在nodejs中,模組是用來使用一些指定功能的js文件,透過以模組為單位來劃分所有的功能,每個模組中定義的全域變數和函數的作用範圍也被限定在這個模組之內;包是用於管理模組以及其依賴關係的,可以對多個模組進行封裝。

本文操作環境:Windows10系統、nodejs 12.19.0版、Dell G3電腦。
區分一下包與模組:合理的使用包和模組,會讓你的程式變得低冗餘,高可讀,功能全面。
套件用於管理多個模組及其依賴關係,可以對多個模組進行封裝,套件的根目錄必須包含package.json 檔案。 符合CommonJS 規範的package.json 檔案一般包含以下欄位:
name:包名。包名是唯一的,只能包含小寫字母、數字和底線。 version:包版本號。 description:包說明。 keywords:關鍵字數組,用於搜尋。 homepage:專案首頁。 bugs:提交bug 的地址。 license:許可證。 maintainers:維護者陣列。 contributors:貢獻者陣列。 repositories:專案倉庫託管位址陣列。 dependencies:套件依賴。package.json 檔案可以自己手動編輯,也可以透過npm init 指令進行產生。 在終端機中輸入npm init 指令來產生一個包含package.json 檔案的套件。直接輸入npm init --yes 跳過回答問題步驟,直接產生預設值的package.json 檔案。
透過命令npm install xxx 來安裝套件。比如:
安裝套件:npm install express更新套件:npm update express刪除套件:npm uninstall express在npm 社群中去尋找包,再透過指令npm install 模組名字就可以安裝。每個模組的名字全球唯一。
我們需要比較一下瀏覽器中的JS與Node.js中的JS:
在JavaScript 中,我們通常會將JavaScript 程式碼分成幾個js 文件,然後在瀏覽器中將這些js 檔案合併運行。 Node.js 中,是透過以模組為單位來劃分所有功能的。每一個模組為一個js 文件,每個模組中定義的全域變數和函數的作用範圍也被限定在這個模組之內,只有使用exports 物件才能傳遞到外部使用。Node.js 官方提供了許多模組,這些模組分別實作了一個功能,如操作檔案及檔案系統的模組fs,建構http 服務的模組http,處理檔案路徑的模組path 等。
我們建立一個模組,並使用module.exports進行導出。
myModule.js文件
function foo() { console.log("hello syl");}module.exports.foo = foo;index.js文件
var hello = require("./myModule.js");hello.foo();
注意:核心模組定義在Node.js 原始碼的lib/ 目錄下。 require() 總是會優先載入核心模組。 例如:require('http') 總是傳回內建的HTTP 模組,即使有同名檔案。
Node.js 為了簡化你的操作,專門提供了一個變數:exports 等於module.exports。 這兩行程式碼效果是一樣的:
module.exports.foo = foo;exports.foo = foo;解釋案例:
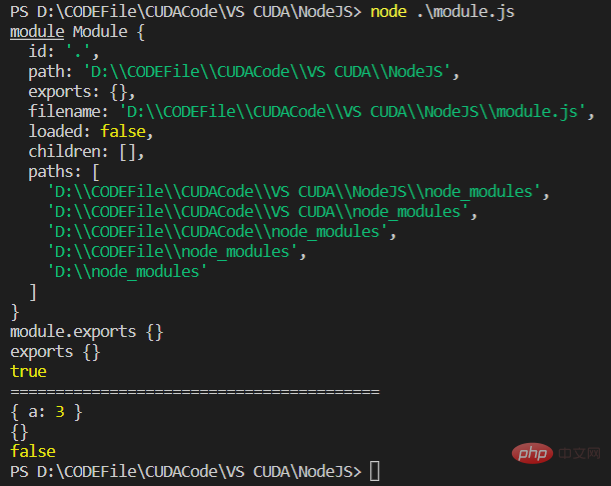
// module.jsconsole.log('module', module)console.log('module.exports', module.exports)console.log('exports', exports)console.log(module.exports === exports) ;console.log("========================================="); exports = { a: 3, };console.log(exports);console.log(module.exports);console.log(exports === module.exports);
require() 得到的是module.exports 導出的值,導出多個成員可以用module.exports 和exports,導出單一成員只能用module.exports。
推薦學習:《nodejs影片教學》
以上就是nodejs模組與包是做什麼的詳細內容,更多請關注本站其它相關文章!