
1.什麼是狀態
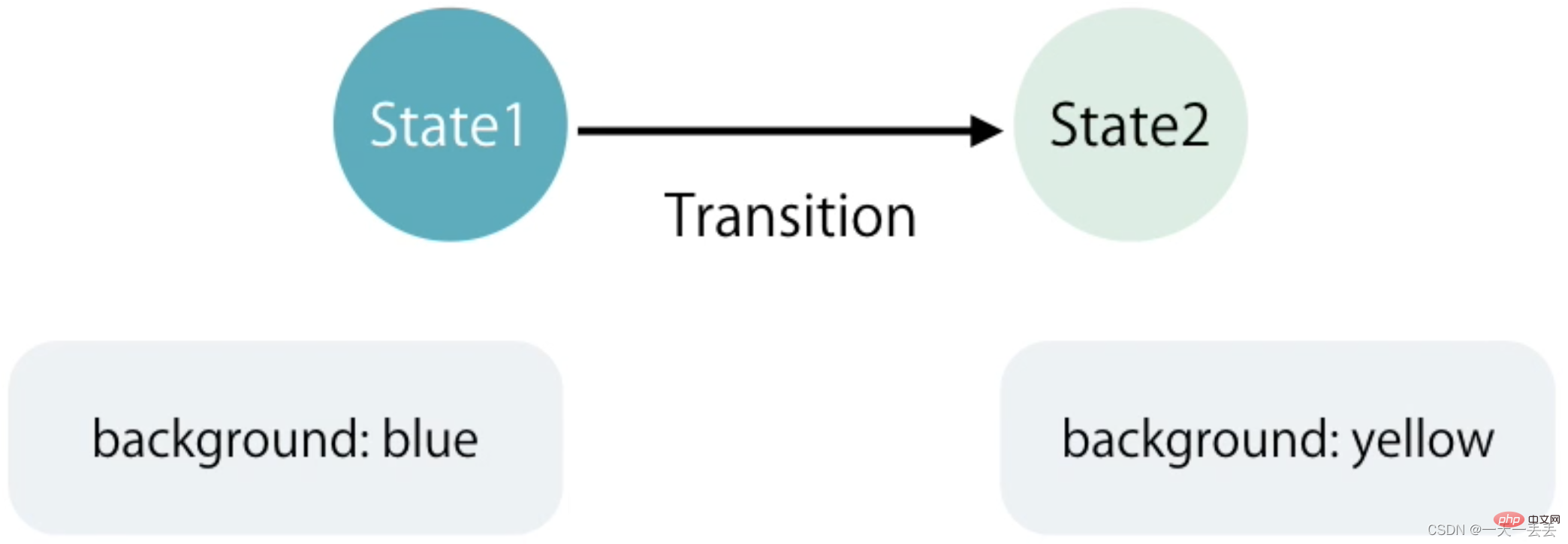
狀態表示的是要進行運動的元素在運動的不同時期所呈現的樣式。 【相關教學推薦:《angular教學》】

2.狀態的種類
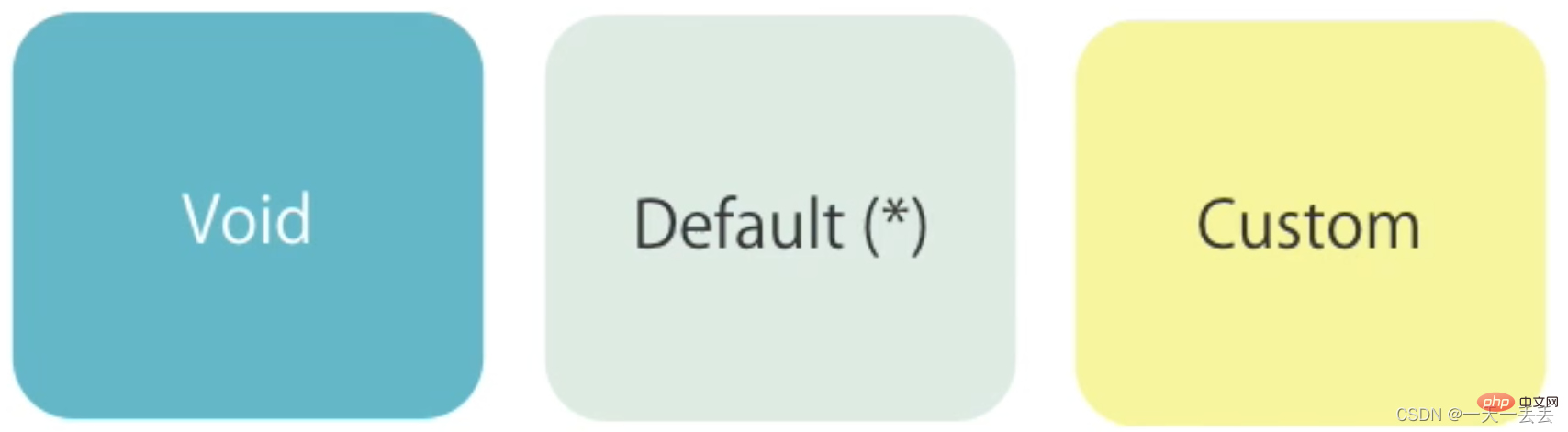
在Angular 中,有三種類型的狀態,分別為: void 、 * 、 custom
void :當元素在記憶體中創建好但尚未被添加到DOM 中或將元素從DOM 中刪除時會發生此狀態
* :元素被插入到DOM 樹之後的狀態,或者是已經在DOM樹中的元素的狀態,也叫預設狀態
custom :自訂狀態,元素預設就在頁面之中,從一個狀態移動到另一個狀態,例如面板的折疊和展開。
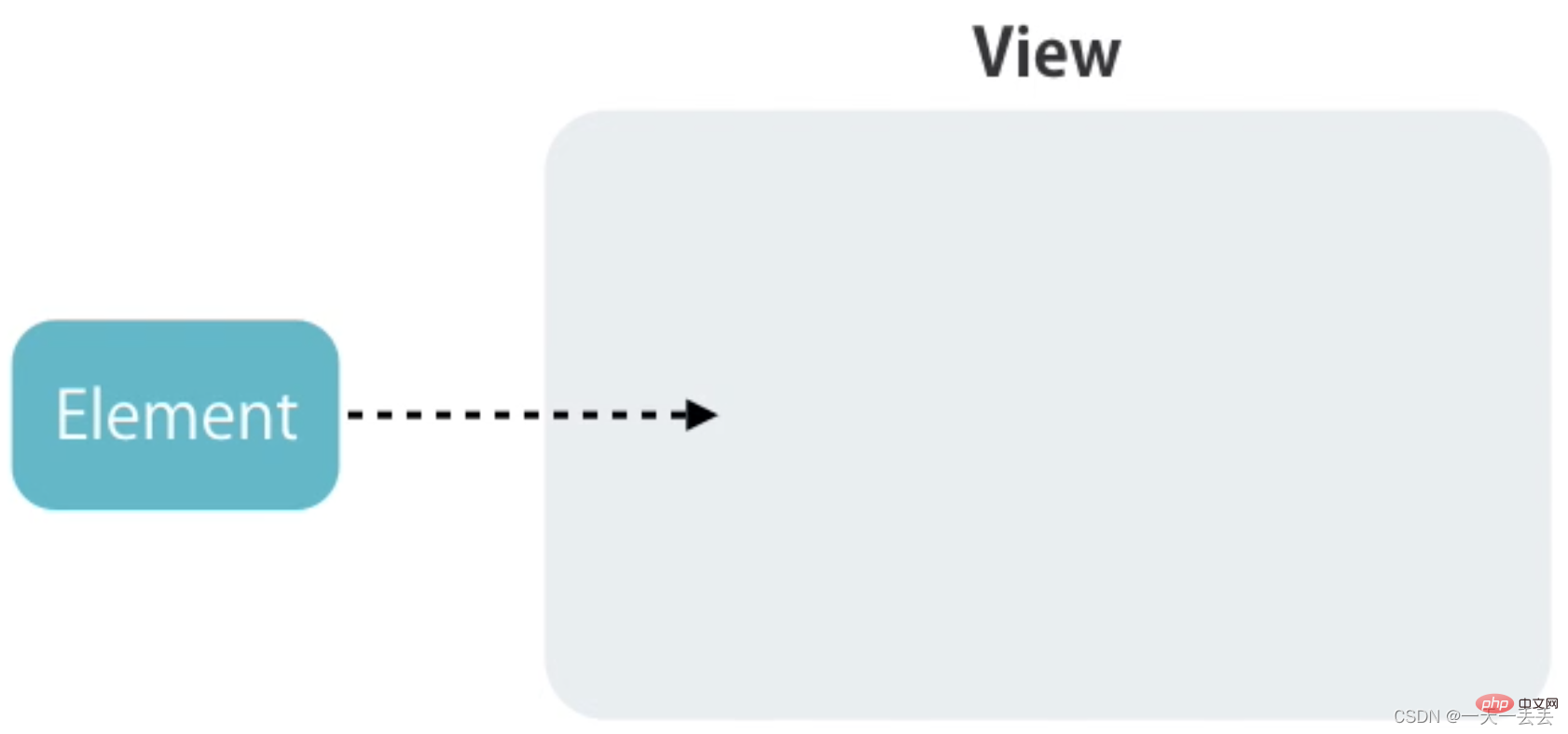
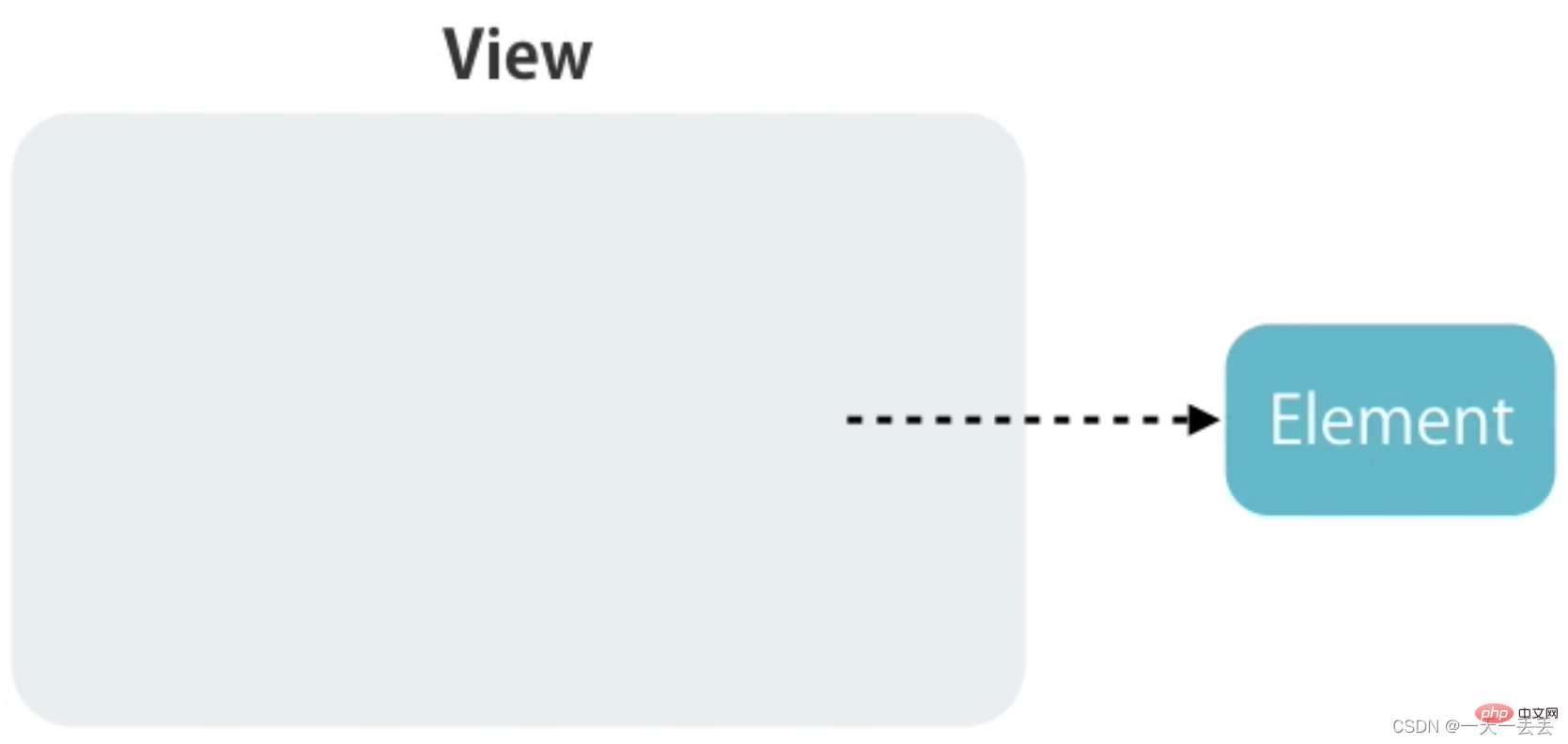
3.進出動畫
進場動畫是指元素被創建後以動畫的形式出現在用戶面前,進場動畫的狀態用void => *表示,別名為:enter

出場動畫是指元素在刪除前執行的一段告別動畫,出場動畫的狀態用* => void ,別名為:leave

1.在使用動畫功能之前,需要先引入動畫模組,即BrowserAnimationsModule
import { BrowserAnimationsModule } from "@angular/platform-browser/animations"
@NgModule({
imports: [BrowserAnimationsModule],
})
export class AppModule {} 2、預設程式碼解析,todo 之刪除任務與新增任務
<!-- 在index.html 檔案中引入bootstrap.min.css --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" />
<div class="container">
<h2>Todos</h2>
<div class="form-group">
