重要的
在Github上查看官方文檔,以了解有關編寫和格式化語法的更多信息。此外,您可以通過訪問GitHub ChangElog帖子來閱讀Markdown上最新的更新和功能。
Markdown是一種使用純文本格式語法編寫豐富文本(格式化文本)內容的方式。它也是將純文本格式轉換為HTML的工具。
本指南將為您提供對GitHub風味降價(GFM)中的關鍵命令的全面理解,它是Commonmark的嚴格超集。您可以閱讀全文,《媒介上的終極降價備忘單》。
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6< h1 >Heading 1</ h1 >
< h2 >Heading 2</ h2 >
< h3 >Heading 3</ h3 >
< h4 >Heading 4</ h4 >
< h5 >Heading 5</ h5 >
< h6 >Heading 6</ h6 >Heading 1
=
Heading 2
-The quick brown fox jumps over the lazy dog.快速的棕色狐狸跳過懶狗。
Mac:命令+b
Windows:控制+b
** The quick brown fox jumps over the lazy dog. **
__ The quick brown fox jumps over the lazy dog. __
< strong >The quick brown fox jumps over the lazy dog.</ strong >快速的棕色狐狸跳過懶狗。
快速的棕色狐狸跳過懶狗。
快速的棕色狐狸跳過懶狗。
Mac:命令+i
Windows:控制+i
* The quick brown fox jumps over the lazy dog. *
_ The quick brown fox jumps over the lazy dog. _
< em >The quick brown fox jumps over the lazy dog.</ em >快速的棕色狐狸跳過懶狗。
快速的棕色狐狸跳過懶狗。
快速的棕色狐狸跳過懶狗。
** _ The quick brown fox jumps over the lazy dog. _ **
< strong >< em >The quick brown fox jumps over the lazy dog.</ em ></ strong >快速的棕色狐狸跳過懶狗。
快速的棕色狐狸跳過懶狗。
MAC:命令+Shift+。
Windows: Control+Shift+。
> The quick brown fox jumps over the lazy dog.
< br >
> The quick brown fox jumps over the lazy dog.
>
> The quick brown fox jumps over the lazy dog.
>
> The quick brown fox jumps over the lazy dog.
< br >
> The quick brown fox jumps over the lazy dog.
> > The quick brown fox jumps over the lazy dog.
> > > The quick brown fox jumps over the lazy dog.
< br >
> ** The quick brown fox ** * jumps over the lazy dog. *快速的棕色狐狸跳過懶狗。
快速的棕色狐狸跳過懶狗。
快速的棕色狐狸跳過懶狗。
快速的棕色狐狸跳過懶狗。
快速的棕色狐狸跳過懶狗。
快速的棕色狐狸跳過懶狗。
快速的棕色狐狸跳過懶狗。
快速的棕色狐狸跳過懶狗。
< samp >The quick brown fox jumps over the lazy dog.</ samp >快速的棕色狐狸跳過懶狗。
< ins >The quick brown fox jumps over the lazy dog.</ ins >快速的棕色狐狸跳過懶狗。
~~ The quick brown fox jumps over the lazy dog. ~~快速的棕色狐狸跳過懶狗。
< pre >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. < strike >Sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua.</ strike > Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. < strike >Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</ strike >
</ pre >Lorem Ipsum Dolor Sit Amet,Consectur adipiscing Elit。sed do eiusmod臨時裂縫ut ut labore et dolore magna 阿里誇(Aliqua)。UT Enim ad Minim veniam,Quis Nostrud練習Ullamco Laboris nisi ut equip equip ex ea Commodo Reactation。 duis aute irure dolor in prokhenderit在Volutate Velit Esse Cillum dolore eu fugiat nulla Pariatur。除了sint Occaecate cupidatat非主管,在culpa qui官員中曬太陽的穆利特動畫效果
