
Cookie:有時也用其複數形式Cookies。類型為“小型文字檔案”,是某些網站為了辨別使用者身份,進行Session追蹤而儲存在使用者本地端上的資料(通常經過加密),由使用者客戶端電腦暫時或永久保存的資訊。
用node操作cookie我們需要cookie-parser模組
npm i cookie-parser -s
接下來在我們的檔案中引入此模組
// 引入express模組const express = require('express')
// 實例化express
const app = express()
// 操作cookie模組const cookieParser = require('cookie-parser');
// 加入cookie簽章app.use(cookieParser('真的好離譜')); //使用cookie中間件,加密值為:'真的好離譜'參數詳解
name: 一個唯一確定cookie的名稱。
value: 儲存在cookie中字串的值。
domain: cookie對於那個網域下是有效的,
path: 表示這個cookie影響到的路徑,瀏覽器會根據這個配置,向指定的網域中符合的路徑發送cookie。
expires: 失效時間,表示cookie何時失效的時間,如果不設定這個時間,瀏覽器就會在頁面關閉時將刪除所有的cookie,不過我們也可以自己設定過期時間。
注意:如果客戶端和伺服器端設定的時間不一致,使用expires就會有偏差。
max-age: 用來告訴瀏覽器此cookie多久過期(單位是秒),一般的情況下,max-age的優先權高於expires。
HttpOnly: 告訴瀏覽器不允許透過腳本document.cookie去更改值,這個值在document.cookie中也是不可見的,但是在http請求會攜帶這個cookie,
注意:這個值雖然在腳本中使不可取的,但是在瀏覽器安裝目錄中是以文件形式存在的,這個設定一般在伺服器端設定的。
secure:安全標誌,指定後,當secure為true時候,在HTTP中是無效的,在HTTPS中才有效,表示建立的cookie只能在HTTPS連線中被瀏覽器傳遞到伺服器端進行會話驗證,如果是HTTP連線則不會傳遞該訊息,所以一般不會被且聽到。
關於讀取問題
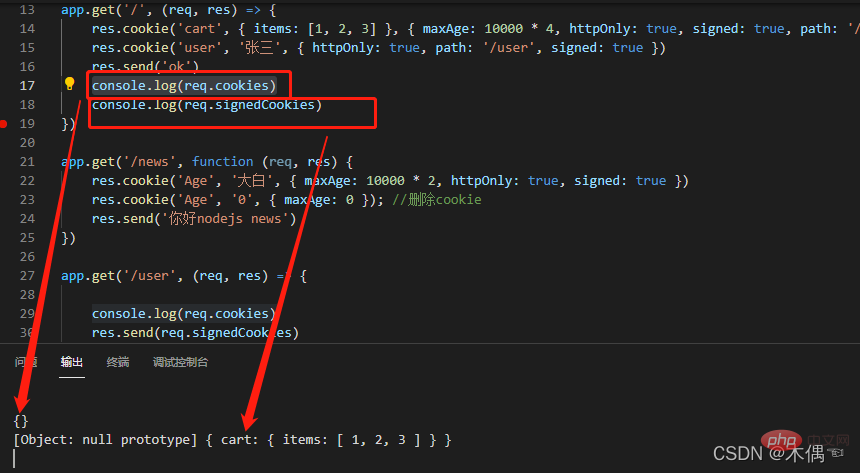
req.cookies:讀取到的是我們未加密的cookie;
req.signedCookies:讀取我們的加密cookie。
案例
app.get('/', (req, res) => {
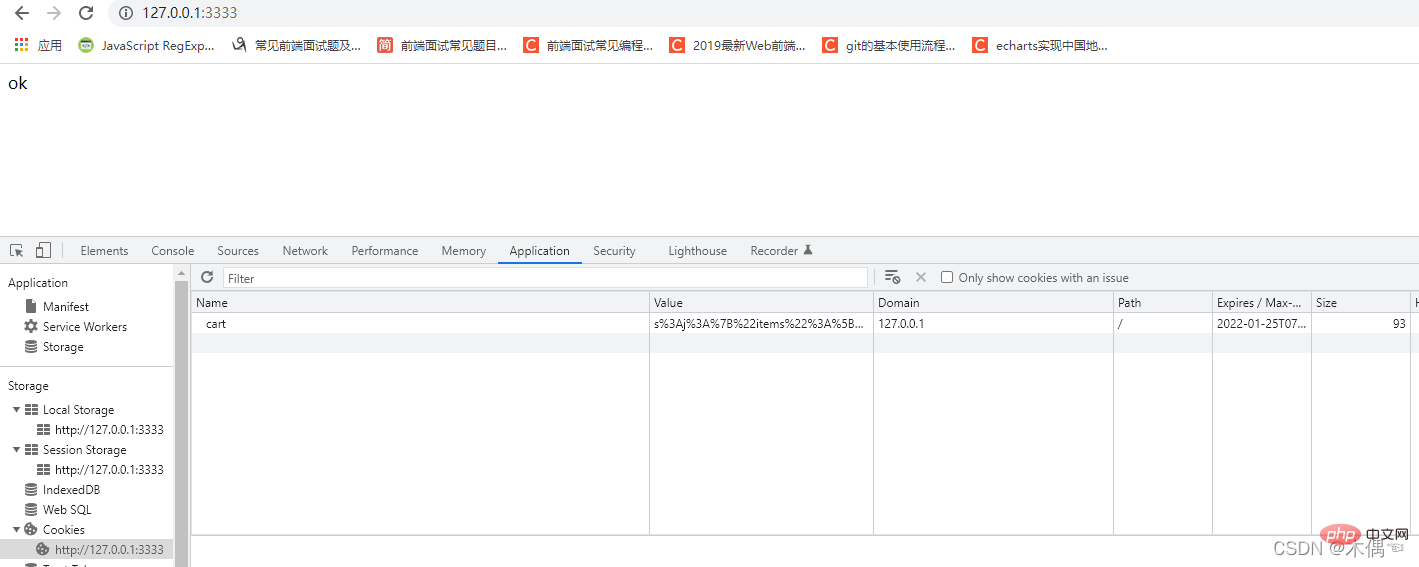