<input (keyup.enter)="addItem(input)" #input type="text" class="form-control" placeholder="add todos" />
</div>
<ul class="list-group">
<li (click)="removeItem(i)" *ngFor="let item of todos; let i = index" class="list-group-item">
{{ item }}
</li>
</ul>
</div> import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
// todo 列表todos: string[] = ["Learn Angular", "Learn RxJS", "Learn NgRx"]
// 新增todo
addItem(input: HTMLInputElement) {
this.todos.push(input.value)
input.value = ""
}
// 刪除todo
removeItem(index: number) {
this.todos.splice(index, 1)
}
} 3.建立動畫
trigger 方法用於建立動畫,指定動畫名稱
transition 方法用於指定動畫的運動狀態,出場動畫或入場動畫,或自訂狀態動畫。
style 方法用於設定元素在不同的狀態下所對應的樣式
animate 方法用於設定運動參數,例如動畫運動時間,延遲事件,運動形式
@Component({
animations: [
// 建立動畫, 動畫名稱為slide
trigger("slide", [
// 指定入場動畫注意: 字串兩邊不能有空格, 箭頭兩邊可以有也可以沒有空格// void => * 可以替換為:enter
transition("void => *", [
// 指定元素未入場前的樣式style({ opacity: 0, transform: "translateY(40px)" }),
// 指定元素入場後的樣式及運動參數animate(250, style({ opacity: 1, transform: "translateY(0)" }))
]),
