voy
1.0.0

?正在進行中
Voy正在積極發展。結果,API不穩定。請注意,在即將發布的1.0版本之前可能會發生破壞更改。
偷看我們正在從事的工作:
- WebAssembly中的內置文本轉換:截至目前,Voy依靠JavaScript庫(例如
transformers.js來生成文本嵌入。有關更多詳細信息,請參見用法。- 索引更新:當前需要在發生資源更新時重新構建索引。
- 打字稿支持:由於WASM工具的限制,因此未自動生成複雜的數據類型。
# with npm
npm i voy-search
# with Yarn
yarn add voy-search
# with pnpm
pnpm add voy-searchclass VoyVoy類封裝了索引,並揭示了Voy提供的所有公共方法。
class Voy {
/**
* By instantiating with a resource, Voy will construct the index. If the resource is
* absent, it will construct an empty index. Calling Voy.index() later on will override
* the empty index.
* @param {Resource | undefined} resource
*/
constructor ( resource ?: Resource ) ;
/**
* Index given resource. Voy.index() is designed for the use case where a Voy instance
* is instantiated without a resource. It will override the existing index. If you'd like
* to keep the existing index, you can use Voy.add() to add your resource to the index.
* @param {Resource} resource
*/
index ( resource : Resource ) : void ;
/**
* Search top k results with given query embedding.
* @param {Float32Array} query: Query Embedding
* @param {number} k: Number of items in the search result
* @returns {SearchResult}
*/
search ( query : Float32Array , k : number ) : SearchResult ;