< strike >
``` js
console . log ( ' Error ' );
```
</ strike >console . log ( 'Error' ) ;< table >< tr >< td >The quick brown fox jumps over the lazy dog.</ td ></ tr ></ table >| 快速的棕色狐狸跳過懶狗。 |
log< sub >2</ sub >(x)
Subscript < sub >The quick brown fox jumps over the lazy dog.</ sub >log 2 (x)
下標快速棕色狐狸跳過懶狗。
2 < sup >53-1</ sup > and -2 < sup >53-1</ sup >
Superscript < sup >The quick brown fox jumps over the lazy dog.</ sup >2 53-1和-2 53-1
上標題快速棕狐跳過懶狗。
使用Mathjax語法:
| 顏色名稱 | 代碼 | 例子 |
|---|---|---|
| 杏 | $color{Apricot}{The quick brown fox jumps over the lazy dog.}$ | |
| 藍晶 | $color{Aquamarine}{The quick brown fox jumps over the lazy dog.}$ | |
| 苦樂參半 | $color{Bittersweet}{The quick brown fox jumps over the lazy dog.}$ | |
| 黑色的 | $color{Black}{The quick brown fox jumps over the lazy dog.}$ |
完整表
快速
布朗狐狸
跳過
懶狗。
The quick
brown fox
jumps over
the lazy dog.類方法是類對象的實例方法。創建新類時,類型Class的對象將初始化並分配給全局常數(在這種情況下為移動設備)。
您可以在Mac上使用命令 + E或Windows上的Control + E插入內聯代碼。
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
```
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
``` public static String monthNames [] = { "January" , "February" , "March" , "April" , "May" , "June" , "July" , "August" , "September" , "October" , "November" , "December" }; ``` java
public static String monthNames[] = { " January " , " February " , " March " , " April " , " May " , " June " , " July " , " August " , " September " , " October " , " November " , " December " };
```請參閱此和此github文檔以查找所有有效的關鍵字。
# # git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
- The quick brown fox jumps over the lazy dog
+ The quick brown fox jumps over the lazy cat
a
- b
c
d
- e
f ``` diff
# # git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
- The quick brown fox jumps over the lazy dog
+ The quick brown fox jumps over the lazy cat
a
- b
c
d
- e
f
``` - Text in Red
+ Text in Green
! Text in Orange
# Text in Gray
@@ Text in Purple and bold @@ ``` diff
- Text in Red
+ Text in Green
! Text in Orange
# Text in Gray
@@ Text in Purple and bold @@
```< p align = " left " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< p align = " center " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< p align = " right " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< h3 align = " center " > My latest Medium posts </ h3 >< table >
