的漂移,以使較小,自託管的AI模型在努力時會經歷。
手錶...???

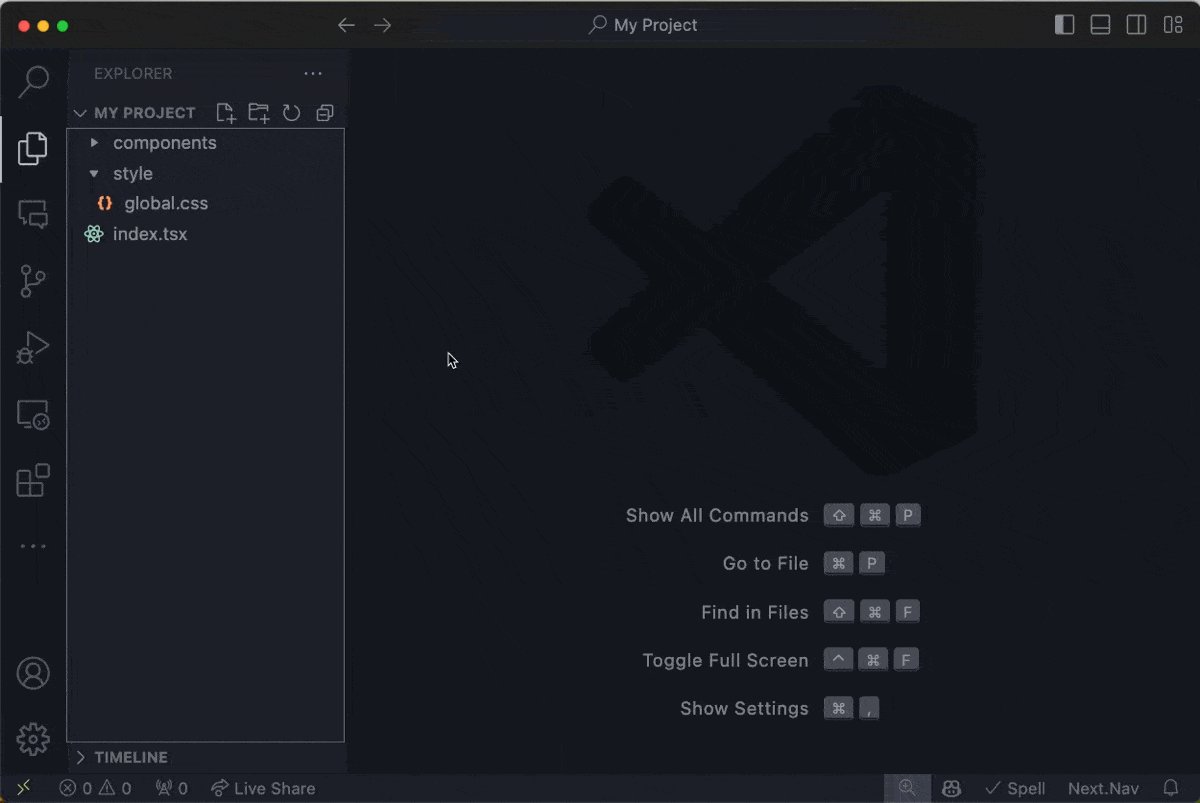
在使用的指揮官V的演示中,此剪輯循環每30秒循環,並且在後續視圖中更有意義。
開放視覺工作室代碼
在“擴展”選項卡中搜索“指揮官V”。或打開命令調色板(Mac: Cmd+P / Win: Ctrl+P )並鍵入ext install kerns.commander-v並按Enter
享受指揮官V。
通過從Visual Studio Code中的文件資源管理器側欄中選擇一個或多個項目(文件和/或文件夾)來召喚指揮官V
右鍵單擊項目,然後從上下文菜單中選擇“指揮官V”
您的項目文件的藍圖被推到剪貼板

這會很快移動,但每15秒循環一次。觀看幾次,以掌握您所看到的一切。
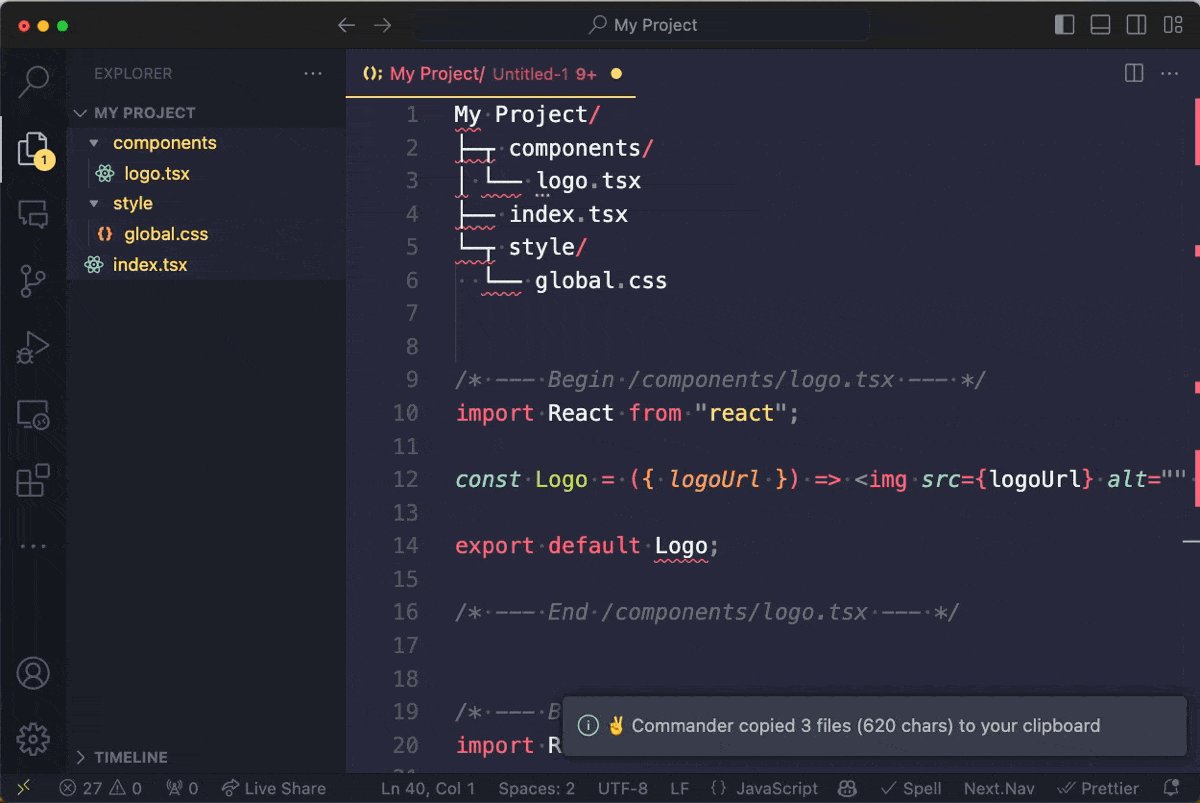
My Project/
├─┬ components/
│ └── logo.tsx
├── index.tsx
└─┬ style/
└── global.css
/* --- Begin /components/logo.tsx --- */
import React from "react";
const Logo = ({ logoUrl }) => <img src={logoUrl} alt="" />;
export default Logo;
/* --- End /components/logo.tsx --- */
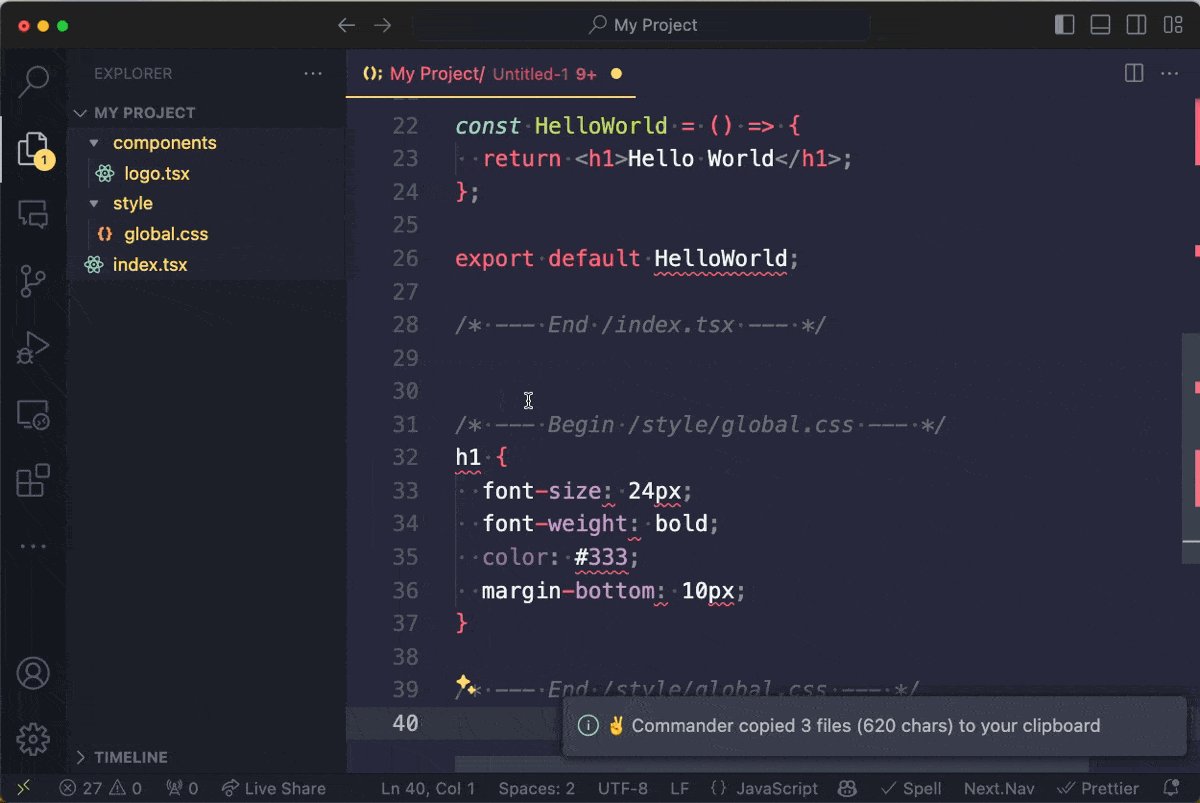
/* --- Begin /index.tsx --- */
import React from "react";
const HelloWorld = () => {