res.cookie('cart', { items: [1, 2, 3] }, { maxAge: 10000 * 2, httpOnly: true, signed: true, path: '/' });
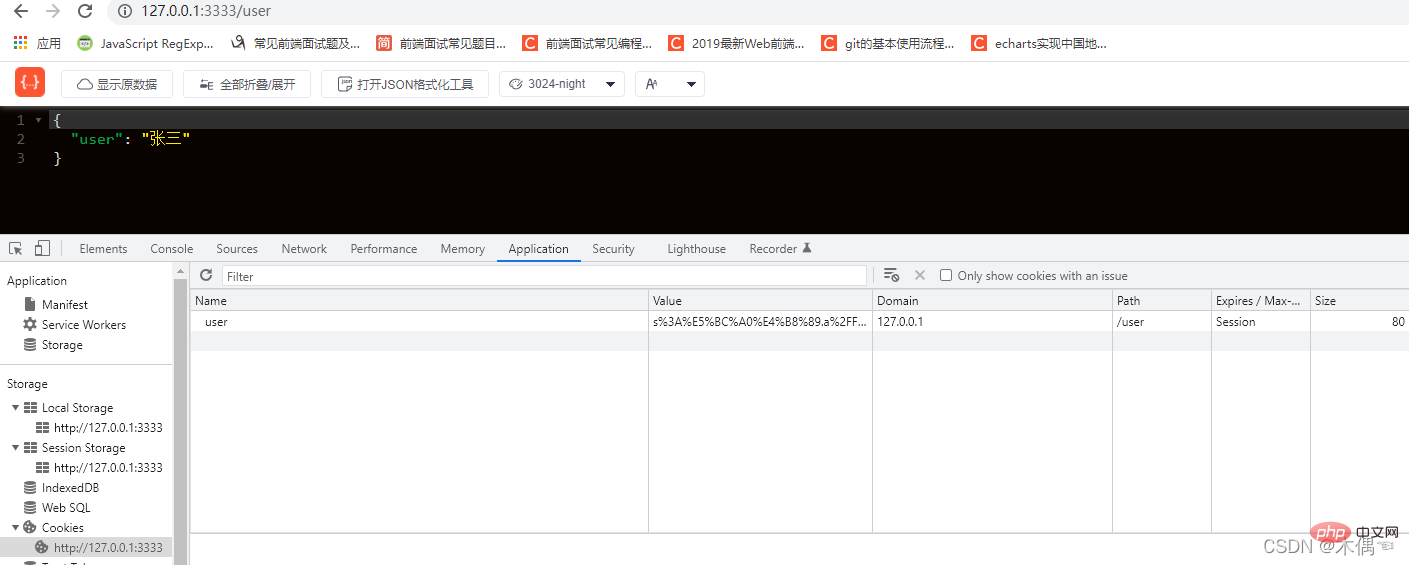
res.cookie('user', '張三', { httpOnly: true, path: '/user', signed: true })
res.send('ok')
console.log(req.cookies)
console.log(req.signedCookies)
})

app.get('/user', (req, res) => {
console.log(req.cookies)
res.send(req.signedCookies)
})
app.get('/news', function (req, res) {
res.cookie('Age', '大白', { maxAge: 10000 * 2, httpOnly: true, signed: true })
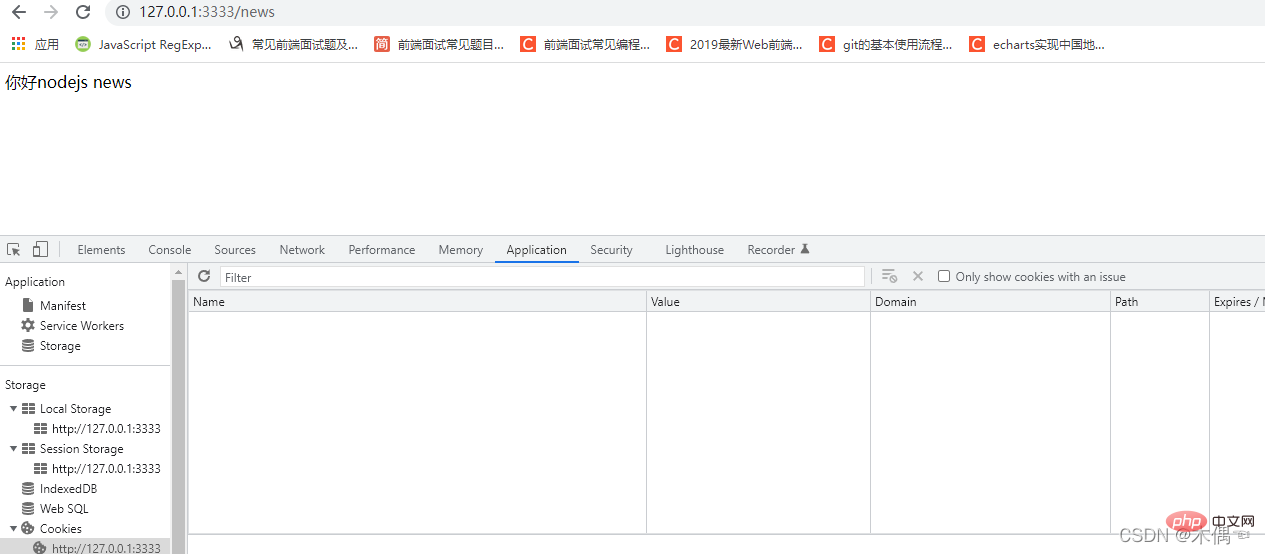
res.cookie('Age', '0', { maxAge: 0 }); //刪除cookie
res.send('你好nodejs news')
})
當maxAge為0時會刪除我們的cookie 。