
作為一個前端開發,我們很多時候都需要對URL進行操作和處理,最常見的一種就是取得URL連結中攜帶的參數值了。使用框架開發的小夥伴可能會覺得這很簡單,因為框架提供了許多方法讓我們方便的取得URL連結攜帶的參數。但有些時候我們不能依賴框架,需要我們使用原生JS去取得參數,這也是面試中常遇到的一題。今天我們就手撕程式碼,利用原生JS去取得URL連結參數值。
利用原生JS取得URL連結參數的方法也有好幾種,今天我們依序來講解常見的幾種:
透過正規比對的方式
利用a標籤內建方法
利用split方法分割法
使用URLSearchParams方法
這是非常中規中舉的一種方法,重點在於要求我們要懂正規表示式。
程式碼如下:
<script>
// 利用正規表示式let url = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100"
// // 回傳參數物件function queryURLParams(url) {
let pattern = /(w+)=(w+)/ig; //定義正規表示式let parames = {}; // 定義參數物件url.replace(pattern, ($, $1, $2) => {
parames[$1] = $2;
});
return parames;
}
console.log(queryURLParams(url))
</script>上段程式碼中重點在於正規表示式的定義以及replace方法的使用,其中
1、$2分別代表name=elephant、name、elephant,以此類推。 replace結合正規更詳細的使用方法可以自行下去學習。
實現效果:

這種方法較少人使用,因為畢竟有點黑科技的意思在裡面。它的原理主要是利用了a標籤得到一些內建屬性,如href、hash、search等屬性。


程式碼如下:
<script>
let URL = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100#smallpig"
function queryURLParams(url) {
// 1.建立a標籤let link = document.createElement('a');
link.href = url;
let searchUrl = link.search.substr(1); // 取得問號後面字串let hashUrl = link.hash.substr(1); // 取得#後面的值let obj = {}; // 宣告參數物件/ / 2.儲存於物件hashUrl ? obj['HASH'] = hashUrl : null; // #後面是否有值let list = searchUrl.split("&");
for (let i = 0; i < list.length; i++) {
let arr = list[i].split("=");
obj[arr[0]] = arr[1];
}
return obj;
}
console.log(queryURLParams(URL))
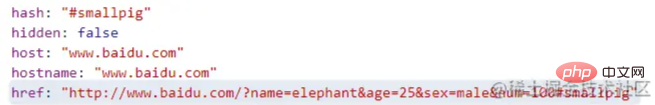
</script>上段程式碼中先創建了一個a標籤,然後就可以根據a標籤的屬性分別得到url的各個部分了,這其實和Vue的路由跳轉獲取參數有點類似。
實現效果:

該種方法利用了split可以以某個字元講字串分割為陣列的特點,巧妙地將各個參數分割出來。
程式碼如下:
<script>
let URL = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100"
function queryURLParams(URL) {
// const url = location.search; // 專案中可直接透過search方法取得url中"?"符號後的字符串let url = URL.split("?")[1];
let obj = {}; // 宣告參數物件let arr = url.split("&"); // 以&符號分割為陣列for (let i = 0; i < arr.length; i++) {
let arrNew = arr[i].split("="); // 以"="分割為數組obj[arrNew[0]] = arrNew[1];
}
return obj;
}
console.log(queryURLParams(URL))
</script>上傳程式碼中如果在實際專案中,可以直接利用location.search取得「?」後面的字串,這裡為了方便演示,所以利用split分割了以下。
實現效果:

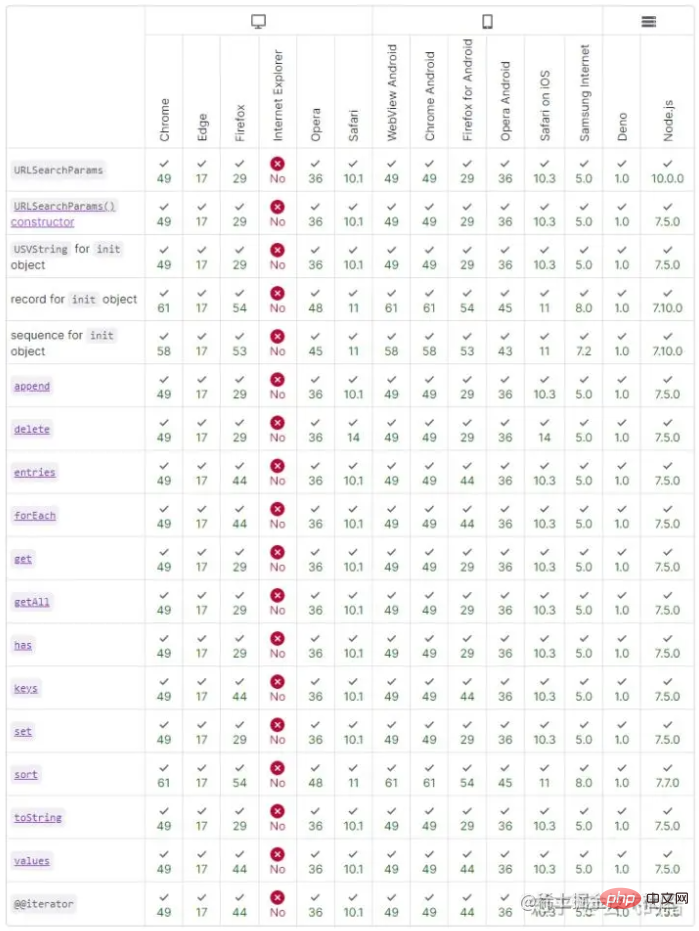
URLSearchParams方法能夠讓我們非常方便的取得URL參數,但是存在一定的相容性問題,官網的解釋如下:
URLSearchParams 介面定義了一些實用的方法來處理URL 的查詢字串。
這個介面提供了非常的方法讓我們來處理URL參數,這裡我們只介紹如何取得URL參數值,更詳細的使用方法大家可以參考官網。
程式碼如下:
<script>
let URL = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100"
function queryURLParams(URL) {
let url = URL.split("?")[1];
const urlSearchParams = new URLSearchParams(url);
const params = Object.fromEntries(urlSearchParams.entries());
return params
}
console.log(queryURLParams(URL))
</script>這裡我們基本上只用了兩行主要程式碼就實現了參數的解析。要注意的是urlSearchParams.entries()回傳的是一個迭代協定iterator,所以我們需要利用Object.fromEntries()方法將把鍵值對列表轉換為一個物件。
關於迭代協議,大家可以參考官網:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Iteration_protocols
實現效果:

相容性:

可以看到我們這個介面不相容於萬惡之源的IE。
這裡介紹了四種方法來實現URL連結參數值的解析,其中使用最廣泛的應該當屬split分割法。 urlSearchParams 作為後起之秀,也逐漸被大家認可,也有很多方法讓它相容於IE。
【相關影片教學推薦:web前端】
以上就是JavaScript中如何取得URL參數? 4種常見方法詳解的詳細內容,更多請關注php中文網其它相關文章!