// 指定出場動畫// * => void 可以替換為:leave
transition("* => void", [
// 指定元素出場後的樣式和運動參數animate(600, style({ opacity: 0, transform: "translateX(100%)" }))
])
])
]
})注意:入場動畫中可以不指定元素的預設狀態,Angular 會將void 狀態清空為預設狀態
trigger("slide", [
transition(":enter", [
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
]),
transition(":leave", [
animate(600, style({ opacity: 0, transform: "translateX(100%)" }))
])
])注意:要設定動畫的運動參數,需要將animate 方法的一個參數更改為字串類型
// 動畫執行總時間延遲時間(可選) 運動形式(可選)
animate("600ms 1s ease-out", style({ opacity: 0, transform: "translateX(100%)" }))關鍵影格動畫使用keyframes方法定義
transition(":leave", [
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])Angular 提供了和動畫相關的兩個回呼函數,分別為動畫開始執行時和動畫執行完成後
<li @slide (@slide.start)="start($event)" (@slide.done)="done($event)"></li>
import { AnimationEvent } from "@angular/animations"
start(event: AnimationEvent) {
console.log(event)
}
done(event: AnimationEvent) {
console.log(event)
}1.將動畫的定義放置在單獨的檔案中,方便多組件呼叫。
import { animate, keyframes, style, transition, trigger } 從 "@angular/animations"
export const slide = trigger("slide", [
transition(":enter", [
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
]),
transition(":leave", [
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])
]) import { slide } from "./animations"
@Component({
animations: [slide]
}) 2、抽取具體的動畫定義,方便多動畫呼叫。
import {animate, animation, keyframes, style, transition, trigger, useAnimation} 從 "@angular/animations"
export const slideInUp = animation([
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
])
export const slideOutLeft = animation([
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])
export const slide = trigger("slide", [
transition(":enter", useAnimation(slideInUp)),
transition(":leave", useAnimation(slideOutLeft))
]) 3.呼叫動畫時傳遞運動總時間,延遲時間,運動形式
export const slideInUp = animation(
[
style({ opacity: 0, transform: "translateY(40px)" }),
animate("{{ duration }} {{ delay }} {{ easing }}")
],
{
