
本文是個人在實際開發和學習中對nodejs的一些理解,現整理出來方便日後查閱,如果能給您啟發將不勝榮幸。
I/O :即Input / Output,一個系統的輸入與輸出。
一個系統可以理解為一個個體,比如說一個人,你說話就是輸出,你聽就是輸入。
阻塞I/O 與非阻塞I/O 的差別就在於系統接收輸入再到輸出期間,能不能接收其他輸入。
以下以兩個例子來說明什麼是阻塞I/O 和非阻塞I/O:
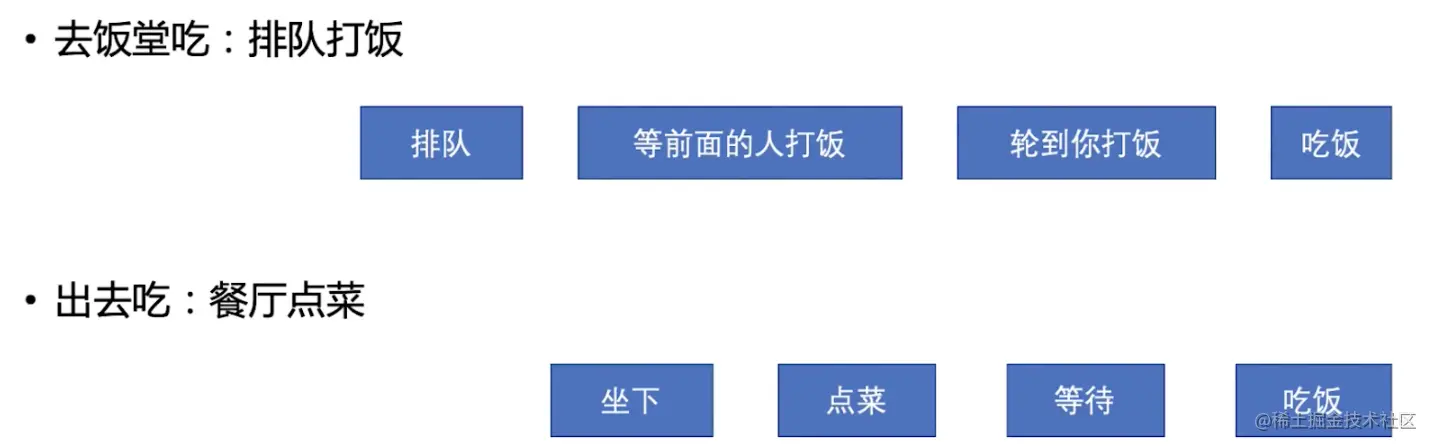
1、打飯

首先我們要確定一個系統的範圍,在這個例子中食堂阿姨和餐廳的服務生看成是一個系統,輸入就是點菜,輸出就是端菜。
那麼在點菜和端菜之間能不能接受其他人的點菜,就可以判斷是阻塞I/O還是非阻塞I/O。
對於食堂阿姨,他在點菜的時候,是不能幫其他同學點菜的,只有這個同學點完菜端菜走了之後,才能接受下一個同學的點菜,所以食堂阿姨是阻塞I/O。
對於餐廳服務員,他可以在點完菜以後,這個客人端菜之前是可以服務下一位客人的,所以服務員是非阻塞I/O。
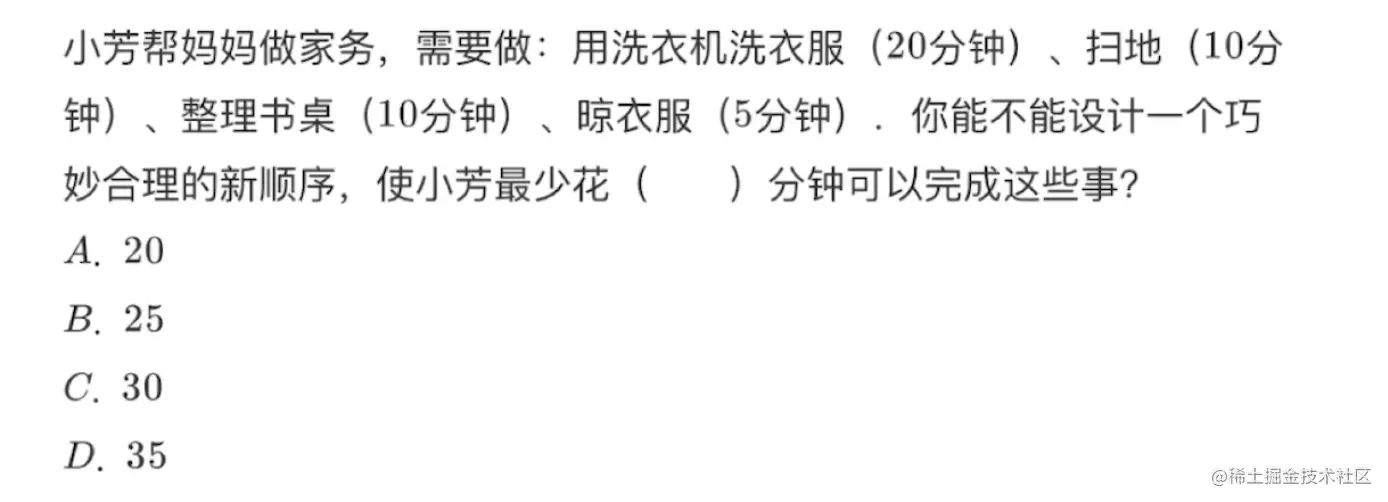
2、做家事

在洗衣服的時候,是不需要等洗衣機旁邊的,這個時候可以去掃地和整理書桌,當整理完書桌後衣服也洗好了,這個時候去晾衣服,那麼總共只需要25分鐘。
洗衣服其實就是一個非阻塞I/O,在把衣服丟進洗衣機和洗完衣服期間,你是可以乾其他事情的。
非阻塞I/O之所以能提升效能,是因為它可以把不必要的等待給節省掉。
理解非阻塞I/O的要點在於:
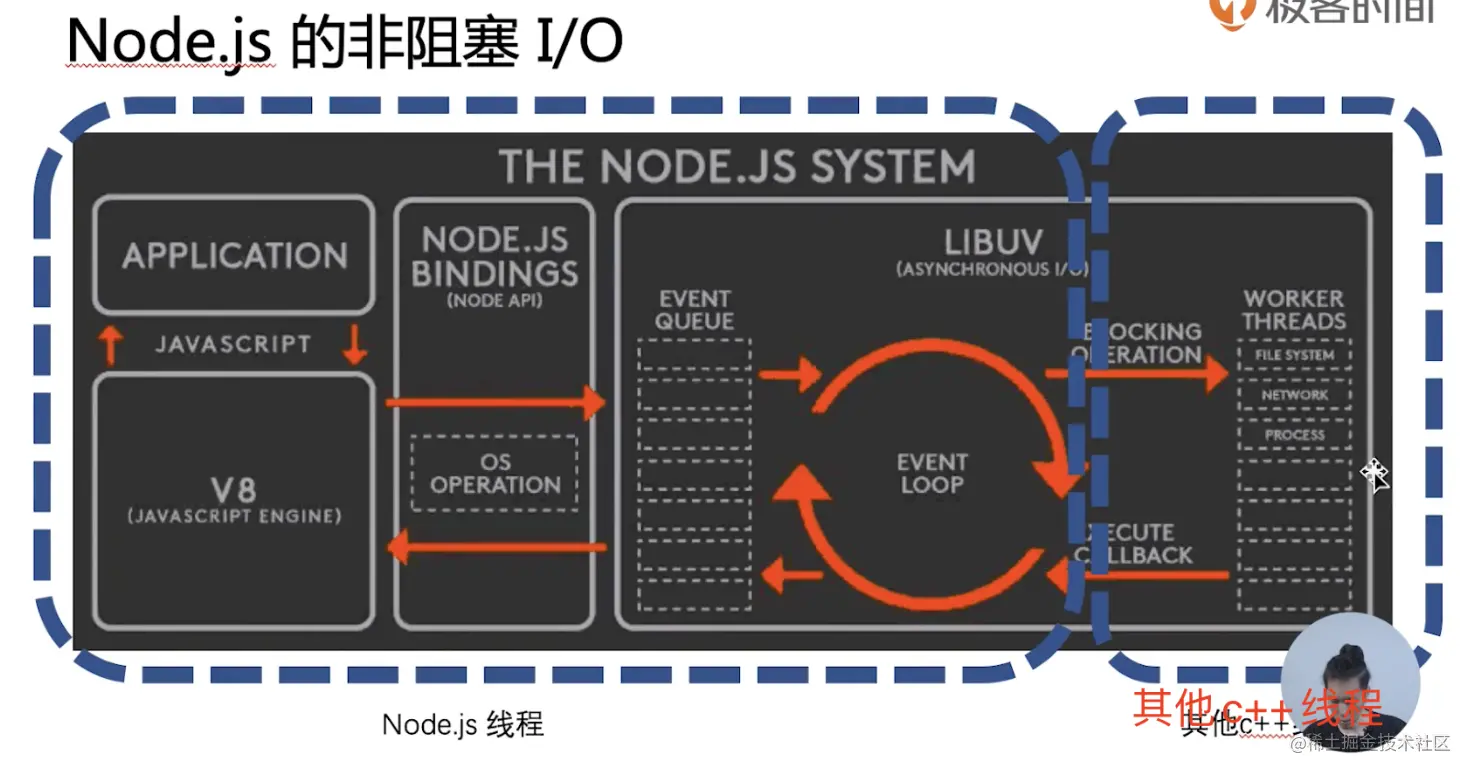
nodejs的非阻塞I/O 是怎麼體現的呢?前面說過理解非阻塞I/O 的一個重要點是先確定一個系統邊界,node的系統邊界就是主線程。
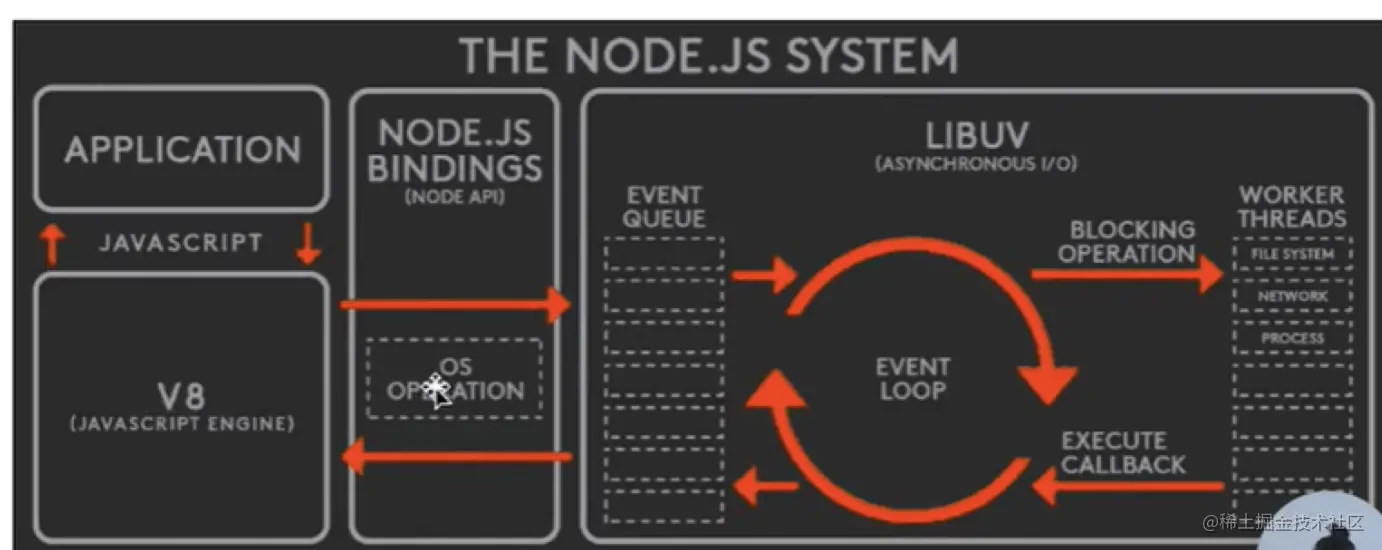
如果下面的架構圖依照執行緒的維護劃分,左邊虛線部分是nodejs線程,右邊虛線部分是c++線程。

現在nodejs 執行緒需要去查詢資料庫,這是一個典型的I/O 操作,它不會等待I/O 的結果,而且繼續處理其他的操作,它會把大量的運算能力分發到其他的c++執行緒去計算。
