gm是基於node.js的圖片處理插件,它封裝了圖片處理工具GraphicsMagick(GM)和ImageMagick(IM),可使用spawn的方式呼叫。 gm插件不是node預設安裝的,需執行「npm install gm -S」進行安裝才可使用。

本教學操作環境:windows7系統、nodejs16版,DELL G3電腦。
gm是什麼
nodejs圖片處理工具的插件--gm,它封裝了GraphicsMagick(GM)和ImageMagick(IM),它使用spawn的方式呼叫。
GraphicsMagick(GM) 或ImageMagick(IM)是兩種常用的圖片處理工具,功能基本上相同,GM是IM的分支。
nodejs圖片處理工具gm的使用
前置軟體安裝
安裝GraphicsMagick或ImageMagick
(gm外掛支援的IM軟體是imagemagickv7.0.X.XX版本,如果下載的IM版本為7.1.x,gm呼叫不會成功,目前官方提供的版本為7.1.x),7.0.x下載網址http://m.downcc.com/d/398765。
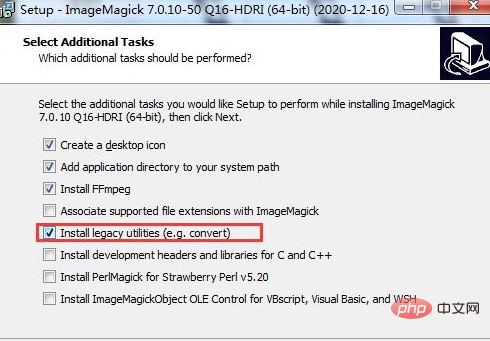
安裝時,安裝ImageMagick時一定要選擇畫框的部分(gm插件呼叫的是convert指令)

安裝gm
npm install gm -S
添加浮水印
使用gm主要還是用來添加水印,因為nodejs本身自帶的image模組能滿足大部分需求,但是無法添加水印,所以下面就使用gm添加水印的方法。
載入gm模組
const gm = require('gm').subClass({imageMagick: true})指定圖片新增文字
gm(./uploads/pic/test.jpg) //指定新增浮水印的圖片.stroke("white ") //字體外圍顏色.fill("white") //字體內圍顏色(不設定預設為黑色)
.drawText(50,50,"China")
.write(./uploads/pic/watermark.jpg, function (err) {
console.log(err)
if (!err) console.log('ok');
else console.log(err);
}); 
新增中文字體
.font("./ttf/msyh.ttf",60) //字庫所在資料夾和字體大小gm(./uploads/pic/test.jpg) //指定新增浮水印的圖片.stroke(" white") //字體外圍顏色.fill("white") //字體內圍顏色(不設定預設為黑色)
.font("./ttf/msyh.ttf",60) //字庫所在資料夾和字體大小.drawText(50,50,"中文China")
.write(./uploads/pic/watermark.jpg, function (err) {
console.log(err)
if (!err) console.log('ok');
else console.log(err);
}); 
新增日期浮水印
下載moment模組
npm install moment
載入模組
const moment = require('moment');呼叫
var datetime = moment().format("YYYY-MM-DD HH:mm:ss");
gm(./uploads/pic/test.jpg) //指定添加浮水印的圖片.stroke("white") //字體外圍顏色.fill("white") //字體內圍顏色(不設定預設為黑色)
.font("./ttf/msyh.ttf",60) //字庫所在資料夾和字體大小.drawText(50,50,datetime)
.write(./uploads/pic/watermark.jpg, function (err) {
console.log(err)
if (!err) console.log('ok');
else console.log(err);
});