params: {
duration: "400ms",
delay: "0s",
easing: "ease-out"
}
}
) transition(":enter", useAnimation(slideInUp, {params: {delay: "1s"}}))Angular 中提供了query方法來尋找元素並為元素建立動畫
import { slide } from "./animations"
animations: [
slide,
trigger("todoAnimations", [
transition(":enter", [
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
// 查詢子級動畫使其執行query("@slide", animateChild())
])
])
] <div class="container" @todoAnimations>
<h2>Todos</h2>
<ul class="list-group">
<li
@slide
(click)="removeItem(i)"
*ngFor="let item of todos; let i = index"
class="list-group-item"
>
{{ item }}
</li>
</ul>
</div>預設情況下,父級動畫和子級動畫依照順序執行,先執行父級動畫,再執行子級動畫,可以使用group方法讓其並行
trigger("todoAnimations", [
transition(":enter", [
group([
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
query("@slide", animateChild())
])
])
])Angular 提供了stagger 方法,在多個元素同時執行同一個動畫時,讓每個元素動畫的執行依序延遲。
transition(":enter", [
group([
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
query("@slide", stagger(200, animateChild()))
])
])注意:stagger 方法只能在query 方法內部使用
Angular 提供了state方法用於定義狀態。

1.預設程式碼解析
<div class="container">
<div class="panel panel-default">
<div class="panel-heading" (click)="toggle()">
一套框架, 多種平台, 行動裝置& 桌面端</div>
<div class="panel-body">
<p>
使用簡單的聲明式模板,快速實現各種特性。使用自訂元件和大量現有元件,擴展模板語言。在幾乎所有的IDE 中獲得針對Angular
的即時幫助和回饋。這一切,都是為了幫助你寫漂亮的應用,而不是絞盡腦汁的讓程式碼「能用」。
</p>
<p>
從原型到全球部署,Angular 都能帶給你支撐Google
大型應用的那些高延展性基礎設施與技術。
</p>
<p>
透過Web Worker 和服務端渲染,達到在如今(以及未來)的Web
平台上所能達到的最高速度。 Angular 讓你有效掌控可擴充性。基於RxJS、Immutable.js 和其它推送模型,能適應海量資料需求。
</p>
<p>
學會用Angular
建構應用,然後把這些程式碼和能力復用在多種多種不同平台的應用上——
Web、行動Web、行動應用程式、原生應用程式和桌面原生應用程式。
</p>
</div>
</div>
</div>
<style>
.container {
margin-top: 100px;
}
.panel-heading {
cursor: pointer;
}
</style> import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
isExpended: boolean = false
toggle() {
this.isExpended = !this.isExpended
}
} 2、創造動畫
trigger("expandCollapse", [
// 使用state 方法定義折疊狀態元素對應的樣式state(
"collapsed",
style({