< tr >
< td width = " 33% " " >
The quick brown fox jumps over the lazy dog.
</ td >
< td width = " 33% " >
The quick brown fox jumps over the lazy dog.
</ td >
< td width = " 33% " >
The quick brown fox jumps over the lazy dog.
</ td >
</ tr >
</ table >| 快速的棕色狐狸跳過懶狗。 | 快速的棕色狐狸跳過懶狗。 | 快速的棕色狐狸跳過懶狗。 |
| Default | Left align | Center align | Right align |
| - | :- | :-: | -: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| Default | Left align | Center align | Right align |
| ---------- | :--------- | :----------: | ----------: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
Default | Left align | Center align | Right align
---------- | :--------- | :----------: | ----------:
9999999999 | 9999999999 | 9999999999 | 9999999999
999999999 | 999999999 | 999999999 | 999999999
99999999 | 99999999 | 99999999 | 99999999
9999999 | 9999999 | 9999999 | 9999999| 預設 | 左對齊 | 中心對齊 | 正確對齊 |
|---|---|---|---|
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| 預設 | 左對齊 | 中心對齊 | 正確對齊 |
|---|---|---|---|
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| 預設 | 左對齊 | 中心對齊 | 正確對齊 |
|---|---|---|---|
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
< table >
< tr >
< th >Heading 1</ th >
< th >Heading 2</ th >
</ tr >
< tr >
< td >
| A | B | C |
| -- | -- | -- |
| 1 | 2 | 3 |
</ td >< td >
| A | B | C |
| -- | -- | -- |
| 1 | 2 | 3 |
</ td ></ tr > </ table >| 標題1 | 標題2 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
| A | B | C |
| --- | --- | --- |
| 1 | 2 | 3 < br /> 4 < br /> 5 || 一個 | b | c |
|---|---|---|
| 1 | 2 | 3 4 5 |
< table >
< tr >
< th >Before Hoisting</ th >
< th >After Hoisting</ th >
</ tr >
< tr >
< td >
< pre lang = " js " >
console.log(fullName); // undefined
fullName = "Dariana Trahan";
console.log(fullName); // Dariana Trahan
var fullName;
</ pre >
</ td >
< td >
< pre lang = " js " >
var fullName;
console.log(fullName); // undefined
fullName = "Dariana Trahan";
console.log(fullName); // Dariana Trahan
</ pre >
</ td >
</ tr >
</ table >| 提升之前 | 升起後 |
|---|---|
console . log ( fullName ) ; // undefined
fullName = "Dariana Trahan" ;
console . log ( fullName ) ; // Dariana Trahan
var fullName ; | var fullName ;
console . log ( fullName ) ; // undefined
fullName = "Dariana Trahan" ;