等到結果出來後返回nodejs線程,在獲得結果之前nodejs 線程還能進行其他的I/O操作,所以是非阻塞的。
nodejs 線程相當於左邊部分是服務員,c++ 線程是廚師。
所以,node的非阻塞I/O是透過呼叫c++的worker threads來完成的。
那當c++ 執行緒取得結果後怎麼通知nodejs 執行緒呢?答案是事件驅動。
阻塞:I/O時進程休眠,等待I/O完成後進行下一步;
非阻塞:I/O時函數立即返回,進程不等待I/O完成。
那怎麼知道回傳的結果,就需要用到事件驅動。
所謂事件驅動可以理解為跟前端點擊事件一樣,我先寫一個點擊事件,但是我不知道什麼時候觸發,只有觸發的時候就去讓主執行緒執行事件驅動函數。
這種模式也是一種觀察者模式,就是我先監聽這個事件,等觸發時我就去執行。
那怎麼實現事件驅動呢?答案是非同步程式設計。
非程式設計上面說過nodejs有大量的非阻塞I/O,那麼非阻塞I/O的結果是需要透過回呼函數來取得的,這種透過回呼函數的方式,就是非同步程式設計。例如下面的程式碼是透過回呼函數取得結果的:
glob(__dirname+'/**/*', (err, res) => {
result = res
console.log('get result')
})nodejs的回呼函數第一個參數是error,後面的參數才是結果。為什麼要這麼做呢?
try {
interview(function () {
console.log('smile')
})
} catch(err) {
console.log('cry', err)
}
function interview(callback) {
setTimeout(() => {
if(Math.random() < 0.1) {
callback('success')
} else {
throw new Error('fail')
}
}, 500)
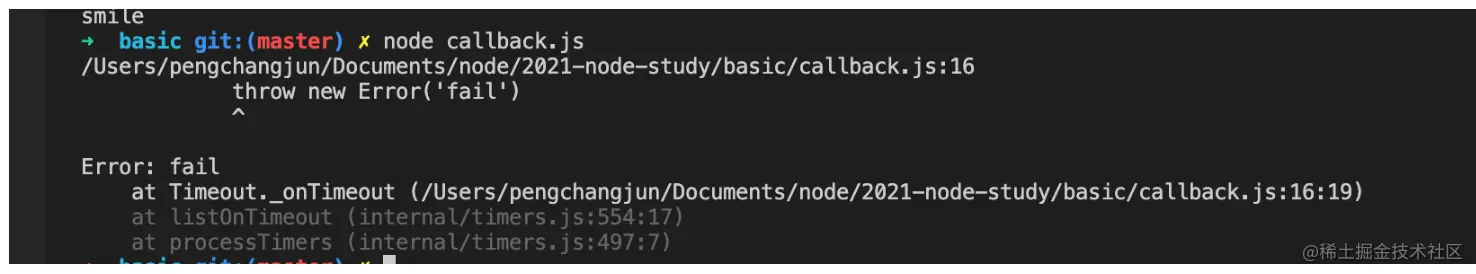
}執行之後,沒有被捕獲,錯誤被扔到了全局,導致整個nodejs程式崩潰了。