/**
* Add given resource to the index.
* @param {Resource} resource
*/
add ( resource : Resource ) : void ;
/**
* Remove given resource from the index.
* @param {Resource} resource
*/
remove ( resource : Resource ) : void ;
/**
* Remove all resources from the index.
*/
clear ( ) : void ;
/**
* @returns {number}
*/
size ( ) : number ;
/**
* Serialize a Voy instance.
* @returns {string}
*/
serialize ( ) : string ;
/**
* Deserialize a serialized index into a Voy instance.
* @param {string} serialized_index
* @returns {Voy}
*/
static deserialize ( serialized_index : string ) : Voy ;
}
interface Resource {
embeddings : Array < {
id : string ; // id of the resource
title : string ; // title of the resource
url : string ; // url to the resource
embeddings : number [ ] ; // embeddings of the resource
} > ;
}
interface SearchResult {
neighbors : Array < {
id : string ; // id of the resource
title : string ; // title of the resource
url : string ; // url to the resource
} > ;
}除了Voy類外,Voy還將所有實例方法作為單個函數導出。
index(resource: Resource): SerializedIndex它索引給定的資源並返回序列化索引。
參數
interface Resource {
embeddings : Array < {
id : string ; // id of the resource
title : string ; // title of the resource
url : string ; // url to the resource
embeddings : number [ ] ; // embeddings of the resource
} > ;
}返回
type SerializedIndex = string ; search(index: SerializedIndex, query: Query, k: NumberOfResult): SearchResult它值得考慮給定的索引並蒐索查詢最近的k最近鄰居。
範圍
type SerializedIndex = string ;
type Query = Float32Array ; // embeddings of the search query
type NumberOfResult = number ; // K top results to return返回
interface SearchResult {
neighbors : Array < {
id : string ; // id of the resource
title : string ; // title of the resource
url : string ; // url to the resource
} > ;
} add(index: SerializedIndex, resource: Resource): SerializedIndex它將資源添加到索引中,並返回更新的序列化索引。
範圍
type SerializedIndex = string ;
interface Resource {
embeddings : Array < {
id : string ; // id of the resource
title : string ; // title of the resource
url : string ; // url to the resource
embeddings : number [ ] ; // embeddings of the resource
} > ;
}返回
type SerializedIndex = string ; remove(index: SerializedIndex, resource: Resource): SerializedIndex它從索引中刪除資源,並返回更新的序列化索引。
範圍
type SerializedIndex = string ;
interface Resource {
embeddings : Array < {
id : string ; // id of the resource
title : string ; // title of the resource