return <h1>Hello World</h1>;
};
export default HelloWorld;
/* --- End /index.tsx --- */
/* --- Begin /style/global.css --- */
h1 {
font-size: 2em;
font-weight: bold;
color: hsl(200 100% 50%);
margin-bottom: 1em;
}
/* --- End /style/global.css --- */可以在“ Commander V”下的Visual Studio代碼擴展設置中配置全局設置。可以通過將v.config.js置於項目根部的v.config.js以每個項目為基礎配置本地覆蓋。可能需要重新啟動VSC。
includeProjectTree :預處項目的目錄結構以ASCII格式為輸出(布爾)
projectTreeDepth :項目樹的最大深度(編號)
pruneProjectTree :限制項目樹僅顯示被串聯的文件(布爾值)
orderFilesBy :設置文件應顯示的順序 - 在樹上或選擇的順序('Treeorder'或'selectionOrder')
ignoreFile :用於忽略項目樹中的文件或文件夾的文件(默認為.gitignore ) (字符串)(字符串)
commentAtFileBegin :註釋要在每個文件的內容(字符串)之前進行預先預留
commentAtFileEnd :註釋要在每個文件的內容(字符串)之後附加
includeSeparator :在串聯時包括一個在文件內容之間的分離器(boolean)
separatorCharacter :在文件內容之間用於分離器的字符(字符串)
separatorLength :文件內容之間的分離器的長度(編號)