沒有被try catch捕獲是因為setTimeout重新開啟了事件循環,每開啟一個事件循環就重新生一個調用棧context,try catch是屬於上一個事件循環的調用棧的,setTimeout的回調函數執行的時候,調用棧都不一樣了,在這個新的呼叫堆疊中是沒有try catch,所以這個錯誤被丟到全域,無法捕捉。具體可以參考這篇文章非同步佇列進行try catch時的問題。
那怎麼辦呢?把錯誤也當作一個參數:
function interview(callback) {
setTimeout(() => {
if(Math.random() < 0.5) {
callback('success')
} else {
callback(new Error('fail'))
}
}, 500)
}
interview(function (res) {
if (res instanceof Error) {
console.log('cry')
return
}
console.log('smile')
})但是這樣就比較麻煩,在回呼中還要判斷,所以就產生一種約定成熟的規定,第一個參數是err,如果不存在表示執行成功。
function interview(callback) {
setTimeout(() => {
if(Math.random() < 0.5) {
callback(null, 'success')
} else {
callback(new Error('fail'))
}
}, 500)
}
interview(function (res) {
if (res) {
return
}
console.log('smile')
})nodejs的回呼寫法,不僅會帶來回呼地域,還會帶來非同步流程控制的問題。
非同步流程控制主要是指當並發的時候,怎麼來處理並發的邏輯。還是上面的例子,如果你同事面試兩家公司,只有成功面試兩家的時候,才可以不面試第三家,那怎麼寫這個邏輯呢?需要全域頂一個變數count:
var count = 0
interview((err) => {
if (err) {
return
}
count++
if (count >= 2) {
// 處理邏輯}
})
interview((err) => {
if (err) {
return
}
count++
if (count >= 2) {
// 處理邏輯}
