
日期和時間是程式設計過程中不可繞過的必修課,好在JavaScript為我們準備好了一個內建的物件Date(日期)。透過該對象,我們可以建立、儲存、修改、測量時間、列印等基礎操作,是每個JavaScript設計師的必修課之一。
和普通的物件一樣,我們可以使用new Date()來建立一個Date對象,還可以在建立的時候傳入一些初始化參數。
不含參數的建立案例:
let now = new Date()console.log(now)
程式碼執行結果如下:

這樣就簡單的輸出了程式碼執行時的具體時間,這裡顯示的就是2022年6月22日19点25份24秒。
建立一個有毫秒參數的日期對象,其中milliseconds指的是自1970年1月1日UTC+0之後的毫秒數(1毫秒=1/1000秒)。
//建立一個時間,舉例1970.1.1時間點0毫秒let jan01_1970 = new Date(0) console.log(jan01_1970) //建立一個時間,比1970年1.1時間點晚3天(3天*24小時*3600秒*1000毫秒) let jan04_1970 = new Date(3 * 24 * 3600 * 1000) console.log(jan04_1970)
程式碼執行結果:

milliseconds就是從1970年1月1日00:00:00以來,經過的毫秒數,或稱為時間戳。
時間戳記是一種簡單的日期數位化表示方式,我們通常使用new Date(milliseconds)來建立一個日期。如果我們已經有了一個日期Date對象,可以使用date.getTime()來獲得日期對應的時間戳記。
注意:
中國處於動8區,所以上例中的時間都不是00:00:00,而是08:00:00
時間戳記不只是整數,也可以是負數,例如:
//1969-12-31 00:00:00let dec31_1969 = new Date(-24 * 3600 * 1000)console.log(dec31_1969)
程式碼執行結果:

如果每次建立時間都是用時間戳,可能不方便,因為時間戳計算還是有點難度的。
我們也可以使用時間字串建立一個時間,舉例:
let date = new Date('2022-06-22 00:00:00')console.log(date)程式碼執行結果:

year ——必須是四位的數字;month —— [0,11] , 0表示一月;1 ;hours/minutes/sec/ms ——預設為0;舉個栗子:
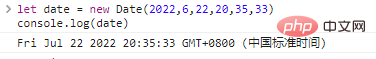
let date = new Date(2022,6,22,20,35,33)console.log(date)
程式碼執行結果:

我們也可以指定毫秒數:
let date = new Date(2022,6,22,20,35,33,777)console.log(date)
如果我們有一個Date對象,我們可以透過Date對象的內建方法,取得時間的一部分,例如年份、月份、日期等。
例如我們有日期date :
let date = new Date(2022,5,22,20,35,33)
getFullYear()取得年份, date.getFullYear()回傳2022 ;getMonth()取得月份, date.getMonth()返回5 ,也就是6月;getDate()取得當月的日期, date.getDate()返回22 ;getDay()取得目前時間在一週的哪一天, date.getDay()傳回3 ;注意:
- 以上日期都是已於當地日期的,例如我這裡是中國的時區
- 獲取年份一定要用
getFullYear,getYear會返回兩位數的年份
我們也可以獲得0時區的時間,也就是UTC時間,分別對應getUTCFullYear() 、 getUTCMonth() , getUTCDay等。只需要在get後插入UTC即可。
舉個例子:
let date = new Date(2022,5,22,20,35,33)console.log(date.getHours(),date.getUTCHours())
程式碼執行結果:

夜裡也可以看出,中國時區和0時區相差8小時。
getTime()返回日期的時間戳,方法沒有UTC模式;getTimezoneOffset()傳回本地時區和0時區相差的時間,以分鐘為單位,且沒有UTC模式;我們也可以透過Date物件的方法設定日期中的某一部分:
setFullYear(year, [month], [date])設定年份(月份、日)setMonth(month, [date])設定月份(日)setDate(date)設定日期(月份的第幾天)setHours(hour, [min], [sec], [ms])設定小時(分、秒、毫秒)setMinutes(min, [sec], [ms])設定分鐘(秒、毫秒)setSeconds(sec, [ms])設定秒數(毫秒)setMilliseconds(ms)設定毫秒setTime(milliseconds) (使用自1970-01-01 00:00:00 UTC+0以來的毫秒數來設定整個日期)以上函數中只有setTime()沒有UTC變體。
JavaScript的Date具備自動校準功能,這為我們針對時間的計算提供了極大的方便。
例如:
let date = new Date(2022,5,38)//注意這裡的38console.log(date)
程式碼的執行結果:

從執行結果我們可以看出"2022年6月38號"並沒有使程式出現錯誤,而是將日期轉成了」2022年7月8號「。
以上案例驗證了,在JavaScript中,超出範圍的日期會被Date物件自動分配。這樣我們就可以非常方便的使用Date物件進行日期的計算。
例如,我們可以在日期上對年、月、日進行加減法運算:
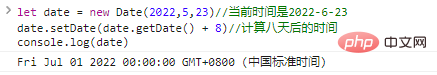
let date = new Date(2022,5,23)//目前時間是2022-6-23date.setDate(date.getDate() + 8)//計算八天後的時間console.log(date)
程式碼執行結果:

同樣的,我們也可以使用date.setSeconds()方法已秒為單位計算日期。
日期Date轉為數字的結果和使用date.getTime()的回傳值相同,都是毫秒為單位的數值:
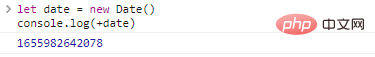
let date = new Date()console.log(+date)
代碼執行結果:

既然時間的本質就是數字,我們也可以進行時間差計算,並且以ms (毫秒)為單位。
例如:
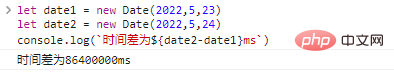
let date1 = new Date(2022,5,23)let date2 = new Date(2022,5,24)console.log(`時間差為${date2-date1}ms`)程式碼執行結果為:

如果我們希望獲得當前時間,更優的做法是使用Date.now()方法。這個方法會傳回目前時間的時間戳,同時不需要建立額外的Date對象,這對記憶體開銷、垃圾回收都是有好處的,而且程式碼更簡潔。
舉個栗子:
let begin = Date.now()for(let i = 1;i<100000;i++){
let num = i * i * i;}let end = Date.now()console.log(`consume time ${end - begin}ms`)程式碼執行結果:

Date.parse()方法可以讀取一個日期字串,並轉為時間戳,但是字串必須遵守一定的規則: YYYY-MM-DDTHH:mm:ss.sssZ 。
YYYY-MM-DD對應年-月-日T屬於分隔符號HH:mm:ss.sss對應时:分:秒.毫秒Z可以是+-hh:mm格式的時區。單一字元Z表示UTC+0字串可以使用省略寫法,例如: YYYY-MM-DD 、 YYYY-MM 、 YYYY 。
舉個小李子:
let ms = Date.parse('2022-06-23T19:38:30.777+08:00')//時間戳let date = new Date(ms)console.log(date)程式碼執行結果:

JavaScript使用Date物件處理時間: new Date() ;Date具有很多實用的方法,我們可以取得時間中的某一段;Date物件會自動校準,我們可以直接對日期進行加減法;Date.now()可以有效率的取得當前時間;