console . log ( fullName ) ; // Dariana Trahan |
[ The-Ultimate-Markdown-Cheat-Sheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet )式標誌性的切片
[ The-Ultimate-Markdown-Cheat-Sheet ] [ reference text ]
[ The-Ultimate-Markdown-Cheat-Sheet ] [ 1 ]
[ Markdown-Cheat-Sheet ]
[ reference text ] : https://github.com/lifeparticle/Markdown-Cheatsheet
[ 1 ] : https://github.com/lifeparticle/Markdown-Cheatsheet
[ Markdown-Cheat-Sheet ] : https://github.com/lifeparticle/Markdown-Cheatsheet式標誌性的切片
式標誌性的切片
降級欺騙
腳註。 1
其他一些重要的腳註。 2
Footnote. [ ^ 1 ]
Some other important footnote. [ ^ 2 ]
[ ^ 1 ] : This is footnote number one.
[ ^ 2 ] : Here is the second footnote.
[ Example of a relative link ] ( rl.md )相對鏈接的示例
Visit https://github.com/訪問https://github.com/
Email at [email protected]電子郵件示例@example.com

您可以使用BinaryTree創建降價表。
您可以使用BinaryTree創建降價表。
< https://github.com/ >https://github.com/
[ BinaryTree ] ( https://binarytree.dev/ )Binarytree

Alt文字和標題是可選的。
![ alt text ] ( https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=100&q=80 " Title text ") ![ alt text ] [ image ]
[ image ] : https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=100&q=80 " Title text " < img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />< img src = " https://media.giphy.com/media/qLHzYjlA2FW8g/giphy.gif " />< img src = " https://img.shields.io/badge/theultimatemarkdowncheatsheet-brightgreen.svg " />
[ ![ BinaryTree ] ( https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png )] ( https://binarytree.dev/ ) 
< a href = ' https://binarytree.dev/ ' target = ' _blank ' > < img src = ' https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png ' /> </ a >HTML <picture>元素以及prefers-color-scheme Media功能,使您可以根據用戶的配色方案偏好動態調整圖像,為淺色和深色模式提供選項。
例如,下面的代碼片段演示了當用戶的設備設置為黑暗模式時如何顯示以深為主題的二進制徽標,以及用於光模式設置的輕為主題的二進制徽標徽標:
< picture >
< source media = " (prefers-color-scheme: dark) " srcset = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_dark.png " >
< source media = " (prefers-color-scheme: light) " srcset = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png " >
< img alt = " BinaryTree " src = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png " width = " 200 " >
</ picture >
[ ![ Badge ] [ Logo-dark ]] ( https://binarytree.dev#gh-dark-mode-only )
[ ![ Badge ] [ Logo-light ]] ( https://binarytree.dev#gh-light-mode-only )