})像上面這種寫法就非常麻煩,而且難看。所以,後來就出現了promise,async/await的寫法。
當前事件循環得不到的結果,但未來的事件循環會給你結果。很像渣男說的話。
promise不只是渣男,還是狀態機:
const pro = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('2')
}, 200)
})
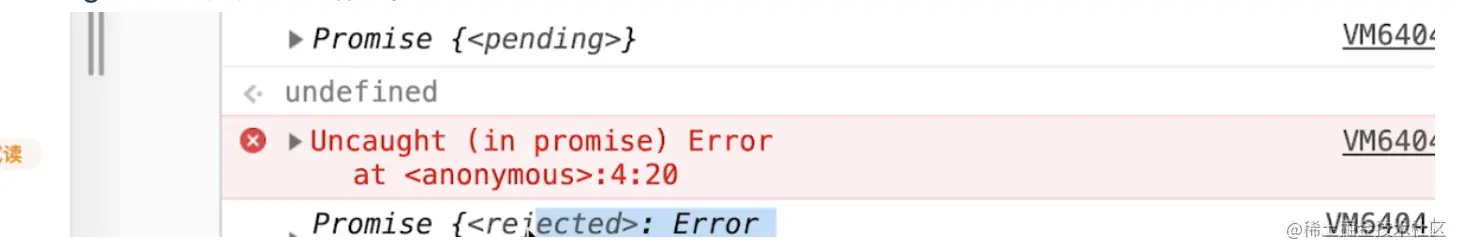
console.log(pro) // 列印:Promise { <pending> } 
執行then或catch會傳回新的promise ,該promise最終狀態根據then和catch的回呼函數的執行結果決定:
function interview() {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (Math.random() > 0.5) {
resolve('success')
} else {
reject(new Error('fail'))
}
})
})
}
var promise = interview()
var promise1 = promise.then(() => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('accept')
}, 400)
})
}) promise1的狀態是由return裡面的promise的狀態決定的,也就是return裡面的promise執行完後的狀態就是promise1的狀態。這樣有什麼好處呢?這樣可以解決回調地獄的問題。
var promise = interview()
.then(() => {
return interview()
})
.then(() => {
return interview()
})
.then(() => {
return interview()
})
.catch(e => {
console.log(e)
}) then如果回傳的promise的狀態是rejected,那麼會呼叫後面第一個catch,後面的then就不會在呼叫了。記住:rejected呼叫後面的第一個catch,resolved呼叫後面的第一個then。
