
先前文章中我們了解Angular開發所需準備的環境,我們搭建好環境之後不可能直接使用文字工具進行編程,必須選擇一款IDE,而一款好的IDE能讓我們開發起來事半功倍。我選擇的是JetBrains IDEA,主要原因是我工作內容中的幾款編輯器,IDEA是支援Angular開發的做的比較好的一款IDE。
File => New => Project => JavaScript => Angular CLI
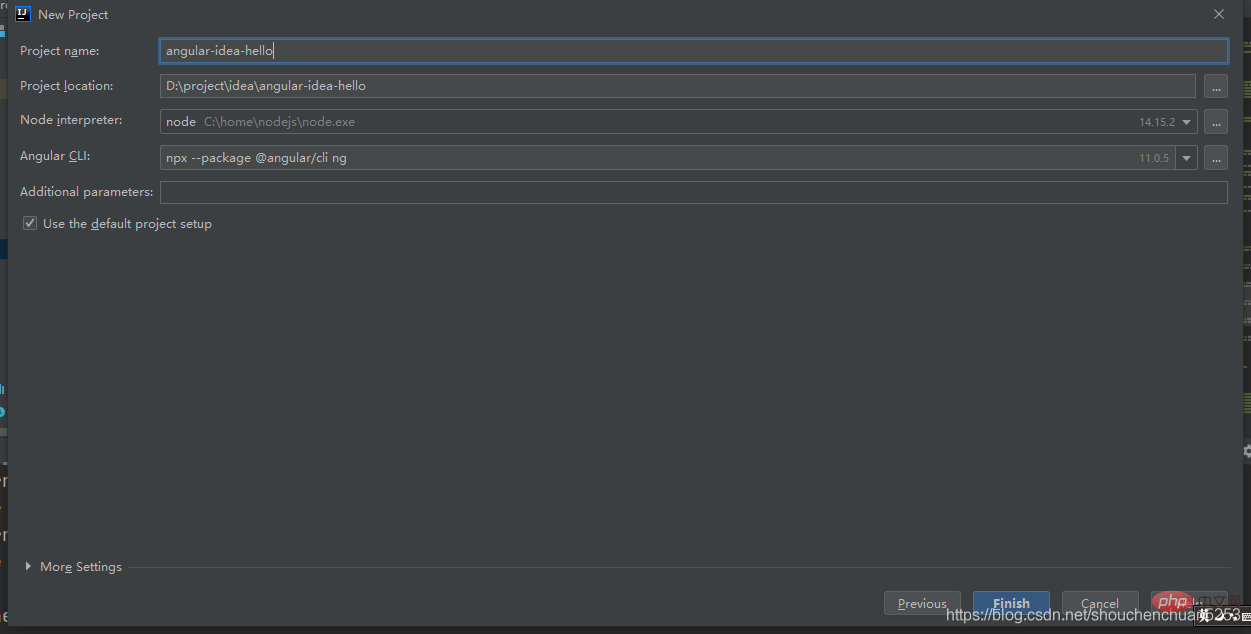
選擇下一步之後,就可以在裡面設定我們的專案了。如果你從一開始跟著我進行到這一步,你會發現IDEA已經將Node interpreter和Angular CLI都自動配置了,我們只需要設定我們的專案名。 【相關教學推薦:《angular教學》】

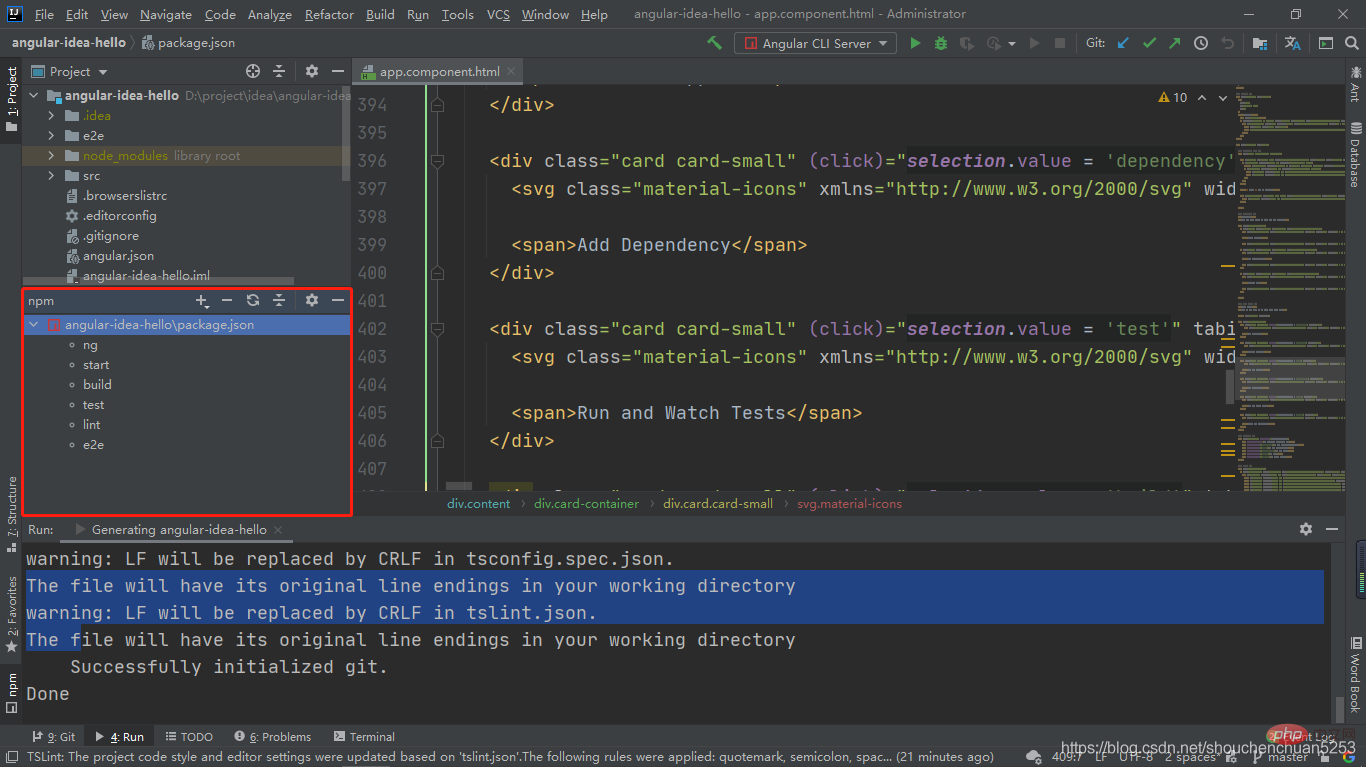
