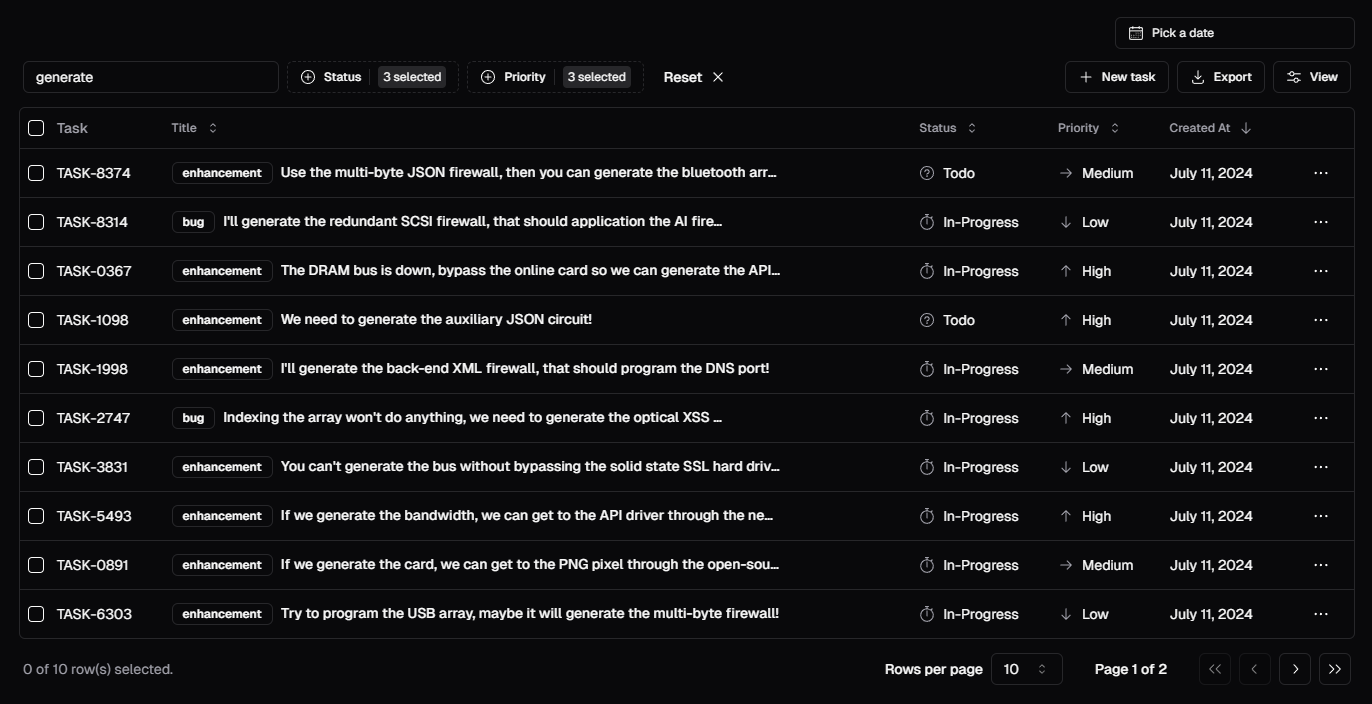
shadcn table
1.0.0
這是一個帶有服務器端排序,過濾和分頁的ShadCN表。它是用create-t3-app引導的。

警告該項目仍在開發中,尚未準備好生產使用。
它使用新技術(PPR,React編譯器),這些技術可能會更改並可能打破您的應用程序。
useDataTable ) dataTable和columns Props) filterFields Prop) Data-Table-Toolbar Notion例如高級過濾( enableAdvancedFilter Prop) Linear像浮子桿一樣選擇( floatingBar道具) 克隆存儲庫
git clone https://github.com/sadmann7/shadcn-table使用PNPM安裝依賴項
pnpm install將.env.example複製到.env並更新變量。
cp .env.example .env啟動開發服務器
pnpm run dev推動數據庫模式
pnpm run db:push在確切的特定位置將以下文件夾和文件複製到您的項目(配置)
src/components/data-tablesrc/db/index.tssrc/hookssrc/libsrc/types還要安裝所需的ShadCN組件和其他必需的軟件包,並具有以下命令:
pnpm dlx shadcn@latest init
pnpm dlx shadcn@latest add badge button calendar checkbox command dialog dropdown-menu form input label popover select separator skeleton sonner table toggle-group tooltip drawer
pnpm add drizzle-orm postgres @tanstack/react-table zod @t3-oss/env-nextjs
pnpm add -D drizzle-kit dotenv-cli pg tsx配置您的環境變量,然後設置數據庫URL,在此示例中,我們使用PlanetsCale MySQL2數據庫。我們的模式也將使用它製成。
數據庫操作:為此,您可以使用您選擇的任何ORM,但是為了這個特定的示例,我們使用了毛毛雨ORM和霓虹燈。
例如,讓我們使用tasks表。
@/db/schema.ts上創建表模式@/lib/validations/tasks.ts文件設置表
page.tsx ,如果需要,請在您的應用程序目錄中layout.tsx 。./_components和./_lib目錄到您的項目。./_lib/queries.ts和./_lib/actions.ts匹配您的數據庫操作。./_components/tasks-table-floating-bar.tsx以匹配表的操作(可選)。./_components/tasks-table-columns.tsx以定義列標題,操作,可搜索和可過濾列。./page.tsx ,定義getTasksPromise , getTaskCountByStatus和getTaskCountByPriority 。./_components/tasks-table.tsx ,使用React.use Hook消耗getTasksPromise Promise。通過承諾以觸發suspense邊界。./_components/tasks-table.tsx ,使用React.useMemo掛鉤在./_components/tasks-table-columns.tsx中定義的列進行記憶。./_components/tasks-table.tsx ,呼叫./hooks/useTasksTable.tsx鉤處理服務器端的分頁,分類和過濾。./components/tasks-table-provider.tsx中刪除提供商。提供商用於展示一些其他功能,例如浮欄和高級過濾器。 在YouTube上觀看代碼庫概述視頻。
考慮訂閱Kavin Desi Valli的YouTube頻道以獲取更多視頻。
請按照部署指南獲取Vercel,Netlify和Docker以獲取更多信息。