如果promise只是為了解決地獄回調,太小看promise了,promise最主要的作用是解決非同步流程控制問題。下面如果要同時面試兩家公司:
function interview() {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (Math.random() > 0.5) {
resolve('success')
} else {
reject(new Error('fail'))
}
})
})
}
promise
.all([interview(), interview()])
.then(() => {
console.log('smile')
})
// 如果有一家公司rejected,就catch
.catch(() => {
console.log('cry')
}) sync/await到底是什麼:
console.log(async function() {
return 4
})
console.log(function() {
return new Promise((resolve, reject) => {
resolve(4)
})
})印出來的結果一樣,也就是async/await是promse的語法糖而已。
我們知道try catch擷取錯誤是依賴呼叫棧的,只能捕捉到呼叫棧以上的錯誤。但如果使用await後能捕捉到呼叫棧所有函數的錯誤。即便這個錯誤是在另一個事件循環的呼叫堆疊中拋出的,例如setTimeout。
改造面試代碼,可以看到程式碼精簡了許多。
try {
await interview(1)
await interview(2)
await interview(2)
} catch(e => {
console.log(e)
})如果是平行任務呢?
await Promise.all([interview(1), interview(2)])
因為nodejs的非阻塞I/0, 所以需要利用事件驅動的方式來取得I/O 的結果,實現事件驅動拿到結果必須使用非同步編程,例如回調函數。那麼如何來有序的執行這些回呼函數來獲取結果呢?那就需要使用事件循環。
