Document Object Model ,縮寫DOM,中文:文件物件文档对象模型,是W3C組織推薦的處理可擴展標記語言的标准编程接口
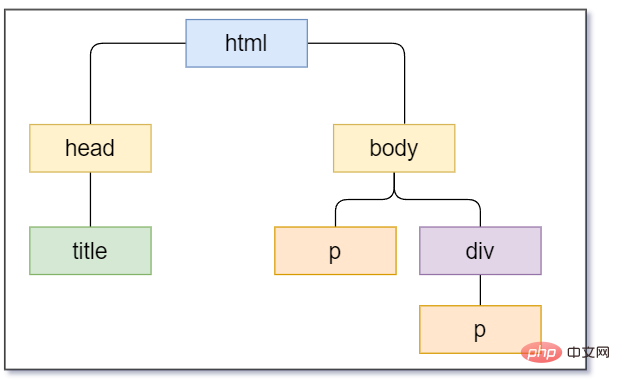
DOM Tree是指透過DOM將HTML頁面解析,並生成的HTML tree树状结构與對應访问方法,借助DOM Tree,我們能直接且简易的操作HTML 頁面上的每個標記內容,例如下面HTML 程式碼
< html><head>
<title>玩dom</title></head><body>
<p>我是dom節點</p>
<p>
<p>p p</p>
</p></body></html>抽象化為dom樹如下圖所示: 
在了解了以上知識後,以下就是對API的學習了,我將從如何獲取DOM,如何創建添加DOM,如何修改DOM 以及如何刪除DOM 四個方面進行講解,跟緊了
獲取DOM的api有很多,但都十分簡單,加油
語法:
document.getElementById("id name");實例:
<body>
<p id="p">我是p節點</p>
<script>
var p = document.getElementById("p");
console.log(p);
</script></body>
打開控制台,可以看到成功拿到
語法:
document.getElementsByTagName("tag name");實例:
<body>
<p>我是p節點</p>
<p>我也是p節點</p>
<script>
var p = document.getElementsByTagName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script></body>
注意:使用getElementsByTagName() 方法可以傳回指定標籤名的物件的集合,因為得到的是物件的集合,所以我們想要操作裡面的元素就需要遍歷,注意:使用該方法得到元素物件是動態的
語法:
document.getElementsByClassName("class name");實例:
<body>
<p class="p">我是p節點</p>
<p class="p">我是p節點</p>
<script>
var p = document.getElementsByClassName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script></body>
這個也很簡單,記得就好了
語法:
document.querySelector("詳見實例"); document.querySelectorAll("詳見實例");實例:
<body>
<p class="p">我是p節點</p>
<p class="name">梨花</p>
<p id="info">訊息</p>
<script>
// 透過標籤名稱取得var p = document.querySelector("p");
// 透過類別名稱獲取,記得加點var qname = document.querySelector(".name");
// 透過id獲取,記得加#
var info = document.querySelector("#info");
// 取得所有符合的元素,傳回陣列var all = document.querySelectorAll("p");
console.log(p);
console.log(qname);
console.log(info);
for (let i = 0; i < all.length; i++) {
console.log(all[i]);
}
</script></body>
可以看到,使用html5新增的api,很靈活,所以我很喜歡用這個,也推薦大家用
除此之外,還有一些特殊元素有自己的取得方法,像是body,html元素
語法:
document.body;
實例:
<body>
<script>
var body = document.body;
console.log(body);
</script></body>
可以看到,成功取得了body元素的所有內容
語法:
document.documentElement;
實例:
<body>
<script>
var html = document.documentElement;
console.log(html);
</script></body>
可以看到,整個網頁html 都被獲取到了,OK,到此為止,獲取DOM就告一段落了,下面開始動態創建添加dom的學習
說白了,操作dom,和玩數據一樣,增刪改查,而創建添加就相當於增,我們在添加數據時,首先得有數據,然後再添加,DOM操作也是一樣,首先要創建DOM,然後告訴它要添加在哪裡呀,最終完成操作,下面就學習如何建立dom,and ,如何加入dom
很簡單,不要害怕哦,哈哈
語法:
document.createElement("元素名稱");實例:
假如要動態的創建一個元素p ,可以這樣寫,其他也是一樣,舉一反三
var p = document.createElement("p");添加dom這裡將兩種,根據情況使用,一種是在父元素的子元素末尾追加,一種是指定子元素之後追加
語法:
node.appendChild(child);
實例:
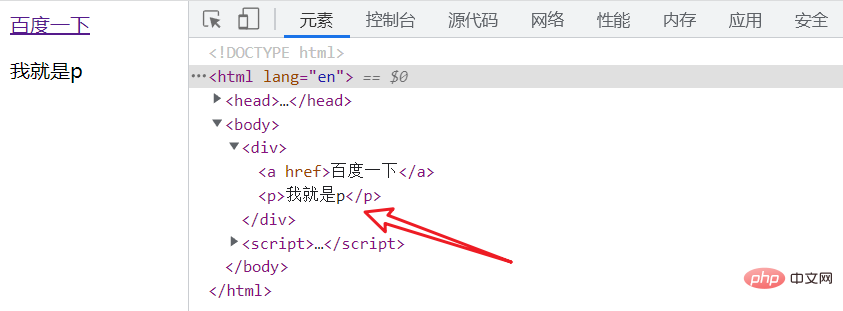
<body>
<p>
<a href="">百度一下</a>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
p.appendChild(p);
</script></body>
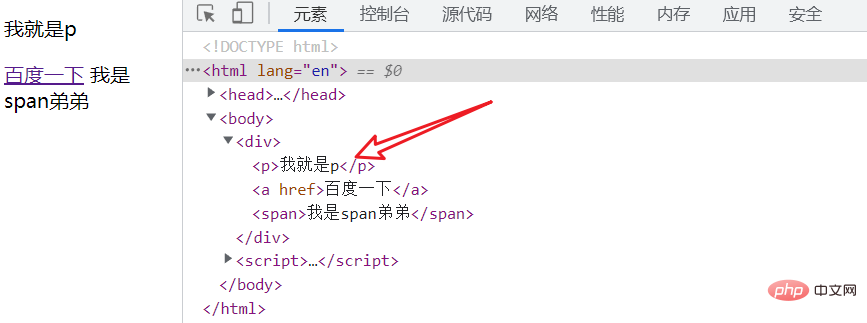
動態創建元素p段落標籤,並寫入文字“我就是p”,最後獲取p元素,並將p追加為p的孩子,這種追加方式是在末尾追加,因此效果如上圖所示
語法:
node.insertBefore(child, 指定元素);
實例:
<body>
<p>
<a href="">百度一下</a>
<span>我是span弟弟</span>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
var a = document.querySelector("a");
// 在p下建立p,位置在a元素之前p.insertBefore(p, a);
</script></body>
這就完了?對啊,你以為呢?是不是很簡單呢,簡單就對了,剩下的就是要多練習了,好,進入下一節,如何修改DOM 呢?