[ Logo-dark ] : https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=graywhite&show_icons=true#gh-light-mode-only
[ Logo-light ] : https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=dark&show_icons=true#gh-dark-mode-only < a href = " https://github.com/anuraghazra/github-readme-stats#gh-light-mode-only " >
< img src = " https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=graywhite&show_icons=true#gh-light-mode-only " width = " 350 " alt = " This image shows a summary of Mahbub Zaman's GitHub statistics. " />
</ a >
< a href = " https://github.com/anuraghazra/github-readme-stats#gh-dark-mode-only " >
< img src = " https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=dark&show_icons=true#gh-dark-mode-only " width = " 350 " alt = " This image shows a summary of Mahbub Zaman's GitHub statistics. " />
</ a > ![ GitHub forks ] ( https://img.shields.io/github/forks/lifeparticle/Markdown-Cheatsheet?style=for-the-badge )MAC:命令+Shift+7
Windows: Control+Shift+7
1 . One
2 . Two
3 . Three 1 . First level
1 . Second level
- Third level
- Fourth level
2 . First level
1 . Second level
3 . First level
1 . Second levelMac:命令+Shift+8
Windows: Control+Shift+8
* 1
* 2
* 3
+ 1
+ 2
+ 3
- 1
- 2
- 3 - First level
- Second level
- Third level
- Fourth level
- First level
- Second level
- First level
- Second level< ul >
< li >First item</ li >
< li >Second item</ li >
< li >Third item</ li >
< li >Fourth item</ li >
</ ul > - [x] Fix Bug 223
- [ ] Add Feature 33
- [ ] Add unit tests< kbd >cmd + shift + p</ kbd >CMD + Shift + P
< kbd > < br > cmd + shift + p < br > </ kbd >
CMD + Shift + P
< kbd > [ Markdown-Cheatsheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet ) </ kbd >Markdown-Cheatsheet
[ < kbd >Markdown-Cheatsheet</ kbd > ] ( https://github.com/lifeparticle/Markdown-Cheatsheet )Markdown-Cheatsheet
Markdown-Cheatsheet
< kbd > < br > [ Markdown-Cheatsheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet ) ↗️ < br > </ kbd >< details >
< summary >Markdown</ summary >
- < kbd > [ Markdown Editor ] ( https://binarytree.dev/me ) </ kbd >
- < kbd > [ Table Of Content ] ( https://binarytree.dev/toc ) </ kbd >
- < kbd > [ Markdown Table Generator ] ( https://binarytree.dev/md_table_generator ) </ kbd >
</ details > ---
***
___ ``` mermaid
pie
"Movies" : 80
"TV shows" : 20
``` 餡餅
“電影”:80
“電視節目”:20
重要的
查看有關Github的官方文檔,以了解有關編寫和格式化Mathjax語法的更多信息。