wrapInCodeBlock :將串聯文件內容包裝在代碼塊中(``````) (布爾值)
playSoundOnComplete :在操作成功並輸出輸出時播放聲音(布爾值)
readFromEditor :如果文件打開,則直接從編輯器讀取未保存的文件內容,否則從最後保存的文件(布爾值)讀取
v.config.js文件Module.exports = {
pruneprojecttree:是的,
忽略:“。
orderfilesby:“選擇訂單”,
包括eparator:false,
分隔儀:“ - ”,
分隔儀:16,
WrapincodeBlock:false,};一個躁動不安的男孩,決心看到世界,在他認為這是他的旅程結束時失去了回家。命運讓他在海上花了十年的時間,在近距離的情況下,一個男人將被稱為司令V。
在這段時間裡,男孩被指揮官對整齊,連貫性和背景的堅定熱情在他對船上成為他們家的船上的各個方面的堅定熱情所迷住並最終改變了。關於海上生活的一切與指揮官V有關,這是結構和秩序重要性的一堂課。
當他們在一起的時間結束時,這個男孩因債務的負擔而感到沉重,他知道他永遠無法償還。不是多年的食物,住所和陪伴,而是為了新的禮物,或者像他有一天會形容它……另一種思維方式。
在隨後的幾年中,他失去了債務的負擔。但是,從來沒有錯過任何機會向Commander V向公眾致敬。為什麼,這是自1983年以來每台Apple計算機都將“ Command V”用於粘貼2的原因。因為一個男孩成長為一個男人。我們認識的一個人是史蒂夫·喬布斯。

指揮官正在聽。錯誤,想法,反饋和拉的請求可以轉到GitHub Disears Tracker。如果您使用並享受指揮官V,請考慮在Visual Studio Marketplace上留下評論。這激發了指揮官保持航行。
[1]不清楚為什麼或如何
[2]和/或Larry Tesler,Tim Mott,Xerox Parc