事件循環是實作nodejs 非阻塞I/O 功能的關鍵基礎,非阻塞I/O和事件循環都是屬於libuv這個c++函式庫提供的能力。

程式碼示範:
const eventloop = {
queue: [],
loop() {
while(this.queue.length) {
const callback = this.queue.shift()
callback()
}
setTimeout(this.loop.bind(this), 50)
},
add(callback) {
this.queue.push(callback)
}
}
eventloop.loop()
setTimeout(() => {
eventloop.add(() => {
console.log('1')
})
}, 500)
setTimeout(() => {
eventloop.add(() => {
console.log('2')
})
}, 800) setTimeout(this.loop.bind(this), 50)保證了50ms就會去看佇列中是否有回調,如果有就去執行。這樣就形成了一個事件循環。
當然實際的事件要複雜的多,佇列也不只一個,例如有一個文件操作對列,一個時間對列。
const eventloop = {
queue: [],
fsQueue: [],
timerQueue: [],
loop() {
while(this.queue.length) {
const callback = this.queue.shift()
callback()
}
this.fsQueue.forEach(callback => {
if (done) {
callback()
}
})
setTimeout(this.loop.bind(this), 50)
},
add(callback) {
this.queue.push(callback)
}
}首先我們弄清楚了什麼是非阻塞I/O,也就是遇到I/O立刻跳過執行後面的任務,不會等待I/O的結果。當I/O處理好了之後就會呼叫我們註冊的事件處理函數,這就叫事件驅動。實現事件驅動就必須要用非同步編程,非同步編程是nodejs中最重要的環節,它從回呼函數到promise,最後到async/await(使用同步的方法寫非同步邏輯)。