url : string ; // url to the resource
embeddings : number [ ] ; // embeddings of the resource
} > ;
}返回
type SerializedIndex = string ; clear(index: SerializedIndex): SerializedIndex它從索引中刪除了所有項目,並返回一個空的序列化索引。
範圍
type SerializedIndex = string ;返回
type SerializedIndex = string ; size(index: SerializedIndex): number;它返回索引的大小。
範圍
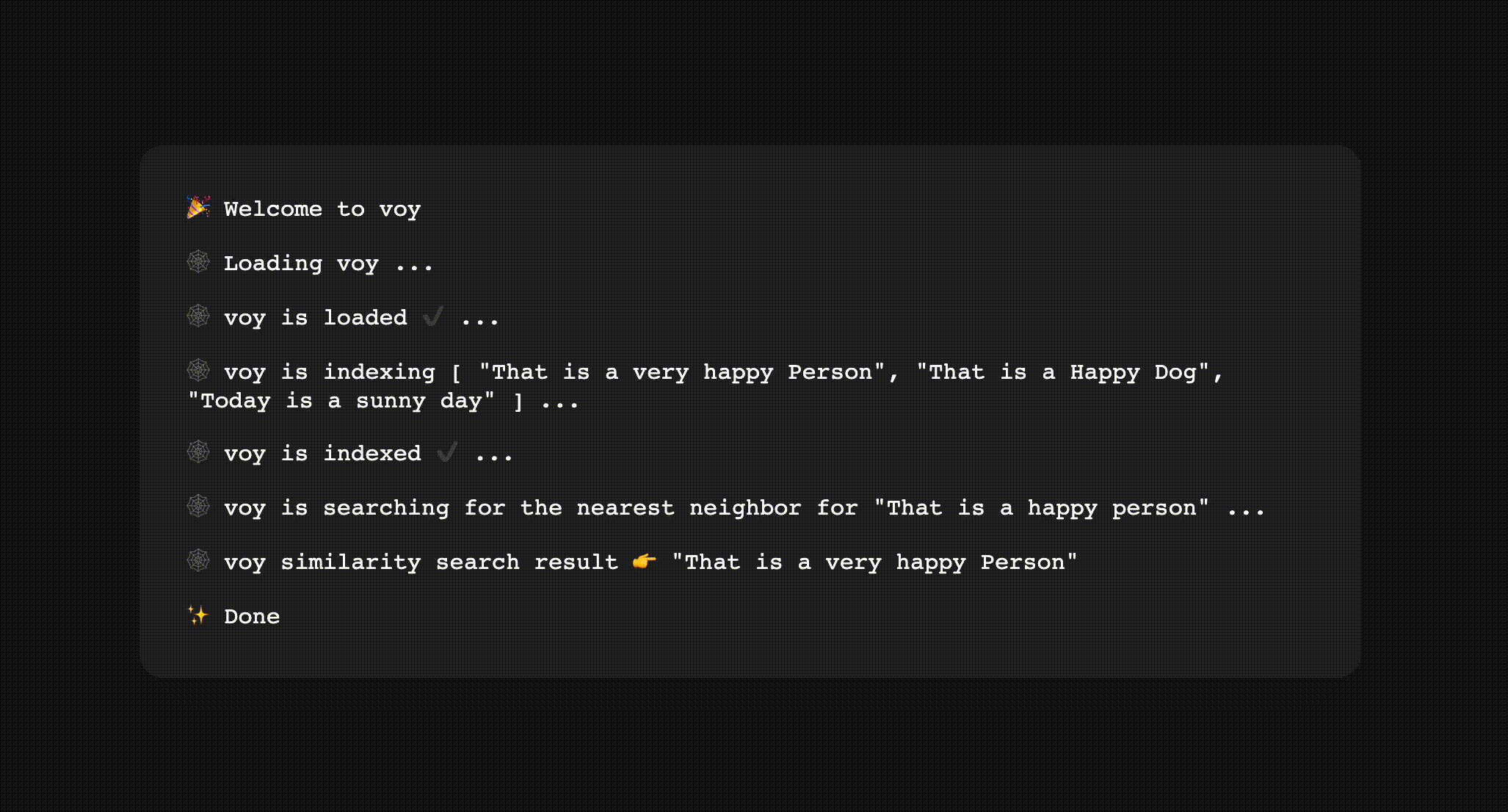
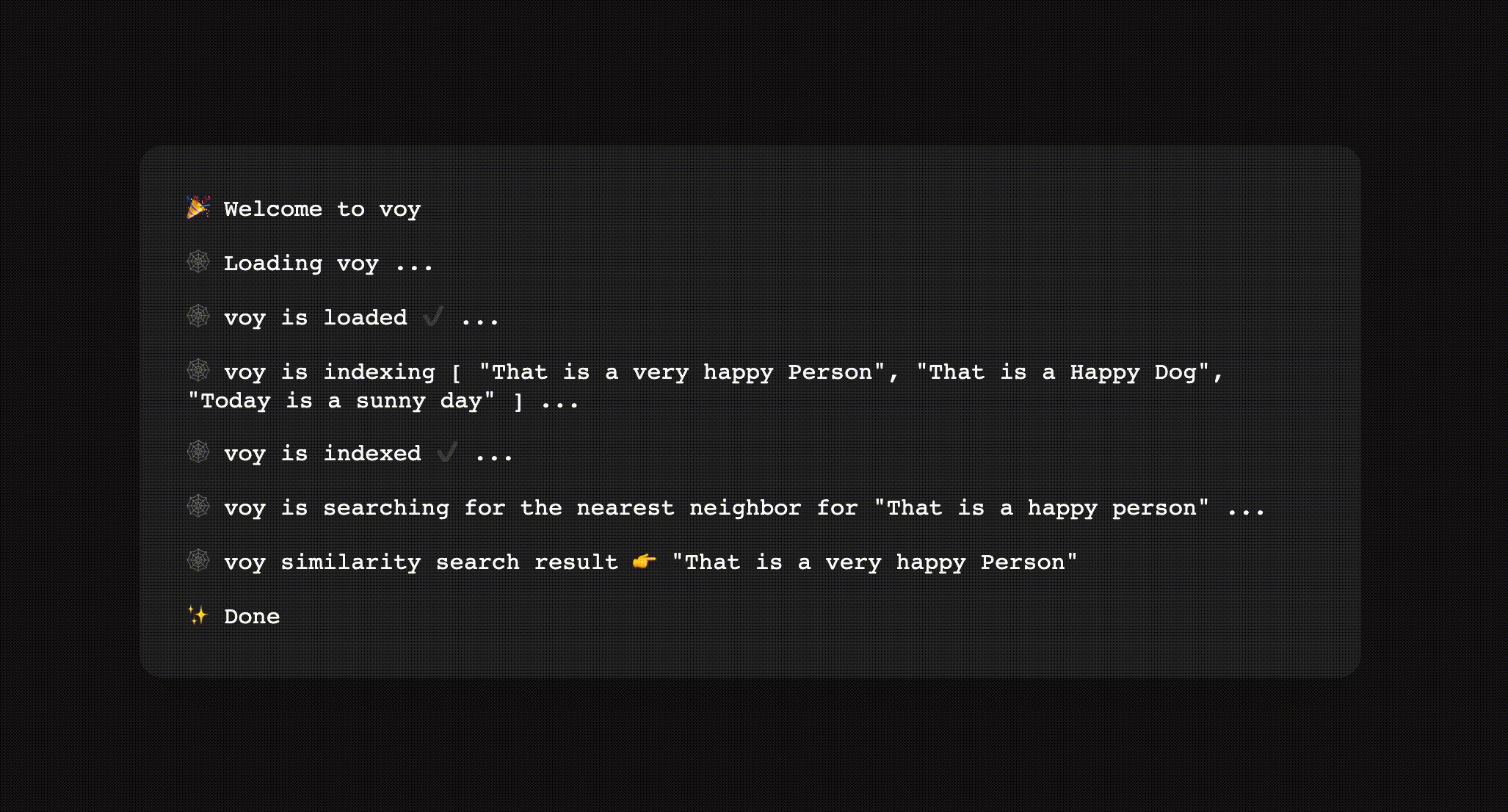
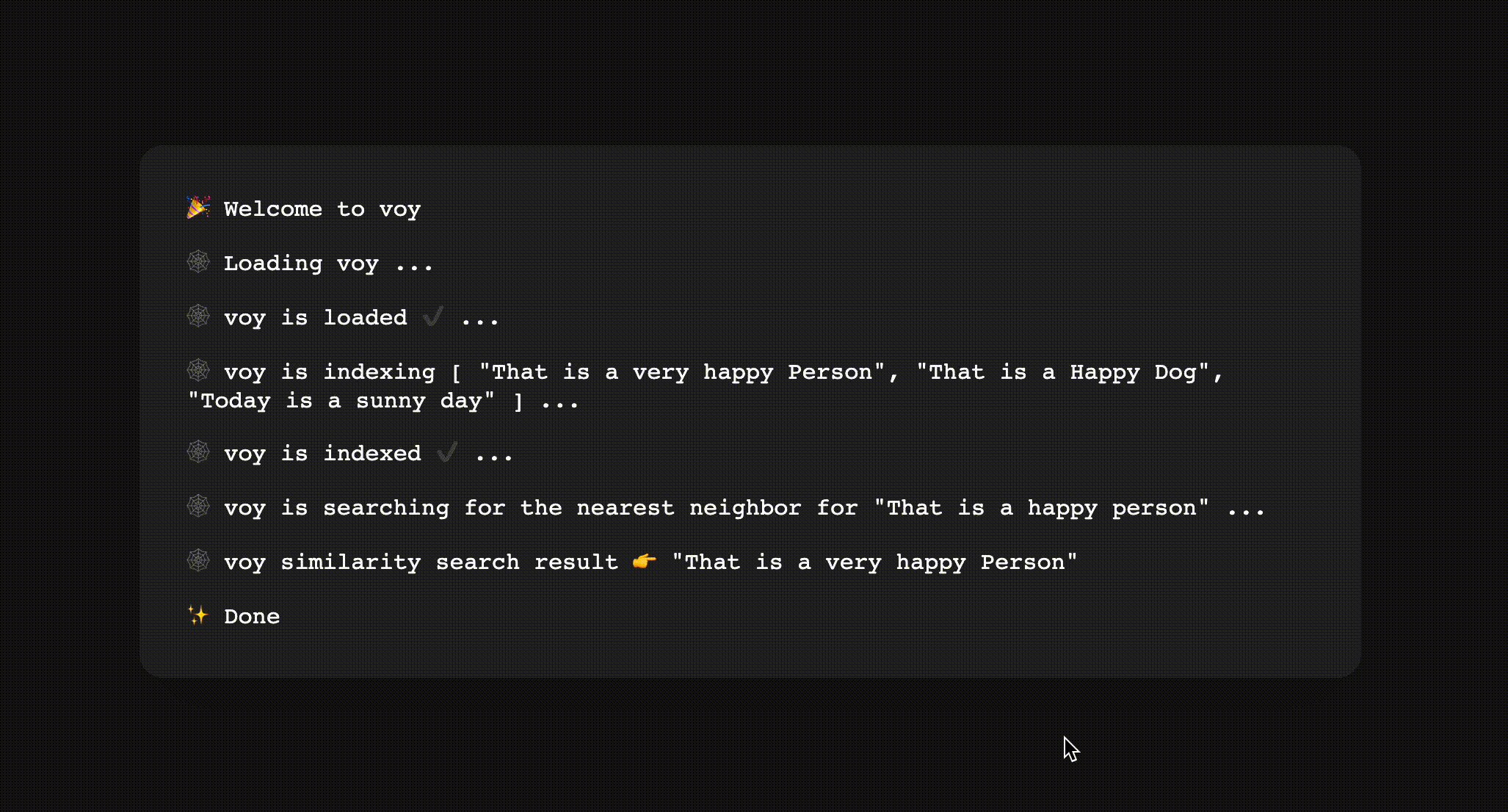
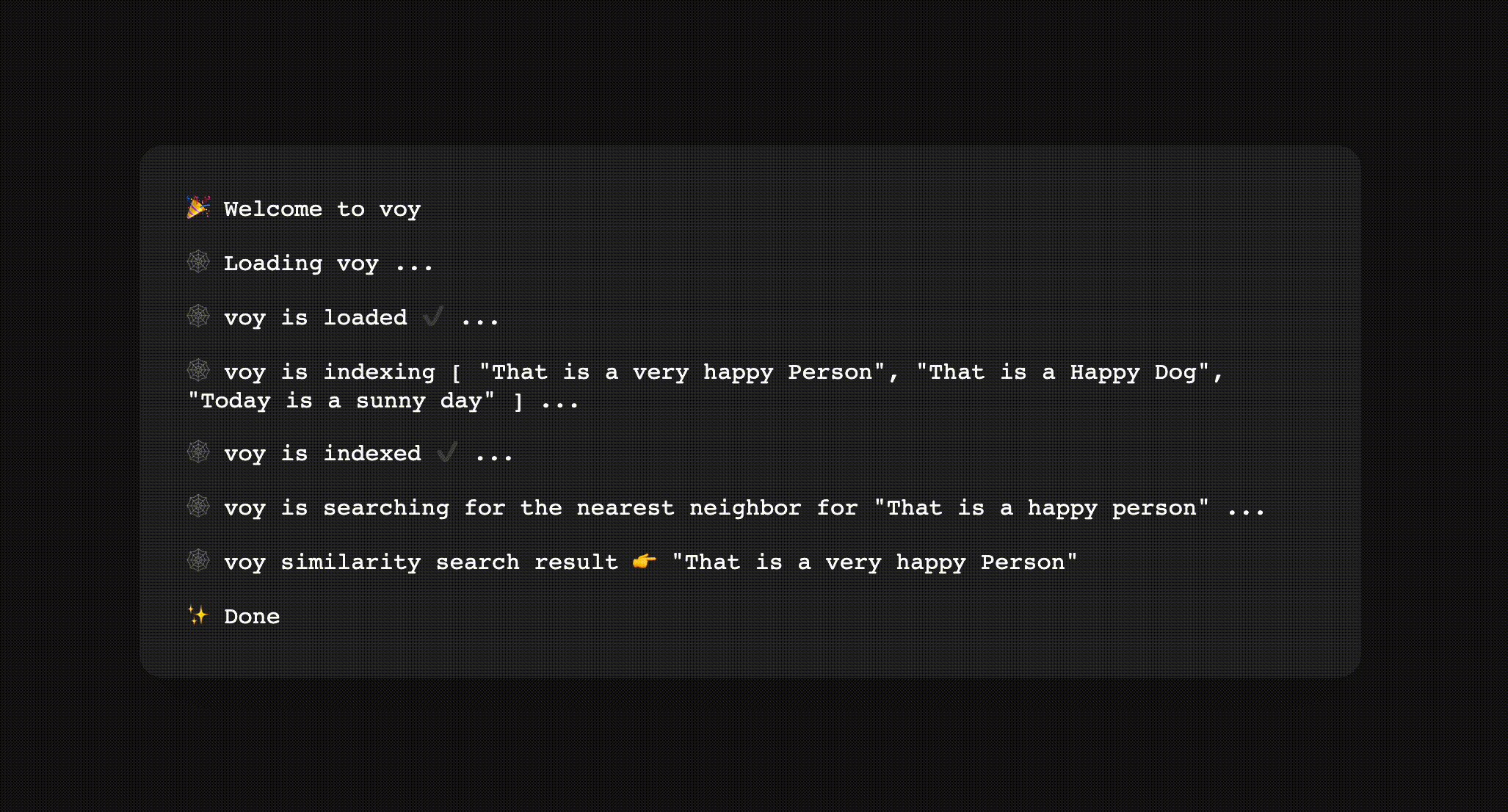
type SerializedIndex = string ; 截至目前,Voy依靠transformers.js和web-ai等庫生成文本的嵌入:
import { TextModel } from "@visheratin/web-ai" ;
const { Voy } = await import ( "voy-search" ) ;
const phrases = [
"That is a very happy Person" ,
"That is a Happy Dog" ,
"Today is a sunny day" ,
] ;
const query = "That is a happy person" ;
// Create text embeddings
const model = await ( await TextModel . create ( "gtr-t5-quant" ) ) . model ;
const processed = await Promise . all ( phrases . map ( ( q ) => model . process ( q ) ) ) ;
// Index embeddings with voy
const data = processed . map ( ( { result } , i ) => ( {
id : String ( i ) ,
title : phrases [ i ] ,
url : `/path/ ${ i } ` ,
embeddings : result ,
} ) ) ;