height: 0,
overflow: "hidden",
paddingTop: 0,
paddingBottom: 0
})
),
// 使用state 方法定義展開狀態元素對應的樣式state("expanded", style({ height: "*", overflow: "auto" })),
// 定義展開動畫transition("collapsed => expanded", animate("400ms ease-out")),
// 定義折疊動畫transition("expanded => collapsed", animate("400ms ease-in"))
]) <div class="panel-body" [@expandCollapse]="isExpended ? 'expanded' : 'collapsed'"></div>

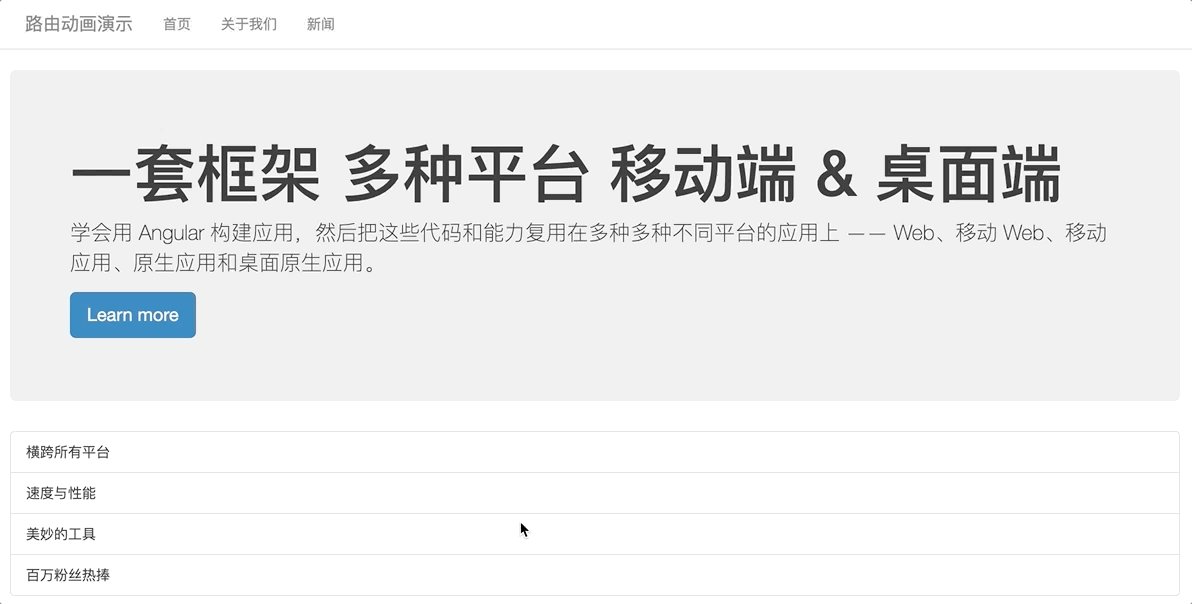
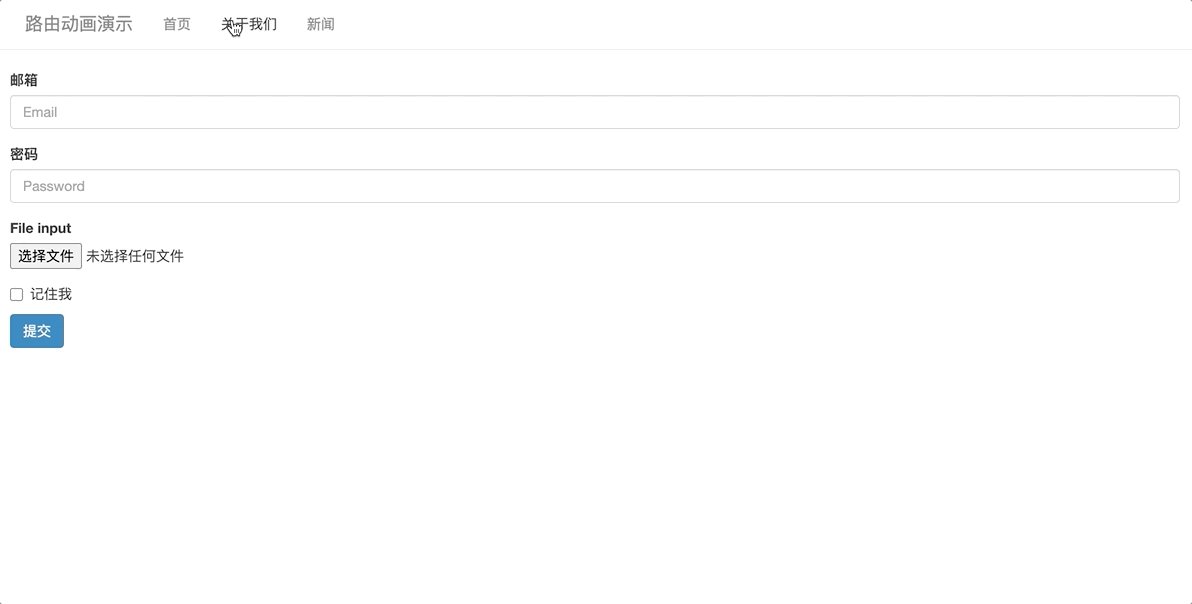
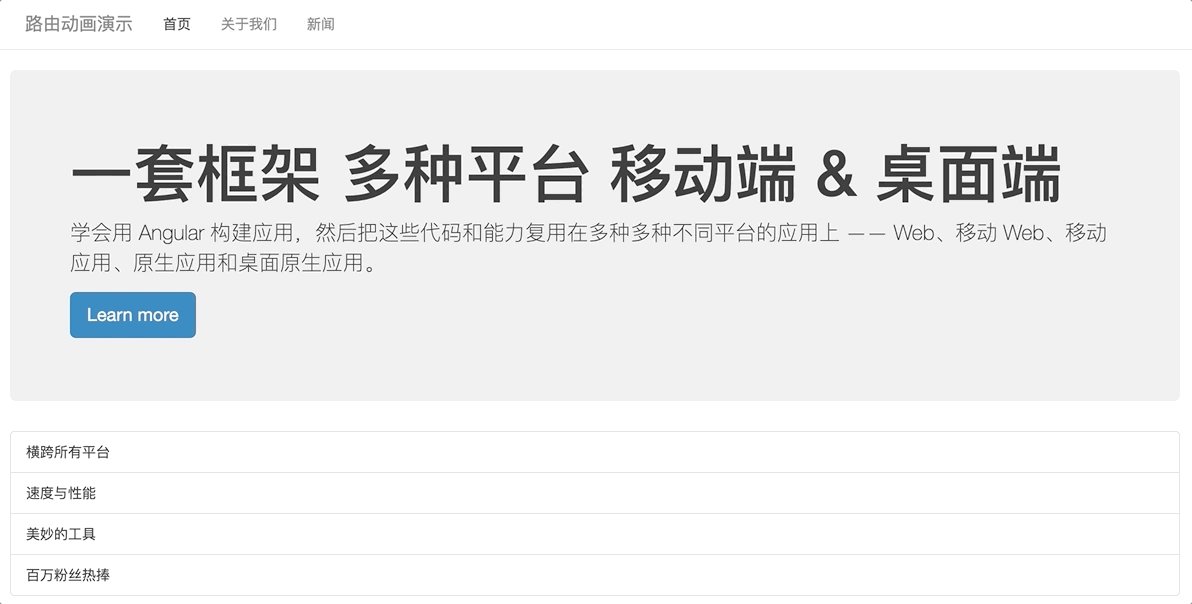
1、為路由新增狀態標識,此標識即為路由執行動畫時的自訂狀態
const routes: Routes = [
{
path: "",
component: HomeComponent,
pathMatch: "full",
data: {
animation: "one"
}
},
{
path: "about",
component: AboutComponent,
data: {
animation: "two"
}
},
{
path: "news",
component: NewsComponent,
data: {
animation: "three"
}
}
] 2、透過路由插座物件取得路由狀態標識,並將標識傳遞給動畫的呼叫者,讓動畫執行目前要執行的狀態是什麼
<div class="routerContainer" [@routerAnimations]="prepareRoute(outlet)" > <router-outlet #outlet="outlet"></router-outlet> </div>