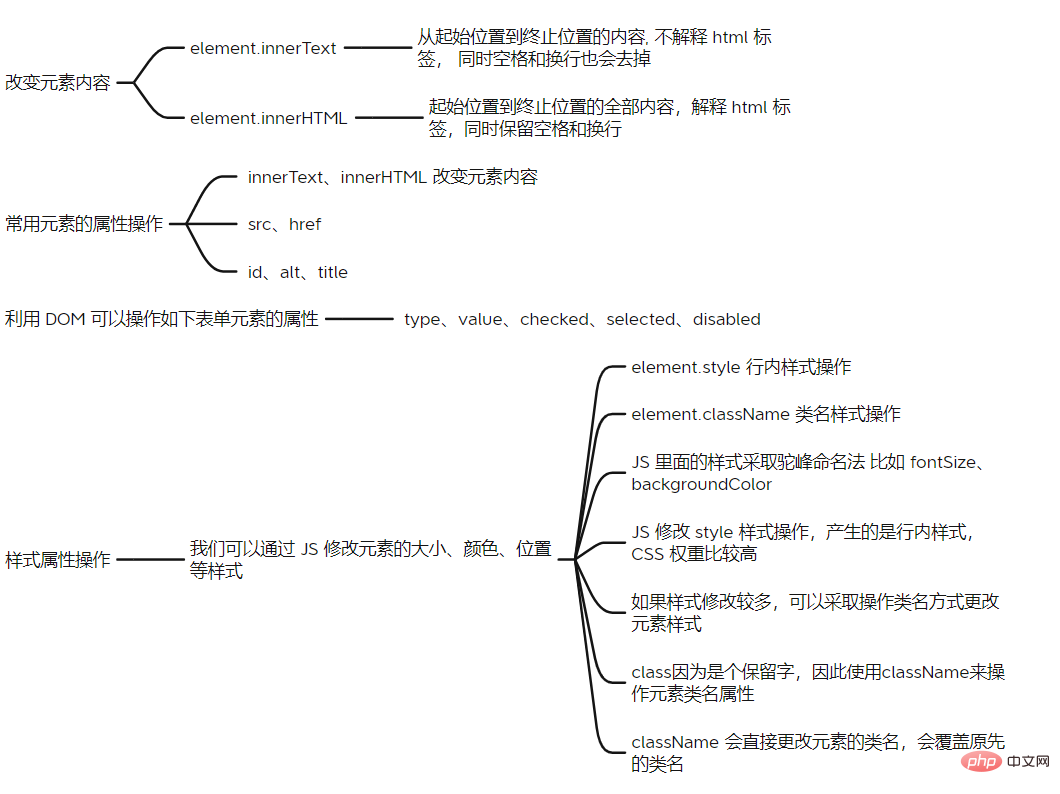
摘要如下:

範例1:取得頁面的p標籤,並將內容改為「週棋洛」
<body>
<p>
<p></p>
</p>
<script>
var p = document.querySelector("p");
p.innerText = "週棋洛";
</script></body>範例2:點選按鈕產生百度的超連結
<body>
<p>
<button onclick="createBaidu()">點選產生百度超連結</button>
</p>
<script>
function createBaidu() {
var p = document.querySelector("p");
var a = document.createElement("a");
a.href = "https://www.baidu.com";
a.innerText = "百度一下,你就知道";
p.append(a);
}
</script></body>
範例3:點選按鈕,p標籤內文字顏色變綠,手排狗頭
<body>
<p>
<button onclick="changeColor()">點選變綠</button>
<p>我一會兒變綠</p>
</p>
<script>
function changeColor() {
var p = document.querySelector("p");
p.style.color = "green";
}
</script></body>
node.removeChild() 方法從DOM 移除子節點,回傳刪除的節點
語法:
node.removeChild(child);
案例:
<body>
<p>
<button onclick="removeP()">點選移除p</button>
<p>我是p,一會兒就時間到了</p>
</p>
<script>
function removeP() {
var p = document.querySelector("p");
var p = document.querySelector("p");
p.removeChild(p);
}
</script></body>