const resource = { embeddings : data } ;
const index = new Voy ( resource ) ;
// Perform similarity search for a query embeddings
const q = await model . process ( query ) ;
const result = index . search ( q . result , 1 ) ;
// Display search result
result . neighbors . forEach ( ( result ) =>
console . log ( ` voy similarity search result: " ${ result . title } "` )
) ; import { TextModel } from "@visheratin/web-ai" ;
const { Voy } = await import ( "voy-search" ) ;
const phrases = [
"That is a very happy Person" ,
"That is a Happy Dog" ,
"Today is a sunny day" ,
"Sun flowers are blooming" ,
] ;
const model = await ( await TextModel . create ( "gtr-t5-quant" ) ) . model ;
const processed = await Promise . all ( phrases . map ( ( q ) => model . process ( q ) ) ) ;
const data = processed . map ( ( { result } , i ) => ( {
id : String ( i ) ,
title : phrases [ i ] ,
url : `/path/ ${ i } ` ,
embeddings : result ,
} ) ) ;
const resourceA = { embeddings : data . slice ( 0 , 2 ) } ;
const resourceB = { embeddings : data . slice ( 2 ) } ;
const indexA = new Voy ( resourceA ) ;
const indexB = new Voy ( resourceB ) ; 根據任何一個
可以選擇。
除非您另有明確說明,否則任何有意提交的捐款(如Apache-2.0許可證中定義)應為雙重許可,如上所述,沒有任何其他條款或條件。