點擊Finish之後就是等待建置完成了,當控制台輸出以下內容,就代表著已成功建置
The file will have its original line endings in your working directory
Successfully initialized git.
Done1. Show npm Script
在專案根目錄下找到pachage.json文件,右鍵選擇Show npm Script就會出現一個新的視窗

在這個視窗中就有一些我們常用的命令,其中start命令就相當於ng serve命令,雙擊start,專案就開始編譯並啟動,啟動完成控制台輸出以下資訊
** Angular Live Development Server is listening on localhost: 4200, open your browser on http://localhost:4200/ ** √ Compiled successfully.
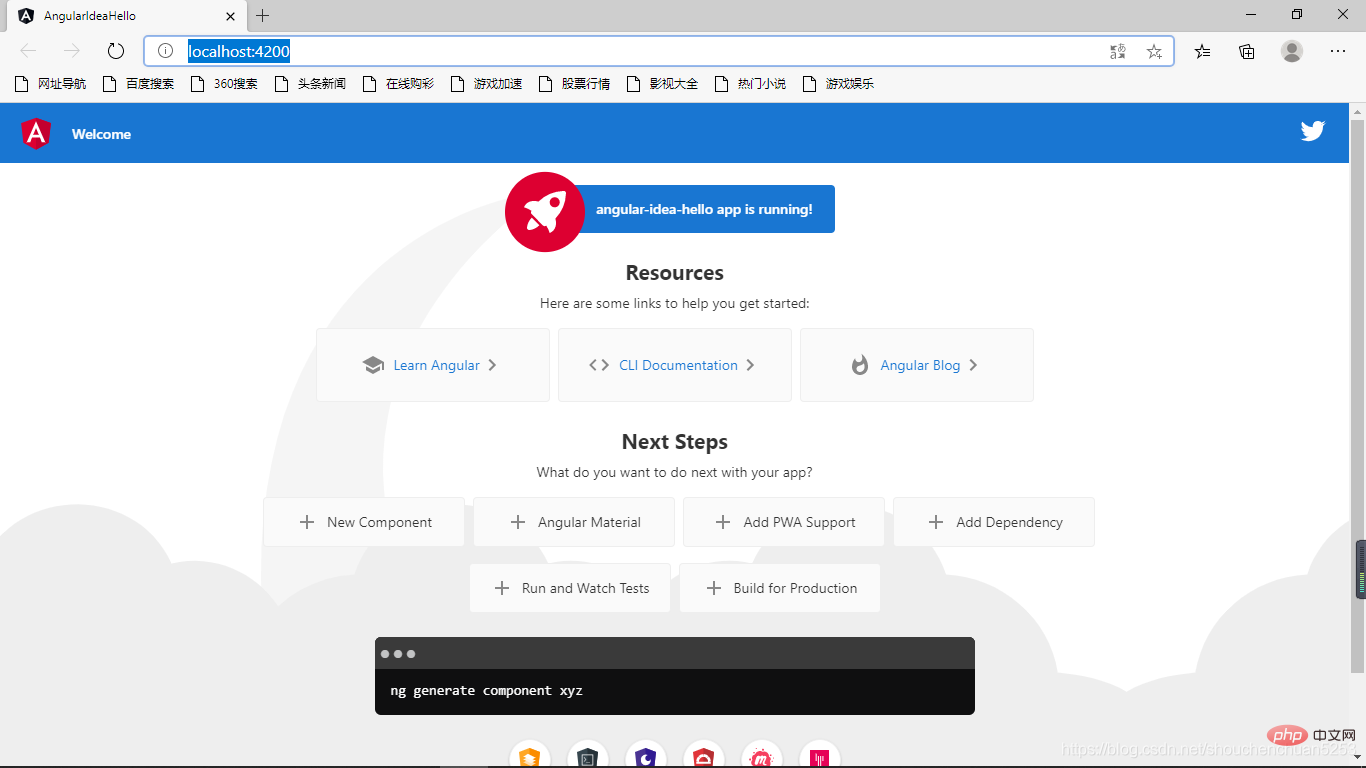
此時造訪http://localhost:4200/

npm中的指令其實都定義在package.json中,我們也可以自訂指令。
我們在package.json的scripts節點下新增
"node version": "node -v"
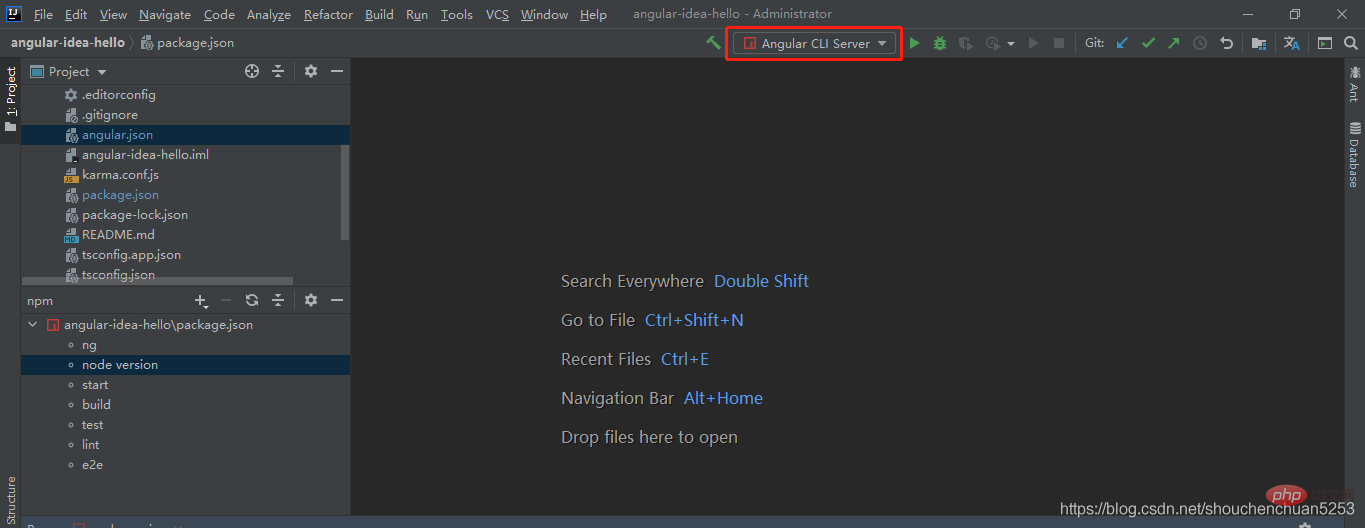
然後刷新npm介面就可以看到新增了一條node version指令,雙擊效果如執行node -v指令。
2. IDEA-RUN在IDEA的最上方控制欄有可以直接執行專案的選項

我們可以選擇直接RUN或是DEBUG的方式來運行項目,這裡其實也相當於執行
ng server
從VCS拉取項目
VCS => Get From Version Controll => 輸入位址