This is an inline math expression $x = {-b pm sqrt{b^2-4ac} over 2a}$這是一個內聯數學表達式
$$
x = {-b pm sqrt{b^2-4ac} over 2a}
$$ > [ !NOTE ]
> Essential details that users should not overlook, even when browsing quickly.
< br >
> [ !TIP ]
> Additional advice to aid users in achieving better outcomes.
< br >
> [ !IMPORTANT ]
> Vital information required for users to attain success.
< br >
> [ !WARNING ]
> Urgent content that requires immediate user focus due to possible risks.
< br >
> [ !CAUTION ]
> Possible negative outcomes resulting from an action. 筆記
即使快速瀏覽,用戶也不應忽略用戶的基本細節。
提示
其他建議,以幫助用戶實現更好的結果。
重要的
用戶獲得成功所需的重要信息。
警告
由於可能的風險,需要立即將用戶關注的緊急內容。
警告
動作可能導致的負面結果。
在問題中:
@ lifeparticle題目中顯示的示例
在Markdown文件中:
https://github.com/lifeparticlehttps://github.com/lifeparticle
在問題中:
# 1
# 10題目中顯示的示例
在Markdown文件中:
https://github.com/lifeparticle/Markdown-Cheatsheet/issues/1
https://github.com/lifeparticle/Markdown-Cheatsheet/pull/10#1
#10
在問題中:
` #ffffff `
` #000000 `題目中顯示的示例

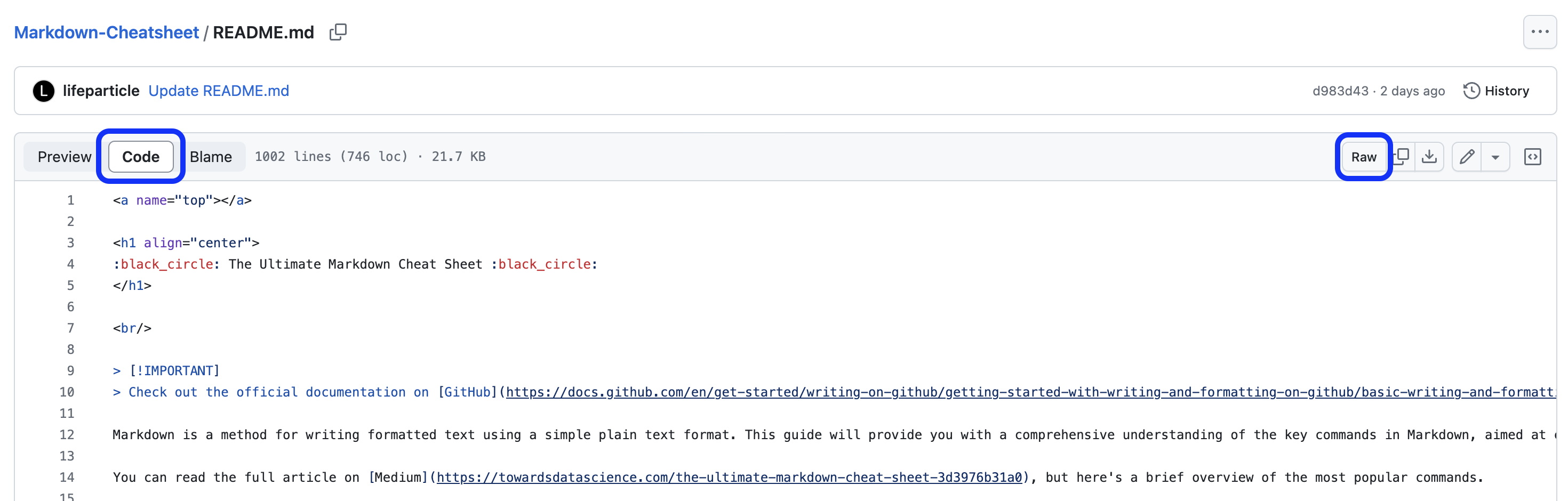
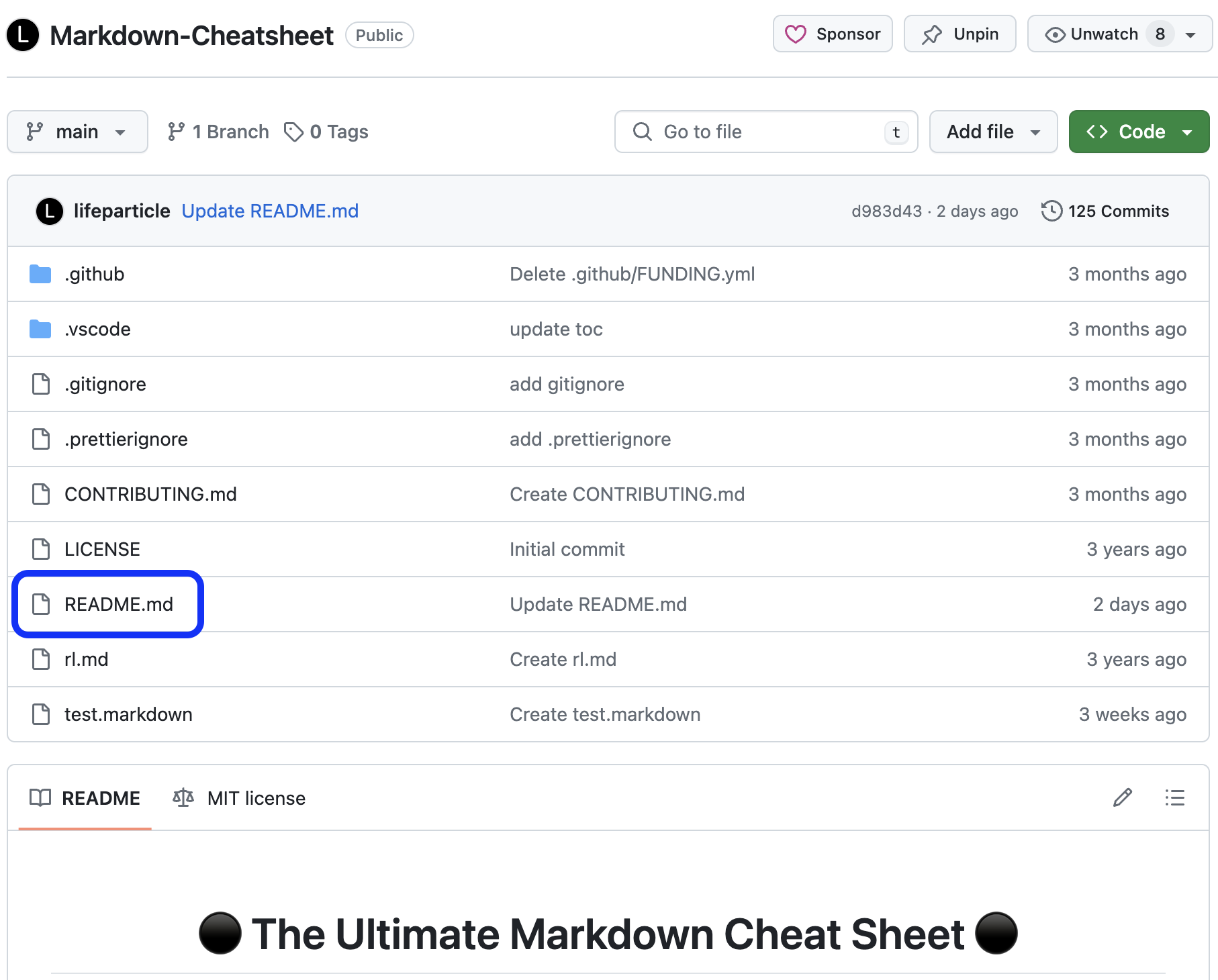
單擊代碼(右上)或RAW(左上方)選項以查看Markdown代碼。

筆記
確保您已經單擊了Markdown文件以查看上面的視圖。

在有爭議的情況下,並提取請求標題。
TEST問題
` TEST ` ISSUE

現在,Markdown中URL引用的標籤自動呈現。
文件
https://github.com/lifeparticle/Markdown-Cheatsheet/labels/documentation <!--
Lorem ipsum dolor sit amet
--> * Asterisk
Backslash
` Backtick
{} Curly braces
. Dot
! Exclamation mark
# Hash symbol
- Hyphen symbol
() Parentheses
+ Plus symbol
[ ] Square brackets
_ Underscore`()括號
[]方括號_台下
* Asterisk
\ Backslash
` Backtick
{ } Curly braces
. Dot
! Exclamation mark
# Hash symbol
- Hyphen symbol
( ) Parentheses
+ Plus symbol
[ ] Square brackets
_ Underscore*星號 backslash` backtick {}捲曲括號。點!感嘆號標記#哈希符號 - 連字符符號()括號 +加上符號[]方括號_ underscore
:octocat:GitHub Markdown表情符號標記的完整列表
您可以使用<br>插入單個線路斷開。確保使用EM空間 。例如:
< table >< tr >< td > < br > The quick brown fox jumps over the lazy dog. < br > </ td ></ tr ></ table >快速的棕色狐狸跳過懶狗。 |
或者
< table >< tr >< td > < br >< br >< br > The quick brown fox jumps over the lazy dog. < br >< br >< br > </ td ></ tr ></ table >快速的棕色狐狸跳過懶狗。 |
首先將以下代碼放在降價文件的開始
< a name = " top " ></ a >然後在要返回到頂部的地方使用以下代碼之一。
回到頂部
⬆️
[ Back to top ] ( #top )
[ : arrow_up : ] ( #top )Bitbucket支持READMES的Markdown。另外,創建一個目錄。
Azure Devops支持Wiki項目的Markdown。
您可以使用MDX在Markdown文檔中編寫JSX。
此讀數已根據GitHub的博客文章“使您的GitHub個人資料頁面可訪問”的博客文章進行了優化,以供可訪問性。
這是腳註第一。 ↩
這是第二個腳註。 ↩