
透過前面對循環的學習我們知道,預設循環會在表達式結果為假時自動退出循環,否則循環會持續下去。在某些情況下,我們不用等待循環自動退出,可以主動退出循環,JavaScript 中提供了break 和continue 兩個語句來實現退出循環和退出(跳過)目前循環。
1.continue語句
continue 語句用來跳過本循環,執行下次迴圈。當遇到continue 語句時,程式會立即重新偵測條件表達式,如果表達式結果為真則開始下次循環,如果表達式結果為假則退出循環。
【範例1】使用continue 語句跳出for 迴圈:
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
continue;
}
console.log(i);
}
</script>分析:
for (var i = 0; i < 10; i++){}語句可以循環得出1~10 之間的所有數字
if(i % 2 != 0)語句用來判斷i的值能否整除2,不能整除則()中值為true,則執行continue;語句。
在迴圈體中,使用if(i % 2 == 0)語句進行判斷,如果i的值能整除2就使用「 console.log(i); 」輸出;如果i的值不能整除2,則觸發continue;語句,跳出本次迴圈(不進行輸出),執行下一次迴圈。
輸出結果:

2.break語句
break語句用於跳出目前的語法結構,可以終止循環體的程式碼並立即跳出目前的循環,執行循環之後的程式碼(如果有的話)。
break和continue的不同點是:continue語句只是結束本次循環,而break 語句會終止整個循環的執行。
沿用上面的範例1中程式碼,將continue;換成break; ,會輸出什麼?
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
break;
}
console.log(i);
}
</script>答案是:什麼也不輸出。為什麼會這樣尼?讓我們來分析一下:
forx迴圈一開始, i=1 ,1小於10嗎?當然,然後開始執行迴圈體中的if(i % 2 != 0)語句;
那麼1能整除2嗎?顯然是不能,因此()中值為true,則執行if中的「 break; 」語句,直接跳出整個迴圈了,根本沒有機會執行「 console.log(i); 」語句。
3.嵌套For 迴圈
值得注意的是, break和continue都只對目前迴圈有效。如果我們有嵌套循環,那麼就要很小心了。不妨來看下面的範例:
for (let i = 0; i < 5; i++) {
if (i % 2 == 0) continue;
for (let j = 0; j < 5; j++) {
if (j == 2) break;
console.log(`i = ${i}, j = ${j}`);
}
}這裡我們有兩個循環,每一個都會執行5 次(0~4)。外層的循環在i 是偶數的時候,跳過目前迴圈執行下一個。也就是說只有i 為1 或則3 的時候,才會執行內層的循環。
內層的循環只要j 的值為2,就終止了。因此,j 只有0 和1。
最終結果如下:

4.JavaScript 標籤
從JavaScript 1.2 開始,可以將標籤與break 和continue 結合使用,來更精確的控製程式的執行。
JavaScript 中的標籤與HTML 中的標籤不同,JavaScript 中的標籤就是一個識別碼(類似變數名稱),後面跟著一個冒號:。 JavaScript 標籤可以聲明在任何語句或程式碼區塊之前,並與break 或continue 配合來跳出特定的循環,例如當多個循環巢狀使用時,單純使用break 只能跳出目前的迴圈,無法跳出外層循環,如果將break 與標籤搭配使用,則可以一次跳出多層循環。
範例程式碼如下:
<script type="text/javascript">
document.write("開始循環!<br /> ");
outerloop: // 定義一個標籤for (var i = 0; i < 5; i++) {
document.write("外層迴圈: " + i + "<br />");
innerloop: // 定義一個標籤for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // 跳出內層循環if (i == 2) break innerloop; // 跳出內層訊息if (i == 4) break outerloop; // 跳出外層循環document.write( "內層迴圈: " + j + " <br />");
}
}
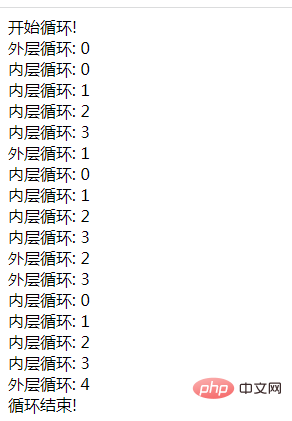
document.write("循環結束!<br /> ");
</script> 
注意:break 或continue 與標籤之間不能出現換行。另外,標籤名稱和相關循環之間不能出現其它程式碼。
【推薦學習:javascript高級教學】
以上就是JS循環學習:跳出循環語句break和continue的詳細內容,更多請關注php中文網其它相關文章!