import { RouterOutlet } 從 "@angular/router"
export class AppComponent {
prepareRoute(outlet: RouterOutlet) {
return (
outlet &&
outlet.activatedRouteData &&
outlet.activatedRouteData.animation
)
}
} 3、將routerContainer 設定為相對定位,將它的直接一級子元素設定成絕對定位
/* styles.css */
.routerContainer {
position: relative;
}
.routerContainer > * {
position: absolute;
left: 0;
top: 0;
width: 100%;
} 4、建立動畫
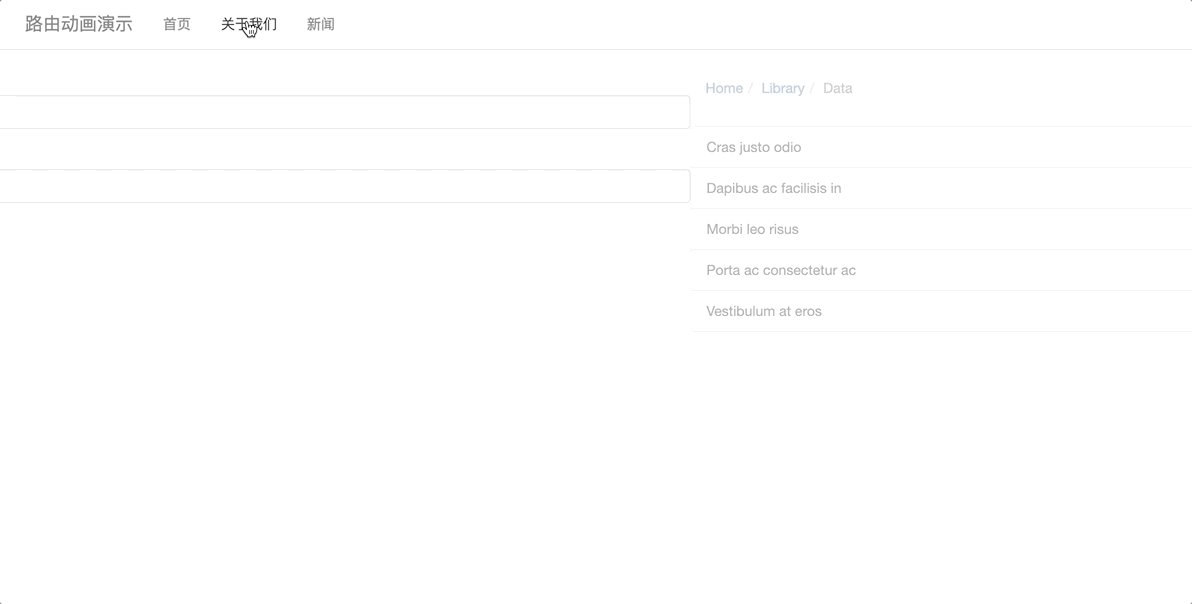
trigger("routerAnimations", [
transition("one => two, one => three, two => three", [
query(":enter", style({ transform: "translateX(100%)", opacity: 0 })),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(-100%)",
opacity: 0
})
)
)
])
]),
transition("three => two, three => one, two => one", [
query(
":enter",
style({ transform: "translateX(-100%)", opacity: 0 })
),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(100%)",
opacity: 0
})
)
)
])
])
])更多程式相關知識,請造訪:程式影片! !
以上就是什麼是狀態?深入學習angular中的動畫的詳細內容,更多請關注php中文網其它相關文章!